Elementos de estilo de site com um gradiente de fundo CSS
Se você já está na Internet há mais de alguns minutos, é provável que tenha encontrado um gradiente CSS. A propriedade CSS background pode ser usada para criar uma variedade de estilos diferentes, e um dos tipos mais intrigantes é o que ela pode fazer com o valor do gradiente.
Saber como projetar e criar diferentes gradientes CSS é uma vantagem para qualquer designer ou desenvolvedor de software. Com este artigo, você aprenderá tudo o que precisa saber para começar a incorporar gradientes CSS em seus projetos.
O que é um gradiente CSS?
Um gradiente CSS é essencialmente a combinação de duas ou mais cores que fazem a transição suave de uma para a outra. O estado de transição de um gradiente CSS depende do tipo de gradiente usado. Existem dois tipos principais de gradientes comumente usados no projeto de software: linear e radial.
No entanto, existe um terceiro tipo de gradiente que é menos popular e conhecido como gradiente cônico.
Sintaxe de gradientes CSS
Background-image: gradient-type (direction, color1, color2);
O gradiente CSS deve ser atribuído à propriedade CSS da imagem de fundo. O tipo de gradiente pode ser um de vários; gradiente linear, gradiente radial ou gradiente cônico. O tipo de gradiente é seguido por colchetes de abertura e fechamento que contém a direção de transição do gradiente, bem como as cores a serem incluídas no gradiente.
O exemplo acima mostra duas cores, mas um gradiente pode conter várias cores diferentes. O único requisito é que cada cor da lista seja separada por uma vírgula.
O que é um gradiente linear?
O gradiente linear é o gradiente CSS mais popular. Ele cria um gradiente de transição horizontal, vertical ou diagonal usando duas ou mais cores.
Exemplo de gradiente linear CSS
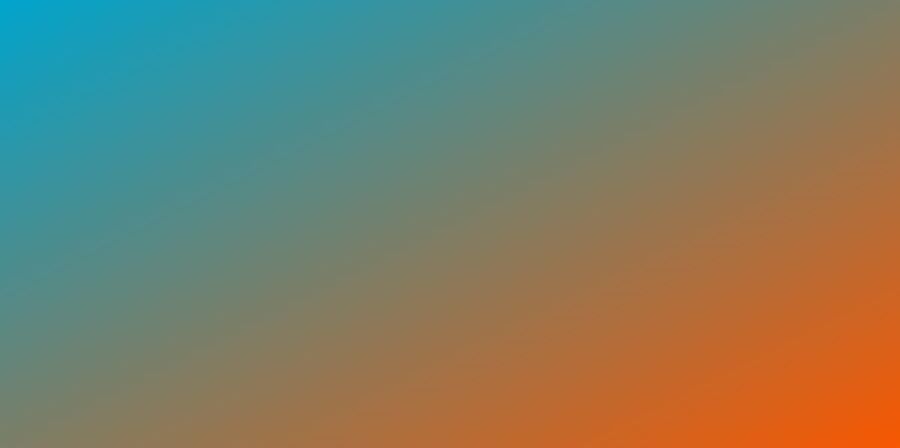
Background-image: linear-gradient(#00A4CCFF, #F95700FF);
O código acima produzirá o seguinte gradiente CSS:

Há um componente principal da sintaxe do gradiente omitido no exemplo acima. Este componente é a direção de transição do gradiente e foi omitido porque o alinhamento padrão do gradiente linear é vertical (de cima para baixo); essa é a saída desejada neste exemplo.
O código acima produz o mesmo resultado que a linha de código a seguir. A única diferença entre os dois é a seção de direção do código.
Usando o Exemplo de Gradiente Linear Inferior
Background-image: linear-gradient(to bottom, #00A4CCFF, #F95700FF);
Como você pode ver na saída, o código acima cria um gradiente que começa com azul na parte superior e, em seguida, muda lentamente para laranja na parte inferior. Se você quiser inverter a ordem das cores, poderá simplesmente substituir o para baixo por para o topo e isso inverterá a direção do gradiente, produzindo a seguinte saída:

Semelhante ao alinhamento vertical, o alinhamento horizontal de um gradiente pode ser alcançado com o uso de dois conjuntos de palavras-chave de direção: para a esquerda e para a direita , que produzirão as seguintes saídas, respectivamente.


