Uma introdução às folhas de estilo em cascata (CSS)
A sigla CSS significa "folhas de estilo em cascata". CSS é usado para estilizar sites e aplicativos usados em todos os dispositivos. A folha de estilo é comumente usada junto com HTML e uma linguagem de programação front-end, como JavaScript.
O CSS pode ser implementado de três maneiras – em linha, interna ou externamente. Embora CSS externo seja a abordagem recomendada, há casos em que os dois métodos restantes de implementação podem ser mais práticos.
Neste artigo tutorial, você aprenderá todos os fundamentos de CSS para começar a construir aplicativos hoje.
Quando usar os diferentes métodos de implementação CSS
CSS embutido é o método ideal de implementação quando a intenção é incluir apenas uma ou duas preferências de estilo em uma página da web, junto com alguns outros casos de nicho. O método CSS inline utiliza a palavra-chave style junto com uma propriedade CSS para obter um resultado específico.
Se você pretende alterar a cor de um único título para vermelho, CSS inline pode ser uma boa opção. Um caso de nicho, como mencionado acima, seria ao criar layouts HTML que consistem principalmente em tabelas (uma prática desatualizada).
Exemplo de uso de CSS Inline
<h1 style="color: red;">Main Heading</h1>A linha de código acima exibirá o texto “Título principal” revestido em vermelho. Esta é provavelmente uma das únicas razões práticas para usar CSS embutido, porque geralmente há apenas um elemento h1 em uma determinada página da web.
Se você pretende revestir todos os elementos h2 em uma página da web com a cor amarela. Você terá que usar a palavra-chave CSS style , junto com a propriedade color e seu valor (amarelo) em cada elemento. No entanto, uma maneira mais eficiente de realizar essa tarefa é usar CSS interno.
Usando exemplo de CSS interno
<style>
h2{
color: yellow;
}
</style>
Colocar o código acima na tag <head> de seu arquivo HTML garantirá que todos os elementos h2 nesse arquivo sejam revestidos de amarelo. O CSS interno é separado do código HTML e isso torna o método mais eficiente porque facilita o direcionamento de vários grupos de elementos.
Então, por que o método de implementação de CSS externo ainda é a abordagem mais recomendada? Separação de preocupações. Com CSS externo, seu código CSS é completamente separado do código HTML, o que garante escalabilidade para grandes projetos e torna o processo de teste mais eficiente.
Usando Exemplo de CSS Externo
<link rel="stylesheet" href="css_file_name">Inserir a linha de código acima na tag <head> de seu arquivo HTML facilitará o estilo de sua página da web usando o método CSS externo. O único aspecto do código acima que mudará é o valor atribuído à propriedade href , que deve ser sempre o nome do arquivo CSS (incluindo a extensão .css).
Com o seu arquivo CSS vinculado ao seu documento HTML, agora você pode começar a escrever o código CSS no seu arquivo CSS. Neste ponto, a única diferença entre o exemplo de CSS interno acima e o CSS externo é a tag de estilo . Portanto, inserir o código a seguir em um arquivo CSS produzirá o mesmo resultado que o exemplo CSS interno acima.
h2{
color: yellow;
}
Explorando a estrutura básica do CSS
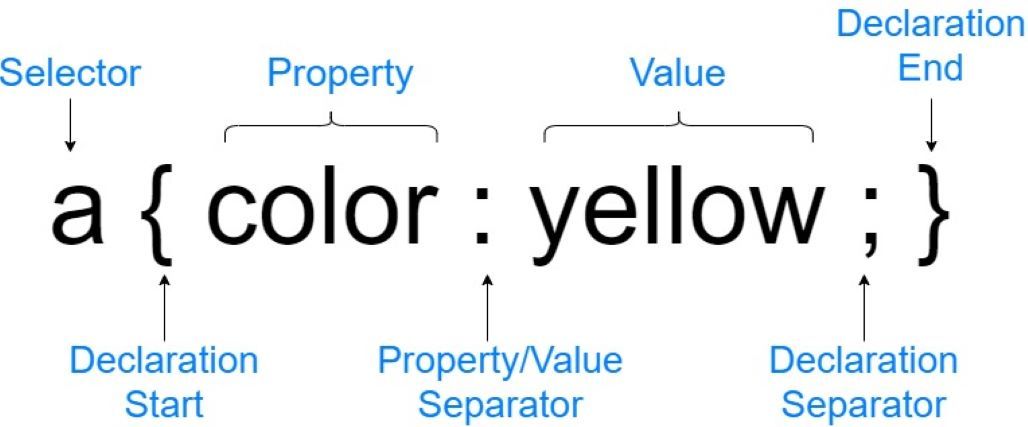
A declaração CSS básica contém sete elementos essenciais, como você pode ver no exemplo abaixo. Todos eles trabalham juntos para atingir um conjunto específico de preferências de estilo.

