Figma traz uma grande atualização, como deveriam ser as ferramentas de design na era da IA?
Hoje em dia, a conferência Figma Config tornou-se a Gala do Festival da Primavera no mundo do design, trazendo muitas novidades interessantes todos os anos, atraindo a atenção de designers de todo o mundo.
No início do Config 2024 deste ano, o CEO da Figma, Dylan Field, apareceu vestindo uma camiseta "Now With AI", que afirmava diretamente que o Figma teria muitas funções de IA.
Primeiro, vamos dar uma olhada nas mudanças na interface do Figma.
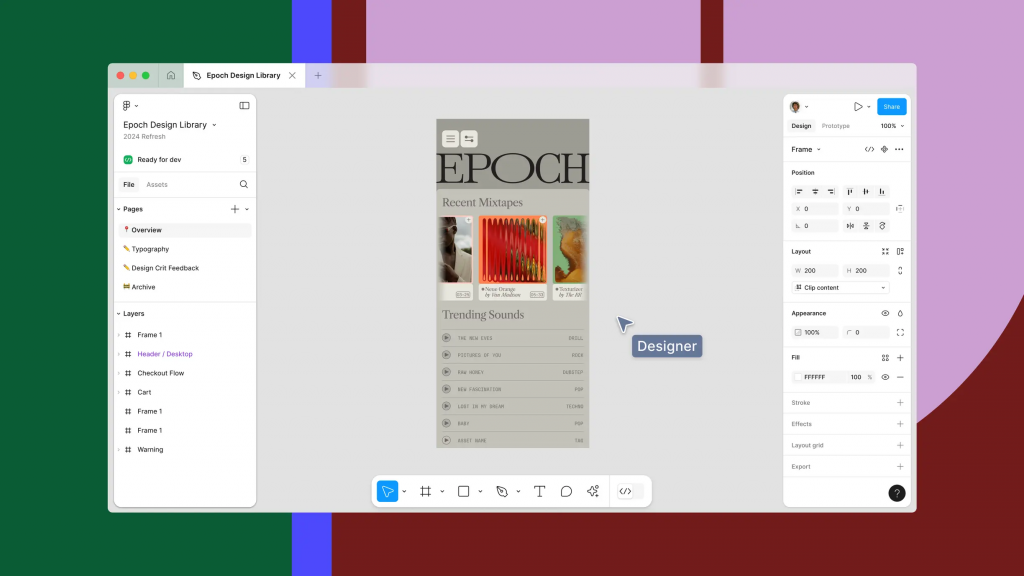
Figma está se tornando cada vez mais complexo com o passar do tempo e mais recursos são adicionados. Para isso, a Figma lançou uma nova “UI3”, trazendo uma interface mais limpa e simples.
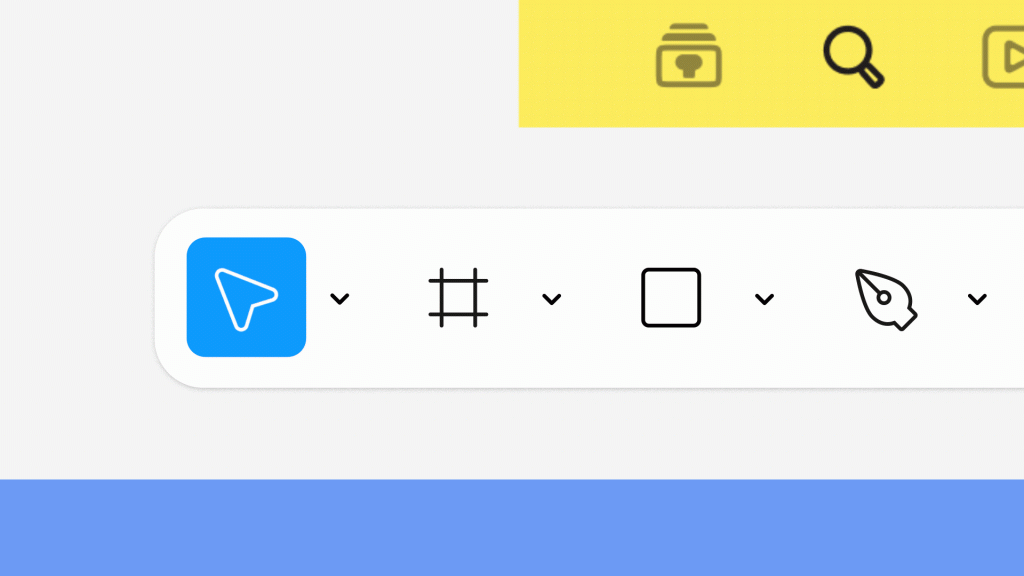
A nova UI3 adota um design de canto arredondado e atualizou mais de 200 ícones.
A barra de ferramentas original agora evoluiu para uma “barra de ferramentas” e sua posição foi movida para a parte inferior da interface.
Além disso, o tamanho da barra lateral agora pode ser ajustado de acordo com as necessidades e pode ser ocultado a qualquer momento.
