Como criar um relógio digital usando HTML, CSS e JavaScript
O Digital Clock está entre os melhores projetos para iniciantes em JavaScript. É muito fácil de aprender para pessoas de qualquer nível de habilidade.
Neste artigo, você aprenderá como construir seu próprio relógio digital usando HTML, CSS e JavaScript. Você terá experiência prática com vários conceitos de JavaScript, como criação de variáveis, uso de funções, trabalho com datas, acesso e adição de propriedades ao DOM e muito mais.
Vamos começar.
Componentes do Relógio Digital
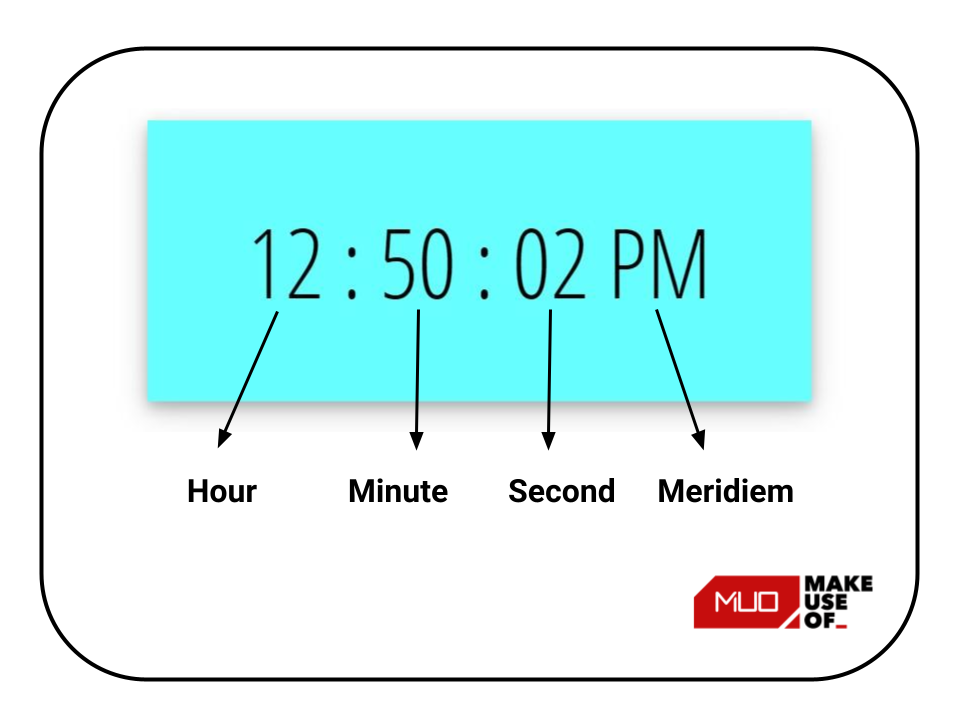
O relógio digital tem quatro partes: hora, minuto, segundo e meridiem.

