Compreenda a propriedade de posição CSS com exemplos práticos
Quer melhorar suas habilidades de design e aprimorar a experiência do usuário em seu site? É mais fácil com um entendimento completo dos diferentes métodos CSS para posicionar elementos. Você pode construir uma página da web incrível com um conhecimento básico de design da web. Mas o principal problema surge quando seu projeto da web fica mais orientado para os detalhes, especialmente se requer alinhamento complexo de elementos na página.
Felizmente, você pode melhorar a funcionalidade do seu site e acelerar o fluxo de trabalho usando o posicionamento CSS correto. Vamos explorar as diferentes propriedades de posicionamento do CSS e revisar os diferentes layouts que você pode usar para criar uma página da web moderna.
O que é a propriedade de posição CSS?
A propriedade position do CSS define a posição de um elemento. Você pode manipular a localização de um elemento com as propriedades esquerda , direita , superior , inferior e z-index . Embora você possa usar CSS Flexbox ou CSS Grid para criar sites simétricos, as propriedades de posição ajudam a construir sites assimétricos, separando cada elemento de outros elementos.
Em outras palavras, a propriedade de posição CSS permite que os elementos se movam livremente em um documento.
A sintaxe da propriedade de posição CSS é:
position: value;
Aqui estão os cinco valores que a propriedade position pode assumir:
- estático
- relativo
- absoluto
- fixo
- pegajoso
NOTA: Você pode posicionar elementos usando as propriedades esquerda, direita, superior e inferior. Mas essas propriedades se comportam de maneira diferente, dependendo do valor da posição.
Posicionamento Estático CSS
Estático é a posição padrão para elementos HTML. Vejamos alguns exemplos de HTML para entendê-lo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Position Property</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="parent_container utility-flex">
