Tailwind CSS vs. Bootstrap: Qual é a melhor estrutura?
Design fluido, layout responsivo e estilos interativos são pilares para criar um site de primeira linha. A chave é implementar o CSS de tal forma que o site elimine qualquer chance de confusão em estágios posteriores de desenvolvimento, minimizando significativamente o esforço conforme o tamanho do aplicativo aumenta.
A boa notícia é criar uma interface de usuário incrivelmente responsiva, os kits de interface de usuário populares como Bootstrap, Bulma, Foundation e, às vezes, consultas de mídia são o caminho a percorrer. Mas, e se você quiser implementar um design de IU personalizado? É essa a razão da crescente popularidade do Tailwind CSS? Vamos entender.
O que é Tailwind CSS?
Tailwind CSS foi originalmente desenvolvido por Adam Wathan e foi lançado pela primeira vez em 1 de novembro de 2017. É uma estrutura de baixo nível de utilidade inicial para aplicar CSS. Isso significa que você não precisará escrever muito CSS. Em vez disso, você escreverá várias classes para seus elementos HTML.
A melhor coisa sobre o Tailwind CSS é que ele é altamente personalizável. Você pode criar designs personalizados e excelentes interfaces de usuário personalizadas. Curiosamente, não exigirá um esforço extraordinário de codificação. Você pode alavancar facilmente o estilo de cada componente separadamente da maneira que sua IU exige. Além disso, você pode construir microinterações exclusivas que podem ser estendidas de acordo com os requisitos do projeto.
O Tailwind CSS oferece flexibilidade para transformar a "aparência" dos elementos. Você pode pensar que não é nada conveniente escrever muitas classes. É aí que vem a extração de componentes. Você pode agrupar essas classes em um e nomeá-lo como quiser. É semelhante a criar uma estrutura semelhante ao Bootstrap.
Esses são alguns dos motivos pelos quais o CSS do Tailwind está chamando muita atenção. Embora seja improvável que rivalize com o Bootstrap, o Tailwind CSS oferece flexibilidade em troca de tempo. No entanto, faz sentido construir componentes personalizados sem residir em conflitos de código.
O que é Bootstrap CSS Framework?
Bootstrap foi iniciado como um ramo das ferramentas de design interno do Twitter em meados de 2010 e se tornou uma estrutura de código aberto em 19 de agosto de 2011. É baseado em CSS orientado a objetos. É uma estrutura semântica / baseada em componentes que ajuda a projetar e desenvolver os modelos do site rapidamente.
Além disso, é muito fácil aprender e manter a consistência em vários dispositivos e navegadores. O sistema responsivo de grade de 12 colunas, componentes e layouts são apenas uma questão de algumas pequenas alterações. Você pode fazer o deslocamento e o aninhamento de colunas em layouts de largura de fluido e fixos. Você pode usar classes de utilitário responsivo para ocultar ou exibir determinado conteúdo apenas em um tamanho de tela específico.
No Bootstrap, todos os elementos HTML fundamentais como cabeçalhos, tabelas, botões, listas, formulários, etc., são pré-estilizados com um estilo básico que pode ser implementado rapidamente. O Bootstrap tem quase tudo coberto, seja menus suspensos, barra de navegação, paginação, breadcrumbs, etc. Se você conhece CSS , será super fácil personalizá-los e construir um modelo de site decente.
Você pode criar facilmente elementos interativos com o usuário usando vários plug-ins JavaScript que estão incluídos no pacote de bootstrap. No entanto, com a documentação adequada e uma grande comunidade, o Bootstrap ainda é considerado a melhor opção para começar.
CSS do Tailwind vs. Bootstrap: é a hora certa para mudar?
A diferença significativa entre o Tailwind CSS e o Bootstrap é que o Tailwind oferece widgets predefinidos para construir um site do zero com rápido desenvolvimento de IU, enquanto o Bootstrap vem com um conjunto de componentes responsivos predefinidos para dispositivos móveis que possuem um kit de IU definido.
O principal problema com o Bootstrap é que os desenvolvedores precisam confiar apenas em padrões abstratos específicos. Ele obriga a substituir a estrutura por CSS customizado que anula totalmente o propósito de usar uma estrutura em primeiro lugar.
Os sites criados com o Bootstrap seguem o padrão genérico que os torna semelhantes. Sem dúvida, isso dificulta a capacidade de incorporar a criatividade de forma eficaz. Além disso, o Bootstrap requer um tamanho de arquivo de 308,25 kb, incluindo o arquivo principal, Bootstrap JS, Popper.js e jQuery.