Gradiente Linear Diagonal
É possível obter uma transição de gradiente linear diagonal em qualquer direção de um gradiente linear. Existem apenas quatro listas específicas de palavras-chave que você precisa saber para tornar isso possível.
- À direita inferior
- Para baixo à esquerda
- Para cima à direita
- Para cima à esquerda
Usando o Exemplo de Gradiente Linear Diagonal
Background-image: linear-gradient(to bottom right, #00A4CCFF, #F95700FF);
O exemplo acima produz a seguinte saída:

Como você pode ver na saída acima, o gradiente linear faz sua transição em uma direção diagonal movendo-se da seção superior esquerda para a parte inferior direita do gradiente.
Gradiente Linear Multicolorido
Um gradiente linear pode ter duas ou mais cores, mas como são as cores em um gradiente? Um arranjo de cores gradiente linear multicolorido depende de sua direção. Aqueles em transição na direção horizontal terão cada nova cor aparecendo à esquerda ou à direita do gradiente linear, dependendo da direção exata do gradiente linear.
Exemplo de gradiente linear multicolorido
Background-image: linear-gradient(to right, #00A4CCFF, #F95700FF, #e2e223, #2727e2, #19ad19);
A linha de código acima produzirá a seguinte saída:

Como você pode ver, cada nova cor é adicionada à direita do gradiente, criando o que eventualmente se transforma em um arco-íris. A mesma saída pode ser obtida na direção vertical; entretanto, o arranjo de cores específico no gradiente linear dependerá da palavra-chave de direção vertical (para cima ou para baixo).
O que é um gradiente radial?
O gradiente radial cria um gradiente em espiral de duas cores que começam do centro por padrão. Onde o gradiente linear produz um gradiente reto que flui vertical ou horizontalmente, o gradiente radial produz um gradiente circular que flui do centro para as bordas externas.
Usando o exemplo de gradiente radial
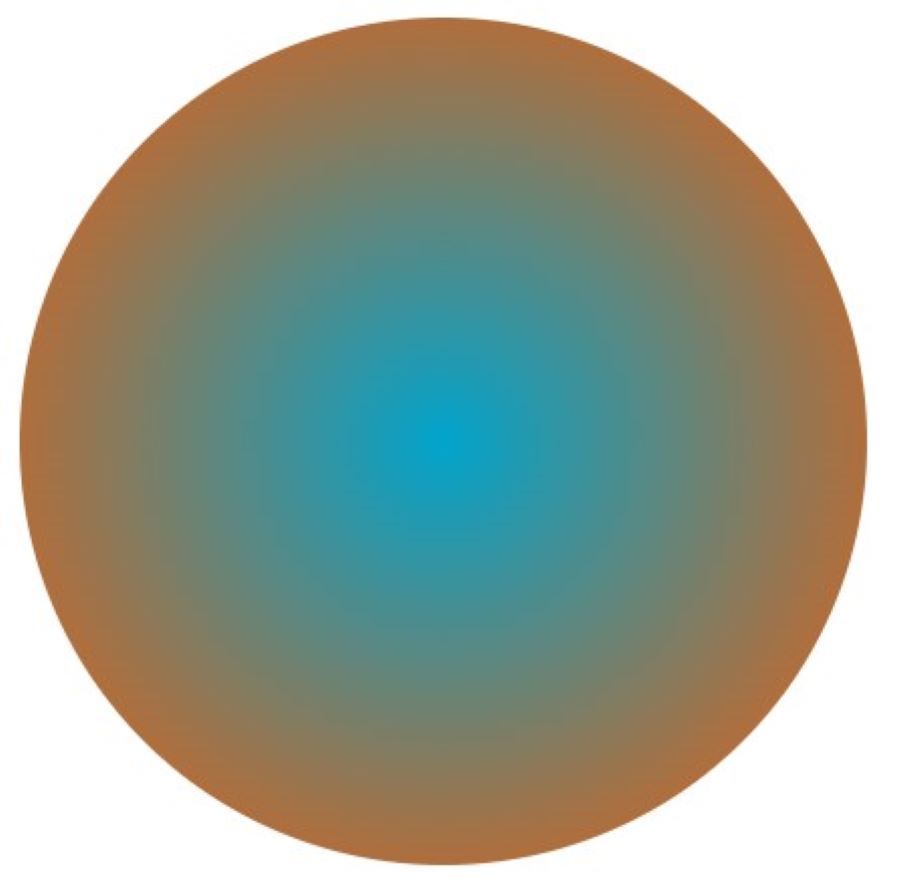
Background-image: radial-gradient( circle, #00A4CCFF, #F95700FF);
A linha de código acima produzirá a seguinte saída:

