Como alterar o texto do seu site com a propriedade da família de fontes CSS
Você pode usar CSS para obter uma variedade de estilos diferentes em uma página da web; se você quiser mudar a cor do seu texto, há uma propriedade CSS para isso. E se quiser alterar a posição de um texto em sua página da web – ou o tipo de texto exibido em seu site – você pode.
Os desenvolvedores usam a propriedade font-family para selecionar diferentes tipos de fontes para sites. Neste artigo tutorial, você aprenderá tudo o que precisa saber sobre como alterar o texto em seu site usando isso.
Qual é o objetivo do texto em um site?
O texto desempenha um papel crítico no processo de desenvolvimento de um site e fornece informações essenciais aos usuários. É uma daquelas coisas que ninguém percebe até que seja usada incorretamente. Com todos os novos e empolgantes tipos de fontes disponíveis, é fácil para um desenvolvedor esquecer o verdadeiro propósito do texto de um site.
Se os usuários não conseguem ler as informações em um site, eles podem não saber do que trata o site – ou como usá-lo. Portanto, escolher o tipo de fonte correto é crucial.
O que é a propriedade da família de fontes?
Font-family é uma propriedade CSS usada para definir o tipo de fonte em um site . Essa propriedade geralmente é atribuída a um valor que contém vários nomes de fontes no que foi projetado para ser um “sistema de fallback”. O “sistema de fallback” garante a compatibilidade entre o seu site e os diferentes tipos de navegadores que um visitante do seu site pode usar.
Uma vírgula deve separar cada tipo de fonte no valor atribuído à propriedade font-family e, nos casos em que o nome da fonte contém mais de uma palavra, você deve usar aspas.
Exemplo de sintaxe de família de fontes
selector{
font-family: firstFontType, 'second font type', genericFontType;
}O seletor no exemplo acima pode ser um ID, uma classe ou um elemento HTML. Geralmente, o seletor é o elemento do corpo, o que garante que todos os mundos em uma determinada página da web pertençam à mesma família de fontes.
A propriedade font-family geralmente é atribuída a um valor de pilha que contém várias opções. O exemplo acima tem três opções, mas você pode ter mais. Utilizando o sistema de fallback, o navegador verificará se o primeiro tipo de fonte está disponível em seus arquivos locais. Se não estiver, o navegador verificará se o segundo tipo de fonte está disponível.
O tipo de fonte genérico no exemplo acima é a família de fontes à qual pertencem os tipos de fontes anteriores na pilha. Portanto, se um navegador não puder exibir nenhum dos tipos de fonte preferidos, ele escolherá um tipo de fonte na mesma família de fontes em seus arquivos locais.
Abaixo estão os diferentes tipos de fonte que você pode usar:
- Serif
- Sem serifa
- Cursivo
- Fantasia
- Monoespaço
Exemplos da propriedade da família de fontes em ação
Navegadores populares, como Google Chrome e Firefox, usam Times New Roman como tipo de fonte padrão. No entanto, você pode especificar o tipo de fonte do seu site usando a propriedade font-family.
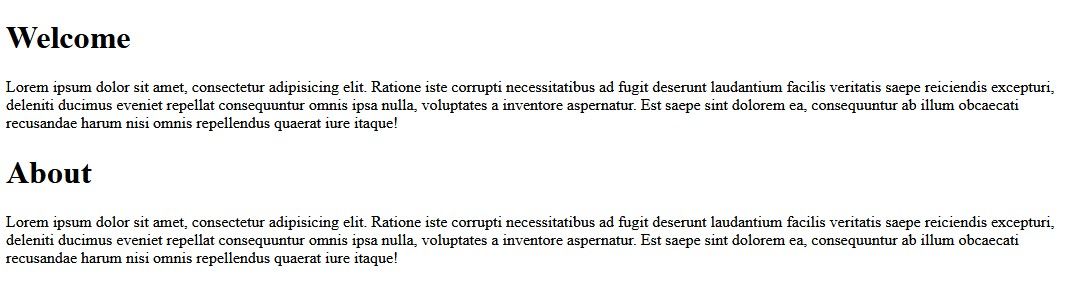
Uma página da web que não usa a propriedade font-family produzirá o seguinte em seu navegador.

Para alterar o texto na imagem acima, você precisará usar o elemento body, que tem como alvo todo o texto em uma página da web.
Usando a propriedade da família de fontes no texto do corpo
body{
font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif;
}O código acima define a família da fonte em uma página da web como Franklin Gothic Medium ; se essa fonte não estiver disponível no arquivo local do navegador, ele passará para a fonte Arial Narrow . O tipo de fonte final na pilha é Arial e, se também estiver indisponível, o navegador escolherá um tipo de fonte disponível na família de fontes genérica: sans-serif .
Há uma lista de fontes seguras para a web com as quais os desenvolvedores devem se familiarizar. Esses tipos de fonte são classificados como seguros para a Web devido à sua popularidade. Portanto, o navegador no qual um usuário visualiza seu site provavelmente terá esse tipo de fonte em seus arquivos locais.
No entanto, você ainda pode usar fontes menos populares em seus sites, embora possa precisar incluir o arquivo de fonte nos arquivos de site que você implantar.
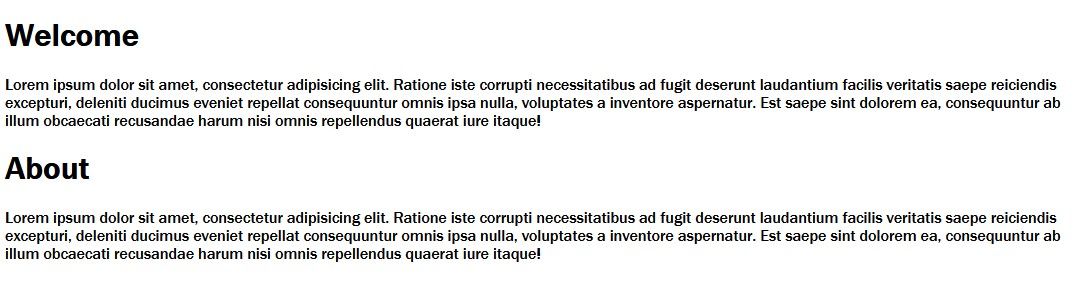
O código mencionado no início desta seção produzirá a seguinte saída no navegador.

