Tutorial CSS Flexbox: o básico
Flexbox é um excelente método para lidar com layouts de página em CSS. Ele pode manipular a altura e a largura de um item para ocupar todo o espaço dentro do contêiner pai ("flex-container") e controlar o fluxo vertical e horizontal de cada filho ("flex-items").
Se você é novo no flexbox, aprenderá tudo o que precisa para começar imediatamente. Vamos descer ao básico e discutir as propriedades mais usadas do flexbox com exemplos adequados.
O que é CSS Flexbox?
Ao contrário dos layouts tradicionais (layout de bloco, layout em linha, layout de mesa e layout posicionado), o Flexbox é um modelo de caixa otimizado para projetar layouts complexos de interface de usuário. É verdade que CSS é usado para estilizar elementos , mas CSS Flexbox traz soluções eficientes para a mesa quando se trata de construir layouts responsivos e fluidos, alinhar elementos e direcionar e reordenar elementos sem alterar o HTML.
Em outras palavras, usando CSS flexbox, os elementos são 'flexíveis' e podem ser redimensionados e posicionados de forma otimizada para desenvolver um design responsivo moderno.
Conceito e terminologia básicos do Flexbox
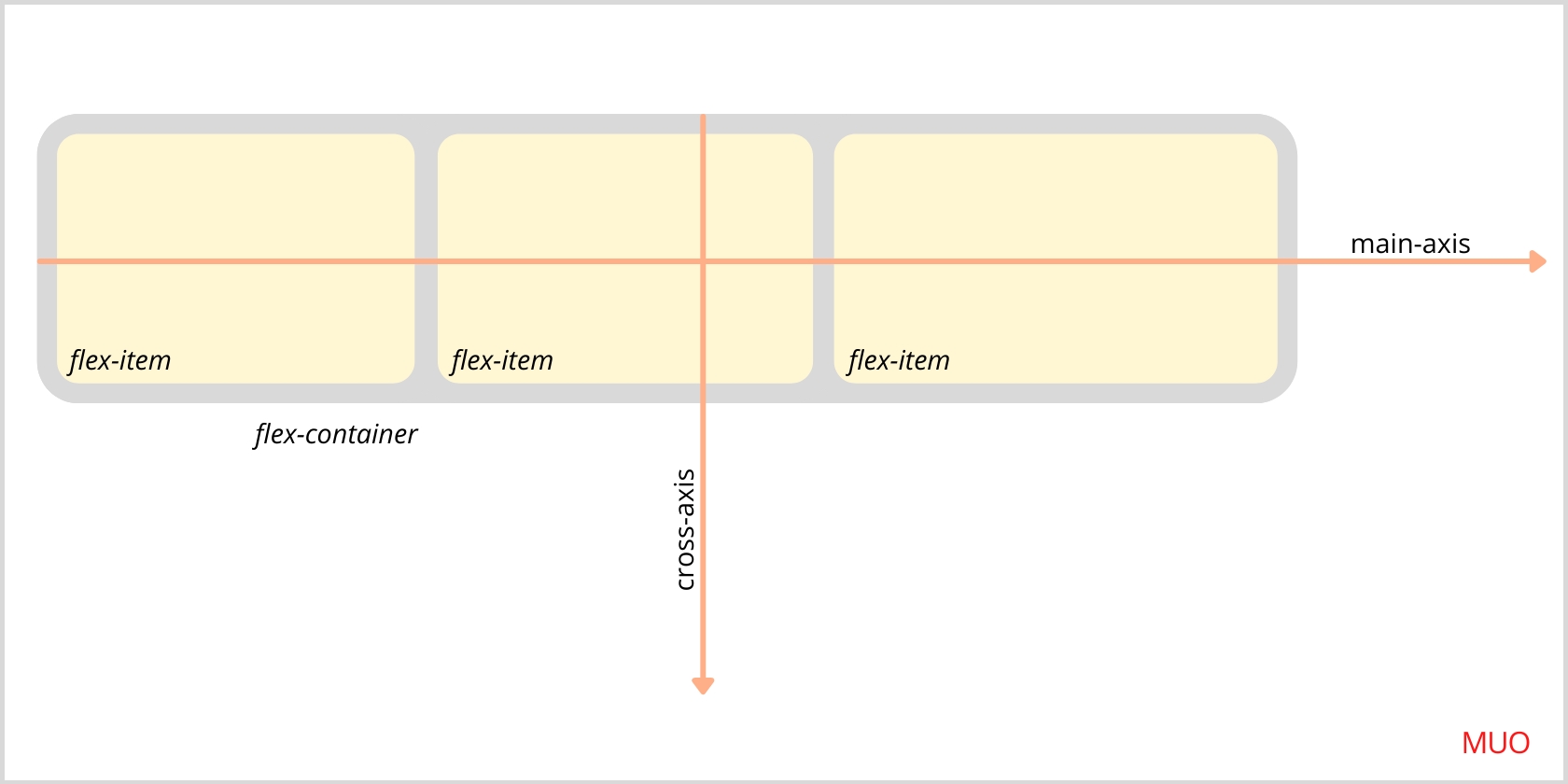