Figma diz que esta é sua terceira “grande reformulação” desde o beta privado. Eles querem “reduzir a presença da UI Figma na tela para que você possa se concentrar mais em seu trabalho” e esperam facilitar o início de novos usuários.
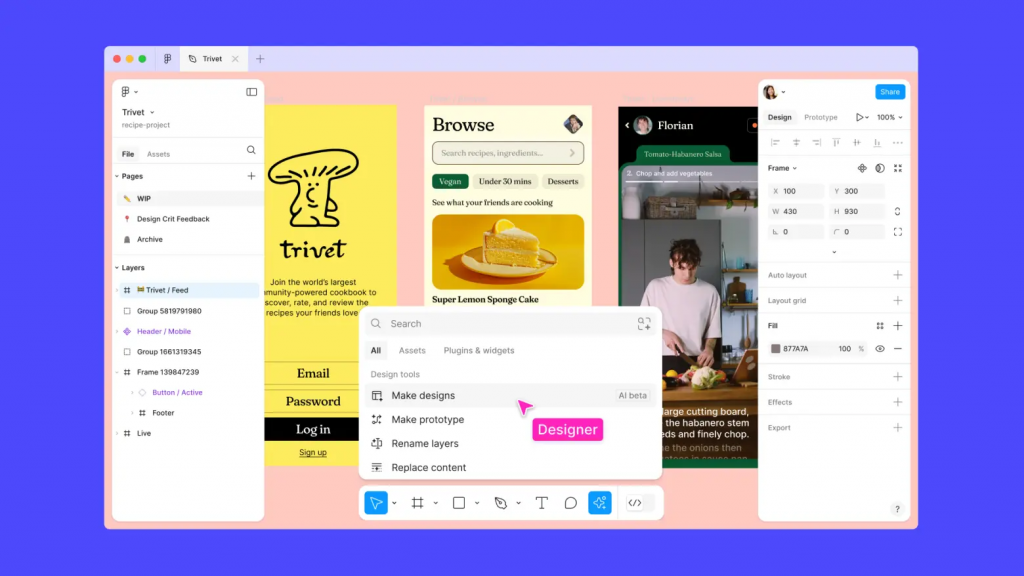
Na "Barra de Ferramentas" revisada, você pode notar que há um ícone de estrela adicional. Como outras ferramentas criativas, a Figma optou agora por abraçar totalmente a IA.
A adição do Figma AI marca um grande passo em direção a ferramentas de design inteligente. Agora, você pode deixar o Figma gerar UI automaticamente com apenas um comando.
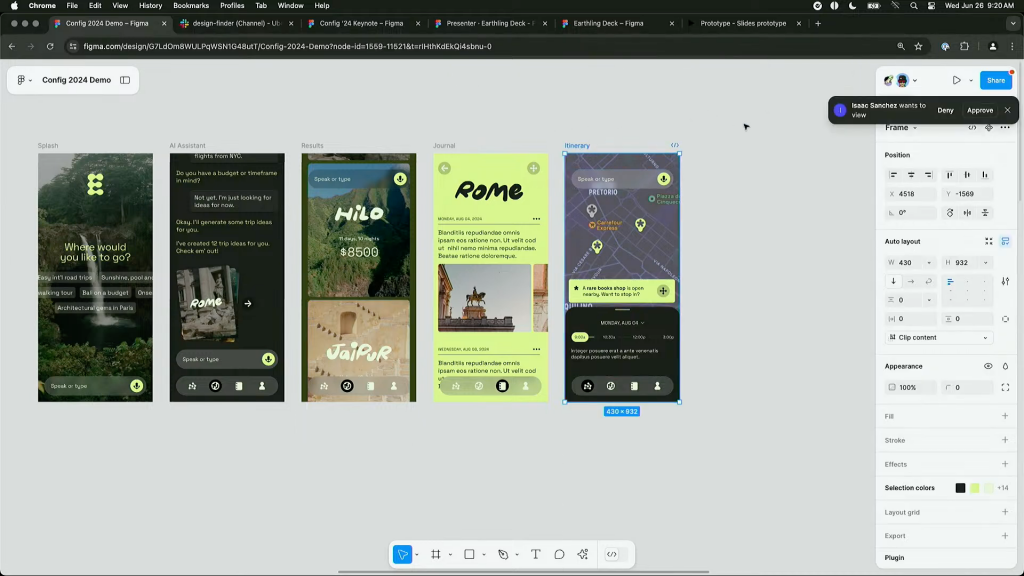
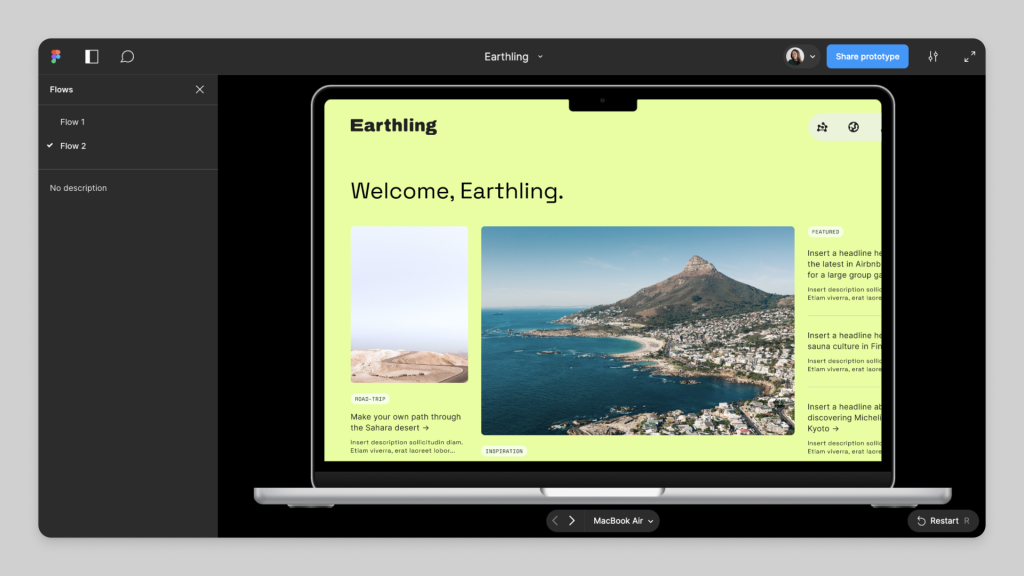
O diretor de produtos da Figma, Yuhki Yamashita, demonstrou esse recurso no evento de lançamento. Segundos depois de inserir o comando, Figma gerou uma interface de aplicativo com uma lista de menus e uma barra de guias.
A IU gerada inclui até interfaces de terceiros, como mapas, Uber Eats e DoorDash. Este é um protótipo de aplicativo totalmente utilizável e Yamashita pode ajustar a interface conforme desejado.
