Entrevista exclusiva com o vice-presidente sênior da Apple, Craig, e o vice-presidente Alan: 16 anos após o nascimento do iPhone, para onde vai o design de interação?

Há 16 anos, um dispositivo de tela grande de 3,5 polegadas, equipado com aplicativos bem projetados com retângulos arredondados, mudou a direção da tendência dos smartphones. Desde então, a Internet foi colocada no bolso de todos.
Depois de décadas de interfaces gráficas dominando a interação humano-computador em PCs e smartphones, o software ainda está devorando o mundo, mas a interface humano-computador do iPhone está produzindo uma revolução.
Em entrevista exclusiva ao iFan'er, Craig Federighi, vice-presidente sênior de engenharia de software da Apple, disse que quando a App Store foi lançada em 2008, a Apple construiu um paradigma simples e intuitivo para encapsular informações em cada aplicativo, e cada aplicativo é equivalente a um mundo independente, e cada aplicativo é independente um do outro.
Hoje, a Apple está transcendendo esses silos de informação.
Como as interações do iPhone evoluem à medida que as pessoas estão cercadas de informações?

A partir do iOS 14, os widgets tornaram-se gradualmente um conjunto de componentes de interface independentes do aplicativo. Você pode ver mudanças climáticas em tempo real, flutuações de estoque e outras informações na tela inicial sem abrir o aplicativo. No iOS 17, lançado este ano, os widgets foram atualizados para widgets interativos, criando listas de tarefas, tocando música, pedindo carona e fazendo anotações, tudo ao seu alcance.
Esperamos que os desenvolvedores possam transcender as limitações do App e permitir que os usuários obtenham informações no espaço do sistema, para que múltiplas informações possam ser integradas em um só lugar.

Os widgets, originados nas primeiras versões do Android, tornaram-se a nova interface da Apple para ajudar os usuários a combater a sobrecarga de informações. Na verdade, a essência da interação humano-computador do iPhone é ajudar as pessoas a obter e processar informações de forma eficiente.
Quando o iPhone nasceu, a única forma de obter informações específicas era abrir o aplicativo. Somente com o surgimento do sistema de notificação do iOS 3 é que as informações passaram de aquisição ativa para recepção passiva. Porém, depois de muitos anos, devido à orientação empresarial e à concorrência das empresas de Internet, o sistema de notificação tornou-se um portal de tráfego que compete pela atenção dos usuários.

Perguntei a Craig se isso era um problema enfrentado pelo design de interação e ele concordou:
Parecia que havia um outdoor me puxando, o que me deixou desconfortável.
Diferente da era dos telefones celulares multifuncionais, na Internet de Tudo de hoje, as pessoas se acostumaram a adicionar uma tela de forma simples e grosseira aos seus dispositivos. Incontáveis dispositivos, incontáveis telas, incontáveis lembretes e notificações estão destruindo os usuários e algoritmos estão nos alimentando O conforto e a felicidade superficial ao nosso alcance nos levam a intermináveis armadilhas de tempo e ansiedade de informação.