Estrutura da Pasta do Projeto Relógio Digital
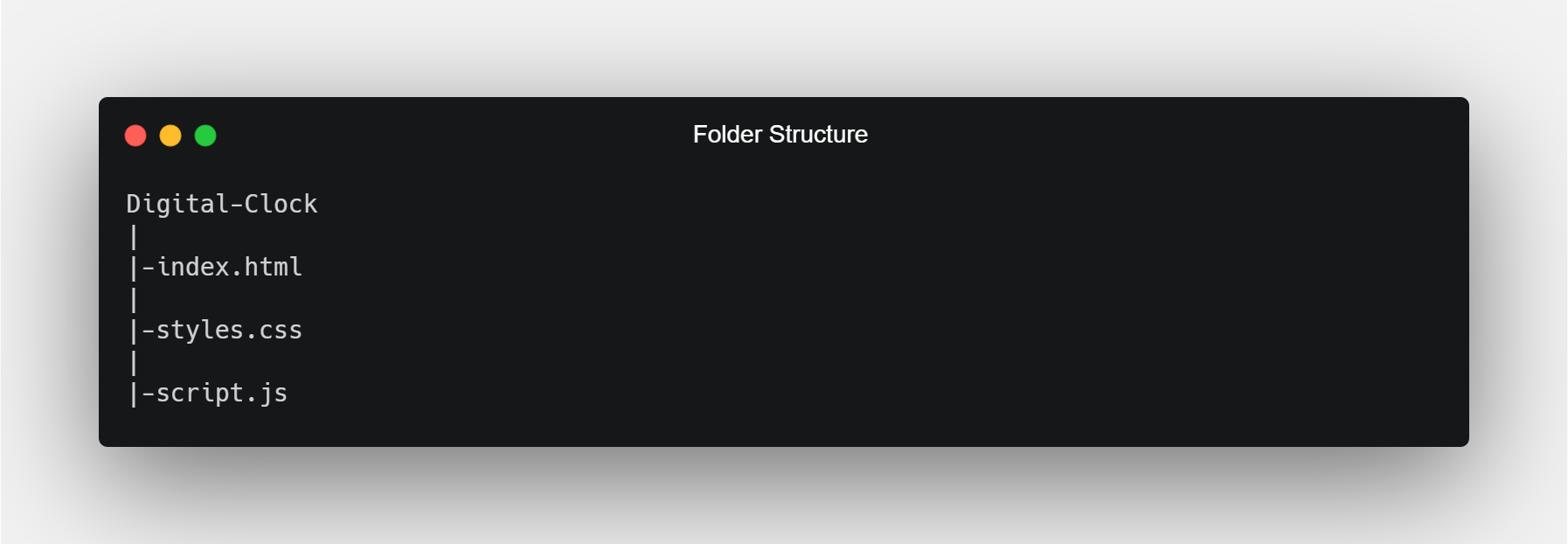
Crie uma pasta raiz que contenha os arquivos HTML, CSS e JavaScript. Você pode nomear os arquivos como quiser. Aqui, a pasta raiz é denominada Digital-Clock . De acordo com a convenção de nomenclatura padrão, os arquivos HTML, CSS e JavaScript são denominados index.html , styles.css e script.js, respectivamente.

Adicionando estrutura ao relógio digital usando HTML
Abra o arquivo index.html e cole o seguinte código:
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title> Digital Clock Using JavaScript </title>
<link rel = "stylesheet" href = "styles.css">
</head>
<body>
<div id = "digital-clock"> </div>
<script src = "script.js"> </script>
</body>
</html>Aqui, um div é criado com um id de relógio digital . Este div é usado para exibir o relógio digital usando JavaScript. styles.css é uma página CSS externa e está vinculada à página HTML usando uma tag <link> . Da mesma forma, script.js é uma página JS externa e está vinculada à página HTML usando a tag < script> .
Adicionando funcionalidade ao relógio digital usando JavaScript
Abra o arquivo script.js e cole o seguinte código:
function Time() {
// Creating object of the Date class
var date = new Date();
// Get current hour
var hour = date.getHours();
// Get current minute
var minute = date.getMinutes();
// Get current second
var second = date.getSeconds();
// Variable to store AM / PM
var period = "";
// Assigning AM / PM according to the current hour
if (hour >= 12) {
period = "PM";
} else {
period = "AM";
}
// Converting the hour in 12-hour format
if (hour == 0) {
hour = 12;
} else {
if (hour > 12) {
hour = hour - 12;
}
}
// Updating hour, minute, and second
// if they are less than 10
hour = update(hour);
minute = update(minute);
second = update(second);
// Adding time elements to the div
document.getElementById("digital-clock").innerText = hour + " : " + minute + " : " + second + " " + period;
// Set Timer to 1 sec (1000 ms)
setTimeout(Time, 1000);
}
// Function to update time elements if they are less than 10
// Append 0 before time elements if they are less than 10
function update(t) {
if (t < 10) {
return "0" + t;
}
else {
return t;
}
}
Time();Compreendendo o código JavaScript
As funções Time () e update () são usadas para adicionar funcionalidade ao Relógio Digital.
