O herói oculto dos sites: Compreendendo o DOM
"O DOM" é um termo muito usado em web design e desenvolvimento front-end. Significa "Document Object Model" e é uma parte fundamental dos websites.
Por mais importante que seja o DOM, muitas pessoas não o entendem. Na verdade, você pode programar sites por anos sem aprender muito sobre isso. Mas, à medida que a tecnologia de front-end avança, entender o DOM está se tornando mais importante.
Compreendendo o contrato DOM
Na programação orientada a objetos, existe uma construção chamada interface. Uma interface não faz nada por conta própria. Em vez disso, ele cria um contrato. Diz que qualquer coisa pode interagir com qualquer outra, desde que siga as regras do contrato de interface.

Ter uma interface permite que qualquer parte de um programa interaja com qualquer outra parte do programa de uma forma controlada e previsível. A interface também possibilita que uma parte de um programa trabalhe com qualquer outra parte, mesmo que não saiba nada sobre a parte do programa do outro lado da interface.
Uma interface é como uma tomada elétrica na parede. Seu dispositivo não precisa saber de onde vem a energia, desde que a voltagem esteja correta. O transformador na esquina não precisa saber o que está alimentando. Ele só precisa enviar eletricidade na voltagem adequada para sua casa.
O DOM é uma camada de interface entre a página da web e o código que a cria e altera. Ao visitar um site, você vê como o navegador renderiza o DOM desse site. Quando você escreve HTML, na verdade você está programando usando a API do DOM (interface de programação).
O padrão DOM é mantido por uma organização chamada World Wide Web Consortium , ou W3C. Eles criaram uma documentação altamente detalhada que define o padrão DOM .
Neste ponto, você pode estar pensando que eles não estão fazendo um trabalho muito bom. Afinal, existem tantos problemas causados por problemas de compatibilidade entre navegadores.
O problema não é com o padrão. É com os próprios navegadores. Muitos navegadores adicionaram funcionalidade à sua implementação DOM que não está em conformidade com os padrões W3C. Às vezes, essa funcionalidade se torna popular e é implementada no padrão DOM, forçando outros navegadores a se atualizarem.
Outro problema é que algumas pessoas ainda usam versões mais antigas de navegadores que não possuem o padrão DOM mais recente integrado. E às vezes os navegadores não implementam o padrão corretamente.
Como o DOM é estruturado

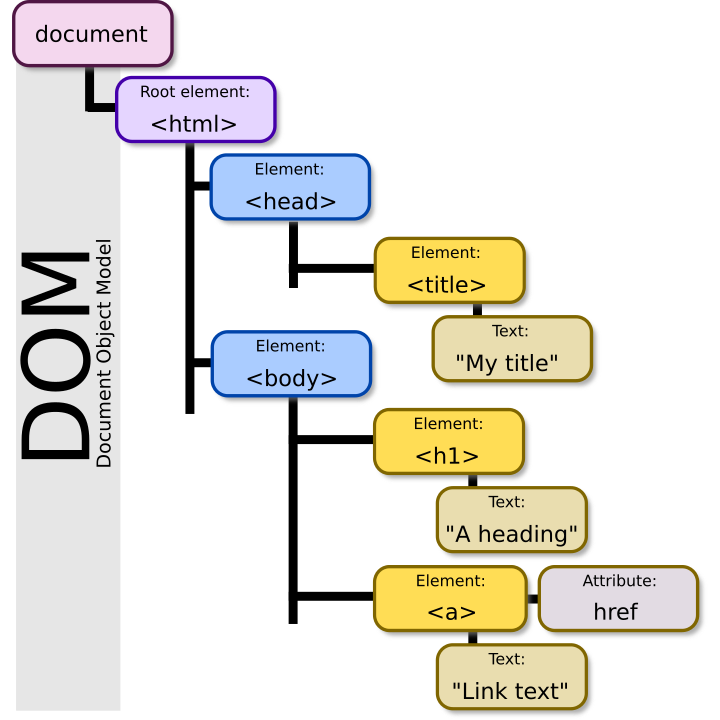
Você pode pensar no DOM como uma árvore. O elemento <html> é o tronco e todos os elementos dentro dele são ramificações. Ao aninhar elementos HTML dentro de um elemento pai, você está, na verdade, criando ramificações a partir dessa ramificação. O termo apropriado para cada ramo é "nó".
A estrutura da árvore cria relacionamentos lógicos entre os nós, como uma árvore genealógica. Cada nó pode ter um pai e ancestrais dos quais ele se ramifica. Eles podem ter irmãos. E os nós podem ter filhos e descendentes. Pensar nesses termos ajuda muito ao usar JavaScript e CSS para interagir com o DOM.
Como o HTML interage com o DOM
O DOM é definido criando um objeto de documento com a interface do documento. Seu código HTML é a maneira mais direta de criar um documento. O HTML oferece uma maneira simples de definir o documento sem a necessidade de programação tradicional.
Se você está apenas começando com HTML, aqui estão cinco dicas para se familiarizar com ele .
HTML é mais simples e indulgente do que as linguagens de programação tradicionais. Facilita a interação com o DOM para web designers iniciantes.
Como o CSS interage com o DOM