Flex-container e flex-item são os componentes básicos do layout flexbox. Você pode considerar flex-container como um elemento pai em uma página que contém filhos conhecidos como flex-items . A ideia principal por trás do layout flexível é que todos os flex-items dentro do flex-container sejam dispostos ao longo do eixo principal ou do eixo cruzado, conforme mostrado abaixo:

eixo principal : se os flex-items estiverem alinhados em uma linha, o eixo principal estará ao longo da linha. Por outro lado, se os flex-items estiverem alinhados em uma coluna, o eixo principal será alinhado ao longo da coluna. Em poucas palavras, a direção flexível determina o eixo principal.
eixo cruzado : é perpendicular ao eixo principal. Em outras palavras, se a direção flexível for linha ou reversa de linha , o eixo principal será executado ao longo da largura do contêiner flexível e, portanto, o eixo cruzado será executado junto com a altura do contêiner flexível. Por outro lado, se a direção flexível for coluna ou coluna reversa , o eixo principal será executado junto com a altura do contêiner flexível e, portanto, o eixo cruzado será executado ao longo da largura do contêiner flexível .
Propriedades do Flexbox para o Flex Container
A propriedade de exibição :
A primeira coisa que você precisa fazer é definir a propriedade display como flex . Isso define um flex container. Outros valores para layouts diferentes podem ser inline , block e inline-block . Ao salvar display: flex; você está habilitando um contexto flexível para todos os itens flexíveis .