A diferença entre o Franklin Gothic Medium e o tipo de fonte Times New Romans padrão é impressionante. Isso ocorre porque o Franklin Gothic Medium pertence à família de fontes sem serifa e a Times New Romans pertence à família com serifa .
Embora não seja uma prática muito comum, alguns sites têm diferentes tipos de fontes em uma única página da web. Por exemplo, se seu objetivo é usar dois tipos de fonte em sua página da web, você pode usar uma classe ou um seletor de id para fazer isso.
Exemplo de tipos de fonte de bloco: usando ids
#content-1{
font-family:'Courier New', Courier, monospace;
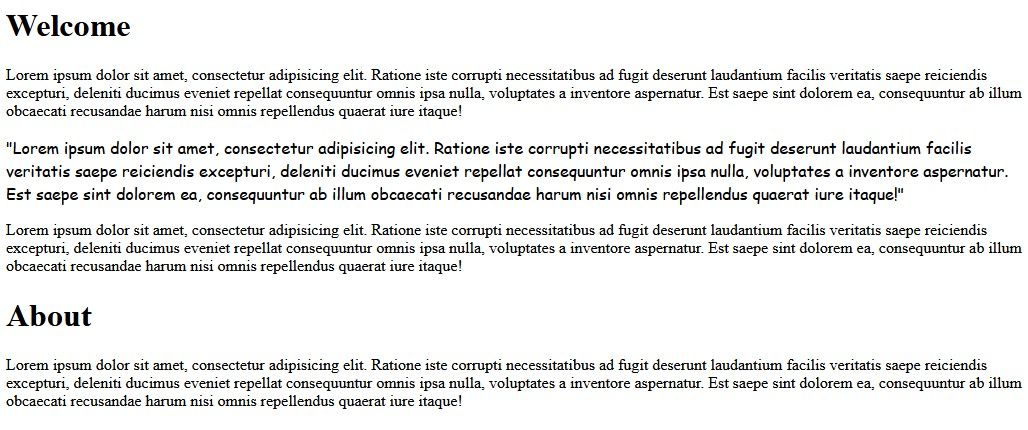
}Se o seu objetivo é alterar o texto de um único parágrafo em um grupo (como geralmente é o caso com aspas em bloco), você também pode direcionar parágrafos específicos com IDs. O código acima usa um ID para alterar o tipo de fonte do segundo parágrafo (dentro de um grupo) do tipo de fonte Times New Romans padrão para o tipo de fonte Cursive . Você pode ver o efeito desse código na imagem abaixo.

Selecionando tipos de fonte para títulos Exemplo: seletor h1
h1{
font-family: Arial, Helvetica, sans-serif;
}
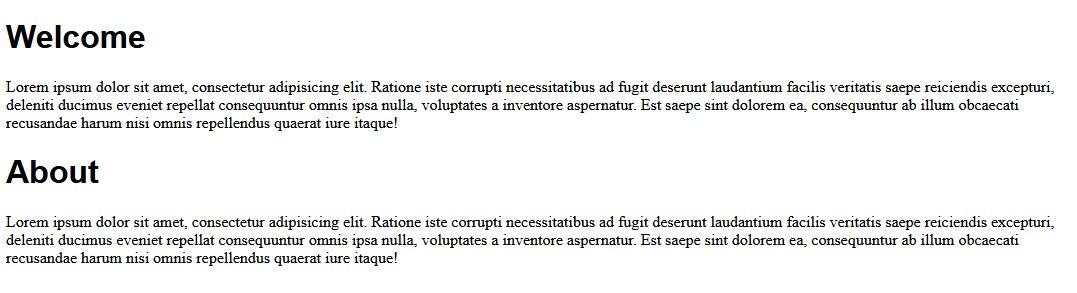
O código acima produzirá a seguinte saída em seu navegador.

Os parágrafos na saída acima usam a fonte Times New Romans padrão, mas os títulos usam o tipo de fonte Arial . O inverso pode ser realizado simplesmente substituindo o seletor h1 no código acima pelo seletor p . Essa alteração fará com que todos os parágrafos da página da web adotem o tipo de fonte Arial e os títulos serão revertidos para o tipo de fonte Times New Romans padrão.
Agora você pode alterar o texto do seu site com a propriedade da família de fontes CSS
Agora você tem as habilidades para alterar o texto do seu site e também deve saber que é importante selecionar o tipo de fonte correto para o seu site. Outro ponto importante é que há uma lista de fontes seguras para a web com as quais você pode se familiarizar.
Outra boa propriedade CSS para aprender neste estágio é a propriedade text-align. Essa propriedade permite que você posicione seu texto em locais diferentes em seu site, que é outra habilidade essencial para todo desenvolvedor front-end.