<div class="child_1 utility-flex">Child 01</div>
<div class="child_2 utility-flex">Child 02</div>
<div class="child_3 utility-flex">Child 03</div>
</div>
</body>
</html>Colocamos três filhos em um contêiner pai. Usaremos este exemplo para brincar com as diferentes propriedades de posição. Aqui está o CSS base que cada um de nossos exemplos usará:
.utility-flex {
display: flex;
justify-content: center;
align-items: center;
}
.parent_container {
background: rgb(255, 187, 98);
padding: 10px;
width: 600px;
height: 400px;
}
.child_1,
.child_2,
.child_3 {
font-family: 'Lucida Sans', 'Lucida Sans Regular', 'Lucida Grande',
'Lucida Sans Unicode', Geneva, Verdana, sans-serif;
font-weight: 600;
background: #e961ee;
border: 5px solid rgb(255, 255, 255);
width: 300px;
height: 100px;
color: rgb(238, 238, 238);
border-radius: 5px;
margin: 5px;
}
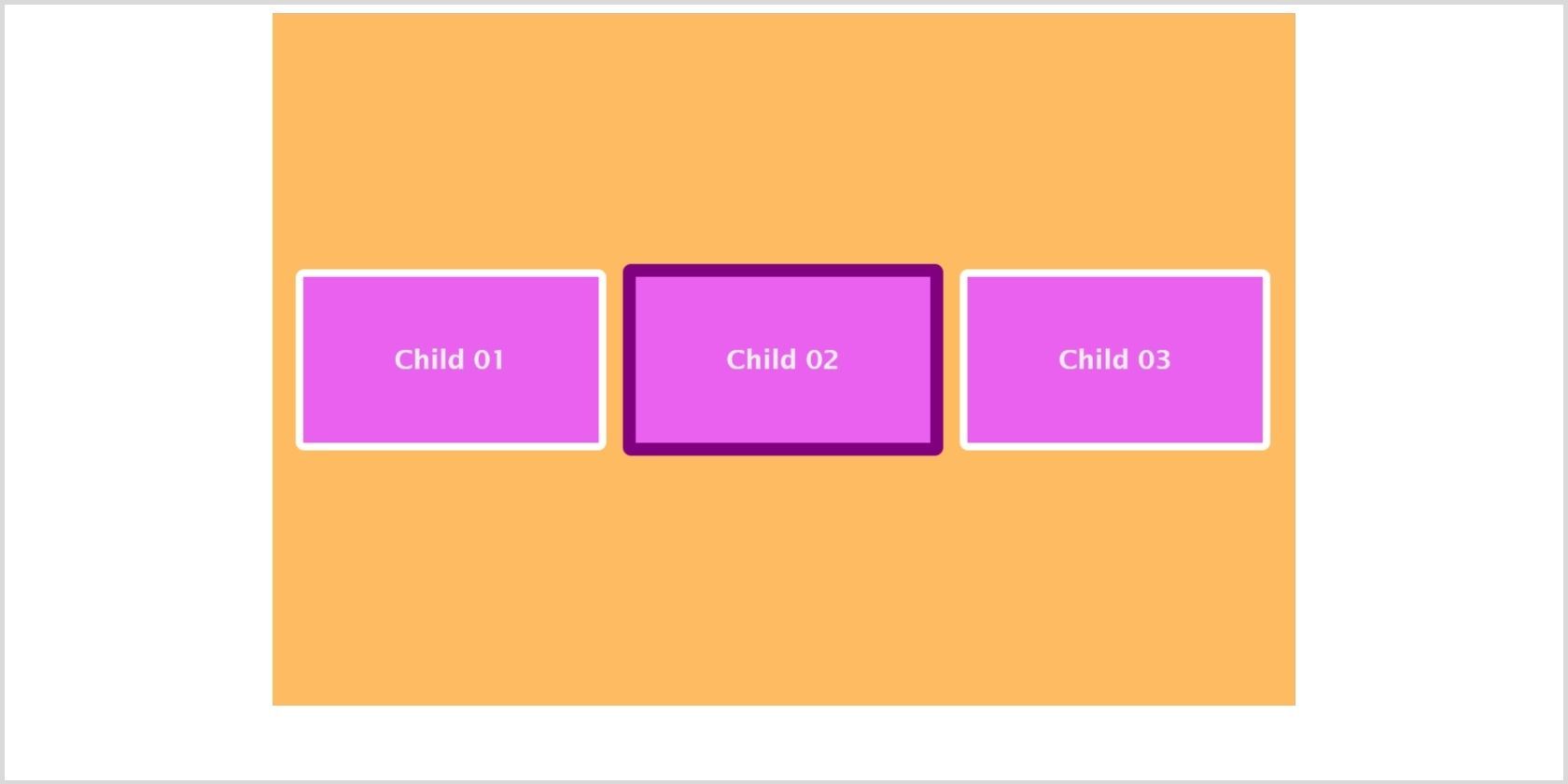
Agora, vamos adicionar position: static ao segundo filho com as propriedades bottom e right.
.child_2 {
position: static;
bottom: 40px;
right: 50px;
border: 8px solid purple;
}
Aqui está o resultado:

Como você pode ver, a propriedade border se aplica, mas não há diferença no posicionamento do segundo filho. Se você não aplicar uma propriedade de posição CSS, ela assumirá estático como o valor padrão. Isso posiciona um elemento de acordo com o fluxo de página padrão. Qualquer elemento com uma posição estática irá ignorar as propriedades left, right, top, bottom e Z-index.
Posicionamento Relativo CSS
Quando você aplica o posicionamento relativo, um elemento inicialmente se comporta da mesma forma que para o posicionamento estático. Mas agora, as propriedades left, right, top, bottom e z-index funcionarão deslocando o elemento selecionado de sua posição original na direção especificada.