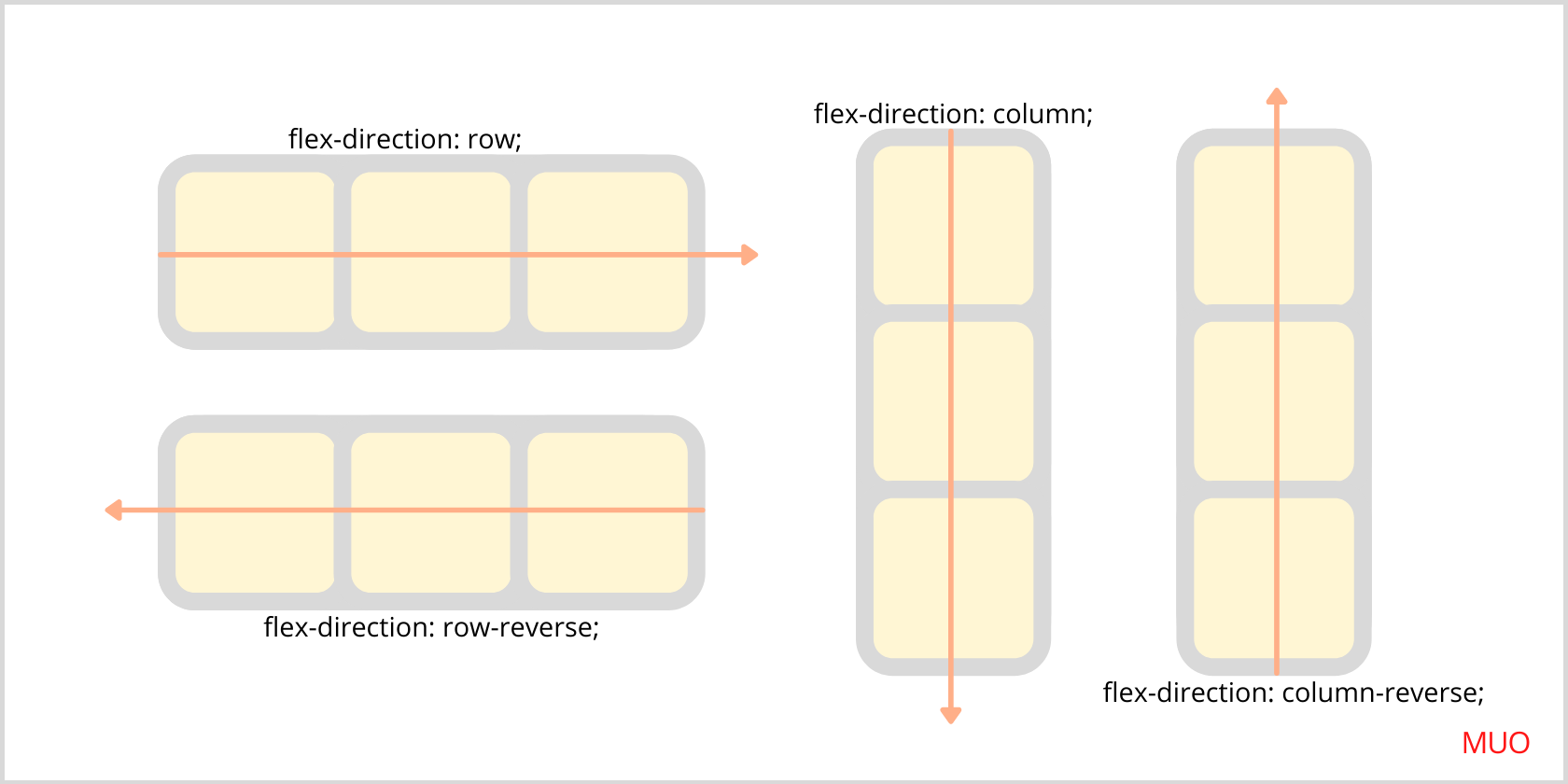
A propriedade flex-direction :

É usado para personalizar a orientação do eixo principal dentro do flex-container . Portanto, é uma propriedade definidora na qual a direção dos flex-items é definida. Os valores podem ser linha (padrão), reverso de linha , coluna e reverso de coluna .
A propriedade flex-wrap :
Se você tentar aumentar o número de flex-items dentro do flex-container , todos eles tentarão se ajustar em uma linha por padrão. Você pode alterar isso definindo a propriedade flex-wrap para envolver os itens em várias linhas dentro do contêiner pai. Ele aceita três valores: nowrap (padrão), wrap e wrap-reverse .
A propriedade flex-flow :
Agora você conhece os eixos principal e transversal do contêiner flexível. A propriedade flex-flow combina os dois eixos em um, pois é uma abreviação para as propriedades flex-direction e flex-wrap . Portanto, o valor padrão é row nowrap e você está livre para experimentar mais.
A propriedade justify-content :
A propriedade justify-content é usada para alinhar itens filho em um flex-container pai. Todo o conteúdo é alinhado com base no eixo principal. Mas se especificarmos uma certa altura ou largura para esses itens, justify-content se comportará de maneira diferente. O ponto principal é ter espaço suficiente dentro do contêiner pai antes de testar as propriedades justify-content e align-items .
