Como construir uma barra de navegação responsiva usando HTML e CSS
Construir uma barra de navegação responsiva é uma parte essencial para melhorar sua experiência do usuário e habilidades de design da web. Neste artigo, mostraremos como fazer uma barra de navegação responsiva usando apenas HTML e CSS (nem mesmo uma única linha de JavaScript!).
Então, se você é um iniciante que está aprendendo desenvolvimento front-end e quer construir uma barra de navegação, você chegou ao lugar certo. Mas, antes de mergulharmos mais fundo, vamos primeiro entender os princípios básicos de design de uma barra de navegação responsiva.
Pré-requisitos: os três elementos-chave de uma barra de navegação
É bastante óbvio que a maioria dos proprietários de sites deseja adquirir novos visitantes. O primeiro passo para isso é mostrar aos visitantes um caminho claro e conciso. Você deve construir uma barra de navegação que inspire curiosidade e atraia visitantes simultaneamente. Você deve ter três elementos-chave ao projetar uma barra de navegação ideal:
Simples
Deve ser claro e fácil de ler. Em vez de sobrecarregar a barra de navegação com links para todas as páginas, você deve ir para as categorias mais amplas do seu site. Depois disso, você pode adicionar submenus na forma de um menu suspenso, se necessário.
Perceptível
Uma simples barra de navegação não deve ser entediante. Você deve se ater a uma cor de marca pré-definida para tornar o design mais consistente. Você pode experimentar vários esquemas de cores e usar tons mais claros ou mais escuros para realçar e menus suspensos.
Responsivo
Um relatório de uso global da Internet do Statista mostra que 59,5% da população global está usando ativamente a Internet e 92,6% a usa por meio de dispositivos móveis. Isso é mais do que suficiente para entender a importância de implementar navegação móvel responsiva em seu site.
A navegação móvel de nível superior é bastante popular. Você pode usar um menu de hambúrguer, guilhotina, ícones flutuantes e guias. É um salvador quando você tem cinco ou mais categorias com várias hierarquias. A navegação de nível superior pode economizar espaço significativo na tela, especialmente quando você tem um site com muito conteúdo.
Barras de guias com ícones relevantes são um ajuste perfeito para a barra de navegação inferior, pois geralmente contêm de três a cinco menus no mesmo nível de hierarquia. Submenus e menus sequenciais seguem a categoria principal com o relacionamento pai-filho.
Construindo uma barra de navegação responsiva com menu de hambúrguer
Agora que os princípios de design estão claros em sua mente, vamos começar a construir o menu. Vamos criar uma barra de navegação responsiva usando CSS Flexbox e Media Queries do zero.
Então, como será a nossa barra de navegação? Terá navegação de nível superior com:
- Logotipo
- Menus de Navegação
- Menu suspenso
- Menu de hambúrguer (usando o hack da caixa de seleção)
Primeiros passos com HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>Document</title>
</head>
<body>
<nav class="navbar">
<!-- LOGO -->
<div class="logo">MUO</div>
<!-- NAVIGATION MENU -->
<ul class="nav-links">
<!-- USING CHECKBOX HACK -->
<input type="checkbox" id="checkbox_toggle" />
<label for="checkbox_toggle" class="hamburger">☰</label>
<!-- NAVIGATION MENUS -->
<div class="menu">
<li><a href="/">Home</a></li>
<li><a href="/">About</a></li>
<li class="services">
<a href="/">Services</a>
<!-- DROPDOWN MENU -->
<ul class="dropdown">
<li><a href="/">Dropdown 1 </a></li>
<li><a href="/">Dropdown 2</a></li>
<li><a href="/">Dropdown 2</a></li>
<li><a href="/">Dropdown 3</a></li>
<li><a href="/">Dropdown 4</a></li>
</ul>
</li>
<li><a href="/">Pricing</a></li>
<li><a href="/">Contact</a></li>
</div>
</ul>
</nav>
</body>
</html>
Teremos o menu suspenso dentro do menu Serviço (principal). Podemos pular o menu de hambúrguer enquanto construímos a barra de navegação da área de trabalho. Afinal, ainda não discutimos o fluxo de trabalho da caixa de seleção.