Depois que seu HTML estruturou o documento DOM, o CSS pode definir o estilo desse documento. Para fazer isso, ele precisa ser capaz de encontrar os elementos que deseja estilizar. Ele faz isso de algumas maneiras.
Você pode acessar nós de documento referenciando elementos por nome, como <div> e <p> . CSS também pode acessar os elementos diretamente referenciando nomes de classe e id . O estilo da classe é aplicado a vários elementos para que você possa estilizá-los ao mesmo tempo. Por outro lado, o estilo de id aplica mudanças a apenas um único elemento.
Você também pode acessar a estrutura da árvore genealógica com CSS e ajustar o acesso para obter mais controle. Os seletores de CSS permitem que você escolha vários elementos e fornecem uma série de truques para localizá-los. Você pode pesquisar crianças por ancestralidade, combinações de classes e muito mais.
Como o JavaScript interage com o DOM
JavaScript tem mais controle sobre o documento porque JavaScript é uma linguagem de programação real com objetos, controle de fluxo, variáveis, etc. O DOM fornece várias interfaces que permitem ao JavaScript a capacidade de manipular o documento, elementos e outros nós.
JavaScript pode adicionar e remover nós, bem como alterar seu estilo. E JavaScript pode observar eventos no documento, como passar o mouse sobre um elemento, clicar e pressionar teclas.
JavaScript pode pesquisar e navegar na árvore do documento de uma forma muito semelhante ao CSS. É capaz de encontrar elementos por id e classe. E pode recuperar listas de elementos filho como matrizes.
O Futuro do Desenvolvimento Web e o DOM
A internet mudou muito desde os primeiros dias. No início, o JavaScript era usado principalmente para efeitos especiais e exibições de dados simples. A maioria dos sites não era muito mais do que brochuras digitais. O AJAX mudou tudo isso.
O AJAX permite que os sites atualizem os dados exibidos de um servidor em tempo real, sem recarregar a página. Antes do AJAX, cada mudança de dados só podia ser vista quando a página era recarregada ou o usuário navegava para outra página.
Depois do AJAX, os aplicativos da web se tornaram cada vez mais populares. A Internet não é mais uma coleção de sites estáticos simples e alguns aplicativos de alta funcionalidade, como o eBay. Agora a internet é quase um segundo sistema operacional, cheio de aplicativos altamente funcionais.
À medida que as expectativas dos usuários aumentam, a tecnologia deve acompanhar. JavaScript não é a linguagem mais poderosa ou mais rápida. Ele também sofre de vários problemas, como erros de número de ponto flutuante, que o tornam menos desejável para os desenvolvedores. É aqui que entra o WebAssembly.

O WebAssembly traz muitos dos benefícios do código nativo para o navegador, incluindo maior velocidade e melhor acesso ao hardware. Ele permitirá que os programadores usem outras linguagens para construir sites como C ++ e Rust.
Mas mesmo com as grandes melhorias que o WebAssembly trará, o DOM ainda estará lá, fornecendo uma interface consistente entre o código e o que é exibido no navegador.