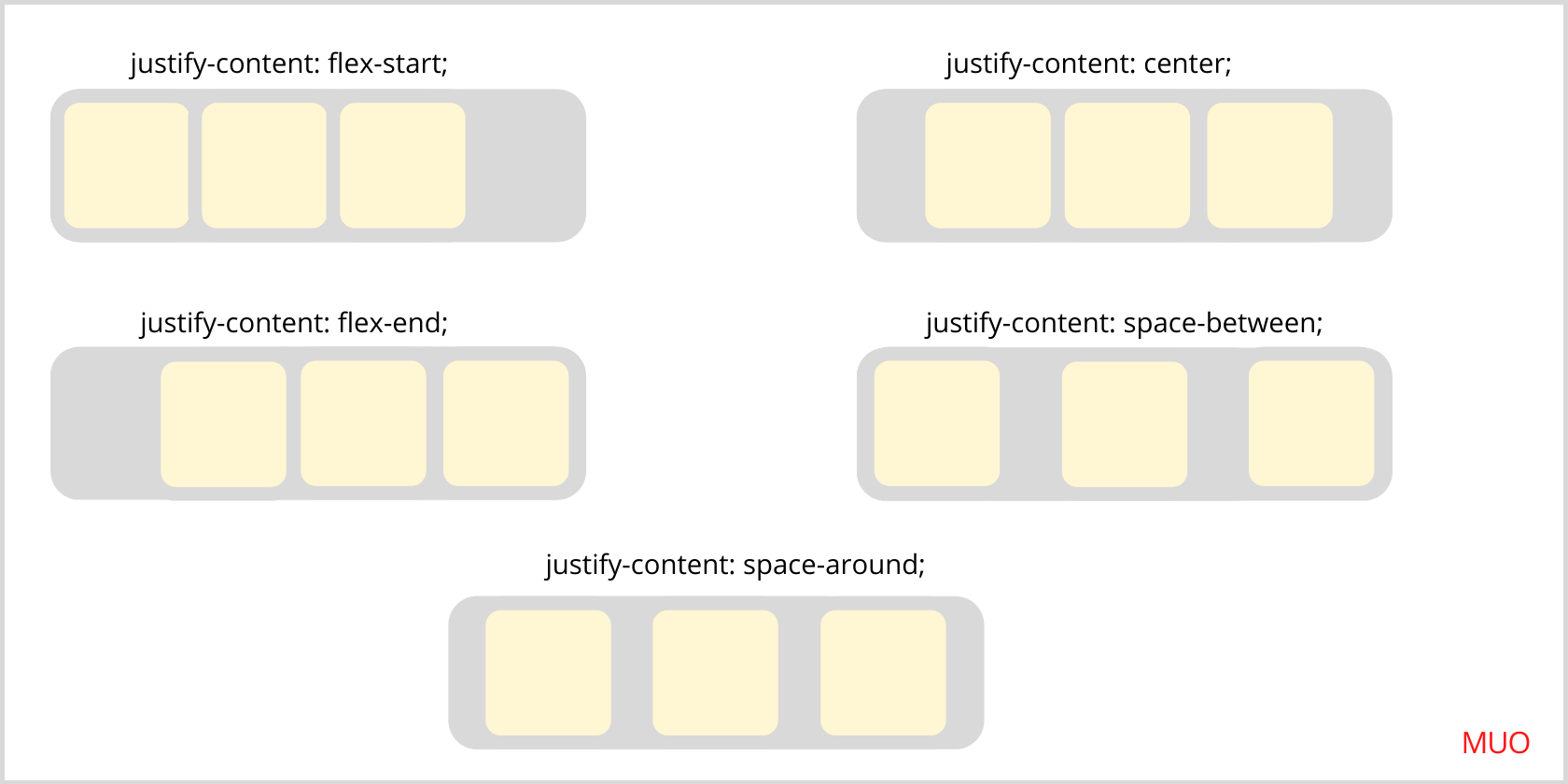
A propriedade justify-content faz o alinhamento de cinco maneiras diferentes:

justify-content: flex-start;Este é o valor padrão. Todos os itens são alinhados no início do contêiner pai, ou seja, no canto superior esquerdo do contêiner pai.