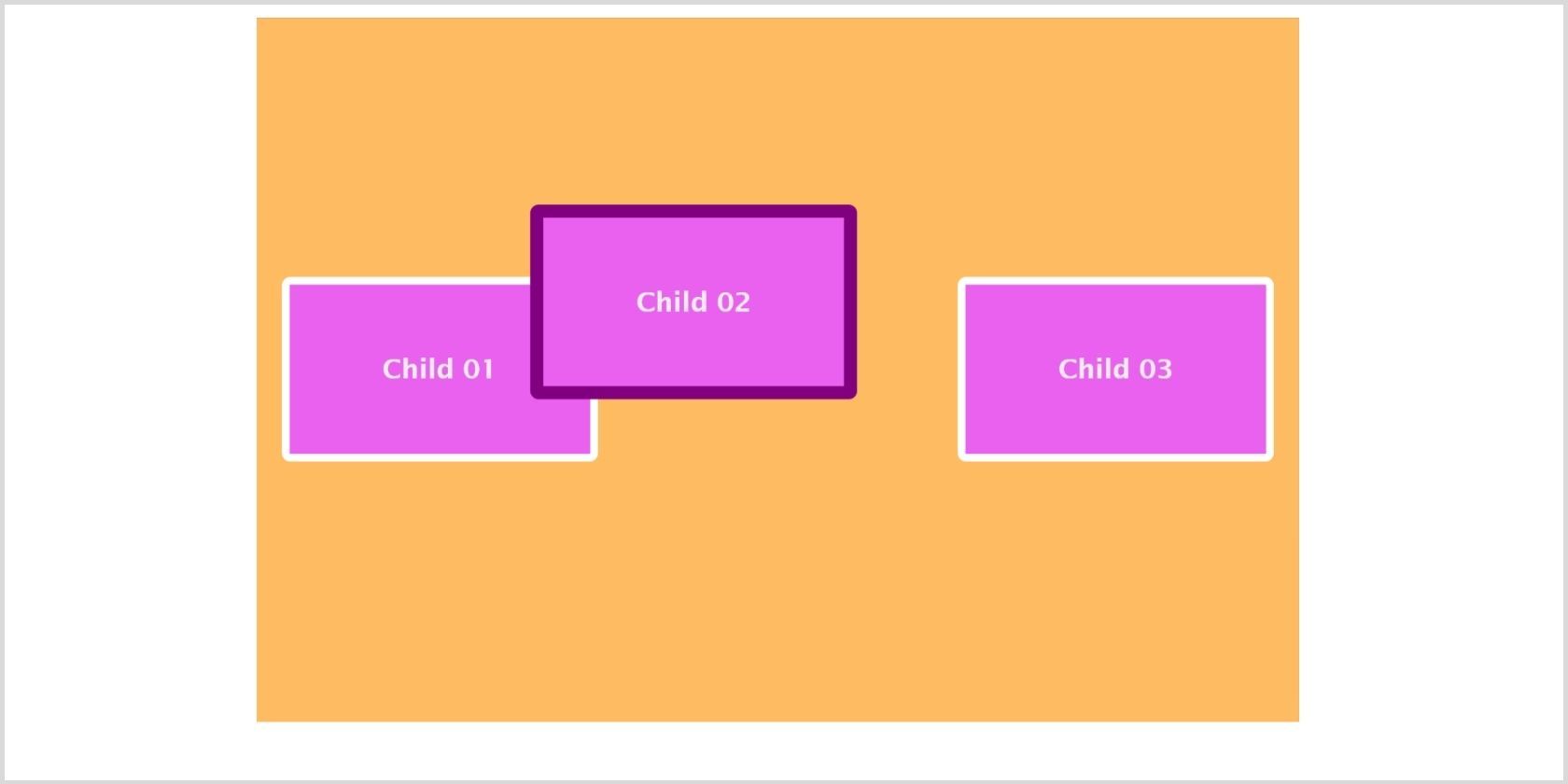
Vamos mudar o valor da posição do segundo filho de estático para relativo com as mesmas propriedades superior e inferior de antes.
.child_2 {
position: relative;
bottom: 40px;
right: 50px;
border: 8px solid purple;
}
Aqui está o resultado:

Como você pode ver, o segundo filho é deslocado 40 px da parte inferior (para cima) e 50 px da direita (para a esquerda).
