Como usar o Photoshop e o After Effects para criar gráficos animados
O software da Adobe permite que você transfira fluxos de trabalho e ativos de um programa para outro. Embora o uso mais comum desse trabalho cruzado seja por meio do Adobe Dynamic Link entre o Premiere Pro e o After Effects, o After Effects também oferece suporte a arquivos em camadas do Photoshop.
Isso é importante porque o After Effects é menos focado no design e na manipulação de imagens. Portanto, importando-os via Photoshop, você pode refinar as camadas de seus gráficos animados antes de fazer a animação.
Neste artigo, mostraremos como tirar várias fotos no Photoshop, manipulá-las e prepará-las em camadas e, em seguida, importá-las para o After Effects para animação.
Preparando suas imagens no Photoshop
Vamos começar encontrando fotos para o gráfico animado final.
Para o seu próprio projeto, você pode usar o que quiser. Mas neste estudo de caso, imagens da Pexels serão usadas. Há uma grande variedade de sites que permitem o download de imagens livres de royalties .
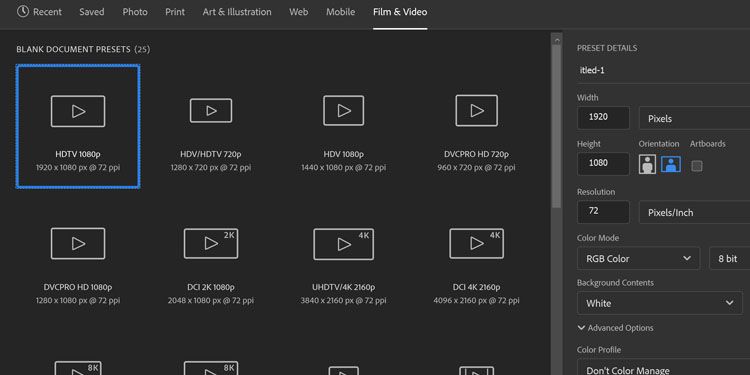
Depois de encontrar as fotos que deseja, crie uma nova imagem no Photoshop. Idealmente, você deseja que as dimensões do seu arquivo do Photoshop correspondam à sua saída de vídeo. Portanto, se você estiver produzindo uma animação em HD, você desejará que as dimensões da tela tenham 1.920 pixels de largura por 1.080 pixels de altura.

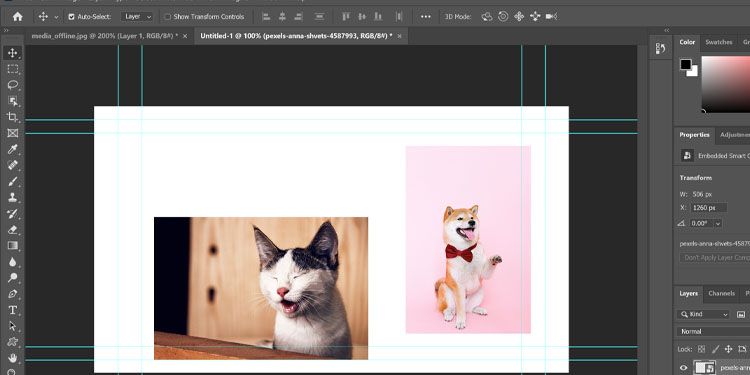
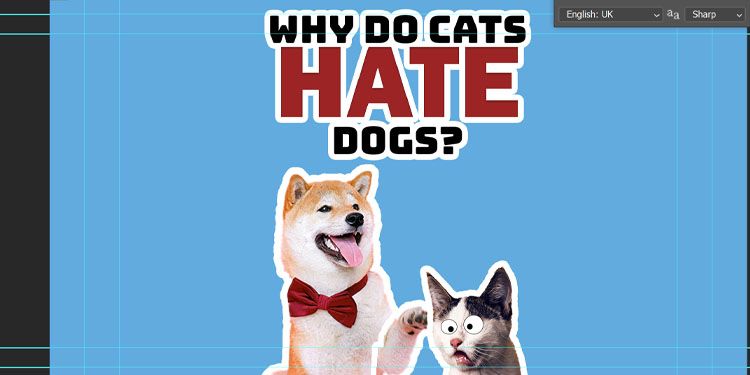
Depois de carregar a tela HD, traga as imagens baixadas. Neste exemplo, as imagens básicas já foram adicionadas.