Alterando o centro do gradiente radial
Por padrão, um gradiente radial começa no centro do gradiente; no entanto, é possível alterar o ponto de origem com a introdução de algumas palavras-chave.
Exemplo de alteração da posição inicial do gradiente radial
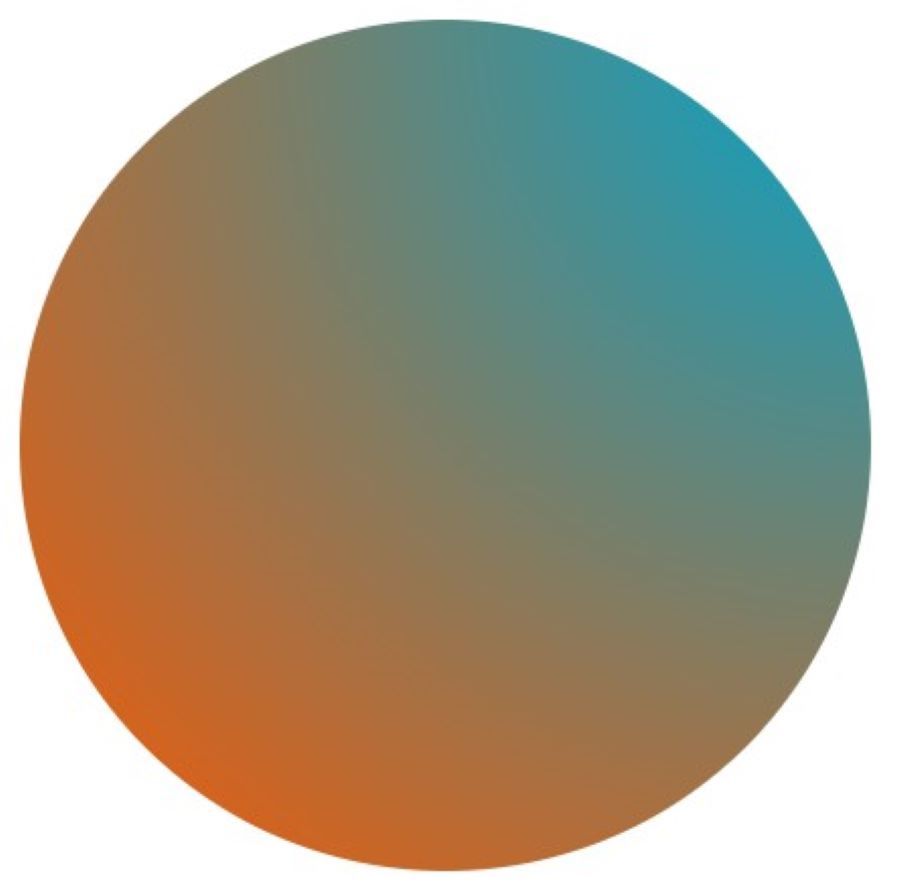
Background-image: radial-gradient(circle at top right, #00A4CCFF, #F95700FF);
A linha de código acima produzirá a seguinte saída:

