Como escolher um esquema de cores para seu aplicativo: 10 coisas a considerar
Você está desenvolvendo ou projetando um aplicativo? Então, uma coisa que você precisa considerar seriamente é o esquema de cores. Continue lendo para encontrar as melhores dicas que o ajudarão a escolher o conjunto correto de cores em uma enorme tabela de combinações de cores.
A cor é um componente essencial da comunicação visual. Portanto, se você estiver criando um aplicativo para uma marca, precisará escolher o esquema de cores apropriado para ter sucesso. Aqui está nosso guia para escolher o esquema de cores certo para o seu aplicativo (ou do seu cliente).
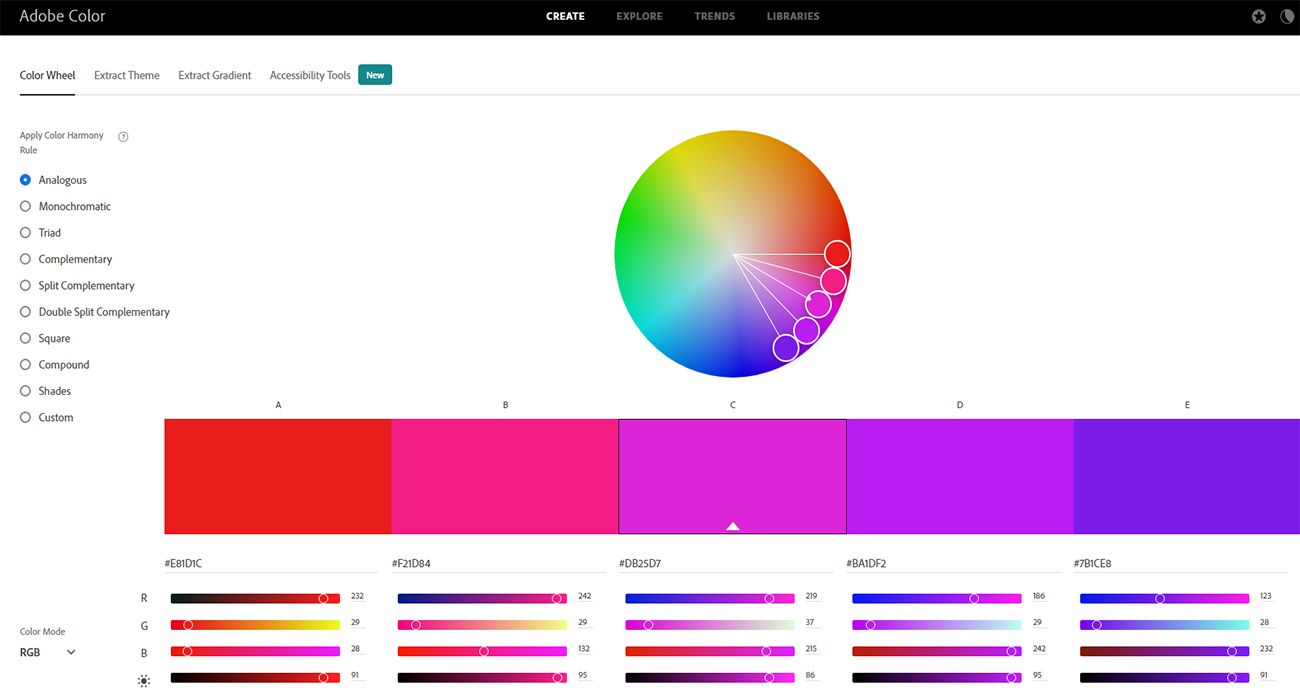
