Novo design do Android acusado de plagiar a Apple? Mas isso pode mudar a maneira como você usa seu telefone
Entre os eventos anuais da indústria tecnológica, além da conferência de outono da Apple, conhecida como “Technology Spring Festival Gala”, há também uma conferência que, embora menos popular na China, tem um impacto profundo no ecossistema Android que representa metade do mercado global de smartphones – a Google I/O Developer Conference.
No entanto, pouco antes da abertura da conferência I/O deste ano, o Google encenou um episódio: uma postagem de blog sobre linguagem de design foi publicada discretamente e excluída em um curto período de tempo.
Esta postagem de blog de curta duração é como uma porta estreita que foi acidentalmente aberta. Embora tenha sido fechado às pressas após uma rápida olhada, é o suficiente para nos dar uma ideia do protótipo do projeto do Google para o design futuro do sistema Android e das muitas ideias inovadoras que estão por trás dele.

A próxima geração de design consiste em aprender a expressar
Embora a postagem do blog tenha existido na Internet por um curto período de tempo, ela ainda foi capturada, e o arquivo digital da Internet Wayback Machine capturou com precisão o conteúdo detalhado desta postagem do blog.
O título da postagem do blog aponta diretamente os três recursos principais da nova linguagem de design Material 3 Expressive – melhor, mais simples e mais emocional.

Depois de esclarecer os principais recursos, o Google fez uma pergunta norteadora:
O que é design expressivo?
O design expressivo inspira emoção. Ele oferece funcionalidade por meio do design para ajudar os usuários a atingir seus objetivos – pode ser entendido como um design com alma.
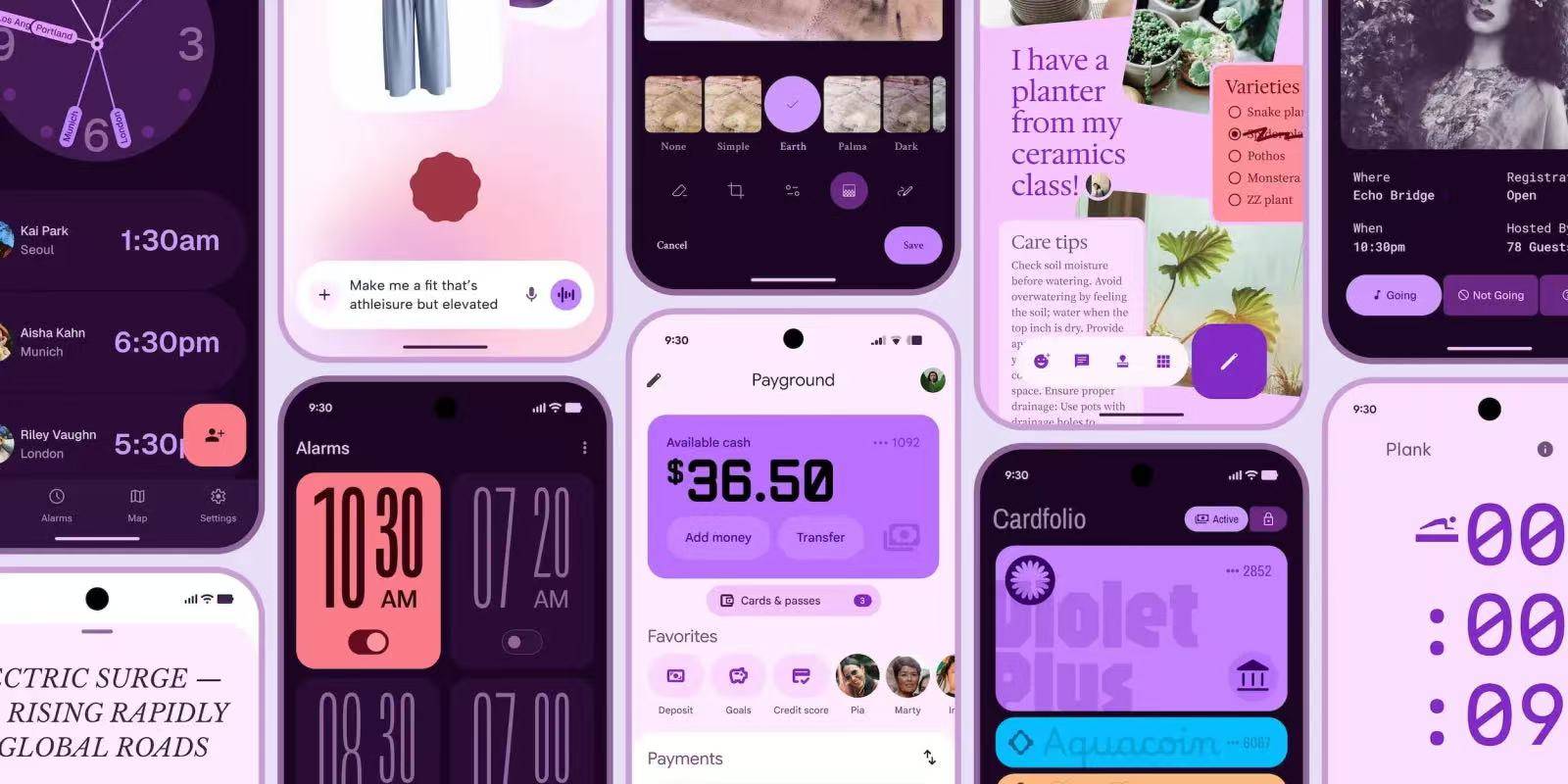
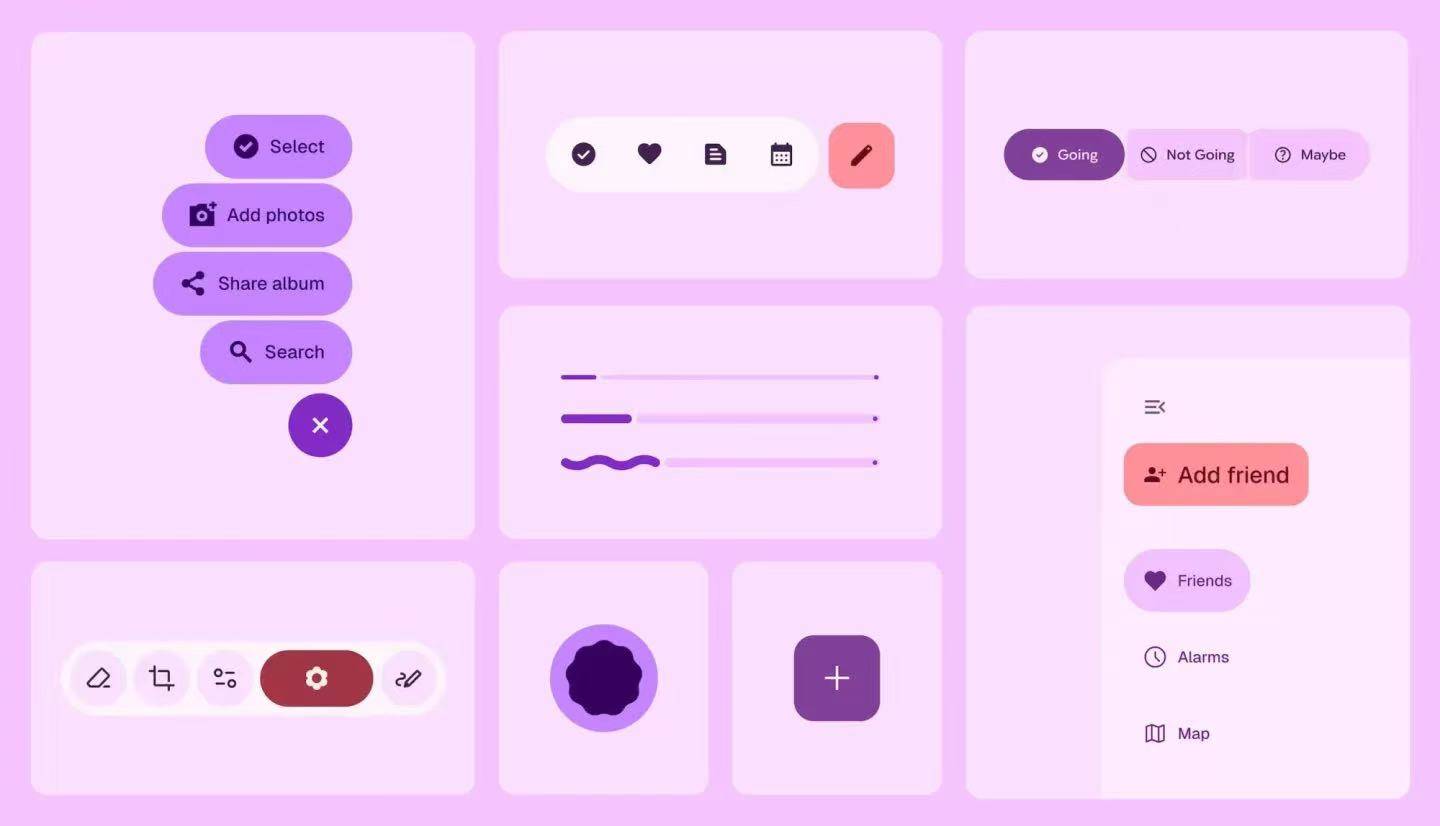
Os elementos principais do Material 3 Expressive incluem cor, forma, tamanho, efeitos dinâmicos e design de contêiner. Esses elementos de design são necessários para aprimorar o apelo visual do produto e também podem melhorar significativamente a usabilidade da interface, destacando as principais operações e agrupando elementos semelhantes.