Normalmente, ao mostrar o design do aplicativo para outras pessoas, usar apenas imagens não será intuitivo o suficiente e não poderá mostrar saltos na interface, etc. Se você construir um protótipo novamente, será muito demorado.
Agora, o Figma AI finalmente resolve essa dificuldade. Figma transforma rapidamente designs estáticos em protótipos interativos com o clique de um botão, permitindo que você se concentre mais em seu design.
Da mesma forma, agora você pode usar o Figma para criar uma página pessoal completa com um clique.
Se você não estiver satisfeito após a geração, poderá fazer modificações globais ou parciais a qualquer momento. Se você quiser adicionar um formulário de contato ou caixa de bate-papo, o Figma pode fazer isso facilmente.
Esse deve ser o ponto forte do Figma, porque o Figma possui enormes recursos de design de UI por meio da comunidade. Para tarefas de design simples, deixe isso para o Figma.
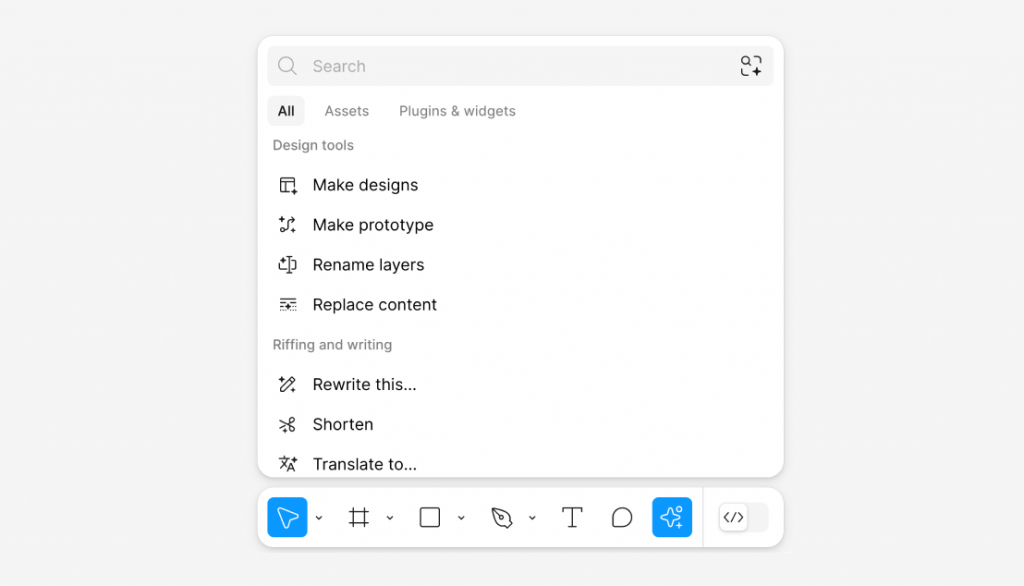
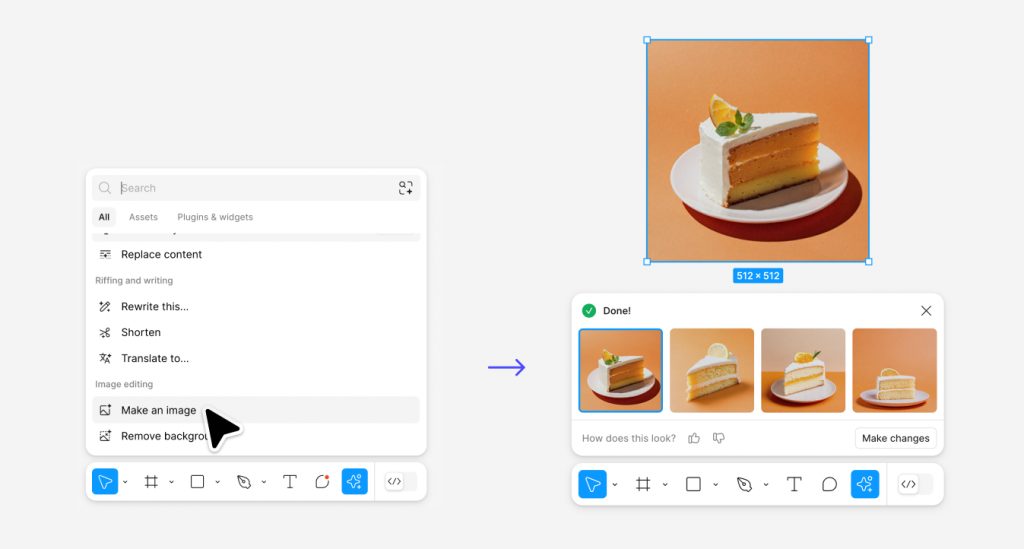
Depois de fazer um protótipo de produto, Figma AI também pode reescrever texto, preencher texto ou traduzir conteúdo de forma inteligente.
Finalmente, o enfadonho texto do espaço reservado Lorem ipsum vai se despedir do palco da história.