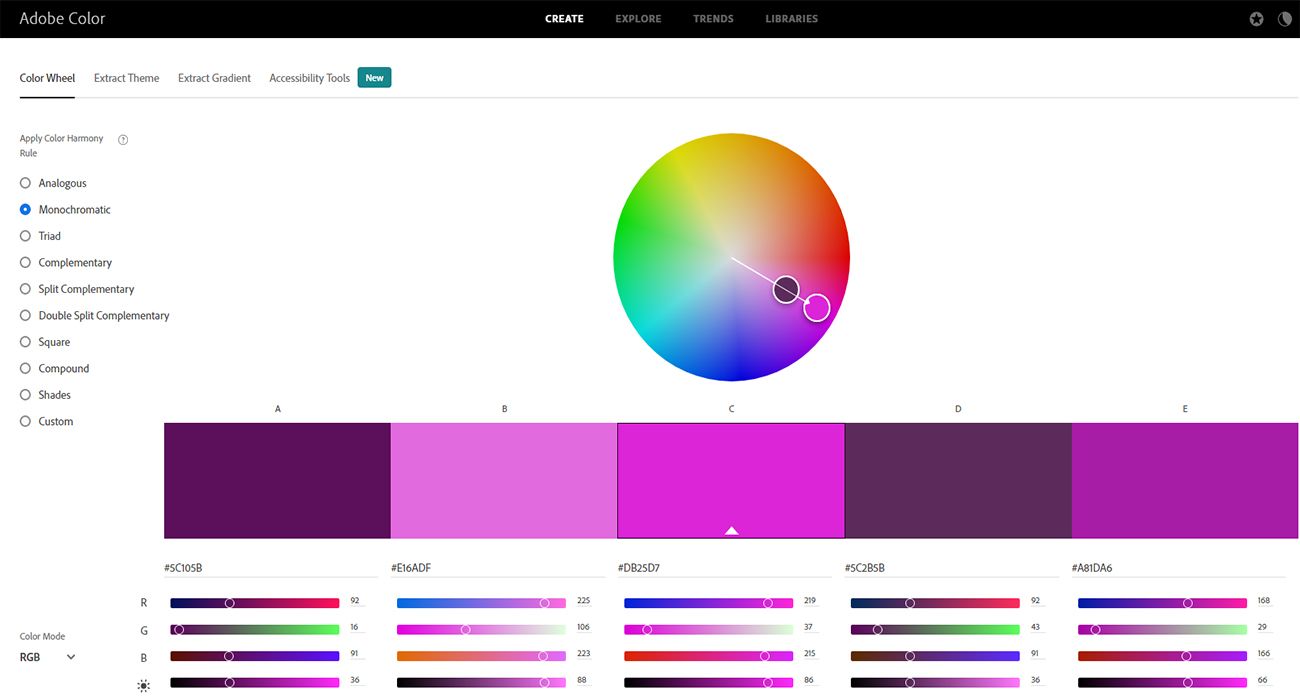
1. Os métodos análogos e monocromáticos de seleção de cores
Os designers de aplicativos empregam processos diferentes para escolher a paleta de cores de seus aplicativos. Os métodos mais usados são o método análogo e o método monocromático de escolha da cor.

No método análogo, você precisa selecionar uma cor de base na roda de cores. Em seguida, você precisará escolher mais algumas cores adjacentes à cor de base no círculo de cores. É a cor dominante e o resto complementará a cor de base. A diversidade de cores resultante é altamente aceitável para os olhos e garantirá que todos os segmentos do aplicativo tenham uma aparência harmoniosa.