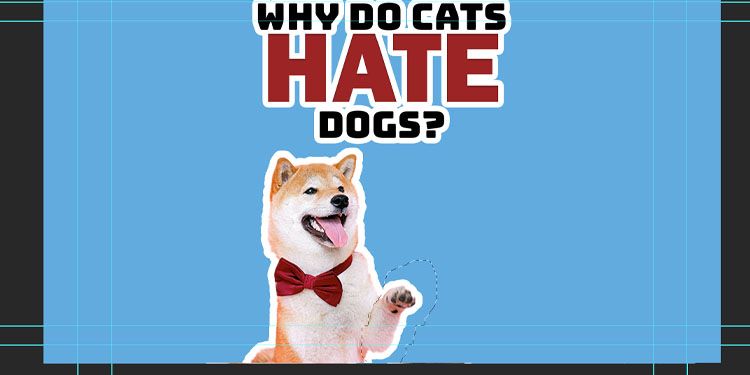
A seguir, vamos recortar os assuntos, dimensioná-los e adicionar alguns adereços e texto. Se você não tem certeza de como fazer isso, ou se encontra um pouco preso, nosso guia de noções básicas de edição no Photoshop deve ajudá-lo a apontar na direção certa.
Quando estiver satisfeito com sua edição, você deverá ter um conjunto básico de imagens e camadas.

Preparando suas camadas
Neste exemplo, queremos que a pata do cachorro bata na cabeça do gato irritado. Vamos selecionar a pata usando a ferramenta laço .

Uma vez selecionado, clique com o botão direito no teclado e escolha Layer Via Cut . A seleção, que neste caso é a pata, agora se tornará uma nova camada.
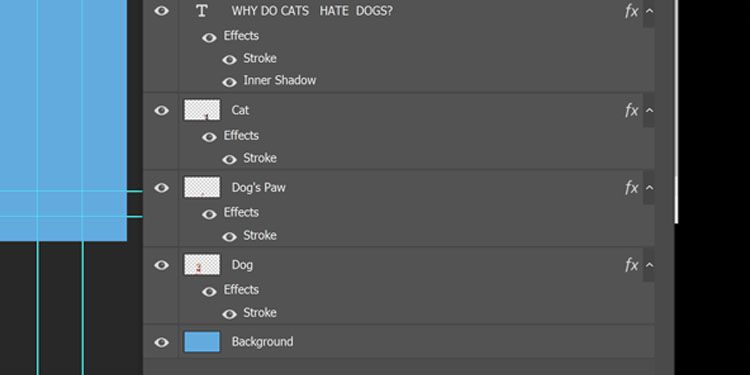
Falando em camadas, você deve renomear cada uma delas claramente. Então, você saberá o que corresponde a quê. Um exemplo de como fazer isso está abaixo:

Finalmente, você deseja que o gato reaja ao ser atingido na cabeça pela pata do cachorro. Vamos duplicar a camada chamada Cat, intitulando um Cat_Normal e a duplicata Cat_Bonked.

Para a camada Cat_Bonked, olhos arregalados foram desenhados para adicionar um efeito extra.
Então, agora você tem todos os elementos do seu gráfico. Certifique-se de que suas camadas estejam rotuladas e que tudo esteja onde você deseja. Então, é hora de começar a animar no After Effects.
Trazendo seu arquivo do Photoshop para o After Effects
Primeiro, você precisa ter certeza de que suas camadas foram salvas como um arquivo .PSD. Clique em Arquivo> Salvar como . Por padrão, ele será salvo no formato .PSD. É assim que ele é importado para o After Effects do Photoshop.
Neste exemplo, o arquivo será denominado Dog_Cat_Animation.PSD.
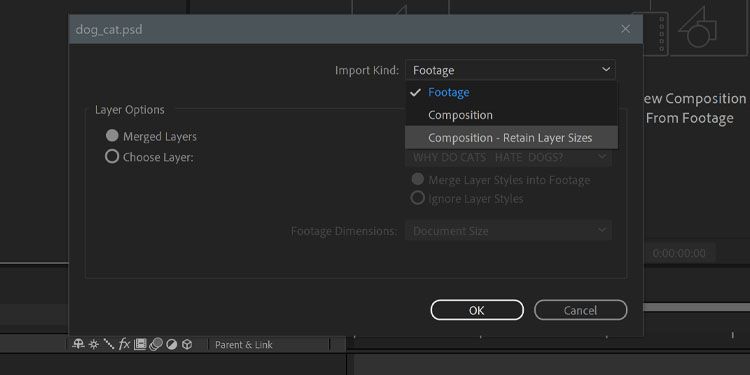
Em seguida, abra o After Effects. Clique em Arquivo> Importar> Arquivo . Navegue até o seu novo arquivo .PSD, onde você verá uma caixa de diálogo. No menu suspenso Import Kind , selecione Composition – Retain Layer Sizes .
Isso importará todas as camadas individuais de seu arquivo do Photoshop, enquanto mantém os tamanhos alinhados com as dimensões (por isso você escolheu uma resolução HD no início). Clique em OK .

