Depuração em JavaScript: registro no console do navegador
O console do navegador da web é uma das ferramentas mais amplamente usadas para depurar aplicativos front-end. A API do console fornece aos desenvolvedores a capacidade de lidar com erros e mensagens de log.
console.log () é provavelmente o método mais comumente usado na API do console, mas também existem outros métodos que você pode usar em seu fluxo de trabalho. Este guia mostra os diferentes métodos de console do navegador da web que você pode usar para melhorar seu fluxo de trabalho de depuração.
Por que o registro é importante?
O registro no console do navegador da web é um dos melhores métodos de depuração de aplicativos front-end ou baseados em JavaScript.
A maioria dos navegadores modernos oferece suporte à API do console, tornando-a prontamente disponível para os desenvolvedores. O objeto console é responsável por fornecer acesso ao console de depuração do navegador. A implementação pode ser diferente entre os navegadores, mas a maioria dos métodos funcionará em todos os navegadores modernos.
Dica : o console do seu navegador pode executar todos os códigos discutidos neste guia. Pressione F12 no teclado para abrir as ferramentas dos desenvolvedores do navegador no Chrome ou Firefox.
Logging String Messages
Um dos métodos de console mais comuns é console.log () . Ele simplesmente envia uma mensagem de string ou algum valor para o console da web. Para valores simples ou mensagens de string, o método console.log () é provavelmente a melhor opção a ser usada.
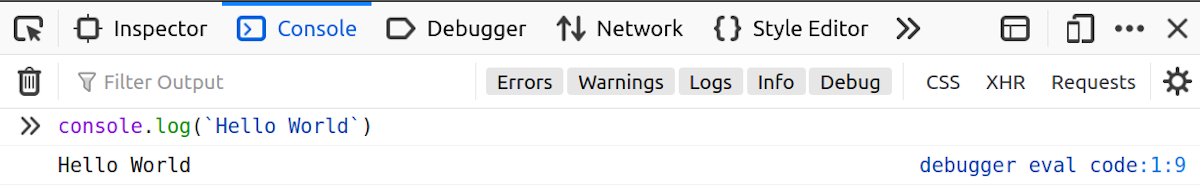
Para gerar uma mensagem Hello World , você pode usar o seguinte.
console.log(`Hello World`);
Outro recurso especial do método console.log () é a capacidade de imprimir a saída de elementos DOM ou a estrutura de uma parte de um site da Web, por exemplo, para imprimir a estrutura do elemento body e tudo dentro dele usa o seguinte.
console.log(document.body)A saída é uma coleção de elementos DOM como uma árvore HTML.
Registro de objetos JavaScript interativos
O método console.dir () é usado para registrar propriedades interativas de objetos JavaScript. Por exemplo, você pode usá-lo para visualizar os elementos DOM em uma página da web.
A saída típica do método console.dir () é composta por todas as propriedades do objeto JavaScript especificado no formato JSON. Use o método abaixo para imprimir as propriedades de todos os elementos no corpo de uma página HTML:
console.dir(document.body)Avaliando Expressões
Você pode estar familiarizado com os métodos de declaração de testes de unidade – bem, o método console.assert () funciona de maneira semelhante. Use o método console.assert () para avaliar uma expressão ou condição.
Quando o método assert falha, o console imprime uma mensagem de erro; caso contrário, não imprime nada. Use o código abaixo para avaliar se a idade de uma pessoa é maior que 18:
let ageLimit = 18;
let yourAge = 12;
const assertFailMessage = "You have to be older than 18 years of age";
console.assert( yourAge > ageLimit, assertFailMessage);A declaração acima falha e uma mensagem de erro é impressa de acordo.
Registro de dados em tabelas
Use o método console.table () para exibir dados em um formato tabular. Bons candidatos para exibição em forma de tabela incluem matrizes ou dados de objeto.
Observação : alguns navegadores, como o Firefox, têm um limite máximo de 1.000 linhas que podem ser exibidas com o método console.table () .
Supondo que você tenha a seguinte matriz de objetos de carro:
let cars = [
{"color":"purple", "type":"minivan", "registration": new Date('2021-04-05')},
{"color": "red", "type":"minivan", "registration": new Date ('2021-06-10')}
]Você pode exibir a matriz acima em uma tabela usando o método abaixo:
console.table(cars);Registro de mensagens por categoria
As mensagens do console do navegador da Web são categorizadas principalmente em três grupos: erro, aviso e informações.