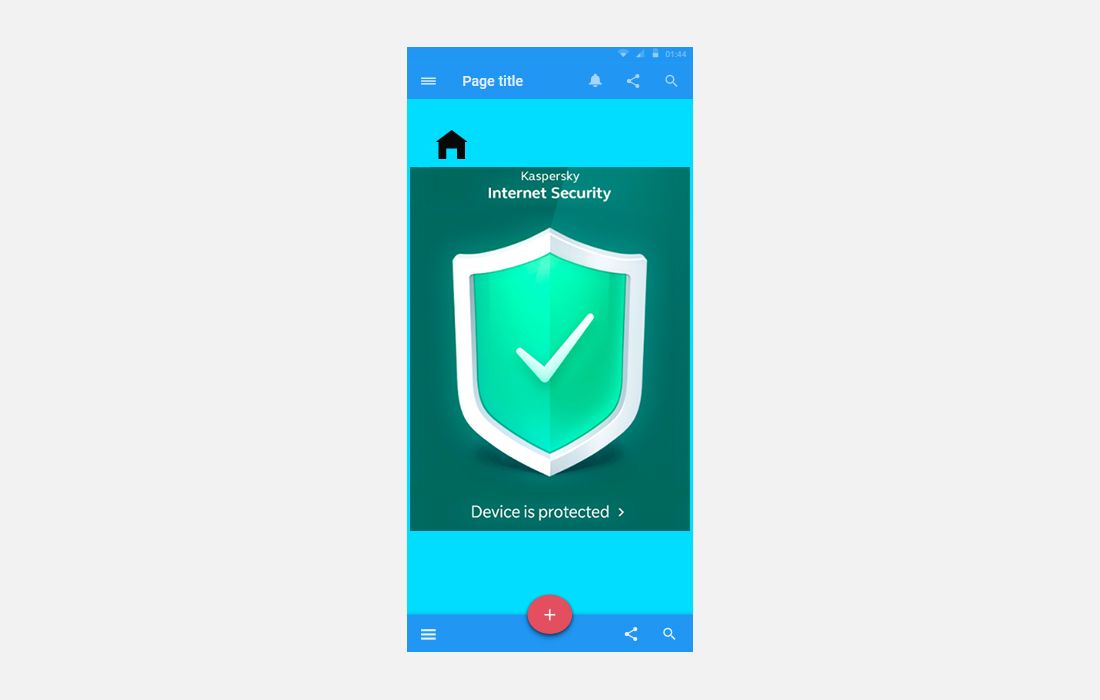
Se você considerar o método monocromático, terá que escolher uma cor base ou matiz para o aplicativo. Em seguida, você precisará usar seus matizes, tons e sombras para gerar variações. Este método funciona bem para a paleta de cores amarelas, paletas de cores brilhantes, paletas de cores azuis e paletas de cores verdes.
2. Realize uma análise aprofundada do concorrente

Você precisa pesquisar o mercado de aplicativos que são concorrentes em potencial do seu. Em seguida, descubra a classificação desses aplicativos em plataformas importantes como a Google Play Store e a Apple App Store . Agora, reduza a vasta lista de aplicativos a alguns, dependendo de suas classificações.
Você pode olhar para esses aplicativos de alto nível e obter ideias inspiradoras. Essa abordagem funciona bem quando você precisa colocar seu produto online o mais rápido possível.