Posicionamento CSS Absoluto
Qualquer elemento com posicionamento absoluto é removido do fluxo normal do documento. Outros elementos se comportarão como se esse elemento não existisse no documento. A posição final do elemento é decidida pelas propriedades superior, inferior, esquerda e direita.
Observe que um elemento com posicionamento absoluto é posicionado em relação ao seu ancestral posicionado mais próximo (não estático). Se não houver um ancestral posicionado, ele será posicionado em relação ao bloco inicial que o contém .
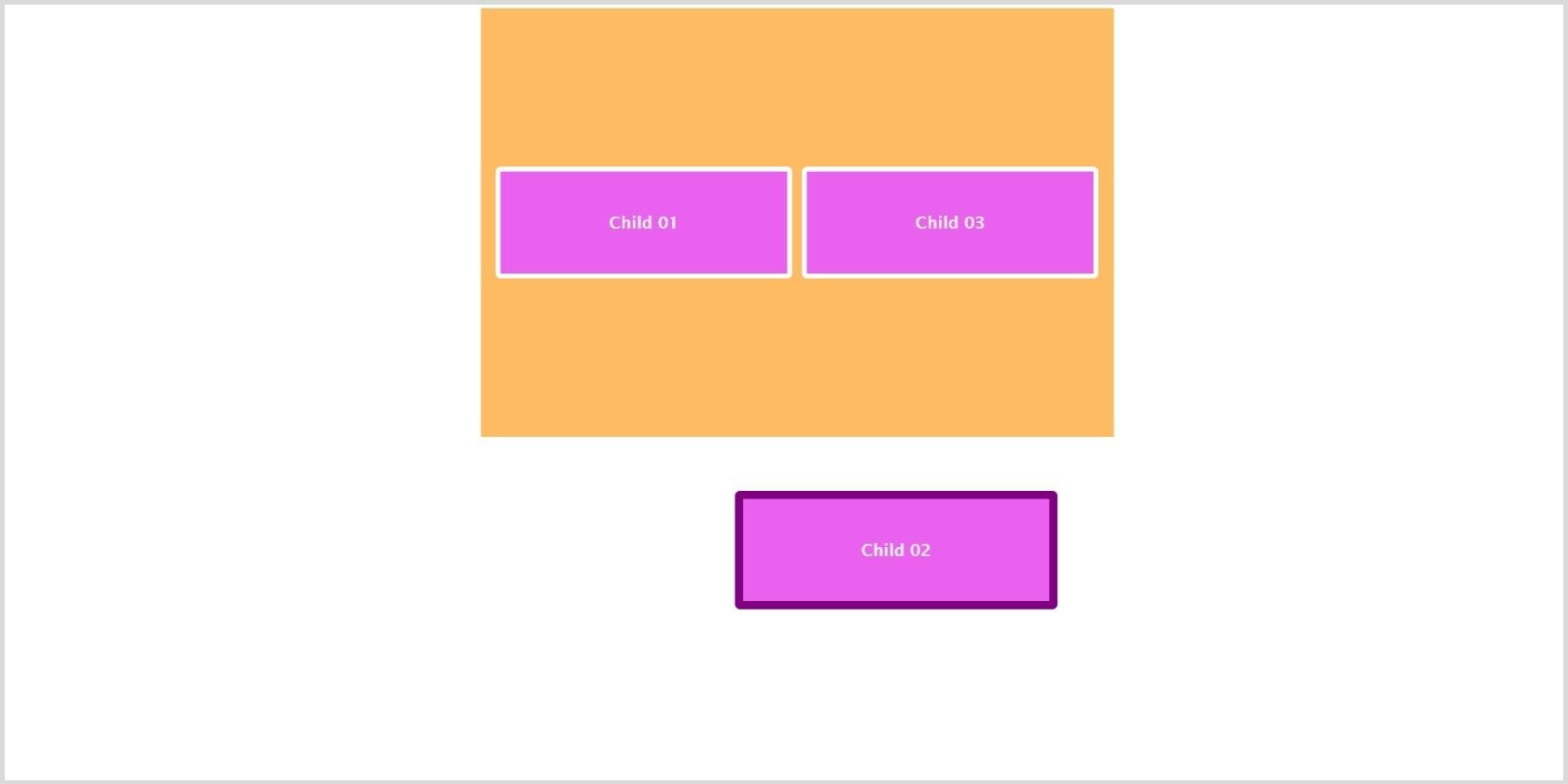
Vamos entender isso usando dois exemplos. Primeiro, uma criança em posição absoluta sem ancestral posicionado:
.parent_container {
background: rgb(255, 187, 98);
padding: 10px;
width: 600px;
height: 400px;
margin: auto;
}
.child_2 {
position: absolute;
bottom: 190px;