Por outro lado, o Tailwind CSS usa um conjunto de classes de utilitários para criar uma IU organizada com mais flexibilidade. Os widgets predefinidos ajudam a implementar o design sem se preocupar com um elemento afetando outro elemento relacionado.
Por exemplo, você pode definir estados de foco, foco e classes de uso ativo. Além disso, você pode reduzir consideravelmente o tamanho do arquivo removendo as classes não utilizadas usando PurgeCSS. É por isso que, para um projeto leve, o Tailwind pode ser uma boa escolha, já que requer apenas o arquivo de folha de estilo básico para até 27kb de tamanho.
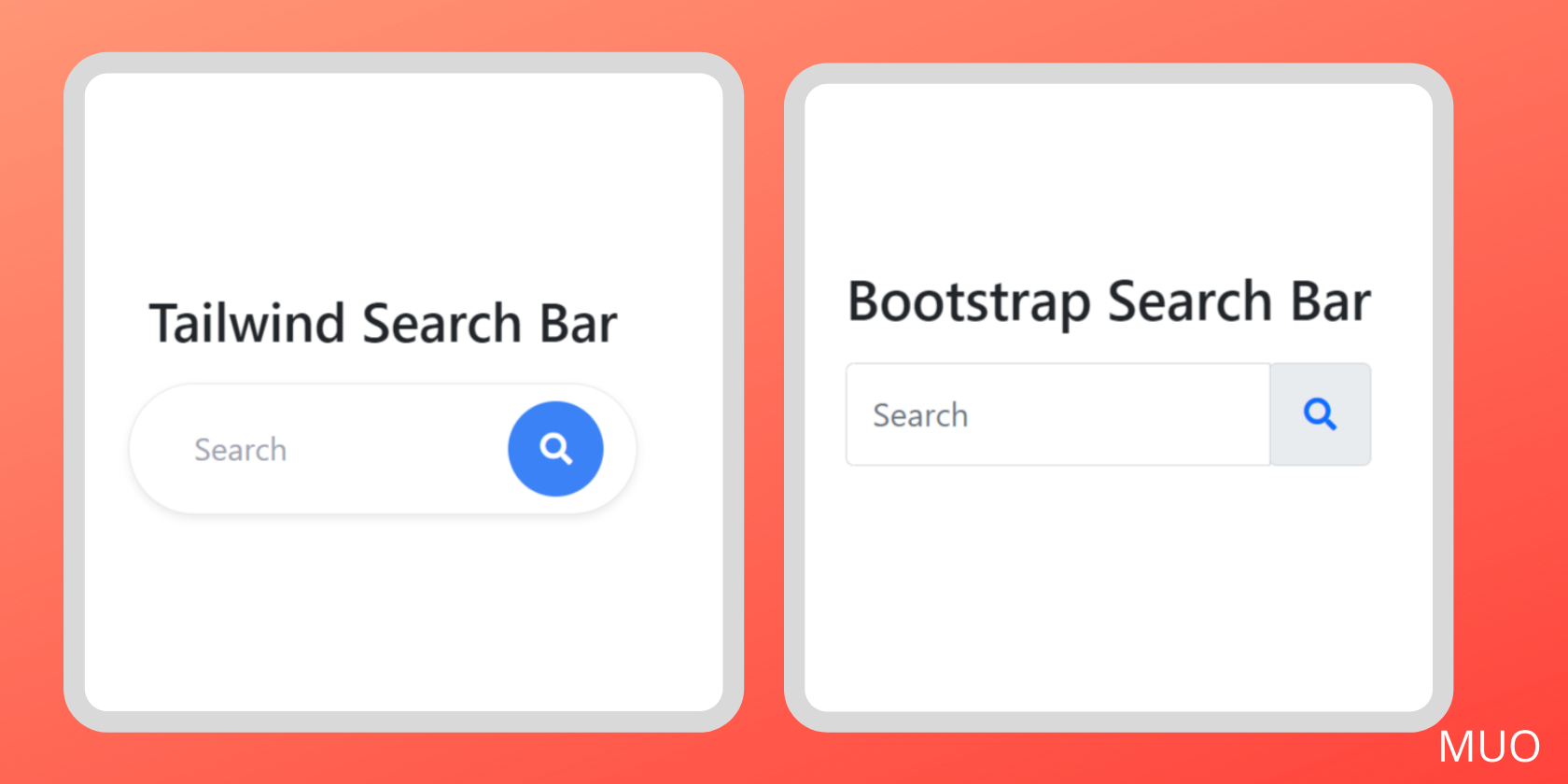
Vamos dar dois exemplos. Primeiro, crie uma barra de pesquisa usando Bootstrap e Tailwind CSS.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Tailwind Vs Bootstrap</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css"
integrity="sha512-iBBXm8fW90+nuLcSKlbmrPcLa0OT92xO1BIsZ+ywDWZCvqsWgccV3gFoRBv0z+8dLJgyAHIhR35VZc2oM/gI1w=="
crossorigin="anonymous"referrerpolicy="no-referrer" />
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
<!-- CSS only -->
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"crossorigin="anonymous">
<!-- <link rel="stylesheet" href="styles.css" /> -->
</head>
<body >
<h3 class="text-center mt-5">Tailwind Search Bar</h3>
<div class="mt-3 w-1/4 mr-auto ml-auto ">
<div class="px-2 flex items-center border-1 bg-white shadow-sm rounded-full">
<input class="rounded-l-sm w-full py-2 px-6 text-gray-700 leading-tight focus:outline-none" id="search"
type="text"placeholder="Search">
<div class="p-2">
<button
class="bg-blue-500 text-white rounded-full p-2 hover:bg-blue-400 focus:outline-none w-12 h-12 flex items-center justify-center">
<i class="fas fa-search"></i>
</button>
</div>
</div>
</div>