Simplificando, o design expressivo do Material 3 usa formas ousadas e cores vibrantes para criar uma experiência de usuário agradável.

No entanto, esse autoquestionamento e auto-resposta ainda podem parecer um pouco abstratos, certo?
Não importa, o Google desconstruiu totalmente a linguagem de design expressivo do Material 3 nesta postagem do blog, vamos continuar lendo.
Se você deseja construir uma linguagem de design do zero, o pré-requisito é muita pesquisa. O Google desenvolveu uma série de métodos, incluindo:
- Rastreamento ocular: observe onde os usuários concentram sua atenção
- Questionários e grupos focais: avaliando as respostas emocionais dos usuários a diferentes designs
- Experiência: Emoções e Preferências
- Teste de usabilidade: mede a rapidez com que os usuários entendem e operam uma interface
Por exemplo, qual indicador de progresso faz com que a espera pareça mais curta e ao mesmo tempo projeta uma sensação de alta qualidade? Qual tamanho de botão pode melhorar a eficiência do clique sem sobrecarregar o usuário? O Google também analisou o desempenho da nova barra de ferramentas flutuante na percepção de modernidade, limpeza e vitalidade, bem como na visibilidade dos componentes e na usabilidade geral.

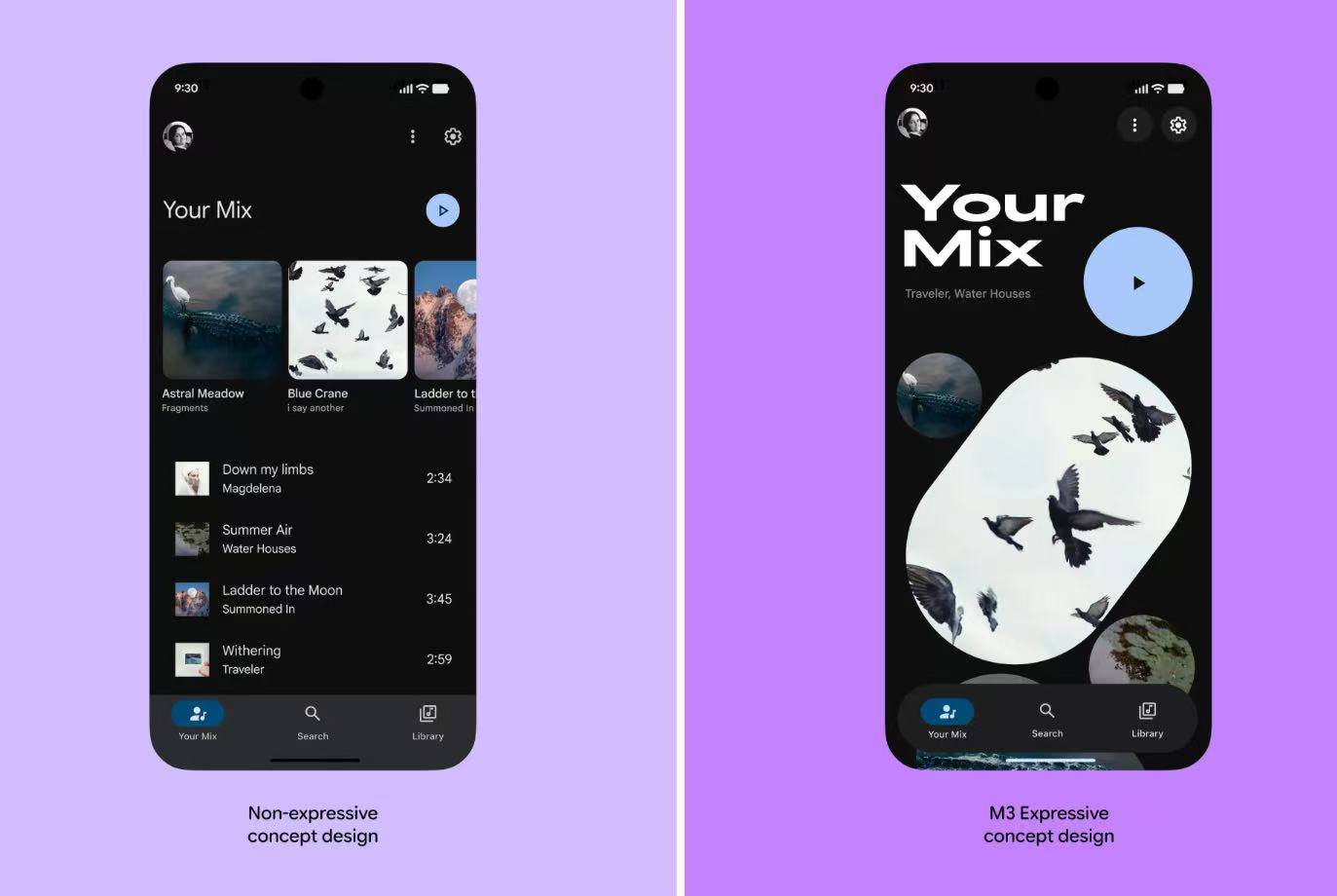
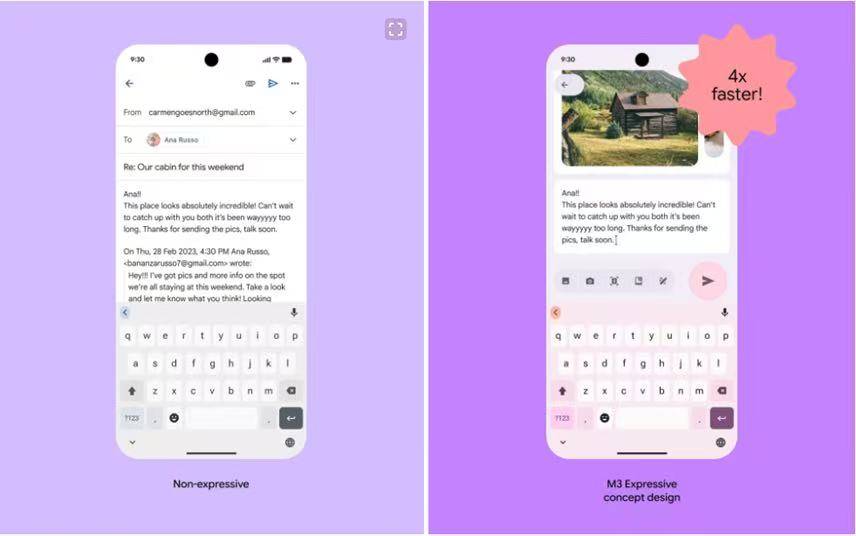
Por exemplo, o software reprodutor de música a seguir reconstrói a interface por meio de botões de diferentes formatos, tamanhos e cores, reorganiza os elementos da tela e obtém o efeito de expressão personalizada.

▲ Esquerda: Design não expressivo / Direita: Design expressivo
Estabeleça diretrizes a partir dos resultados da pesquisa e, em seguida, projete de acordo com as diretrizes. Esta pesquisa ajudou o Google a criar o Material 3 Expressive, um guia para linguagens de design expressivas.
Correspondendo ao design expressivo, é o "design não expressivo" que segue as diretrizes de interação humano-computador do iOS.
A Apple sempre acreditou que o design deveria enfatizar primeiro a clareza, a funcionalidade e o conteúdo. Os elementos da interface, o texto e os ícones devem ser fáceis de entender e identificar, servindo a atenção do usuário em vez de competir com o conteúdo pelo foco.