right: 500px;
border: 8px solid purple;
}
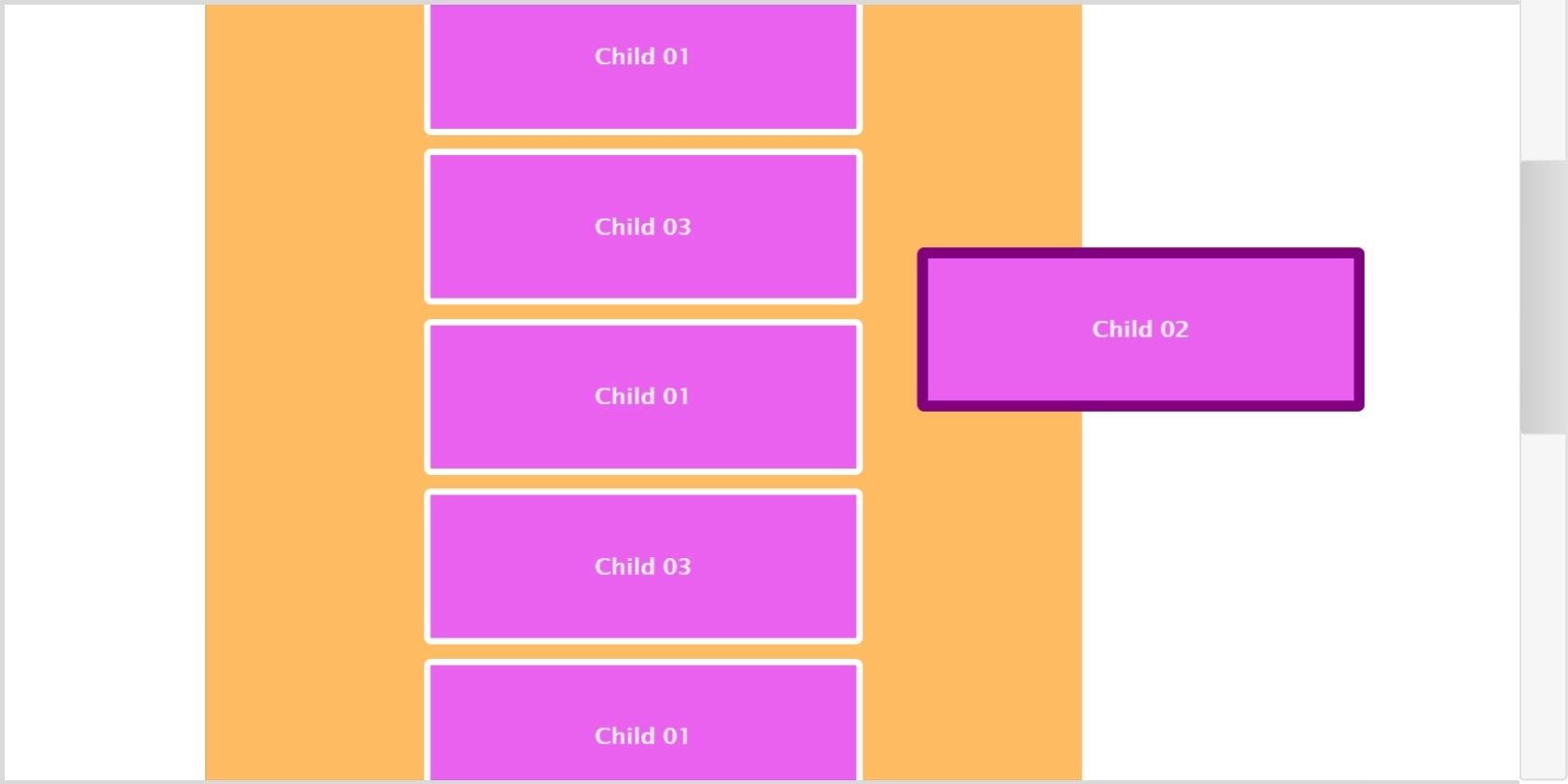
Aqui está o resultado:

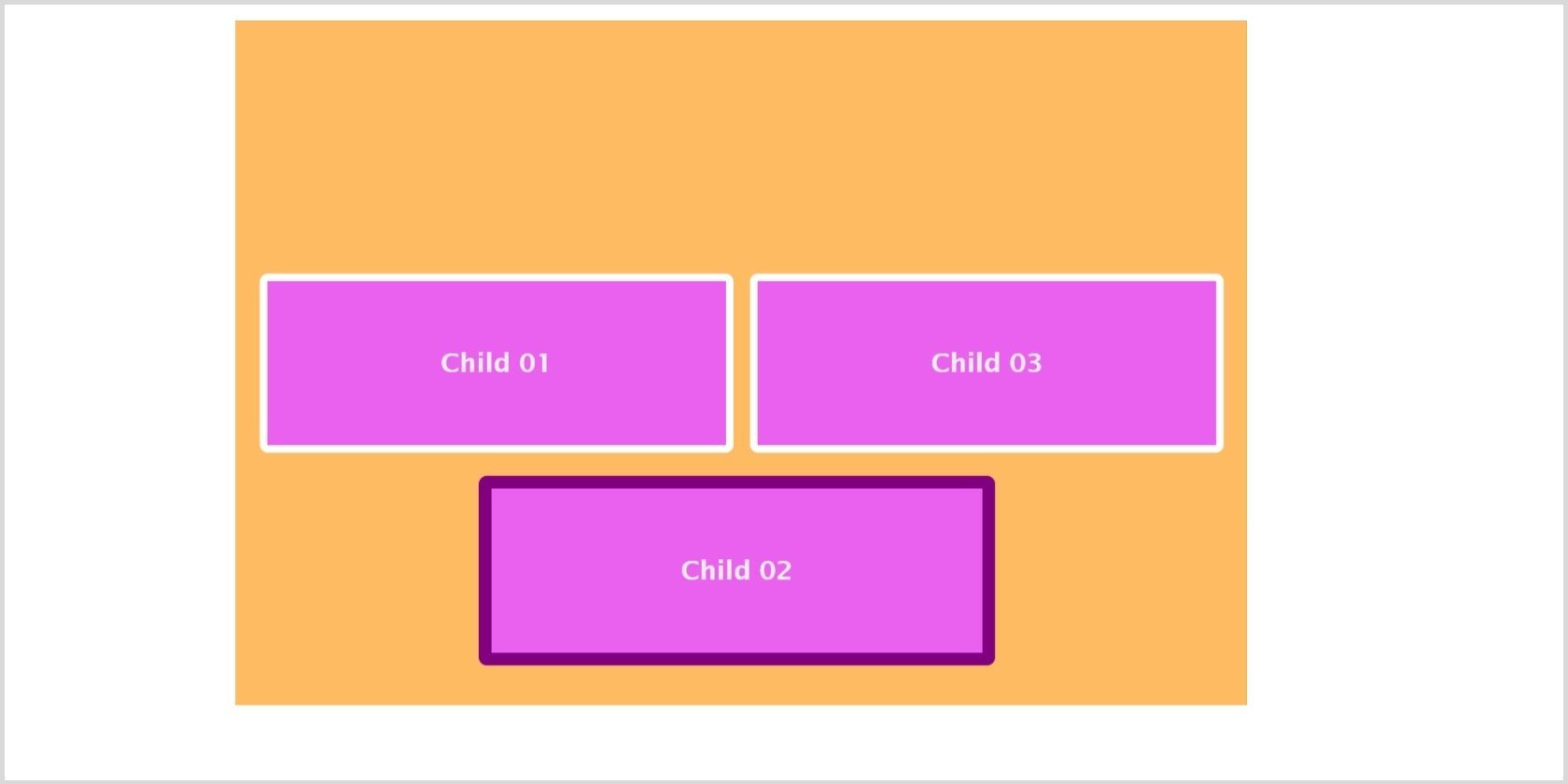
Neste segundo exemplo, o contêiner pai tem uma posição não estática:
.parent_container {
background: rgb(255, 187, 98);
padding: 10px;
width: 600px;
height: 400px;
margin: auto;
position: relative;
}
.child_2 {
position: absolute;
bottom: 20px;
right: 150px;
border: 8px solid purple;
}
O filho agora está posicionado em relação ao seu contêiner:

Posicionamento fixo CSS
Um elemento com uma posição fixa também é removido do fluxo normal do documento. Não há espaço criado para esse elemento em todo o layout da página. Ele é posicionado em relação ao bloco inicial definido pela janela de visualização (exceto quando qualquer um de seus ancestrais tem uma propriedade de filtro, transformação