O preenchimento de imagens não é novidade no Figma. Antigamente, os usuários podiam instalar alguns plug-ins para pesquisar imagens e preenchê-las em sites como o Unsplash.
Mas agora, o Figma pode obter suporte nativo oficial, que é muito mais conveniente do que os plug-ins existentes. Além disso, essas imagens são geradas por IA e podem estar mais próximas do cenário de uso.
Quer se trate de uma equipe de design ou de um designer individual, com o tempo haverá confusão nos materiais. Sem bons hábitos de organização, não é fácil encontrar rapidamente o que você precisa na enorme quantidade de materiais.
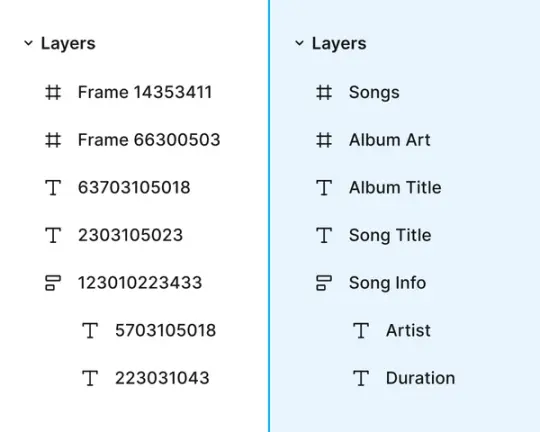
Mas agora com Figma AI, esse processo pode ser bastante simplificado. Figma agora pode reconhecer o conteúdo do seu design e ajudá-lo automaticamente a organizar camadas nomeadas. Você pode finalmente dizer adeus à tediosa operação de nomear manualmente as camadas, uma por uma.
A única deficiência no momento é que esta função ainda não oferece suporte ao chinês. Se você cria conteúdo em inglês ou está acostumado a usar nomes em inglês ao projetar, ainda poderá usá-lo sem problemas.