O design skeuomórfico altamente popular saiu do palco da história por causa dessa filosofia central de design.
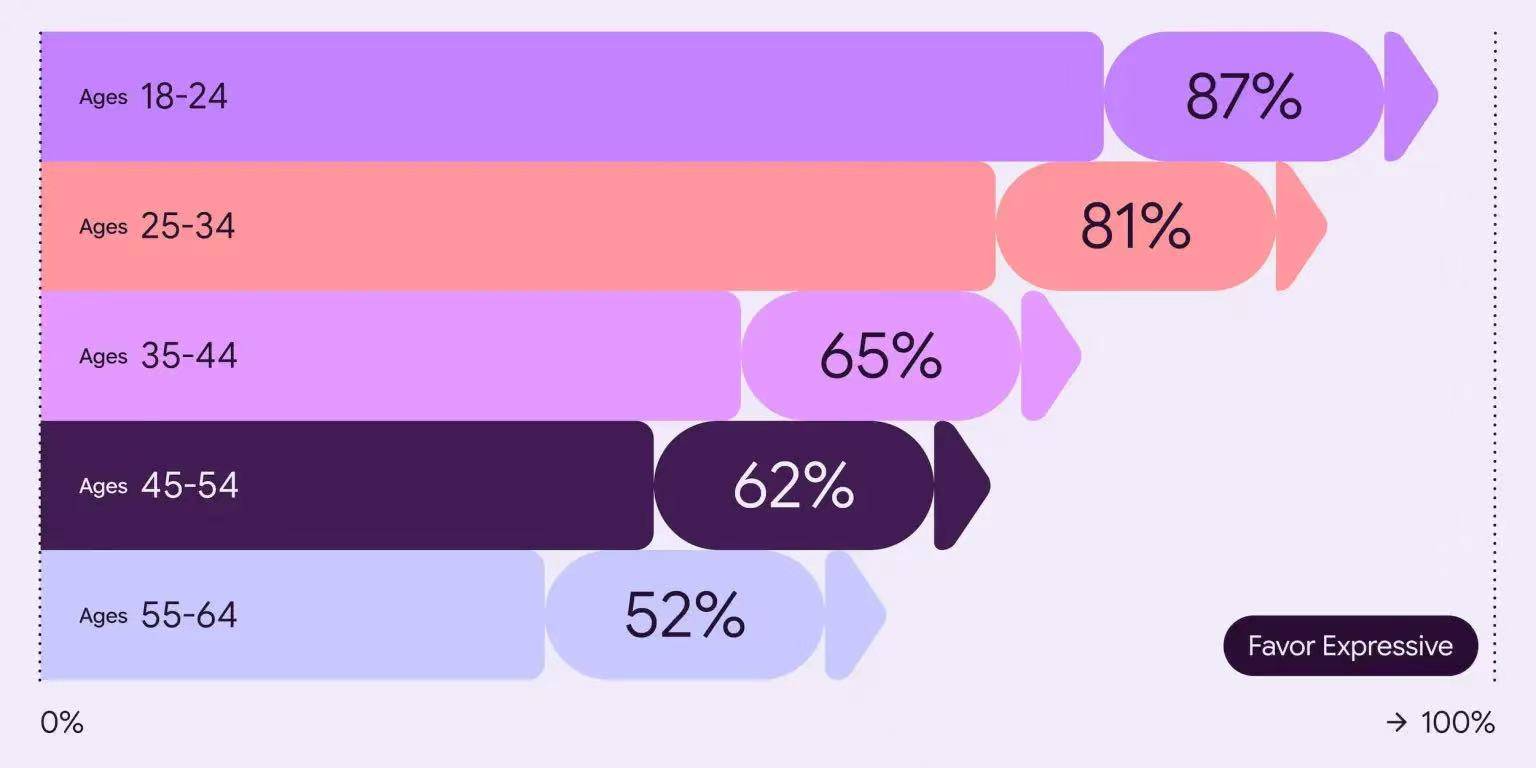
No entanto, a pesquisa do Google mostra que o design expressivo é geralmente mais popular entre usuários de diferentes faixas etárias. Principalmente entre os usuários de 18 a 34 anos, mais de 80% preferem um design expressivo, pensando que é mais atraente visualmente e mais dispostos a usá-lo.

