Seu primeiro aplicativo ASP.NET da Web: Como começar
ASP.NET é a estrutura de plataforma cruzada gratuita da Microsoft para a construção de aplicativos e serviços da web. A plataforma ASP.NET é uma extensão do .NET, uma plataforma de desenvolvedor de ferramentas, linguagens de programação e bibliotecas usadas para construir diferentes aplicativos.
Como você provavelmente já deve ter adivinhado, o ASP.NET é uma estrutura fantástica que os iniciantes podem usar para construir aplicativos da web. Oferece muita flexibilidade e é fácil de usar. Neste artigo, vamos ajudá-lo a criar sua primeira aplicação web em ASP.NET usando o Microsoft Visual Studio.
O que é ASP.NET?
ASP significa "Active Server Pages"; ASP e ASP.NET são tecnologias do lado do servidor usadas para exibir páginas da web interativas. ASP.NET fornece aos desenvolvedores muita flexibilidade em um ecossistema considerável e versátil com várias bibliotecas e ferramentas. Os desenvolvedores também podem criar bibliotecas personalizadas que podem compartilhar com qualquer aplicativo criado na plataforma .NET.
Você pode escrever o código de back-end para seus aplicativos ASP.NET em C #, Visual Basic ou mesmo em F #. Essa flexibilidade permite que os desenvolvedores codifiquem a lógica de negócios e a camada de acesso a dados de maneira eficaz. Outra vantagem significativa de usar ASP.NET é construir páginas da Web dinâmicas usando C # com a ajuda de uma ferramenta de sintaxe de modelagem de página da Web conhecida como Razor.
O Razor também fornece uma sintaxe para a criação de páginas da web dinâmicas interativas incorporando HTML, CSS, JavaScript e C #. O código do lado do cliente é geralmente escrito em JavaScript e o ASP.NET pode até mesmo ser integrado a outras estruturas da Web, como Angular ou React.
ASP.NET também fornece aos desenvolvedores um sistema de autenticação que inclui um banco de dados, bibliotecas, modelos para gerenciar logins, autenticação externa para Google, Facebook, etc. e muito mais. Os desenvolvedores podem usar ASP.NET em todas as plataformas principais, incluindo Windows, Linux, macOS e até Docker.
Como criar um aplicativo da Web ASP.NET no Visual Studio
Antes de criar um aplicativo da Web, é melhor se familiarizar com HTML, CSS, JavaScript e C #, para que possa aproveitar ao máximo o ASP.NET. Vejamos como você pode criar um aplicativo da web em ASP.NET no Microsoft Visual Studio 2019.
Certifique-se de ter os seguintes pacotes de software instalados:
- Microsoft Visual Studio 2019 ou melhor
- ASP.NET e carga de trabalho de desenvolvimento da web do Visual Studio Installer
Noções básicas sobre os componentes do projeto de aplicativos da Web ASP.NET
Antes de começar a desenvolver seu aplicativo da web, é crucial entender os componentes essenciais do ASP.NET e como você pode utilizá-los em seu aplicativo da web.
Neste tutorial, usaremos formulários da web ASP.NET para criar as páginas da web individuais, como a página inicial, Fale conosco etc. Cada formulário da web tem três componentes principais, um arquivo .aspx para HTML / CSS, um .aspx arquivo de código .cs e um arquivo .aspx.designer.cs. Estaremos trabalhando principalmente nos arquivos .aspx e .aspx.cs para este tutorial.

O arquivo .aspx conterá todo o código HTML e CSS de suas páginas da web. Certifique-se de usar tags asp em vez de tags HTML, porque as tags asp buscam dados do servidor e enviam dados de entrada para o servidor. Esta é a característica de funcionalidade necessária em um aplicativo da Web dinâmico.
O arquivo .aspx.cs contém o código C # de suas páginas da web e controla o que acontece quando um evento específico, como uma página da web, é carregado, um botão é clicado e muito mais. Você pode criar funções separadas para cada função e vinculá-la à tag asp relevante no arquivo .aspx correspondente.