▲ Imagem de: Papel de parede de Jason Schmidt
Alan Dye é vice-presidente da Apple responsável pelo design de interação humano-computador. Ele estudou com Jonathan Ive. Ele foi diretor de design de uma marca de moda e também ocupou cargos importantes em empresas de publicidade. Ele passou de produtor de informações a produtor de informações. é o oposto. Ele se sente mais diferente das pessoas comuns. De verdade:
No passado, a forma como as pessoas obtinham informações em tempo real era uma notificação após a outra, por isso pensamos que deveria haver uma maneira melhor.
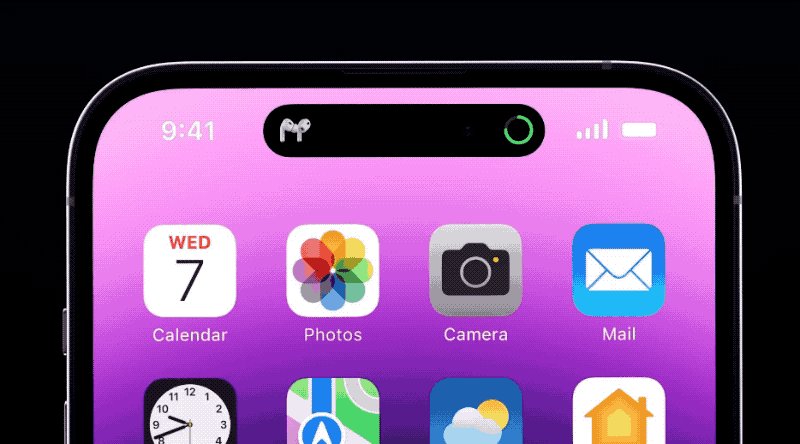
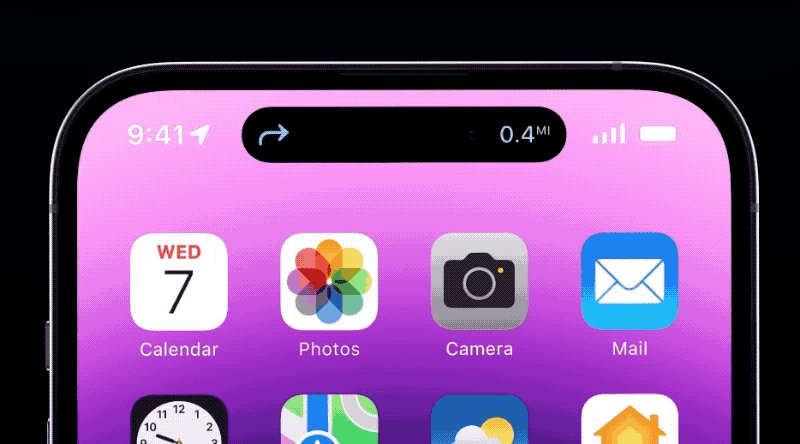
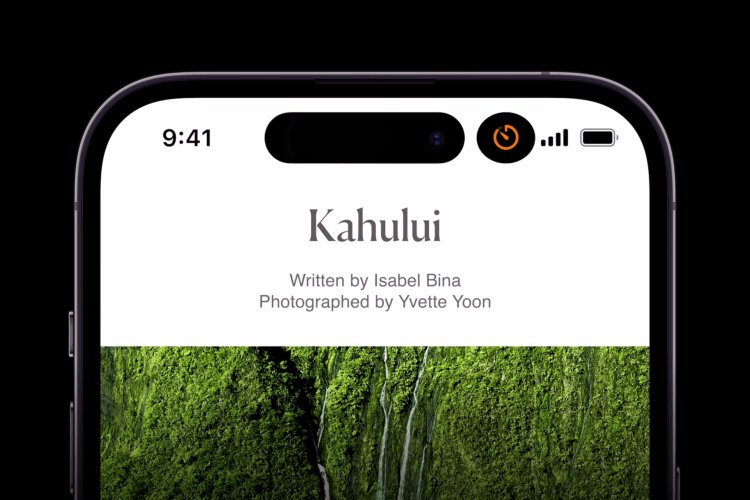
A melhor maneira como Alan chama isso é “atividade em tempo real”, que foi criada para lidar com um tipo de informação que muda em tempo real. Na tela de bloqueio, a linha do tempo irá informá-lo sobre o progresso de chamar um táxi ou levar comida. Quando você está conversando no WeChat, você não precisa trocar de aplicativo com frequência. O número da placa, a distância do veículo ou o tempo de entrega serão sempre será exibido no painel na forma de uma ilha.

Alan disse que as atividades em tempo real, na verdade, aproveitam os recursos básicos dos widgets. Ele só aparecerá no curto espaço de tempo que você precisar, não ocupando espaço na tela inicial nem incomodando frequentemente os usuários através do Push.
Craig enfatizou que a atenção do usuário deve ser respeitada. Ele disse que o Apple Watch nasceu para aliviar a ansiedade dos usuários em relação ao celular, então quando uma notificação for recebida, o pulso vibrará levemente, mas o telefone não zumbirá no bolso.
O iPhone e nossos outros produtos estão aqui para apoiá-lo e não para fazer exigências a você. Uma solução humana é apresentar as informações de forma silenciosa e deixar que os usuários decidam o que precisam.
O que Crag chama de “calma” é muito consistente com o conceito de Tecnologia Calma proposto por Mark Weiser no final do século passado. Sejam solicitações de informações em widgets ou informações dinâmicas sobre atividades em tempo real, o reconhecimento de IA ou a consciência situacional são usados para inferir as intenções do usuário e se adaptar proativamente às necessidades do usuário com o mínimo de entrada do usuário.
Tornar a interação invisível pode ser o futuro do design de interação.
Como nasceu a Ilha Inteligente?

A equipe de design de interação humano-computador liderada por Alan Dye é responsável por estudar a interação entre usuários e produtos. Este trabalho abrange hardware, software, visão, audição e tato: desde a animação trêmula ao mover ícones no iOS nos primeiros anos, até a interação mão-olho de ficção científica no Vision Pro, desde a delicada vibração da engrenagem trazida pelo Apple Watch coroa digital, para o duplo Os gestos aéreos de clicar duas vezes um no outro são todos feitos pela equipe.
Mas é extremamente difícil rastrear a origem de uma ideia até a equipe. Alan disse que no centro do estúdio de design Apple Park há uma enorme mesa de piquenique onde acontecem muitas discussões.