Contudo, o retorno do design expressivo não significa o renascimento do design skeuomórfico. A compreensão do Google sobre design expressivo concentra-se mais na “frescura” que ele transmite.
O Google estudou o artigo "Brand Coolness" publicado por Caleb Warren e outros em 2019. Este artigo acredita que algumas marcas são atraentes porque têm uma "coolness" única.
Esta frieza muitas vezes simboliza rebelião, inovação e originalidade, e à medida que o público aceita estes elementos, a sua imagem tornar-se-á mais popular e icónica.
É por isso que alguns produtos se tornam itens essenciais da moda que todos desejam possuir, enquanto outros produtos, mesmo que tenham funções semelhantes, nunca têm a mesma ressonância.
A pesquisa do Google descobriu que após a adoção do design Expressivo do Material 3, a percepção dos usuários sobre “cool” foi significativamente melhorada:
- A percepção da subcultura aumentou 32%, fazendo com que a marca parecesse mais moderna e informada.
- A sensação de modernidade aumentou 34%, tornando a imagem da marca mais inovadora e voltada para o futuro.
- A rebeldia aumentou 30%, tornando a marca mais inovadora e mostrando as características de ousadia para desafiar as convenções e liderar a inovação.

Mais importante ainda, o Google acredita que essa “frieza” não é apenas os indicadores de impressão superficiais acima, mas algo que pode realmente impulsionar as intenções comportamentais do usuário.
Em outras palavras, os usuários estão mais dispostos a experimentar ou mudar para produtos com esse design, o que fornece um forte suporte para um design expressivo.
Esse tipo de “frescura” não só contribui para a construção da marca, mas também tem um feedback positivo em termos de praticidade.
O Google trouxe diferentes participantes para o laboratório e os fez interagir com 10 aplicativos diferentes do Material 3 Expressive e da versão atual do Material 3, em ordem aleatória. Os participantes descobriram que conseguiram encontrar os principais elementos da interface do usuário até 4 vezes mais rápido usando interfaces com designs expressivos, demonstrando a capacidade desses designs de direcionar rapidamente a atenção dos usuários para áreas importantes da tela.

Claro, no final da postagem do blog, o Google também admitiu que esse tipo de design expressivo não é uma solução panacéia. Quando o design expressivo intervém excessivamente nos paradigmas básicos de interação, pode levar à redução da usabilidade, afetando indiretamente as emoções dos utilizadores.
Para esse fim, o Google fornecerá orientações sobre como usar elementos expressivos, garantindo ao mesmo tempo que os paradigmas básicos de interação não sejam afetados.

Vale ressaltar que a origem da linguagem de design Material 3 Expressive vem de um compartilhamento em 2022.
Naquela época, uma estagiária de pesquisa do Google compartilhou suas descobertas iniciais sobre o feedback emocional dos usuários do Material Design em aplicativos do Google com colegas em uma cervejaria em Munique. Esse compartilhamento desencadeou inesperadamente um debate sobre design em toda a equipe:
Por que todos os aplicativos são tão semelhantes? Tão chato? O design não pode ser mais interessante e emocional?
Depois de levantar a questão, o Google passou três anos e lançou dezenas de rodadas de iterações de design e pesquisa em torno dessa questão. Através de 46 estudos independentes, centenas de soluções de design e feedback de mais de 18.000 participantes em todo o mundo, o Google finalmente criou um sistema que é ao mesmo tempo bonito e altamente utilizável, promovendo a evolução do Material Design diante dos usuários.
Projetos que coincidem entre si, mas são contrários
Embora faltem alguns hiperlinks nas informações da postagem do blog capturadas pela Wayback Machine e a imagem completa não possa ser vista até o lançamento oficial do Material 3 Expressive, não é difícil ver que o Google está preparando uma inovação drástica de design para o sistema Android.