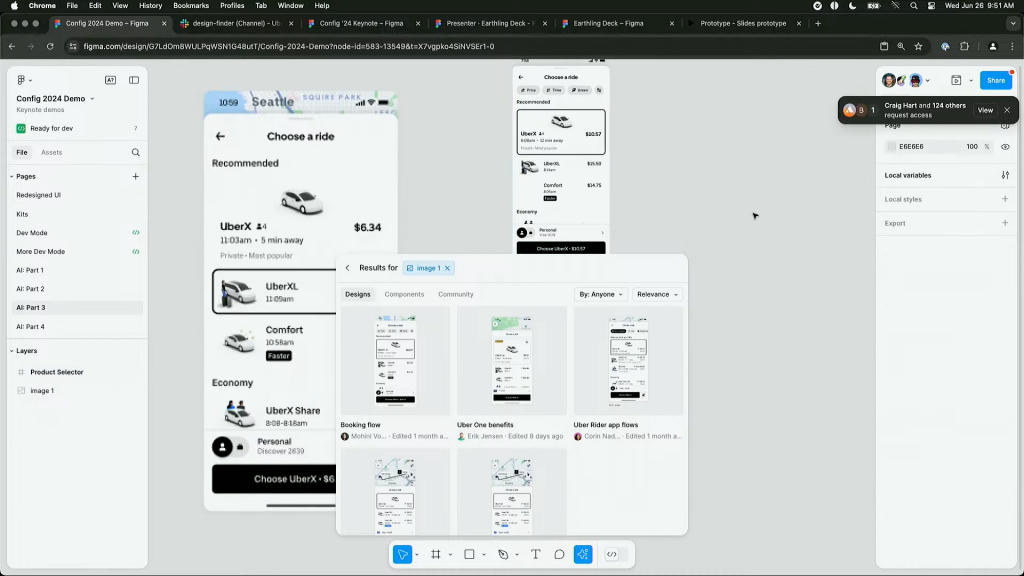
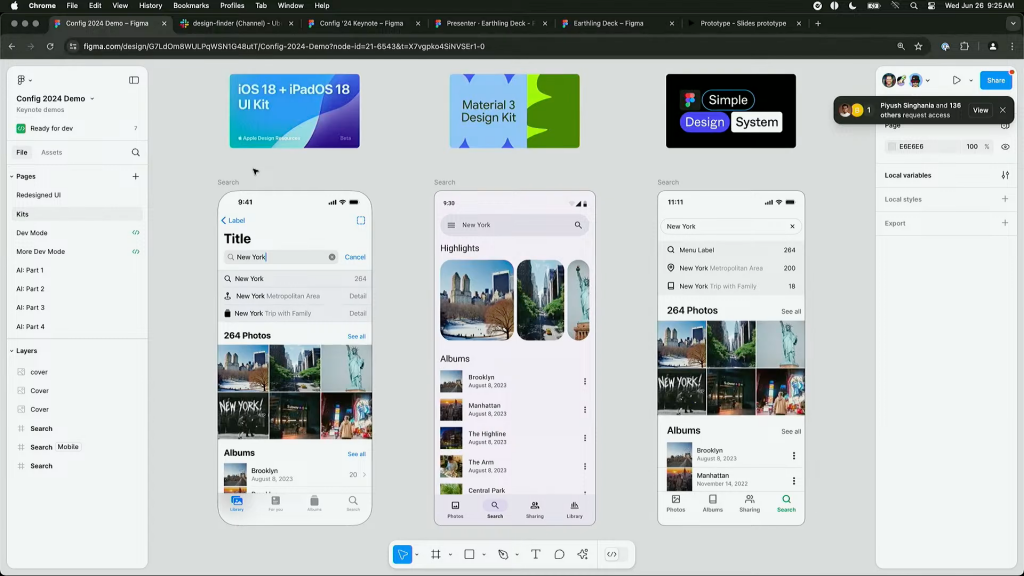
Além de ajudar na organização dos itens, o novo Figma também traz funções de busca por IA. Chega de navegação demorada em pastas e hierarquias, você pode encontrar os materiais de design necessários em segundos.
O uso também é muito simples. Você pode usar texto para descrever o material ou fazer upload de imagens semelhantes, e então o Figma AI pode fornecer resultados correspondentes rapidamente.
Mesmo se você enviar uma captura de tela borrada, o Figma pode ajudá-lo rapidamente a encontrar o material correspondente.
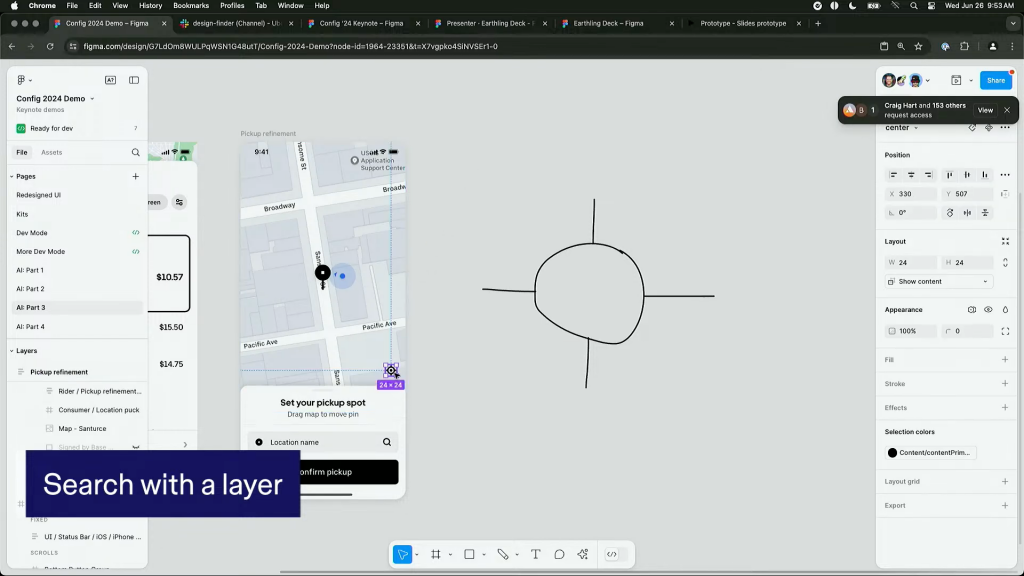
Se você está procurando um componente de UI e não deseja digitar uma descrição ou encontrar um gráfico semelhante na Internet. Bem, você pode até completar sua pesquisa desenhando à mão.