O seletor
Em uma declaração CSS, um seletor pode ser um id , uma classe , um elemento ou, em alguns casos especiais, um pseudo-seletor. Na estrutura acima CSS a um elemento é usado como um selector, o que significa que todas as ligações de uma página da web vai ser revestido no vermelho. Essencialmente, o objetivo do seletor é identificar os elementos que devem ser estilizados.
Início e término da declaração
O início e o fim da declaração são importantes porque incluem todas as preferências de estilo que se aplicam a um seletor específico. Ambos os elementos são representados por um par de chaves abertas e fechadas. Uma boa maneira de lembrar de usar um início ou fim de declaração é lembrar que, se você tiver uma chave aberta, deve haver uma chave fechada correspondente e vice-versa.
A propriedade
A propriedade CSS em uma estrutura de declaração pode ser qualquer um de mais de uma centena de tipos de propriedade diferentes. O tipo de propriedade usado na estrutura CSS acima é color e esta propriedade tem como alvo o texto em uma página da web. Se quiser saber mais, verifique nossa lista abrangente de propriedades CSS e seu uso.
O Separador de Propriedade / Valor
Embora possa parecer pequeno e insignificante, o separador propriedade / valor é tão importante quanto todos os outros elementos na estrutura CSS. Se alguma vez houver uma instância em que esse elemento seja esquecido, a declaração CSS inteira não será executada.
O valor que
O valor da propriedade CSS representa o estilo exato que você deseja aplicar a uma determinada propriedade. Os valores disponíveis para uso dependem do tipo de propriedade. Por exemplo, a propriedade usada na estrutura acima é color , o que significa que há apenas um tipo de valor que pode ser aplicado a esta propriedade, um nome de cor. Um valor de cor pode ser apresentado em uma das quatro formas: um valor de palavra (como no exemplo acima), um valor hexadecimal, um valor HSL (matiz, saturação, luminosidade) ou um valor RGB (vermelho, verde, azul).
O Separador de Declaração
O separador de declaração indica que você está no final de uma declaração de estilo específica. Na estrutura acima, há apenas um separador de declaração, mas pode haver mais. Tudo depende do número de propriedades CSS que você pretende usar em uma classe , id ou elemento específico.
O que são ids e classes?
ids e classes desempenham um papel fundamental no processo de estilização CSS. Como os elementos HTML, os ids e classes CSS são usados como seletores em uma declaração CSS. No entanto, classes e ids têm precedência sobre um elemento HTML.
A regra geral em CSS é que a última declaração de estilo adicionada a um arquivo substituirá as que estavam lá antes. Portanto, se houver duas declarações com um seletor h2 em um arquivo CSS, a declaração adicionada por último substitui as que estavam lá antes.
No entanto, se este elemento h2 tem um id que é usado como um seletor em uma declaração CSS, independentemente de sua posição (antes ou depois) para uma declaração CSS que tem o elemento h2 como seu seletor, a preferência de estilo na declaração de id sempre será têm precedência sobre o elemento. Resumindo, um id substituirá outros seletores de estilo.
É importante lembrar que em uma declaração CSS, os ids começam com um sinal de número e as classes começam com um ponto final. A diferença mais significativa entre um id e uma classe é que um id é único, enquanto uma classe pode ser duplicada. Por exemplo, uma coleção de tags <div> semelhantes pode receber o mesmo nome de classe ; entretanto, o id de cada tag <div> precisa ser único.
Explorando os diferentes tipos de seletores
Existem três tipos básicos de seletores – único, múltiplo e aninhado. Até agora, este artigo cobriu amplamente os seletores únicos.
Ao usar CSS, haverá casos em que você gostaria que diferentes elementos em diferentes posições em uma página da web tivessem um estilo semelhante, diferente do estilo geral aplicado a toda a página da web. Nesses casos, saber como usar vários seletores será útil.