justify-content: center;Todos os itens são embalados no centro do contêiner pai.
justify-content: flex-end;Todos os itens são movidos para a linha final do contêiner pai.
justify-content: space-between;Todos os itens são distribuídos uniformemente na linha, com o primeiro item no início e o último item no final.
justify-content: space-around;Todos os itens têm espaço igual nos lados esquerdo e direito. Observe que o primeiro e o último item terão uma unidade de espaço contra a borda do contêiner, mas duas unidades de espaço entre o flex-item vizinho.
A propriedade align-items :
Alinhar itens é semelhante a justificar o conteúdo, com uma pequena diferença. Aqui, todos os itens são alinhados com base no eixo cruzado (perpendicular ao eixo principal).
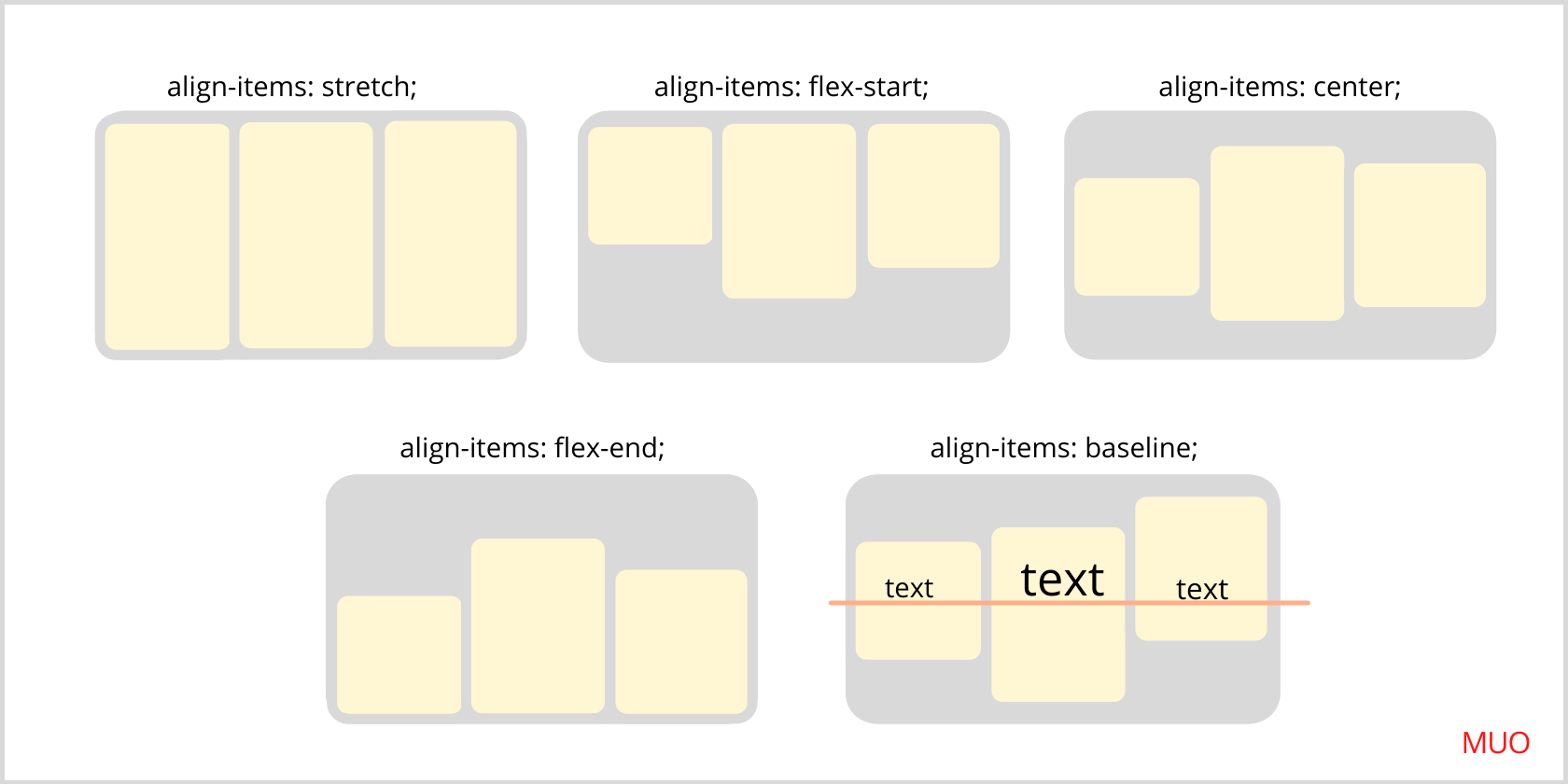
align-items aceita cinco valores diferentes:

align-items: stretch;Este é o valor padrão. Todos os itens se estendem para encher o recipiente.