Basta fazer alguns movimentos simples com o mouse e o Figma pode ajudá-lo rapidamente a encontrar materiais semelhantes.
Com as atualizações anuais de iOS e Android, Figma também apresenta o mais recente conjunto de design a tempo.
Todos os materiais de design oficiais da Apple e do Google podem ser usados diretamente, e o modo escuro, o tamanho do dispositivo e outras configurações podem ser facilmente ajustados.
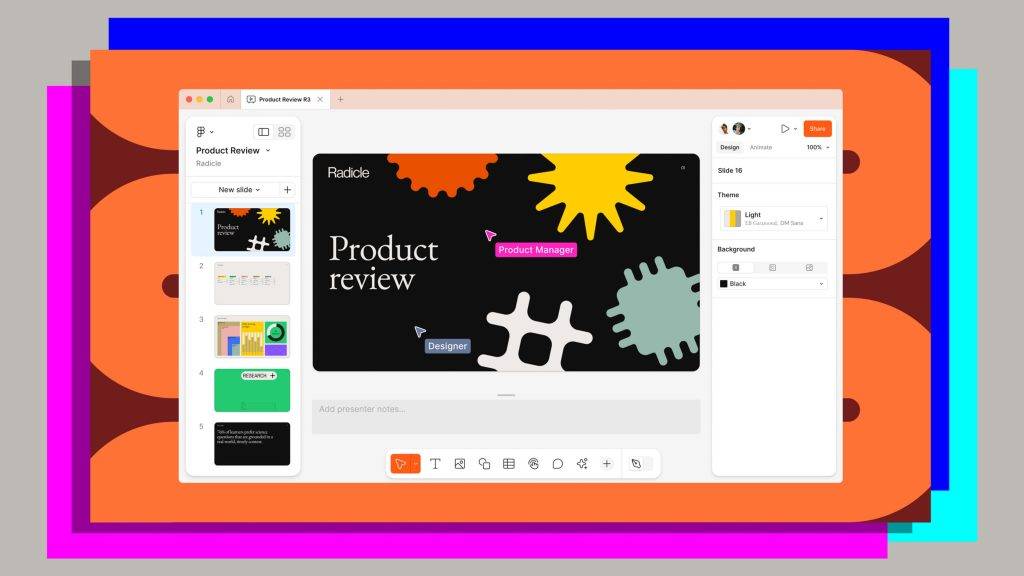
Devido à facilidade de uso do Figma, muitas pessoas optaram por usá-lo para fazer apresentações de slides. Depois que a Figma prestou atenção nessa cena, lançou o Figma Slides.
Quando o Figma Slides foi lançado, foi recebido com aplausos do público.
Funciona de forma semelhante ao Apresentações Google, com muitos belos modelos integrados, mas está totalmente integrado à plataforma Figma.
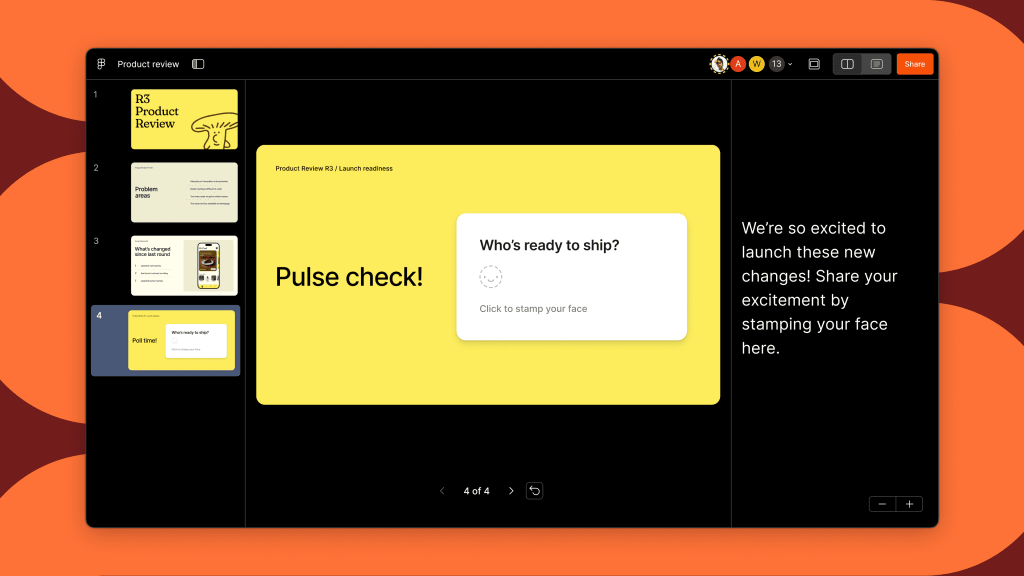
Você pode configurar enquetes em tempo real em seus slides para manter o conteúdo em seus slides, observando as reações do público ao vivo.