3. Considere a legibilidade do conteúdo

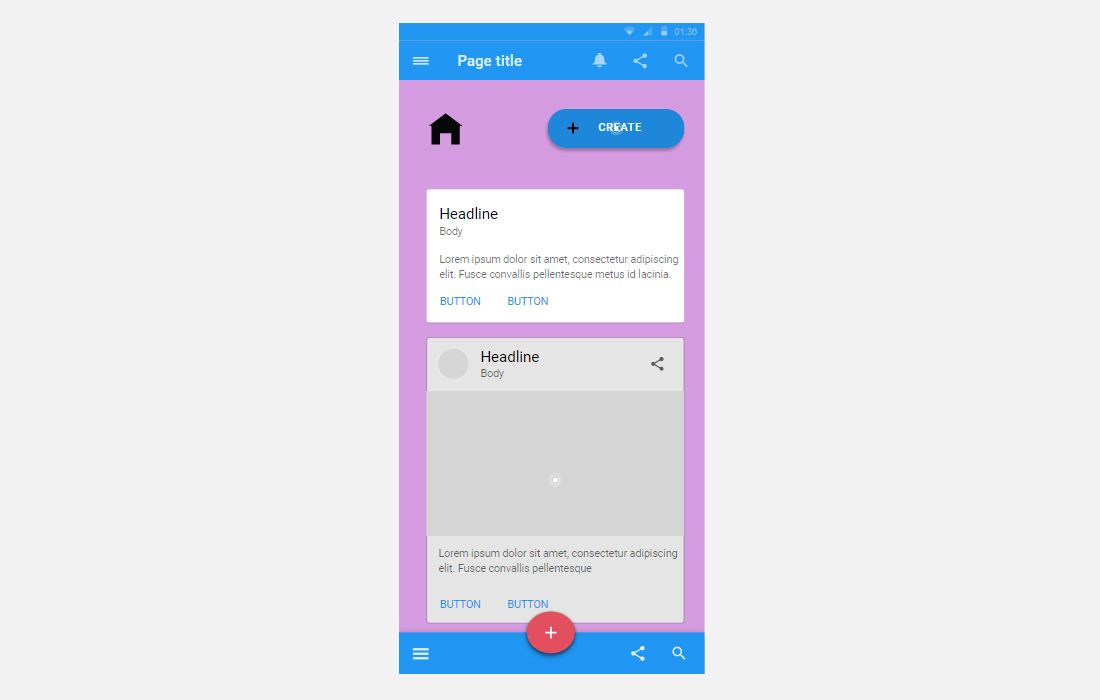
Você precisará garantir que os elementos do aplicativo, como botões, textos, bordas, plano de fundo, primeiros planos, etc., estejam claramente visíveis no aplicativo. Certifique-se de não colocar elementos de aplicativos de cores vivas contra um fundo de cores vivas. Sempre mantenha um contraste entre os elementos e o fundo do aplicativo.
Quando você precisa escolher a taxa de contraste, você deve começar com uma taxa de pelo menos 4,5: 1. No entanto, a relação de contraste 7: 1 é uma medida padrão, pois está em conformidade com os padrões máximos de acessibilidade.
Muitos desenvolvedores de aplicativos de renome seguem o exemplo da Apple na mudança para a interface de usuário (IU) escura para aplicativos. Se você gosta de cores escuras, pode experimentar uma paleta de cores nude, paleta de cores cinza, paleta de cores azul-petróleo ou paleta de cores do outono.
4. Concentre-se em destacar suas cores de marca ou de seu cliente

A sua marca ou a do cliente precisam marcar uma presença forte no aplicativo por meio de sua cor exclusiva. As cores estimulam a atração do cliente por uma marca específica e também aumentam a lealdade do usuário.
Marcas famosas como Netflix, Marvel, Coca-Cola, Toyota, CNN, Kellogg's, Target e Tesla usam predominantemente vermelho em seus aplicativos. A cor vermelha simboliza vigor, emoção, paixão, energia e amor nos produtos dessas marcas.
Você também precisa escolher uma cor para sua marca de acordo com o produto ou serviço que você oferece. Em seguida, coloque essa cor estrategicamente dentro do aplicativo sem comprometer a experiência do usuário.