Produto :

Aplicando CSS Básico: Utilitários
/* UTILITIES */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: cursive;
}
a {
text-decoration: none;
}
li {
list-style: none;
}
Seguindo em frente, vamos estilizar nossa barra de navegação.
Estilizando a Navbar usando CSS Flexbox
Estaremos usando CSS Flexbox e aplicando efeitos de foco para realce. O menu de serviço precisa de um pouco de atenção extra, pois você deve definir o display: nenhum; para condições normais e defina-o para exibir: block; quando alguém passa o mouse sobre ele.
/* NAVBAR STYLING STARTS */
.navbar {
display: flex;
align-items: center;
justify-content: space-between;
padding: 20px;
background-color: teal;
color: #fff;
}
.nav-links a {
color: #fff;
}
/* LOGO */
.logo {
font-size: 32px;
}
/* NAVBAR MENU */
.menu {
display: flex;
gap: 1em;
font-size: 18px;
}
.menu li:hover {
background-color: #4c9e9e;
border-radius: 5px;
transition: 0.3s ease;
}
.menu li {
padding: 5px 14px;
}
/* DROPDOWN MENU */
.services {
position: relative;
}
.dropdown {
background-color: rgb(1, 139, 139);
padding: 1em 0;
position: absolute; /*WITH RESPECT TO PARENT*/
display: none;
border-radius: 8px;
top: 35px;
}
.dropdown li + li {
margin-top: 10px;
}
.dropdown li {
padding: 0.5em 1em;
width: 8em;
text-align: center;
}
.dropdown li:hover {
background-color: #4c9e9e;
}
.services:hover .dropdown {
display: block;
}Produto :

Barra de navegação responsiva usando consultas de mídia CSS
Conforme discutido, teremos um menu de hambúrguer que aparecerá apenas em dispositivos móveis com telas pequenas. Para isso, teremos dois filhos de <ul class = ”nav-links”> . Em primeiro lugar, usaremos o tipo de entrada = ”caixa de seleção” e daremos ao rótulo uma classe = ”hambúrguer” . Em segundo lugar, daremos ao nosso menu de navegação class = ”menu” .
Observe que & # 9776; é uma entidade HTML que exibe o ☰ (ícone de hambúrguer.)
<body>
<nav class="navbar">
<!-- LOGO -->
<div class="logo">MUO</div>
<!-- NAVIGATION MENU -->
<ul class="nav-links">
<!-- USING CHECKBOX HACK -->
<input type="checkbox" id="checkbox_toggle" />
<label for="checkbox_toggle" class="hamburger">☰</label>
<!-- NAVIGATION MENUS -->
<div class=”menu”>...</div>
</ul>
</nav>
</body>
A lógica por trás do uso do elemento checkbox é que, quando estiver desmarcado, terá display: none; enquanto que, enquanto estiver marcado, ele mudará a propriedade CSS do seletor irmão geral (~) configurando-o para exibir: block ; Em termos simples, estamos usando a caixa de seleção para alternar o hambúrguer e os menus de navegação entre os estados expandido e oculto.
Defina o estilo da barra de navegação para dispositivos móveis usando consultas de mídia CSS, conforme mostrado abaixo. Nesse caso, você também pode usar a grade CSS e JS para o menu móvel .