As páginas mestras são benéficas para os desenvolvedores e adicionam componentes essenciais, como a barra de navegação e o rodapé a cada página da web. Em vez de adicionar o mesmo código repetidamente, os desenvolvedores podem adicionar todo o código exigido pelo modelo em uma página mestra e vincular cada página da web à página mestra. Mostraremos como fazer isso nas seções a seguir.
Criar um novo projeto de aplicativo da Web ASP.NET
A primeira etapa na criação de um aplicativo da web em ASP.NET é selecionar um modelo de projeto e criar um novo aplicativo da web:

- Inicie o Microsoft Visual Studio e clique em Criar um novo projeto
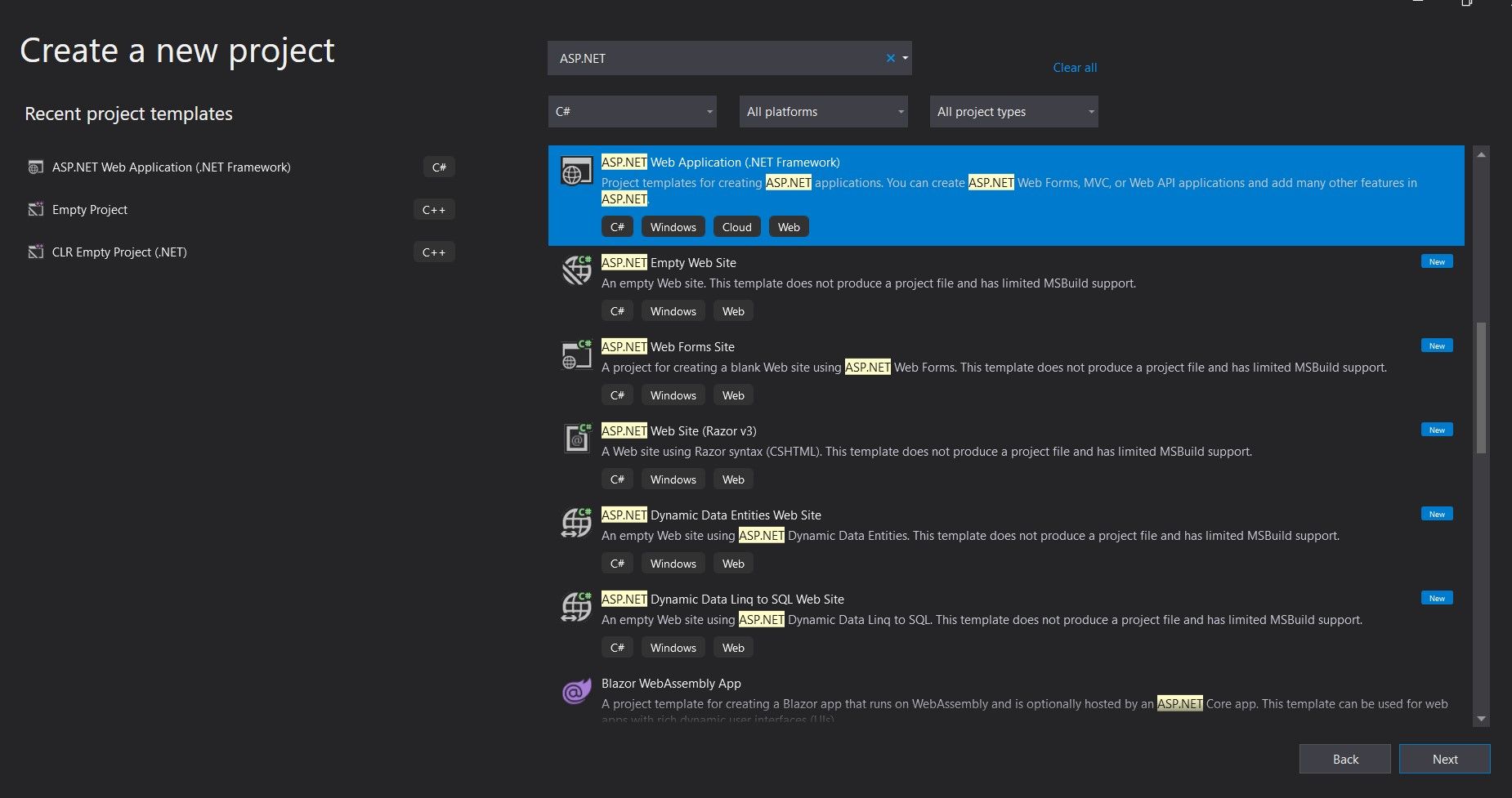
- Digite ASP.NET na caixa de pesquisa de modelo, selecione ASP.NET Web Application ( .NET Framework ) e clique em Avançar . Você não obterá este modelo se não tiver as instalações necessárias mencionadas na seção anterior.