Exemplo de modelo HTML básico
<!DOCTYPE html>
<html lang="en">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="contianer">
<div class="siteInfor" id="Welcome">
<h2>Welcome</h2>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Impedit odit voluptates
dignissimos voluptatibus tenetur. <span> Repudiandae, animi corporis! </span> Architecto
tempora voluptates nulla officia placeat quisquam facere at! Quod dolore doloribus eos!
</p>
</div>
<div class="siteInfor" id="About">
<h2>About</h2>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Impedit odit voluptates
dignissimos voluptatibus tenetur. <span> Repudiandae, animi corporis! </span> Architecto
tempora voluptates nulla officia placeat quisquam facere at! Quod dolore doloribus eos!
</p>
</div>
<div class="content" id="article-1">
<h2>Title</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Labore aspernatur vel dicta quod quibusdam!
Ea delectus sit, laboriosam eos aperiam asperiores? At ad laborum illo inventore quos est dolores
impedit fugit asperiores repellendus harum maxime voluptate sit nulla eaque officiis fuga animi,
perferendis in earum iure dolorum laboriosam enim reiciendis! Eum cum delectus est tenetur corrupti
mollitia, minima, magni at iusto id necessitatibus harum ratione, ipsum doloremque deleniti ex eligendi
impedit hic maxime? Eius modi optio ad, nisi tempora sapiente?
</p>
</div>
<div class="content" id="article-2">
<h2>Title</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Labore aspernatur vel dicta quod quibusdam!
Ea delectus sit, laboriosam eos aperiam asperiores? At ad laborum illo inventore quos est dolores
impedit fugit asperiores repellendus harum maxime voluptate sit nulla eaque officiis fuga animi,
perferendis in earum iure dolorum laboriosam enim reiciendis! Eum cum delectus est tenetur corrupti
mollitia, minima, magni at iusto id necessitatibus harum ratione, ipsum doloremque deleniti ex eligendi
impedit hic maxime? Eius modi optio ad, nisi tempora sapiente?
</p>
</div>
</div>
</body>
</html>
Se você olhar atentamente para o arquivo HTML acima, verá a dinâmica que existe entre ids e classes . Em referência ao arquivo acima, se você deseja aplicar o mesmo estilo à seção sobre e aos artigos na página da web apenas, o código CSS a seguir fará isso.
Exemplo de uso de vários seletores
#About, .content{
color: white;
background-color: darkcyan;
}
Ao usar vários seletores, você sempre deve separar cada seletor usando uma vírgula. O exemplo acima possui dois seletores, um id e uma classe . Se a vírgula após o id about estiver faltando, a declaração CSS não será executada.
Voltando ao exemplo de modelo HTML básico acima, há duas tags <span> presentes – uma na seção de boas-vindas e outra na seção sobre. Se sua meta é segmentar apenas uma dessas tags <span> , um seletor aninhado deve ser seu método go-to.
Usando exemplos de seletores aninhados
#Welcome p span{
color: red;
}
O seletor aninhado acima contém um id e dois elementos HTML. Como você pode ver no exemplo acima, um seletor aninhado fornece a capacidade de direcionar um elemento específico dentro de um grupo.
Portanto, apenas a seção span na tag <p> da div com o id de boas – vindas será revestida com a cor vermelha.
Como escrever um comentário em CSS
Quer esteja usando uma linguagem de estilo como CSS ou uma linguagem de programação, você deve saber como escrever um comentário. Os comentários são essenciais em projetos de nível corporativo onde vários desenvolvedores trabalham juntos e também são úteis ao fazer desenvolvimento em pequena escala.
Um comentário CSS contém duas barras, dois asteriscos e uma seção de comentários.
Exemplo de comentário de linha única CSS
/* This is how you write a single line comment in CSS */
Exemplo de comentário de linhas múltiplas CSS
/*
This is how you write
a multi-line comment
in CSS
*/
Qual é o próximo?
Este artigo fornece os componentes básicos do CSS. Agora você pode usar um identificador:
- Qualquer um dos três métodos de implementação CSS
- Todos os elementos em uma declaração CSS
- Os três tipos básicos de seletores
- Um comentário CSS
No entanto, este é apenas o começo. CSS possui vários frameworks que o ajudarão a desenvolver um melhor entendimento da linguagem. O único desafio é decidir qual é o melhor para você.