ou perspectiva definida com qualquer outro valor diferente de nenhum). As propriedades superior, esquerda, direita e inferior decidirão a posição final do elemento.
Vamos ajustar nosso exemplo existente adicionando mais filhos. Anteriormente, corrigimos a altura do contêiner pai. Vamos removê-lo e definir flex-direction: column de modo que nosso flex container seja grande o suficiente para rolar para baixo e visualizar o resultado. Agora, adicione a propriedade de posição fixa ao segundo filho, conforme mostrado abaixo:
.utility-flex {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.parent_container {
background: rgb(255, 187, 98);
padding: 10px;
width: 600px;
/* height: 400px; */
margin: auto;
/* position: relative; */
}
.child_2 {
position: fixed;
bottom: 300px;
right: 100px;
border: 8px solid purple;
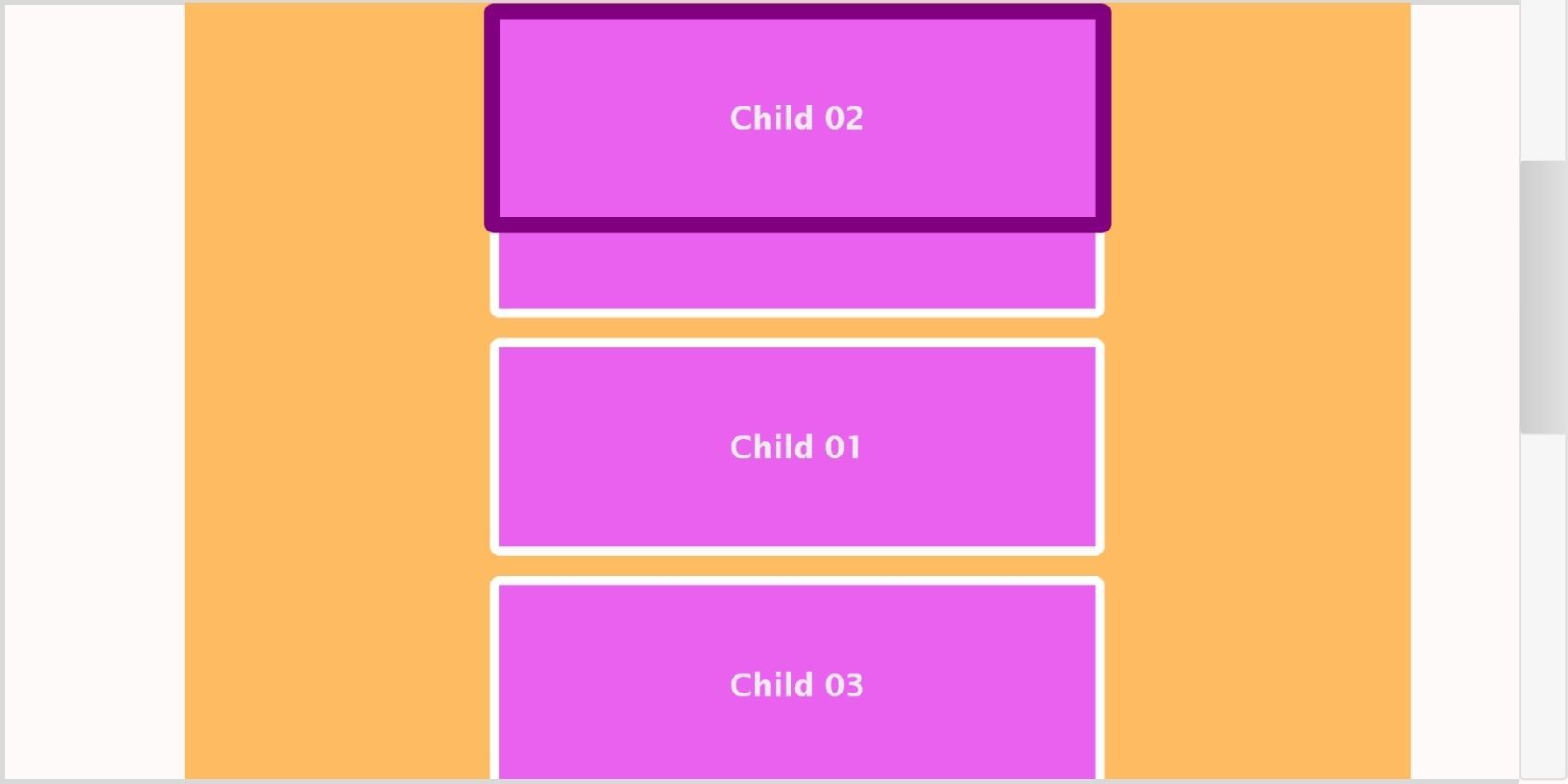
