Fundamentos de CSS: Trabalhando com Cores
Existem muitos fatores a serem considerados ao projetar um site; fonte, fluxo de UX e muito mais. Um elemento de design muito importante é a cor. Até mesmo decisões simples, como cor da marca, cor da borda e cor de fundo fornecem um impacto definitivo e perceptível.
Neste artigo, cobriremos os fundamentos das cores CSS e aprenderemos como transformar um site HTML em um site de aparência impecável.
Primeiros passos com cores CSS
Existe uma maneira de descrever cores em CSS que um computador pode entender. Isso normalmente é feito dividindo a cor em vários componentes, calculando um conjunto misto de cores primárias para formar a cor desejada. Existem várias maneiras diferentes de descrever uma cor em CSS.

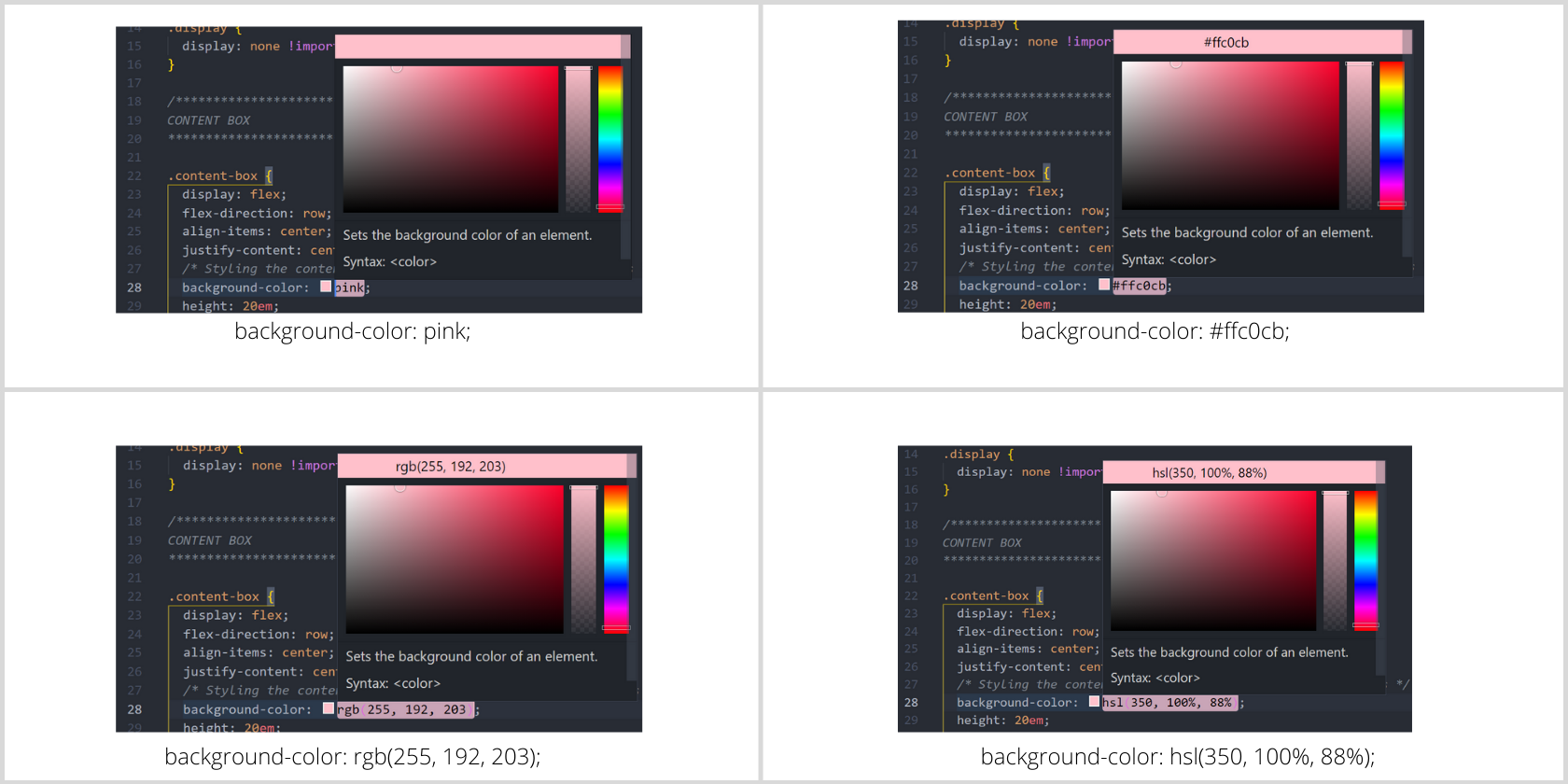
Usando nomes de cores como palavras-chave
Existem aproximadamente 140 nomes de cores CSS compatíveis com a maioria dos navegadores modernos. Pode ser tão simples como vermelho ou ciano para a palavra-chave de cores. Embora ajude com uma gama moderada de cores, você está limitado a algumas cores definidas com controle zero sobre tons e matizes. É aqui que você precisa pular para a gama mais ampla de opções de cores CSS.
/*Syntax*/
color: red;
color: crimson;
color: slateblue;
Usando valores RGB
Ao projetar um site ou aplicativo, o esquema de cores é muito importante – definitivamente não deve ser a última coisa a ser considerada. Em CSS, você pode usar três métodos para representar uma cor RGB. Estas são notação de string hexadecimal, notação funcional RGB e notação funcional HSL. Aqui está uma visão mais detalhada de cada um deles.