Erros
Para imprimir especificamente mensagens de erro no console usando o método console.error () , as mensagens relacionadas ao erro são exibidas em fonte vermelha.
console.error('error message');Avisos
Para imprimir avisos, use o seguinte. Como na maioria dos cenários, as mensagens de aviso são exibidas em laranja:
console.warn('warning message');Informações
Para imprimir informações gerais no console, use o método console.info () :
console.info('general info message')É fácil filtrar ou localizar mensagens no console do navegador quando estão devidamente categorizadas.
Rastreando o fluxo do programa
Use o método console.trace () para imprimir um rastreamento de pilha do fluxo ou execução do programa. Este é um recurso muito útil para depuração porque imprime a ordem em que as funções são executadas em seu programa.
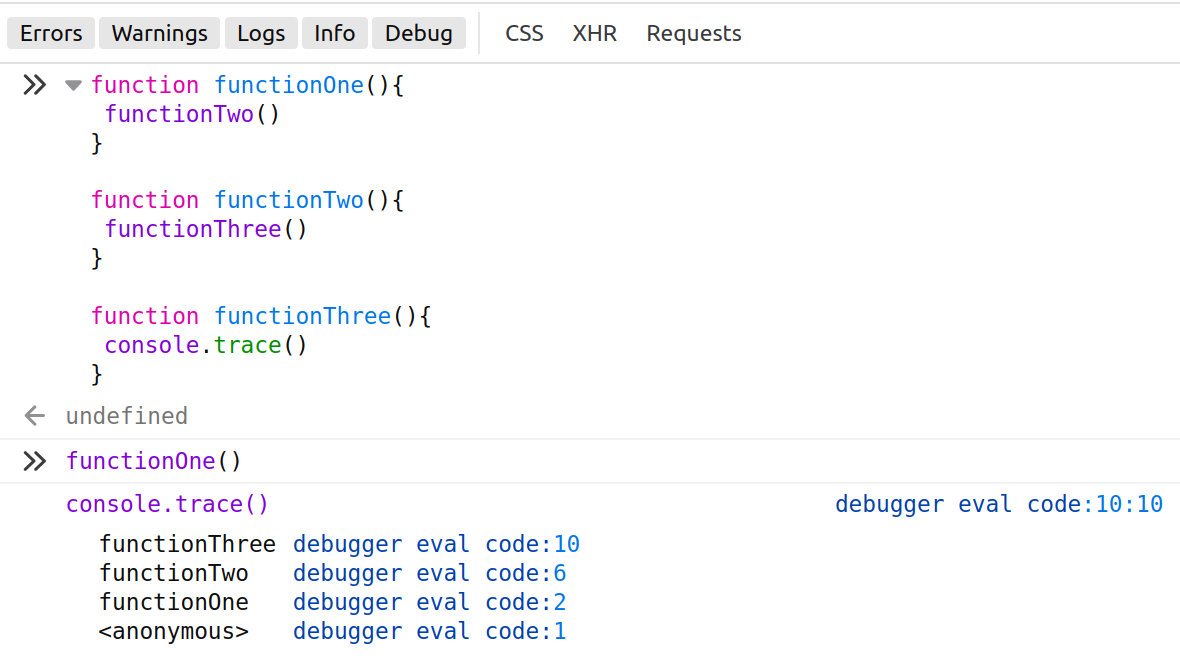
Para ver o método console.trace () em ação, você pode criar três funções (conforme abaixo) e colocar um rastreamento de pilha em uma das funções.
function functionOne(){
functionTwo()
}
function functionTwo(){
functionThree()
}
function functionThree(){
console.trace()
}No console do navegador, chame ou acione functionOne () e você obterá um rastreamento de pilha das chamadas de função impressas na última ordem a entrar, primeiro a sair (LIFO) porque é uma pilha.

Execução do programa de cronometragem
Para cronometrar quanto tempo uma operação leva para ser executada em seu programa, você pode usar o método console.time () . console.time () é normalmente usado junto com o método console.timeEnd () , onde o último é usado para encerrar o cronômetro.
Você pode ter até 10.000 cronômetros em execução por página da web, destacando a importância de rotular corretamente seus cronômetros.