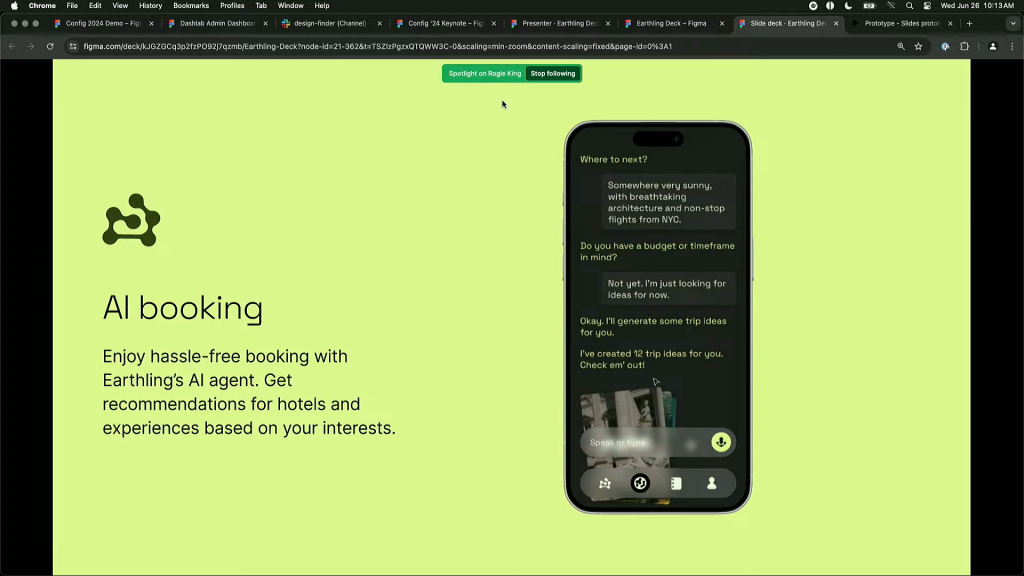
Você também pode permitir que outras pessoas ajudem nas apresentações. Na operação colaborativa remota, você não precisa mais se preocupar em confundir a ordem da apresentação dos slides.
Como um produto da Figma, o Figma Slides naturalmente também possui protótipos interativos integrados.
Você pode importar diretamente rascunhos de design existentes para slides e demonstrá-los e operá-los livremente durante a apresentação, tornando seu compartilhamento mais vívido.
Claro, Figma AI não estará ausente do Figma Slides.
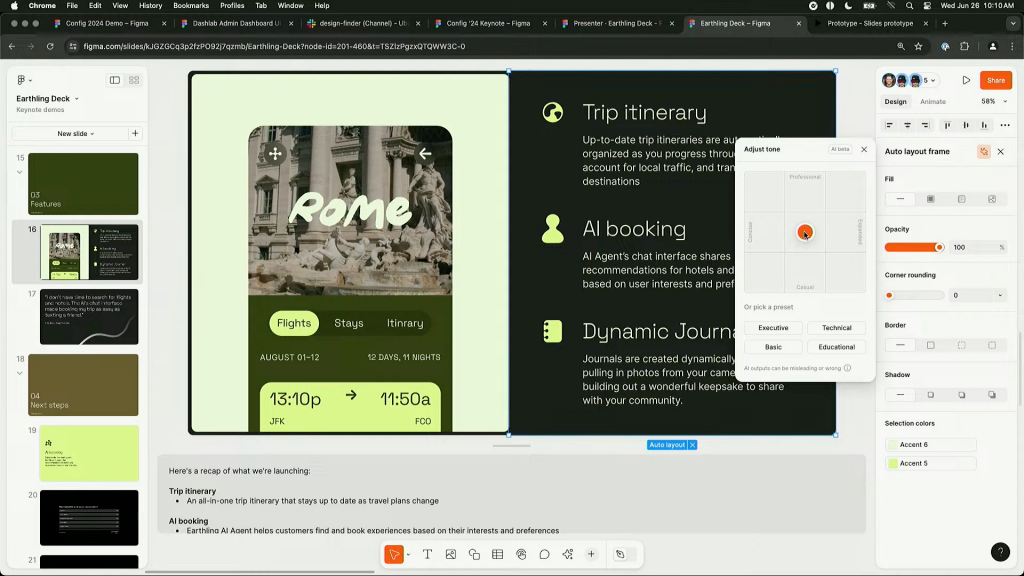
Você pode usar IA para reescrever texto automaticamente enquanto cria seus slides. Existem duas dimensões no painel de operação: uma vai de “simples” a “expandido” e a outra vai de “casual” a “profissional”. Você pode modificar automaticamente o texto arrastando-o suavemente.
Você também pode contar ao Figma o cenário de sua apresentação e deixá-lo reescrever seu texto em um estilo administrativo, técnico ou educacional.
Designers que amam estilo também usam o Figma para realizar seu trabalho diário, como criar fotos para redes sociais, desenhar pôsteres promocionais, etc.