/*RESPONSIVE NAVBAR MENU STARTS*/
/* CHECKBOX HACK */
input[type=checkbox]{
display: none;
}
/*HAMBURGER MENU*/
.hamburger {
display: none;
font-size: 24px;
user-select: none;
}
/* APPLYING MEDIA QUERIES */
@media (max-width: 768px) {
.menu {
display:none;
position: absolute;
background-color:teal;
right: 0;
left: 0;
text-align: center;
padding: 16px 0;
}
.menu li:hover {
display: inline-block;
background-color:#4c9e9e;
transition: 0.3s ease;
}
.menu li + li {
margin-top: 12px;
}
input[type=checkbox]:checked ~ .menu{
display: block;
}
.hamburger {
display: block;
}
.dropdown {
left: 50%;
top: 30px;
transform: translateX(35%);
}
.dropdown li:hover {
background-color: #4c9e9e;
}
}
Aqui está o que construímos:
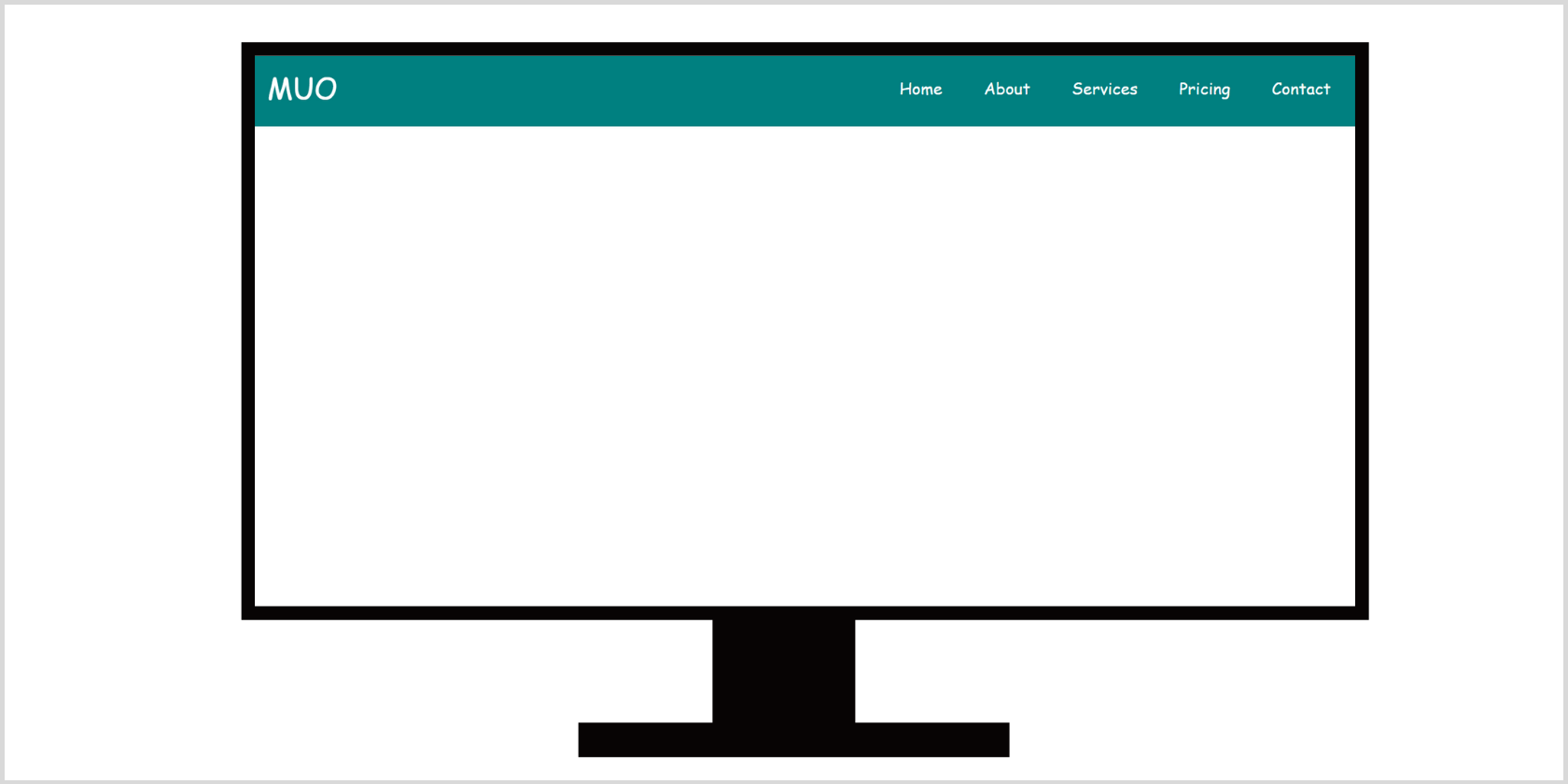
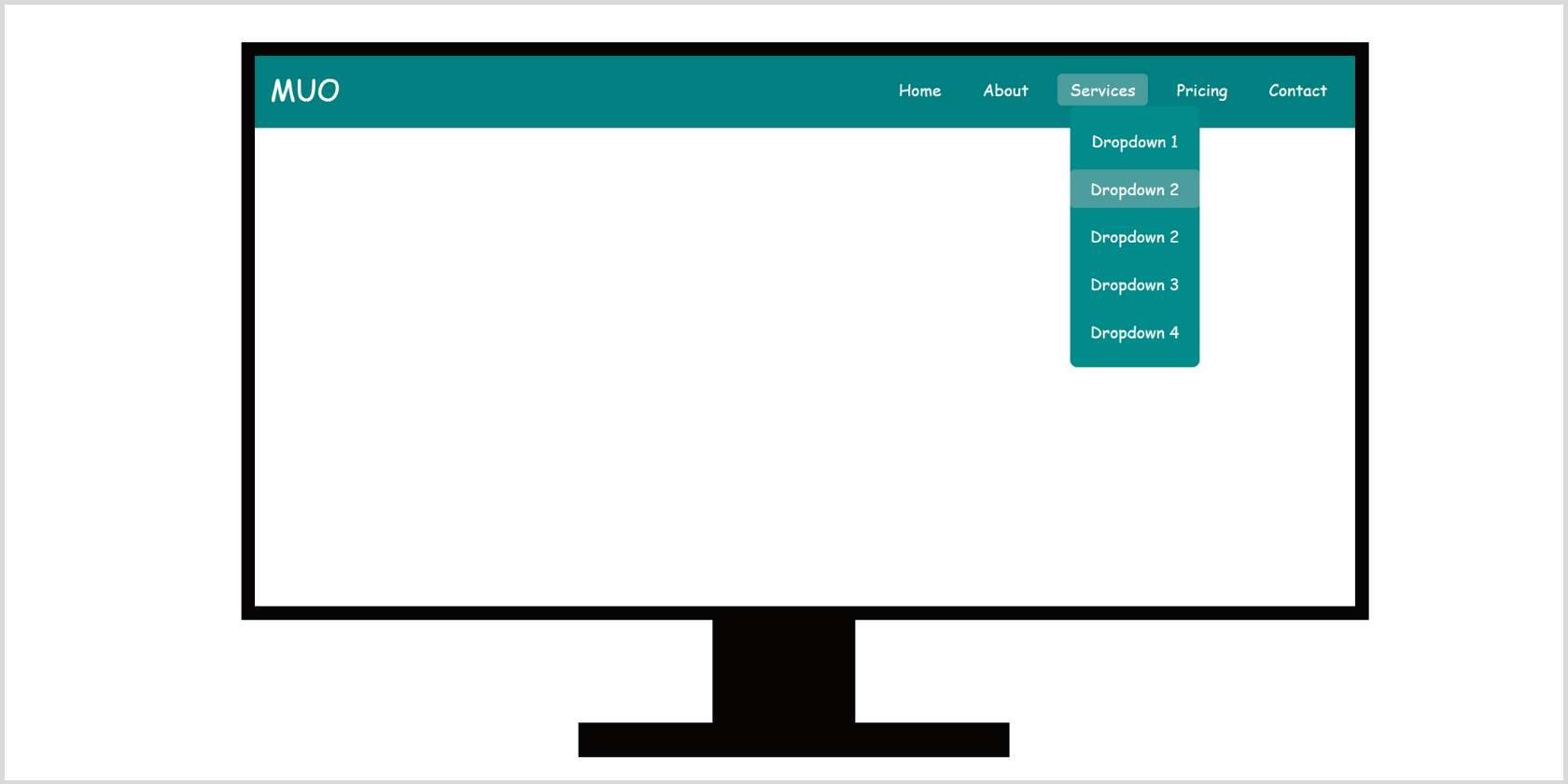
Área de Trabalho

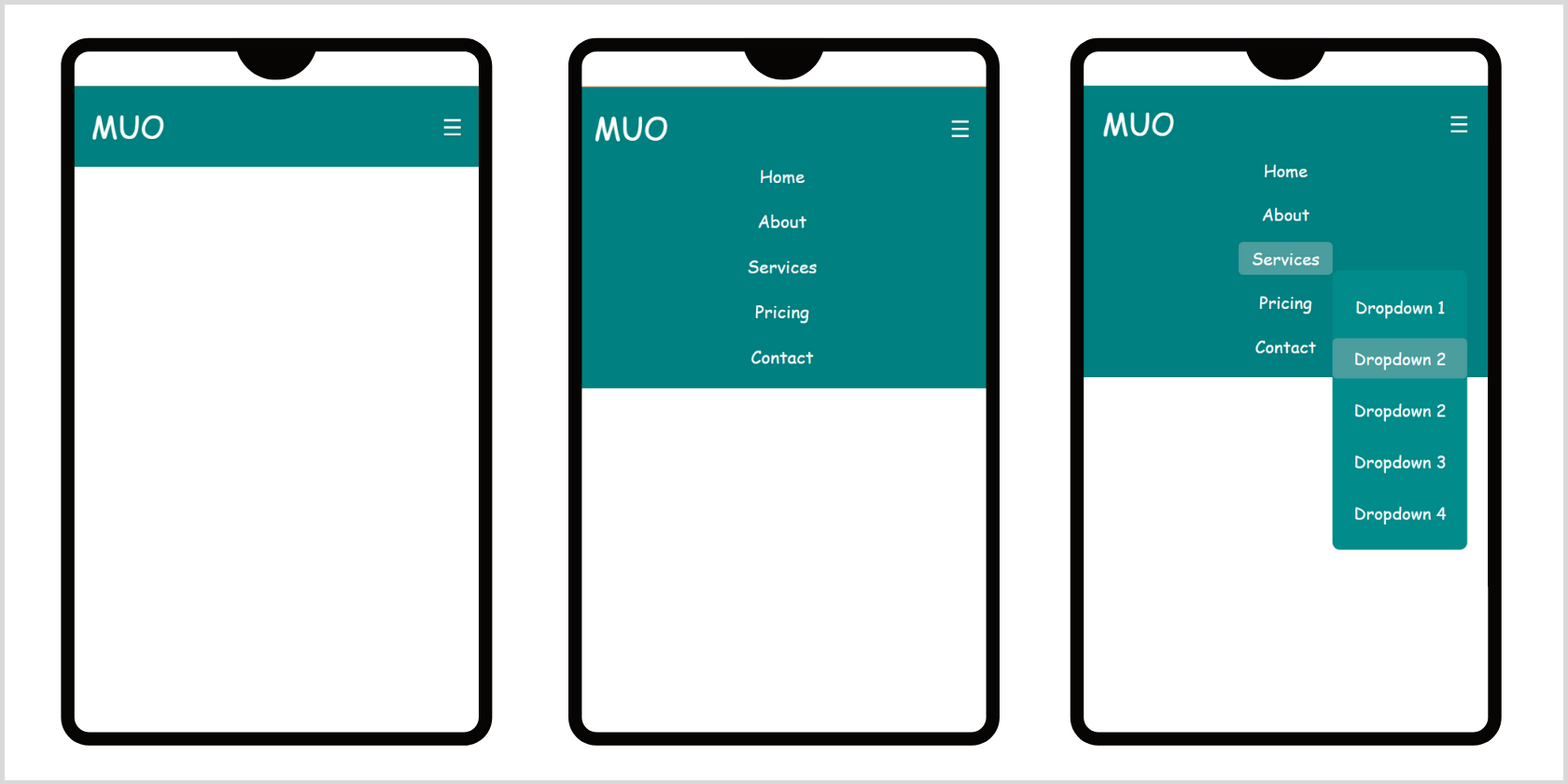
Dispositivos móveis

Experimentar é a melhor maneira de projetar sua barra de navegação ideal
Ter uma boa navegação no site impacta fortemente as taxas de rejeição e de conversão. Basicamente, a primeira dobra do seu site deve ter um contexto claro, navegação hierárquica e uma frase de chamariz. A estrutura de navegação do seu site deve ajudar os visitantes a chegar às páginas populares ou em alta do seu site em três cliques ou menos. Portanto, continue experimentando e projetando uma navegação melhor no site!