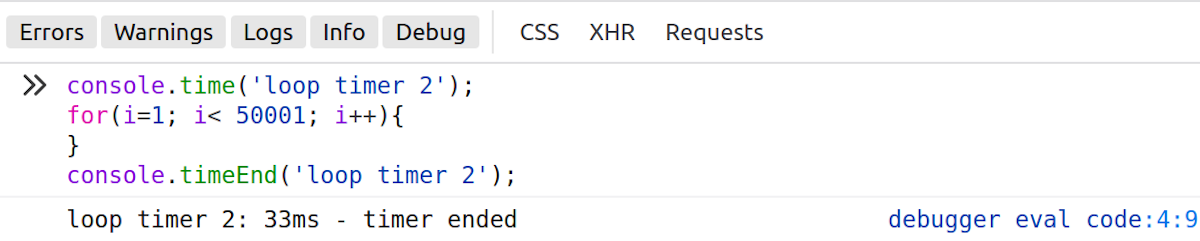
Para cronometrar quanto tempo um loop for leva para passar pelos números de 1 a 50.000, você pode usar o cronômetro da seguinte maneira.
console.time('loop timer 2');
for(i=1; i< 50001; i++){
}
console.timeEnd('loop timer 2');

Contando
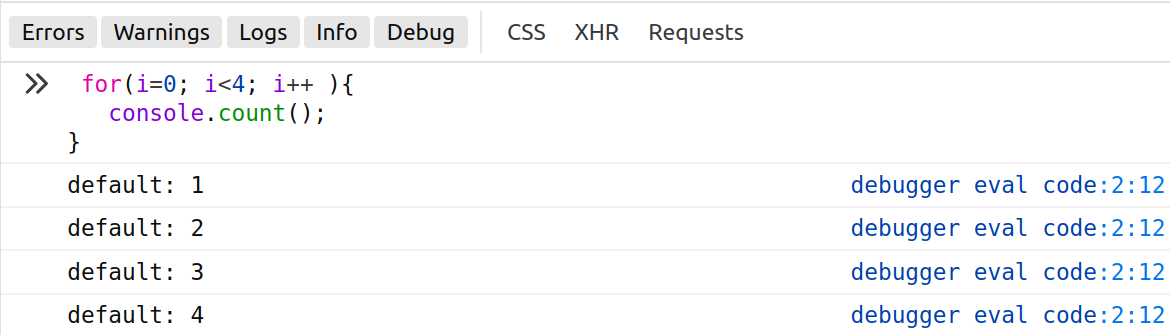
O método console.count () é usado para controlar o número de vezes que uma função ou algum trecho de código foi chamado em um programa. Por exemplo, podemos controlar o número de vezes que um loop for foi executado da seguinte maneira:
for(i=0; i<4; i++ ){
console.count();
}
Agrupando mensagens de registro
Assim como o método timer, os métodos console.group () e console.groupEnd () são geralmente usados em pares.
O método de grupo ajuda a organizar melhor suas mensagens de log. Por exemplo, podemos criar um grupo de mensagens de aviso com o rótulo “avisos” como segue.
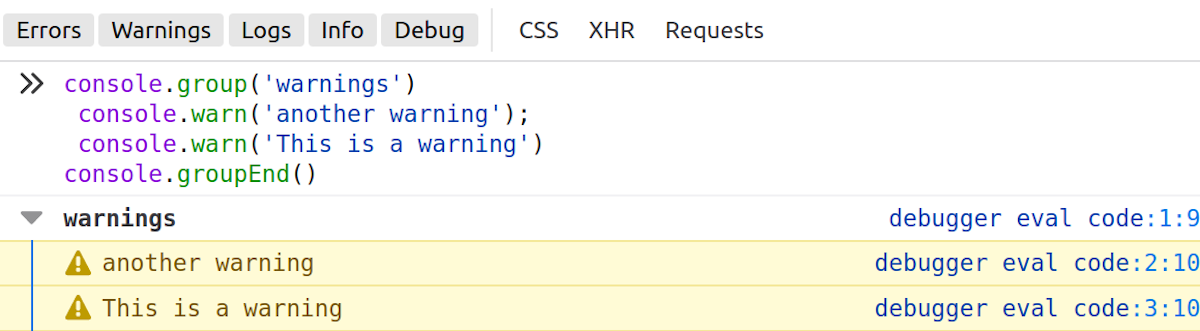
console.group('warnings')
console.warn('another warning');
console.warn('This is a warning')
console.groupEnd()As duas mensagens dentro do grupo de aviso são categorizadas visualmente conforme visto na saída abaixo.

Limpando o console
Por último, mas não menos importante, aqui estão várias maneiras de limpar mensagens de log no console do navegador.
Use o método console.clear () conforme a seguir.
console.clear()Você também pode limpar o console do navegador usando os atalhos de teclado do navegador.
Google Chrome : Ctrl + L
Firefox : Ctrl + Shift + L
Usando o console do navegador ao máximo
Este guia mostrou alguns dos diferentes métodos de console do navegador da web disponíveis para ajudá-lo a depurar aplicativos front-end. A API do console é muito leve, fácil de aprender e amplamente compatível com a maioria dos navegadores modernos.
Faça uma validação CAPTCHA de seu próximo projeto e coloque suas novas habilidades de depuração à prova!