Como você pode ver na saída acima, o gradiente agora começa no canto superior direito em vez do centro. Essa alteração é possível devido à inclusão da palavra-chave superior direito no código acima. A seguinte lista de palavras-chave também pode ser usada para alterar o ponto de origem do gradiente radial:
- Superior esquerdo
- Canto inferior direito
- Inferior esquerdo
Gradientes radiais multicoloridos
Como o gradiente linear, o gradiente radial também pode usar duas cores mais, a principal diferença é que onde o gradiente linear adiciona ao gradiente em uma linha reta, o gradiente radial adiciona novas cores na borda externa.
Exemplo de gradiente radial multicolorido
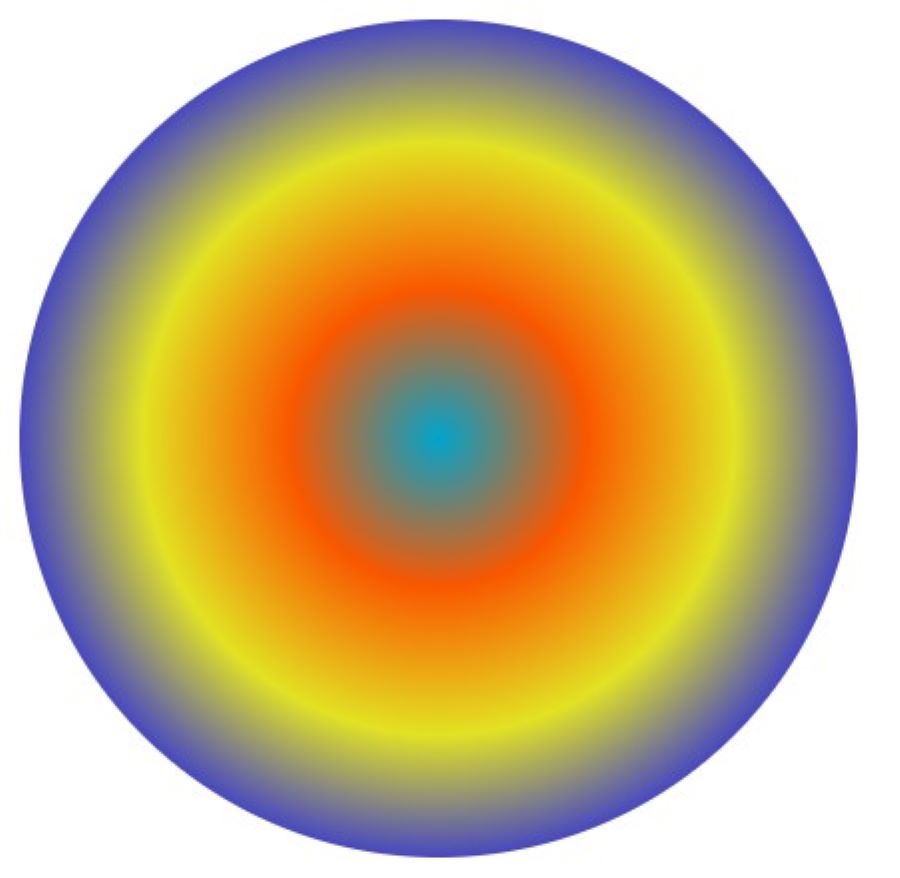
Background-image: radial-gradient(circle, #00A4CCFF, #F95700FF, #e2e223, #2727e2, #19ad19);
A linha de código acima produzirá a seguinte saída:

Personalizando Gradientes
Até agora, você viu como alterar a direção e o ponto central de um gradiente, mas não viu como personalizar um gradiente. Personalizar um gradiente pode parecer muito trabalhoso, mas uma vez que você entenda os fundamentos da criação de um gradiente de fundo CSS, a próxima etapa óbvia é aprender como tornar seus gradientes CSS mais exclusivos.
Por padrão, as cores em um gradiente ocupam uma quantidade de espaço uniformemente distribuída, com cada cor passando por uma transição suave para a seguinte. Portanto, se duas cores forem combinadas para formar um gradiente, cada cor ocupará metade do espaço disponível durante a transição de uma para a outra. Se três cores forem combinadas, cada cor ocupará um terço do espaço disponível.
Com um gradiente personalizado, você pode definir a quantidade de espaço que uma cor ocupará em um gradiente atribuindo explicitamente a posição de interrupção da cor .
Personalizando um Gradiente Linear, Exemplo 1
Background-image: linear-gradient(to right, #00A4CCFF, #F95700FF 30%);
A linha de código acima produzirá a seguinte saída:

A saída acima mostra a segunda cor no gradiente linear parando no ponto de 30% da primeira cor no gradiente, em vez de sua posição habitual, e como a segunda cor também é a cor final no gradiente, ela se estende naturalmente até o final .
Se você colocar 30% no código acima, no final da primeira cor, as coisas ficarão mais claras.
Personalizando um Gradiente Linear, Exemplo 2
Background-image: linear-gradient( to right, #00A4CCFF 30%, #F95700FF );
O código acima produzirá a seguinte saída.

A saída acima mostra claramente a primeira cor no gradiente, parando no ponto de 30% da segunda cor no gradiente. Este exemplo, junto com o anterior, deve ajudar a tornar a personalização de interrupção de cores mais fácil de entender.
A personalização de um gradiente radial é feita da mesma forma que um gradiente linear. A única coisa que você precisa fazer para obter os mesmos resultados acima em um gradiente radial é alterar o tipo e a direção do gradiente.
Criar gradientes CSS nunca foi tão fácil
Este artigo tutorial fornece as ferramentas para identificar e criar gradientes lineares e radiais. Se você chegou até este ponto, aprendeu como alterar a direção e o centro de um gradiente. Além disso, agora você tem as habilidades para personalizar gradientes CSS e criar gradientes de fundo exclusivos.
No entanto, se você não quiser ir direto para a criação de gradientes novos e exclusivos, você pode começar criando alguns gradientes pré-existentes de excelente aparência.