- Na próxima tela, configure o nome e diretório do seu projeto e clique em Avançar .
- O Visual Studio agora criará seu modelo de projeto e você deve conseguir executar o aplicativo de modelo clicando no botão verde de reprodução na parte superior da tela.
Crie um novo formulário da Web ASP.NET

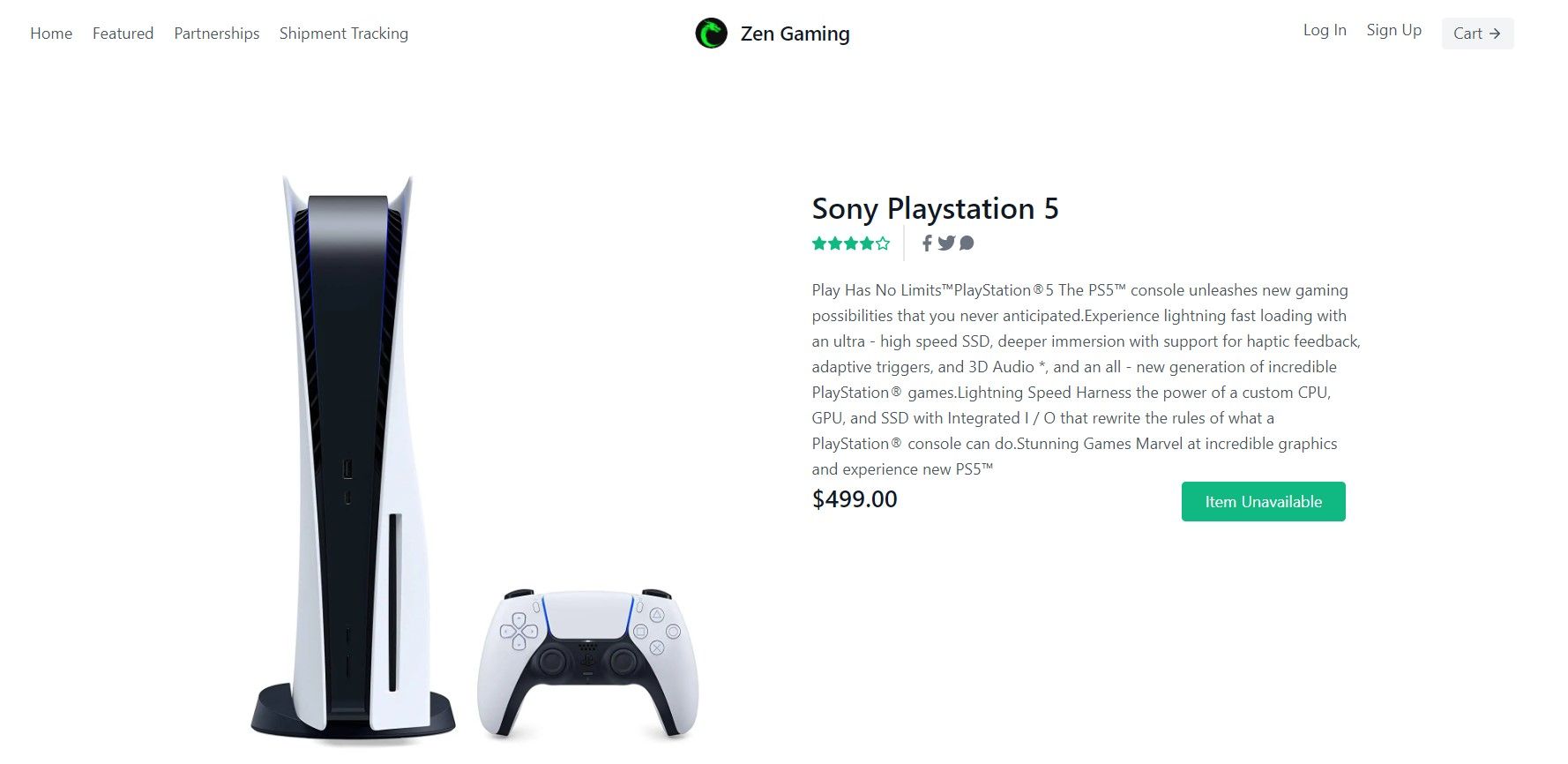
Para ajudá-lo a entender melhor o ASP.NET, criaremos uma página de produto simples para uma loja de jogos. A primeira etapa é criar um novo formulário da web. No projeto criado anteriormente, navegue até Arquivo> Novo> Arquivo e selecione Formulário da web . Depois de configurá-lo, você poderá ver um arquivo .aspx em branco apenas com o código do cabeçalho.