}Aqui está o resultado:

Portanto, a rolagem não afeta a posição do segundo filho em nada. Sua posição é fixa em relação ao bloco inicial definido pela janela de visualização. Ocasionalmente, os elementos de rolagem podem causar problemas de desempenho e acessibilidade. Você pode fazer um site acessível usando HTML semântico e CSS .
CSS Sticky Positioning
Um elemento com posicionamento aderente possui propriedades mistas de posicionamento relativo e fixo. Um elemento posicionado aderente seguirá as propriedades de posicionamento relativas até cruzar o limite especificado. Depois disso, ele se comportará como se fosse fixo, até chegar ao limite de seu pai.
Você pode especificar o limite usando as propriedades esquerda, direita, superior e inferior. Sem um limite, o elemento se comportará como se tivesse um posicionamento relativo.
Vamos definir a segunda posição do filho como fixa com um limite superior:
.child_2 {
position: sticky;
top: 0px;
border: 8px solid purple;
}Aqui está o resultado:

Como você pode ver, o segundo filho se comporta como os outros filhos durante a rolagem. Mas quando atinge o valor limite (topo: 0px), ele se comporta como se estivesse fixo e sai do fluxo normal de documentos. Você pode fazer uma barra de navegação grudar no cabeçalho com um posicionamento fixo.
Conclusão
A propriedade de posição CSS é uma habilidade avançada de design da web. Requer algum aprendizado, mas tudo o que você precisa fazer é brincar com diferentes valores, resultados e exceções. Lembre-se de que nada supera a prática quando se trata de criar um design incrível para a web. Portanto, continue praticando e você ficará melhor. Boa codificação!