<h3 class=" text-center mt-5">Bootstrap Search Bar</h3>
<div class="input-group mb-3 mt-3 w-25 mx-auto">
<input type="text" class="form-control" placeholder="Search" aria-label="Recipient's username" aria-describedby="basic-addon2">
<div class="input-group-append ">
<span class="input-group-text p-3" id="basic-addon2"><i class="fas fa-search text-primary"></i></span>
</div>
</div>
</div>
</body>
</html>Resultado:

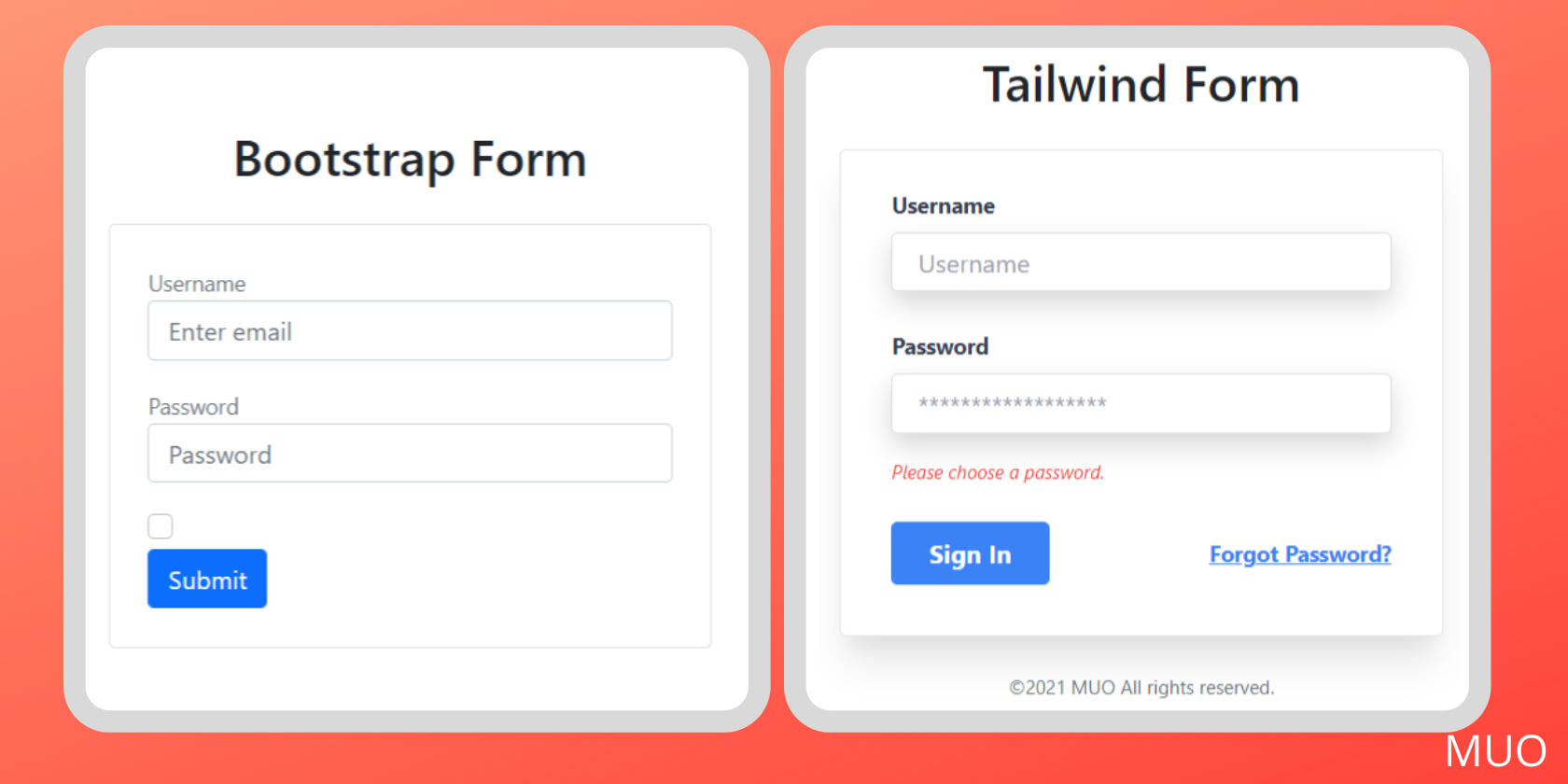
Agora, crie um modelo de formulário básico usando Tailwind e Bootstrap.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css"
integrity="sha512-iBBXm8fW90+nuLcSKlbmrPcLa0OT92xO1BIsZ+ywDWZCvqsWgccV3gFoRBv0z+8dLJgyAHIhR35VZc2oM/gI1w=="
crossorigin="anonymous"referrerpolicy="no-referrer" />
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
<!-- CSS only -->
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"crossorigin="anonymous">
<!-- <link rel="stylesheet" href="styles.css" /> -->
</head>
<body class="">
<h2 class=" text-center mt-5 mb-4">Bootstrap Form</h2>
<form class="w-25 text-white mx-auto border px-4 py-4 rounded">
<div class="form-group pb-3">
<small id="emailHelp" class="form-text text-muted">Username</small>
<input type="email" class="form-control" id="username" aria-describedby="emailHelp" placeholder="Enter email">
</div>
<div class="form-group pb-3">
<small id="password" class="form-text text-muted">Password</small>
<input type="password" class="form-control" id="password" placeholder="Password">
</div>
<div class="form-group form-check">
<input type="checkbox" class="form-check-input" id="exampleCheck1">
<label class="form-check-label" for="exampleCheck1">Check me out</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
<h2 class=" text-center mt-5 mb-4">Tailwind Form</h2>