Notação de string hexadecimal
A notação de string hexadecimal sempre começa com o caractere # . Seguindo esse caractere, você especifica as cores usando dígitos hexadecimais de um código de cor específico. A string não faz distinção entre maiúsculas e minúsculas, mas é convencional usar letras minúsculas. Aqui estão alguns casos de uso:
#rrggbb
É a maneira mais comum de descrever uma cor numérica. É uma cor totalmente opaca com componentes vermelho, verde e azul como 0xrr , 0xgg e 0xbb, respectivamente.
#rrggbbaa
Ele segue os critérios RGB descritos acima com um canal alfa que controla a transparência da cor. Quanto mais baixo for o valor 0xaa , mais translúcida a cor se torna.
#rgb
Se você tiver a cor # 556677 , pode simplesmente escrevê-la como # 567, pois representa 0xrr , 0xgg e 0xbb respectivamente. Por exemplo, # 000 (ou # 000000 ) é preto enquanto #fff (ou #ffffff ) é branco.
#rgba
Ele segue os critérios acima com um canal alfa especificado por 0xaa para controlar a opacidade.
Notação Funcional RGB
A notação funcional RGB representa cores usando componentes vermelho, verde e azul. É definido usando a função rgb () que aceita parâmetros de entrada na forma de componentes vermelhos, verdes e azuis primários (e um canal alfa opcional). Os valores de vermelho, verde e azul devem ser um número inteiro entre 0 e 255 (inclusive) ou uma porcentagem que varia de 0% a 100%. Por outro lado, o canal alfa aceita valores de 0,0 (completamente transparente) a 1,0 (completamente opaco). Também aceita valores percentuais de 0% (igual a 0,0) e 100% (igual a 1,0).
/*Syntax*/
color: rgb(rr,gg,bb);
color: rgba(rr,gg,bb,a);
Notação Funcional HSL
A notação funcional HSL representa a cor usando matiz, saturação e luminosidade. É muito semelhante à função rgb () em termos de uso. Você pode encontrar facilmente o valor hexadecimal de qualquer cor na tela do computador. Nesse método de cores, o matiz define a cor real de acordo com a posição na roda de cores. A saturação é a porcentagem de cinza com o matiz máximo possível. A luminosidade faz a transição da cor de sua aparência mais escura para a mais brilhante possível à medida que aumenta.
O valor de matiz (H) é especificado pela unidade de ângulo suportada em CSS. Inclui deg , rad , grad e turn . Saturação (S) especifica a porcentagem da cor final composta por matiz. O componente de luminosidade (L) define o nível de cinza.
/*Syntax*/
color: hsl(XXdeg, XX%, XX%);
color: hsl(XXturn, XX%, XX%);
Aplicação de cores a elementos HTML
Em CSS, a propriedade color define a cor de primeiro plano do conteúdo, e background-color define a cor de fundo do conteúdo estruturado por HTML. Quando um elemento é renderizado, você pode usar as propriedades de cor para estilizá-lo.
Propriedade de cor para textos
A propriedade color é usada ao desenhar texto e quando você precisa de qualquer tipo de decoração de texto. Você pode usar a propriedade text-decoration-color para renderizar sublinhados, sobrelinhados ou linhas riscadas de cores diferentes. Você pode alterar a cor de fundo do texto usando a propriedade background-color . Você pode aplicar um efeito de sombra no texto usando a propriedade text-shadow . Você pode selecionar a cor da ênfase do texto enquanto desenha os símbolos de ênfase nos campos de texto.
Propriedade de cor para caixas
Como você sabe, tudo em uma página da web segue o modelo da caixa. Assim, cada elemento é uma caixa com algum tipo de conteúdo e preenchimento, borda e área de margem opcionais. Você pode usar a propriedade background-color quando não houver conteúdo de primeiro plano. Ao desenhar uma linha para separar as colunas de um texto, você pode usar a propriedade coluna-regra-cor para isso. Há uma propriedade esquema de cores para colorir o esboço. Observe que um contorno é diferente da borda – ele atua como um indicador de foco.
Propriedade de cor para bordas
Qualquer elemento HTML pode ter uma borda. Você pode definir a propriedade border-color como border-top-color , border-right-color , border-bottom-color e border-left-color para definir a cor da borda dos lados correspondentes. Usar a propriedade abreviada é uma boa prática, no entanto.
A propriedade border-inline-start-color permite colorir as bordas da borda que estão mais próximas do início. Por outro lado, a propriedade border-inline-end-color permite colorir o final do início das linhas de texto dentro de uma caixa. Embora varie dependendo do seu modo de escrita , orientação do texto e direção .
Conclusão: cor e acessibilidade
Embora um site com um design bonito seja fortemente afetado pela cor usada, você deve sempre se certificar de que ele esteja acessível. O uso impróprio de cores pode resultar na perda de tráfego significativo em seu site.
O uso de notações de string hexadecimais, nomes de cores ou valores RGB depende totalmente de você. Apenas certifique-se de que está usando cores para fortalecer o texto existente e faça com que ele siga uma determinada hierarquia visual. Aprender mais sobre a teoria das cores e criar sua própria paleta é uma ideia excelente se você for um desenvolvedor web iniciante. Até então, codificação alegre e colorida!