Obtendo os Elementos da Hora Atual
Para obter a data e hora atuais, você precisa criar um objeto Date. Esta é a sintaxe para criar um objeto Date em JavaScript:
var date = new Date();A data e hora atuais serão armazenadas na variável de data . Agora você precisa extrair a hora, minuto e segundo atuais do objeto de data.
date.getHours () , date.getMinutes () e date.getSeconds () são usados para obter a hora, minuto e segundo atuais, respectivamente, do objeto de data. Todos os elementos de tempo são armazenados em variáveis separadas para outras operações.
var hour = date.getHours();
var minute = date.getMinutes();
var second = date.getSeconds();Atribuindo o Meridiem Atual (AM / PM)
Uma vez que o relógio digital está no formato de 12 horas, você precisa atribuir o meridiem apropriado de acordo com a hora atual. Se a hora atual for maior ou igual a 12, então o meridiem é PM (Post Meridiem), caso contrário, é AM (Ante Meridiem).
var period = "";
if (hour >= 12) {
period = "PM";
} else {
period = "AM";
}Convertendo a hora atual no formato de 12 horas
Agora você precisa converter a hora atual em um formato de 12 horas. Se a hora atual for 0, a hora atual será atualizada para 12 (de acordo com o formato de 12 horas). Além disso, se a hora atual for maior que 12, ela será reduzida em 12 para mantê-la alinhada com o formato de 12 horas.
if (hour == 0) {
hour = 12;
} else {
if (hour > 12) {
hour = hour - 12;
}
}Atualizando os Elementos de Tempo
Você precisa atualizar os elementos de tempo se eles forem menores que 10 (um dígito). 0 é anexado a todos os elementos de tempo de um único dígito (hora, minuto, segundo).
hour = update(hour);
minute = update(minute);
second = update(second);
function update(t) {
if (t < 10) {
return "0" + t;
}
else {
return t;
}
}Adicionando os Elementos de Tempo ao DOM
Primeiro, o DOM é acessado usando o id do div de destino ( relógio digital ). Em seguida, os elementos de tempo são atribuídos ao div usando o configurador innerText.
document.getElementById("digital-clock").innerText = hour + " : " + minute + " : " + second + " " + period;Atualizando o relógio a cada segundo
O relógio é atualizado a cada segundo usando o método setTimeout () em JavaScript.
setTimeout(Time, 1000);Estilizando o relógio digital usando CSS
Abra o arquivo styles.css e cole o seguinte código:
/* Importing Open Sans Condensed Google font */
@import url('https://fonts.googleapis.com/css2?family=Open+Sans+Condensed:wght@300&display=swap');
#digital-clock {
background-color: #66ffff;
width: 35%;
margin: auto;
padding-top: 50px;
padding-bottom: 50px;
font-family: 'Open Sans Condensed', sans-serif;
font-size: 64px;
text-align: center;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
}O CSS acima é usado para estilizar o Relógio Digital. Aqui, a fonte Open Sans Condensed é usada para exibir o texto do relógio. É importado de fontes do Google usando @import . O seletor # digital-clock id é usado para selecionar o div de destino. O seletor de id usa o atributo id de um elemento HTML para selecionar um elemento específico.
Se você quiser dar uma olhada no código-fonte completo usado neste artigo, aqui está o repositório GitHub . Além disso, se quiser dar uma olhada na versão ao vivo deste projeto, você pode conferir por meio do GitHub Pages .
Nota : O código usado neste artigo é licenciado pelo MIT .
Desenvolva outros projetos JavaScript
Se você é um iniciante em JavaScript e quer ser um bom desenvolvedor web, precisa construir alguns bons projetos baseados em JavaScript. Eles podem agregar valor ao seu currículo e também à sua carreira.
Você pode experimentar alguns projetos como calculadora, um jogo Hangman, Tic Tac Toe, um aplicativo de clima em JavaScript, uma página de destino interativa, uma ferramenta de conversão de peso, uma tesoura de papel de pedra, etc.
Se você está procurando seu próximo projeto baseado em JavaScript, uma calculadora simples é uma escolha excelente.