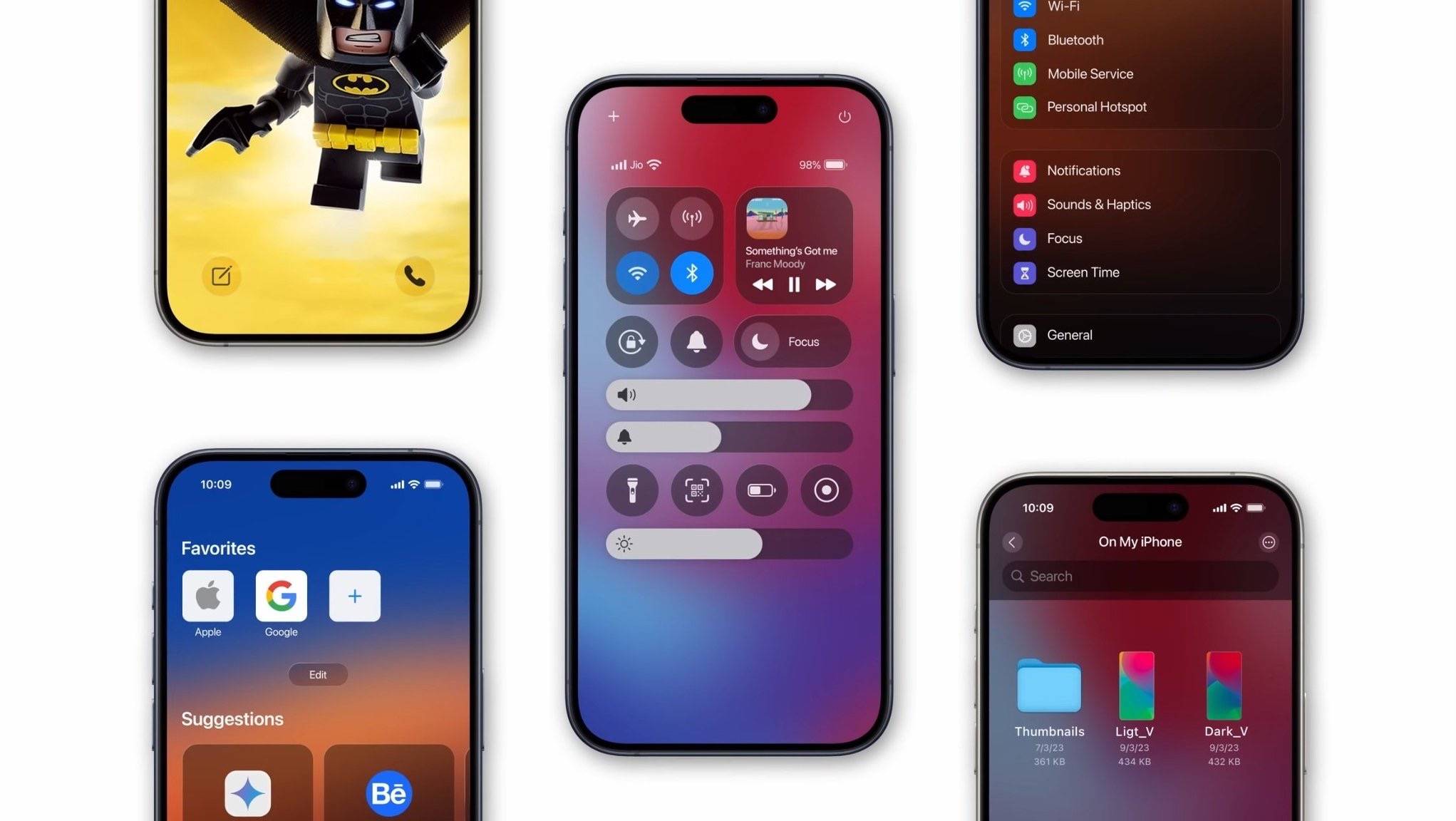
Coincidentemente, há pouco tempo, também foi relatado que o design do iOS 19 traria grandes mudanças, mas a diferença é que o entendimento da Apple sobre o design da próxima geração é quase contrário ao do Google.
No iOS 19, a Apple usa o Vision Pro como âncora de design para aproximar o estilo visual geral do visionOS e faz uso extensivo de materiais como vidro fosco para realizar a tarefa de diferenciação hierárquica na interface. Este conceito de design pode eventualmente se tornar o sistema cognitivo interativo comum para iPhone, iPad, Mac, Vision Pro e outros dispositivos——
Em terminais móveis baseados em tela (como iPhone, iPad e Mac), o material de vidro fosco será usado para interação leve no nível do avião; no Vision Pro, ele é usado para oferecer suporte à sobreposição de várias janelas e à interação profunda no espaço tridimensional.

Obviamente, a Apple ainda considera o Vision Pro como um “produto de amanhã” e espera construir um sistema de interface de usuário de próxima geração baseado em seu conceito de design.