▲ Imagem de: Papel de parede de Jason Schmidt
Alan me disse que o processo de design da Apple "geralmente começa com uma ideia, um objetivo, até mesmo um problema que queremos resolver." As equipes costumam se perguntar: "Como você interage com nosso produto? Por que você quer interagir com nosso produto? "
O nascimento da Smart Island, na verdade, decorre de uma questão interna comum:
Se a área do sensor na tela puder ser menor, o que pode ser feito com o espaço restante?
Como a tela OLED do iPhone é capaz de produzir preto verdadeiro, isso significa que os designers podem ocultar esses sensores escuros nas áreas pretas renderizadas, desfocando os limites entre o sensor e a tela, o hardware e o software, criando um espaço funcional fluido e multidimensional.
As discussões anteriores tendem a reunir melhores recursos. A Smart Island reuniu equipes de display, design industrial e equipes de interface homem-computador desde o início. O objetivo da Apple é confundir as fronteiras entre hardware e software. Nas palavras de Craig:
Não permita que os usuários vejam onde termina o hardware e começa o software.
Para atingir esse objetivo, especialistas de diferentes disciplinas precisam trabalhar juntos. Alan revelou que designers industriais, designers de interação, especialistas em cores, especialistas em design de som, especialistas em composição tipográfica e especialistas em design dinâmico, todos participaram do desenvolvimento do Smart Island.
Nossa primeira consideração é como o design atende às necessidades do usuário. Mas, ao mesmo tempo, também pensamos em como tornar o design agradável e envolvente para que os usuários queiram interagir com ele.
O uso coordenado de efeitos visuais, táteis e sonoros é a prática usual da Apple. Quando a lógica de interação dos dispositivos eletrônicos é consistente com a experiência do mundo físico, o custo de compreensão pode ser reduzido.

A flexibilidade do Smart Island reflete-se no uso da inércia, elasticidade, gravidade e amortecimento. Quando dois aplicativos entram na Ilha Inteligente, a Ilha Inteligente será dividida em duas. O processo de divisão é lento e confuso. Os ícones de tempo e sinal em ambos os lados também serão comprimidos e rebatidos, o que é completamente consistente com a energia cinética entre os elementos na realidade.
Além disso, a Apple presta atenção especial às camadas de elementos visuais, que, segundo Alan, servem para mostrar a estrutura hierárquica das informações:
Talvez o melhor exemplo seja o Vision Pro. O material que usamos parece ser o material do mundo real e é quase exatamente igual ao do mundo real.
Projetado para todos os usuários
Os produtos são muitas vezes imagens de cultura. Se você olhar mais de perto os novos recursos desenvolvidos pela Apple nos últimos anos, descobrirá que a aparência espiritual e a animação são apenas a aparência e os meios do design interativo da Apple, e a natureza humana é a fonte da filosofia de design da Apple.

O iPhone espera reduzir a pressão sobre os usuários devido à sobrecarga de informações do aplicativo e introduz widgets interativos e atividades em tempo real; o AirPods Pro não quer que a redução de ruído impeça a comunicação dos usuários com o mundo exterior e lança redução de ruído adaptativa e reconhecimento de conversa ; porque acredita firmemente que as pessoas não deveriam se sentir isoladas, passei vários anos inventando a penetração do campo de visão do Vision Pro, apenas para que outras pessoas pudessem ver os olhos do usuário…
Se a Apple queria que você girasse em torno do dispositivo nos últimos trinta anos, hoje não incomodar se tornou a gentileza da Apple.
Os usuários só terão este design quando precisarem, caso contrário esperamos que o design fique invisível.
Alan enfatizou que a filosofia de design da Apple não se concentra apenas na aparência, mas, mais importante, na funcionalidade. A qualidade da função depende se o usuário sabe como utilizá-la após pegá-la.
Isso pode ser facilmente entendido como um “limiar baixo para o design”, mas para Alan, este é o princípio profundamente enraizado da Apple – o design deve começar por “todos os usuários”.
O documento de design do desenvolvedor da Apple apresenta detalhadamente o princípio de “design para todos” e menciona uma pesquisa de “empatia”:
Para projetar experiências intuitivas, você precisa entender as necessidades e expectativas das pessoas para poder criar um conteúdo que tenha repercussão.
As dimensões da empatia incluem: idade, género e identidade de género, raça e etnia, orientação de género, características físicas, atributos cognitivos, deficiências, língua e cultura, religião, educação, opiniões políticas ou filosóficas, contexto social e económico…
A definição de “deficiência” é muito interessante, incluindo: incapacidade permanente, incapacidade temporária e incapacidade situacional.
Por exemplo, a inconveniência para as mãos e os pés devido a uma lesão é uma incapacidade temporária, enquanto uma pessoa com audição normal que não consegue ouvir claramente um telefonema num ambiente barulhento é uma deficiência situacional.
Talvez seja precisamente por causa deste princípio inclusivo que as funções sem barreiras podem passar de um grupo minoritário para o público em geral .

Em muitos casos, descobriremos que as funções que desenvolvemos para essas pessoas acessíveis são, na verdade, de grande benefício para os usuários comuns. Double Tap no Apple Watch é um bom exemplo.
Acho que esta é a melhor anotação das humanidades. Projetado para todos os usuários, não será modificado devido à proporção.
# Bem-vindo a seguir a conta pública oficial do WeChat de aifaner: aifaner (WeChat ID: ifanr).Mais conteúdo interessante será fornecido a você o mais rápido possível.