Para começar a desenvolver a aparência geral de sua página da web, você pode usar o código em HTML / CSS ou usar um modelo do Tailblocks .

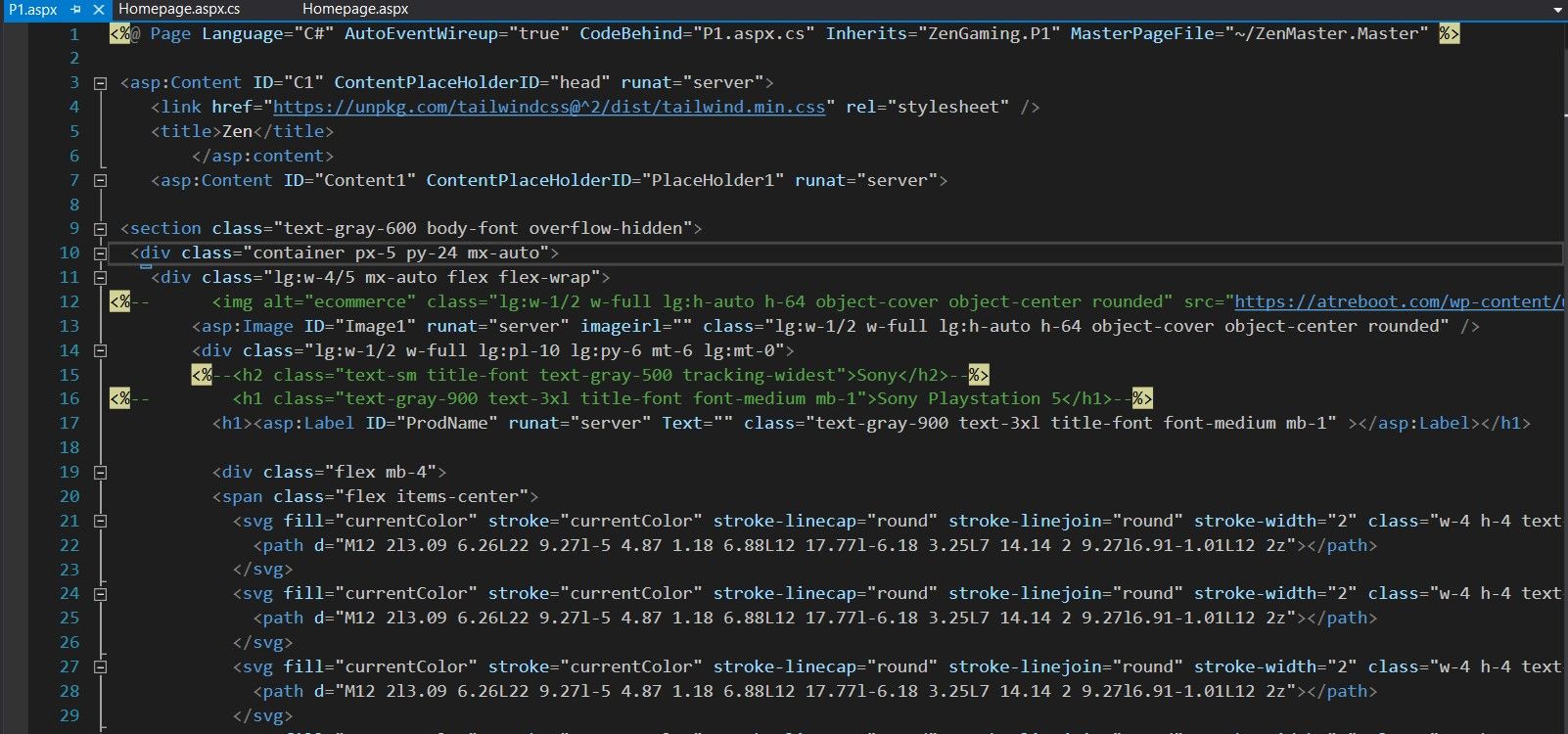
Configuramos o layout da página do produto acima usando um modelo. Ele exibe uma imagem do produto, detalhes do produto e uma barra de navegação. Adicionamos o HTML e CSS da barra de navegação usando a página mestra.

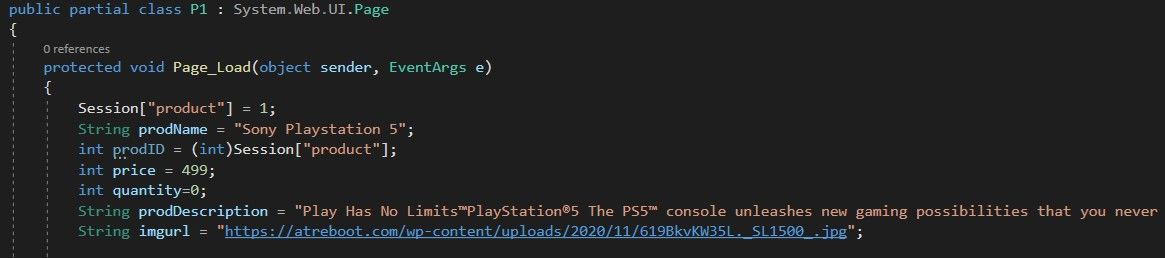
No código acima (arquivo .aspx.cs), configuramos a função loadpage para definir os detalhes do produto em nossos marcadores de posição. Você pode criar funções semelhantes para login, inscrição, adicionar ao carrinho, etc.
Um exemplo de tag asp para mostrar a descrição do produto é o seguinte:
<asp:Label ID="description" runat="server" Text="" class="leading-relaxed"></asp:Label>O valor da descrição do código C # será exibido neste espaço reservado. Você também pode utilizar a caixa de ferramentas do Visual Studio para adicionar elementos de exibição, como imagens, botões, botões de opção e muito mais. Existem vários recursos disponíveis online onde você pode aprender a sintaxe ASP.NET.
Aplicativo da Web ASP.NET para iniciantes
ASP.NET é uma plataforma poderosa para a criação de aplicativos e serviços da web. Você deve estar familiarizado com JavaScript, HTML, CSS e C # antes de desenvolver um aplicativo da Web em ASP.NET.