<form class="bg-white border-1 shadow-xl rounded px-8 pt-6 pb-8 mb-4 w-1/4 mx-auto">
<div class="mb-4">
<label class="block text-gray-700 text-sm font-bold mb-2" for="username">
Username
</label>
<input class="shadow appearance-none border rounded w-full py-2 px-3 text-gray-700 leading-tight focus:outline-none focus:shadow-outline" id="username" type="text" placeholder="Username">
</div>
<div class="mb-6">
<label class="block text-gray-700 text-sm font-bold mb-2" for="password">
Password
</label>
<input class="shadow appearance-none border border-red-500 rounded w-full py-2 px-3 text-gray-700 mb-3 leading-tight focus:outline-none focus:shadow-outline" id="password" type="password" placeholder="******************">
<p class="text-red-500 text-xs italic">Please choose a password.</p>
</div>
<div class="flex items-center justify-between">
<button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded focus:outline-none focus:shadow-outline" type="button">
Sign In
</button>
<a class="inline-block align-baseline font-bold text-sm text-blue-500 hover:text-blue-800" href="#">
Forgot Password?
</a>
</div>
</form>
<p class="text-center text-gray-500 text-xs">
©2021 MUO All rights reserved.
</p>
</div>
</body>
</html>Resultado:

Você consegue identificar as diferenças?
CSS e bootstrap: a escolha é sua
Se você é um desenvolvedor de back-end ou novo no desenvolvimento, usar o Bootstrap é a melhor escolha. O bootstrap é fácil de começar e você obterá resultados rápidos que aumentarão sua confiança. Por outro lado, se você já é um desenvolvedor front-end ou já usou o Bootstrap antes, seria incrível experimentar o CSS do Tailwind pelo menos uma vez e ver se está funcionando para você ou não.
É subjetivo decidir se Bootstrap ou Tailwind é o melhor porque suas necessidades e preferências seriam diferentes das outras.