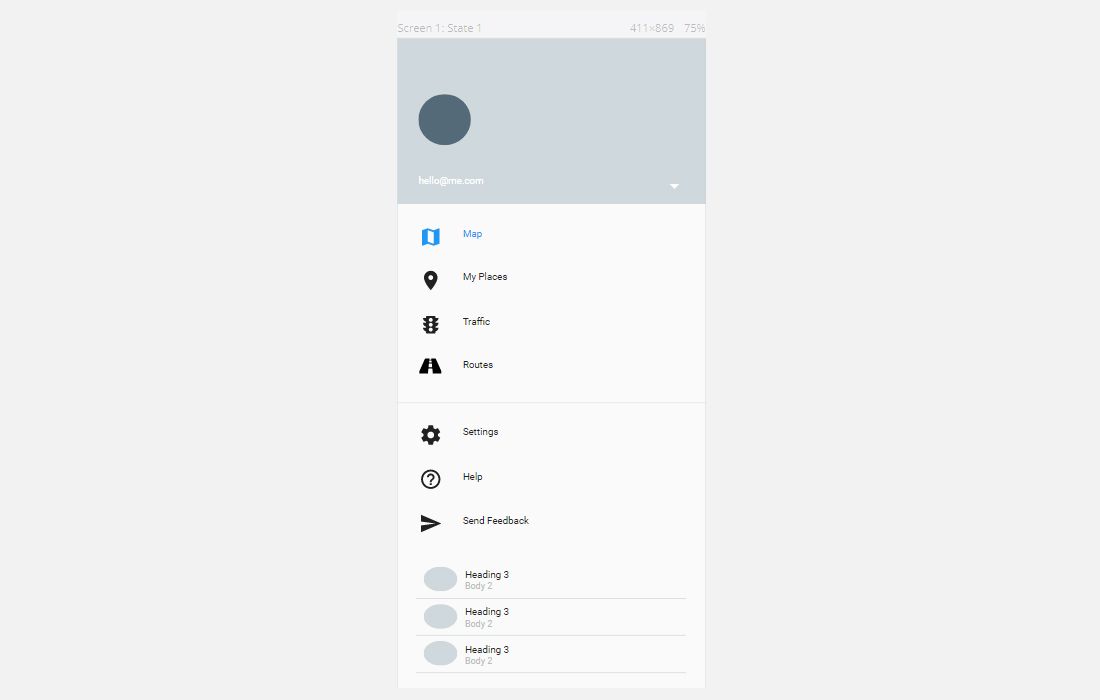
5. Estabeleça a hierarquia da IU por meio do esquema de cores

Você deve selecionar o esquema de cores de acordo com os elementos da interface do usuário do aplicativo. A cor ajuda o designer a estabelecer uma hierarquia visual inconfundível de elementos da IU dentro do aplicativo.
Você deve escolher o matiz, a tonalidade ou os tons de cor certos ao projetar elementos de IU interativos e não interativos. Você também precisará distinguir as opções cruciais do aplicativo das menos importantes por meio de cores contrastantes.
6. Use cores para comunicação de marca produtiva e sem esforço

Para uma comunicação eficaz com o cliente, você precisará da paleta de cores certa e do conteúdo informativo. Portanto, você pode ver que a cor é um veículo importante para a comunicação da marca.
Você pode motivar o cliente a pressionar os botões de call to action (CTA), assinar formulários de boletins informativos e comprar produtos, escolhendo as cores certas para esses elementos do aplicativo.
Para notificações, ativações, desativações e mensagens de erro, escolha a cor que não está presente nessa seção do aplicativo.
7. Considere o público-alvo

Você deve descobrir as expectativas do público-alvo antes de selecionar um esquema de cores para seu aplicativo. Você deve realizar pesquisas aprofundadas de mercado para saber a idade média do usuário, proporção de gênero, diversidade cultural, etc.