Depois de assistir ao Config 2024, Caca, designer que adora estilo, não pôde deixar de suspirar:
Figma próximo nível! ! !
Vamos falar primeiro sobre os slides do Figma. Já fiz slides na prancheta antes. Comparado com softwares de slides como PPT e Keynote, a vantagem do Figma Slides é que sua prancheta é ilimitada, a experiência de leitura e visão geral é muito boa e a lógica da fala pode ser alterada à vontade. E agora você pode atualizar diretamente para o modo de fala, que parece mais sistemático e eficiente.
Além disso, o próprio plug-in do Figma já é muito fácil de usar e agora está sobreposto à IA, o que parece ter liberado muitos fluxos de trabalho "sem cérebro".
Também neste mês, Motiff, que nasceu em Yuanfudao, foi lançado oficialmente. Esta empresa quer usar IA para subverter o Figma. As ideias de produtos do Motiff são muito semelhantes às do Figma, mas acrescenta muitas considerações próprias.
Motiff já integrou muitos cenários de IA e alcançou algumas funções do Figma AI.
Após o término do Figma Config 2024, o vice-presidente de operações da Motiff, Zhang Haoran, "deu um longo suspiro de alívio. Ele disse nas plataformas sociais".
Motiff é o jovem que pegou uma lança e desafiou o guerreiro mais forte do planeta. Ele parecia calmo e preparado para ser jogado no chão. Mas hoje, quando Figma brandiu a espada, ela não parecia tão pesada a ponto de ele não conseguir pegá-la?
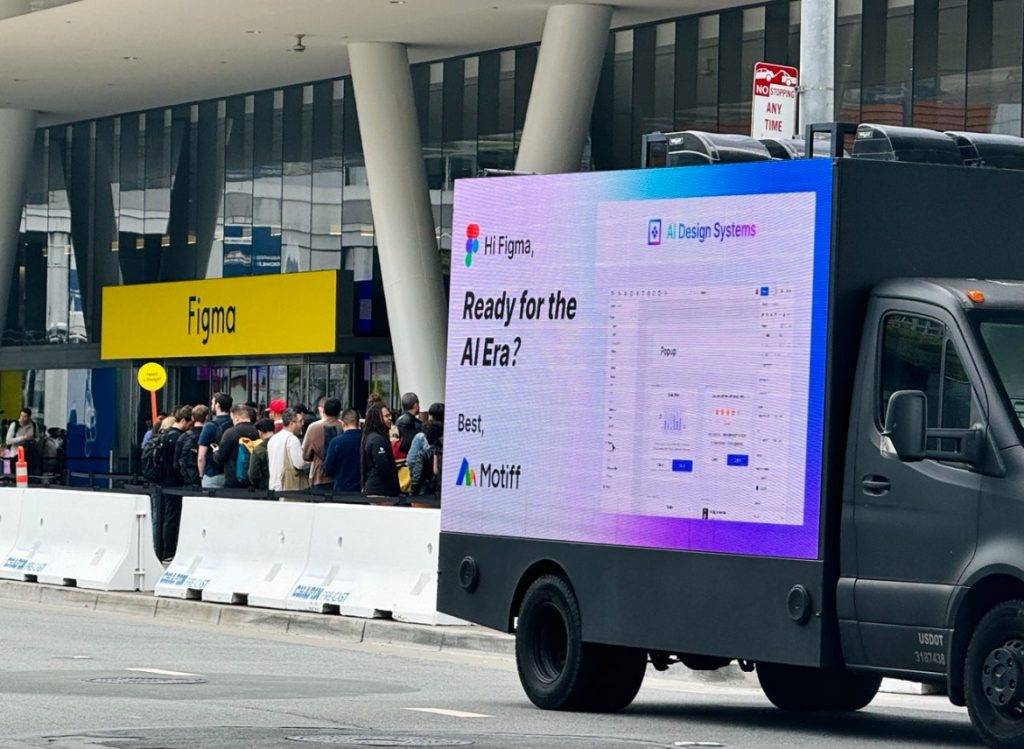
Uma coisa interessante aconteceu na conferência Config 2024. Quando o público entrou no local, o equipamento da bilheteria falhou repentinamente por dez minutos, e uma longa fila se formou na entrada do local.
Já a Motiff alugou um caminhão publicitário e presenteou seus concorrentes com um “ovo de páscoa”. Esse tipo de comportamento “perto do rosto e aberto” também adicionou um pouco de diversão à cena.
Figma AI estará disponível em versão beta em breve, e Figma Slides já estão disponíveis.
Durante o período beta, o Figma Slides está disponível como teste gratuito, mas fará a transição para um recurso pago após seu lançamento oficial.
Figma disse que o período de testes durará até o final do ano e prometeu fornecer “diretrizes claras de preços” quando o recurso de IA for lançado oficialmente. Caso tenha interesse, você pode entrar na lista de espera com antecedência.
# Bem-vindo a seguir a conta pública oficial do WeChat do aifaner: aifaner (WeChat ID: ifanr). Mais conteúdo interessante será fornecido a você o mais rápido possível.