Espera-se que esta rodada de atualizações cubra os principais elementos visuais do sistema operacional, incluindo ícones, menus, aplicativos, estilos de janela e botões do sistema. Seu objetivo geral é simplificar a lógica de interação para permitir que os usuários utilizem o dispositivo de forma mais eficiente e natural. Dessa perspectiva, a Apple ainda segue firmemente as diretrizes de interação humano-computador de “design não expressivo”.
Se tudo correr bem, este novo sistema nos encontrará na WWDC em junho deste ano e será atualizado no iOS 19, iPadOS 19, macOS 16, visionOS 3 e outros sistemas.

Curiosamente, depois que esta postagem do blog vazou, alguém apontou que a linguagem de design Material 3 Expressive do Google, que ainda não foi lançada oficialmente, é muito semelhante a alguns elementos do iOS.
Especificamente, o ícone da bateria na barra de status do telefone demonstra essa semelhança de design.
Ao contrário do ícone retangular tradicional da bateria, colocado verticalmente e com formato nítido no Android, o novo ícone da bateria usa cantos arredondados e é colocado horizontalmente. O ícone da bateria também pode exibir números e usar um estilo de fonte mais arredondado.
Além disso, a nova barra de ferramentas flutuante em algumas interfaces também entra em conflito com os rumores da barra de menu flutuante da Apple no iOS 19.
![]()
▲ Foto de @MysticLeak
Falando em alta inteligência emocional, isso pode ser considerado uma evidência de que iOS e Android sempre foram “você me tem e eu tenho você”.
No entanto, se olharmos para o conceito de design mais amplo, o “design expressivo” do Google Material 3 Expressive e o “design não expressivo” do Apple iOS 19 são ideias completamente diferentes. Não há dúvida de que se pode dizer que eles realmente seguiram caminhos separados.
Em comparação com as disputas sobre pequenos detalhes, é realmente mais interessante que a Apple e o Google estejam fazendo mudanças em grande escala na linguagem de design ao mesmo tempo.
Neste momento, os dois gigantes da indústria de telefonia móvel mudaram suas linguagens de design quase ao mesmo tempo, mas seguiram direções completamente diferentes, o que de repente reanimou o mercado de telefonia móvel. No entanto, após uma inspeção mais detalhada, não é difícil descobrir que isso é, na verdade, algo inevitável.
Atualmente, o design convencional dos smartphones ainda é baseado no iOS 7 lançado em 2013 e no Material Design lançado em 2014. No entanto, mais de dez anos se passaram e a aparência dos telefones celulares mudou completamente e a competição tornou-se mais intensa.

À medida que as funções dos smartphones se tornam cada vez mais maduras e homogéneas e, como todas as indústrias, caem gradualmente na desaceleração e na estagnação, a imagem tornou-se o principal campo de batalha para os principais telemóveis topo de gama. No entanto, em comparação, a influência global da imagem no campo da telefonia móvel ainda é limitada.
Neste momento, os fabricantes estão mais uma vez focados no design. Ao atualizar de forma abrangente a linguagem de design e os efeitos visuais, eles estão renovando todos os equipamentos do seu campo e buscando diferenciação. Esta é uma oportunidade para atrair e reter usuários, e também é uma boa forma de explorar novos pontos de crescimento.
Mas do ponto de vista daqueles que pagam por telefones celulares, se a mudança no design for apenas uma inovação visual superficial, ela pode facilmente se tornar uma “mudança de shell da Nokia” na nova era. Embora possa trazer uma sensação temporária de frescor, acabará caindo no dilema de trocar a sopa sem trocar o remédio e sem inovação.
Frank Chimero, designer que prestou serviços de design para marcas conhecidas como Nike, Microsoft, Adobe e Facebook, expressou suas opiniões em seu livro "The Shape of Design":
Design é um compromisso de fazer o melhor que puder.
Aqui, gostaria de fazer uma pequena alteração nesta frase: Design é uma promessa, uma promessa de que você pode fazer algo melhor.
Só desta forma a exploração do design pode tornar-se uma verdadeira inovação.
# Bem-vindo a seguir a conta pública oficial do WeChat de Aifaner: Aifaner (WeChat ID: ifanr). Conteúdo mais interessante será fornecido a você o mais rápido possível.