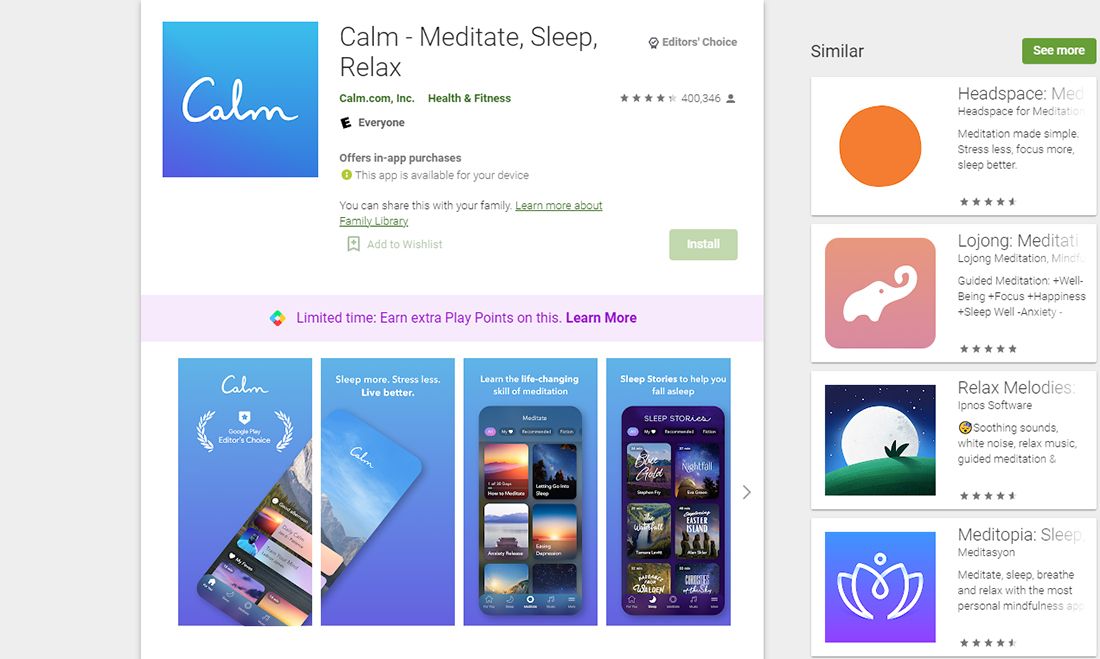
Depois de descobrir os dados demográficos dos clientes de seu produto, será mais fácil escolher um esquema de cores harmonioso para eles. Um exemplo da vida real é o aplicativo Calm, um aplicativo para meditação e sono, que usa uma paleta de cores azul para o aplicativo móvel. É porque mulheres e homens gostam da cor azul igualmente.
Outra consideração crucial é que o esquema de cores deve aumentar os recursos de acessibilidade do aplicativo para usuários daltônicos. Você precisa realizar testes rigorosos em seu aplicativo para garantir que os usuários daltônicos não enfrentem nenhum desafio ao interagir com ele.
8. Comece com uma cor que você ou seu cliente gostem

Uma maneira fácil de escolher o esquema de cores certo é começar com uma cor e então improvisar durante as sessões de teste. Se você acabar selecionando um conjunto de cores no início do processo de design do aplicativo, poderá enfrentar desafios para encontrar harmonia entre várias cores.
9. Assuma riscos inteligentes sendo inovador
Você também pode experimentar a parte de seleção do esquema de cores se tiver algum tempo disponível. Alguns designers também vão além dos métodos de tendências e desenvolvem algo fora da caixa que traz sucesso.
Por exemplo, o Google renovou todos os seus aplicativos móveis com novos esquemas de cores que estão um pouco fora do gráfico de tendências. Apesar das críticas, a empresa mantém seus novos designs. A marca provavelmente visa aumentar a visibilidade entre os usuários por meio de conjuntos incomuns de cores e consistência em suas ofertas.
10. Continue salvando seus experimentos de esquema de cores
Salve suas idéias experimentais se encontrar uma cor ou esquema de cores. Você pode não implementar a ideia agora, mas terá algumas opções para futuros projetos de design de aplicativos. Você não precisa usar o mesmo esquema de cores em todos os projetos, mas pode mostrar suas ideias aos clientes para ver se eles aprovam ou não.
Aplique o esquema de cores certo para seus usuários
Seguindo as dicas acima, você poderá escolher o melhor esquema de cores que aumentará a funcionalidade e a individualidade do seu aplicativo. Qual é a melhor maneira de chamar a atenção do usuário para seu aplicativo em um mercado cada vez mais competitivo.