align-items: flex-start;Todos os itens são embalados no início do contêiner (eixo cruzado).
align-items: center;Todos os itens são embalados no centro do contêiner flexível no eixo transversal.
align-items: flex-end;Todos os itens são embalados até o final do contêiner (eixo cruzado).
align-items: baseline;Todos os itens são alinhados de forma que suas linhas de base (textos) estejam alinhadas.
A propriedade align-content :
Certifique-se de que o flex-container tenha itens em várias linhas e que a propriedade flex-wrap esteja definida como wrap ou wrap-reverse para testemunhar a propriedade align-content . É necessário porque como a propriedade justify-content alinha os flex-items dentro do eixo principal, a propriedade align-content alinha essas linhas no eixo cruzado (quando há algum espaço extra).
Propriedades do Flexbox para itens Flex
A propriedade align-self :
Ele permite que você ajuste o alinhamento de um item flexível individual. Ele possui todas as propriedades dos itens de alinhamento conforme configuramos no flex-container . Você pode usá-lo para alterar a posição de um único item flexível sem perturbar os outros itens vizinhos. Aceita seis valores: auto , flex-start , flex-end , center , baseline , stretch .
A propriedade do pedido :
Usando a propriedade order , você pode controlar a ordem dos flex items que aparecem em um flex-container dando aos itens individuais uma ordem superior ou inferior. Por padrão, todos os itens são dispostos na ordem de origem.
A propriedade flex-grow :
Ele define a distribuição espacial dos flex-items dentro do flex-container . Por exemplo, itens com a propriedade flex-grow definida como "2" tentarão ocupar o dobro do espaço disponível dos outros. Observe que ele não aceita valores negativos.
A propriedade flex-shrink :
Por padrão, é definido como 1. Você pode fazer o flex-item encolher, se necessário.
A propriedade flex-basis :
Quando você deseja dimensionar flex-items , particularmente com largura, você normalmente não usa a propriedade de largura , mas em vez disso, flex-basis . Por padrão, é definido como automático .
A propriedade flex :
É uma abreviação para propriedades flex-grow , flex-shrink e flex-basis , onde as duas últimas propriedades são opcionais. Isso significa que se você definir a propriedade flex como "1", flex-grow será definido como um, enquanto flex-shrink e flex-basis terão o valor padrão. É recomendável usar essa propriedade abreviada em vez de ocupar espaço com todas essas propriedades individuais.
CSS: crie seu site com estilo
Sabemos que há muito o que aprender e temos certeza de que você está pronto para começar a usar o Flexbox em seus próprios projetos. Mas estamos apenas arranhando a superfície do que o Flexbox pode fazer!
CSS está em toda parte. Desde a configuração da imagem de fundo do seu site até o design de layouts com CSS flexbox, ele revolucionou a forma como gerenciamos a web. Todas essas propriedades vitais serão muito úteis em sua jornada de desenvolvimento web. Você pode até mesmo aplicar o que aprendeu neste artigo para começar a criar layouts responsivos incríveis. Boa codificação!