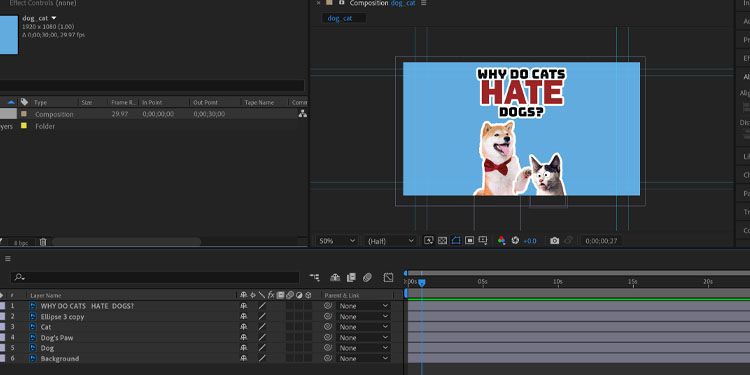
Agora você deve ter uma nova composição com o mesmo nome do seu arquivo .PSD. Clique duas vezes para abri-lo. Cada uma de suas camadas do Photoshop agora é uma camada na linha do tempo de sua composição.

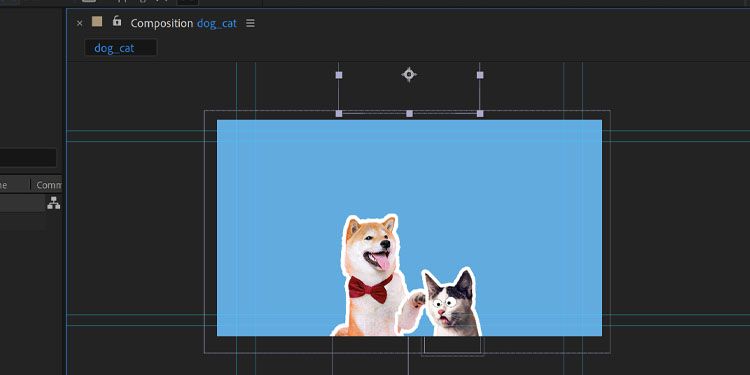
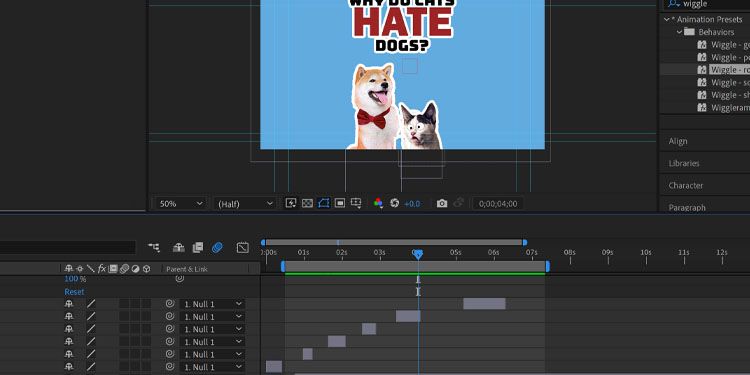
Agora, a animação pode começar. Comece movendo o texto do título para fora da tela — ele será animado para "cair" na tela.

Vamos também mover nossos amigos peludos para baixo; eles vão se mover gradualmente para o quadro à medida que o texto se ajusta.
Para economizar tempo, clique em Camada> Novo> Objeto Nulo e crie as camadas Dog, Dog Paw, Cat_Normal e Cat_Bonk nele.
Agora, qualquer movimento que você aplicar ao objeto nulo se aplicará a todos eles.
Vamos enquadrar o movimento na parte inferior da composição no quadro 0 e ter um aumento gradual ao longo de cinco segundos.
Não se esqueça de que você pode adicionar quadros-chave aos parâmetros de movimento clicando nos ícones do cronômetro também.
A seguir, vamos animar a pata do cachorro e a reação do gato.
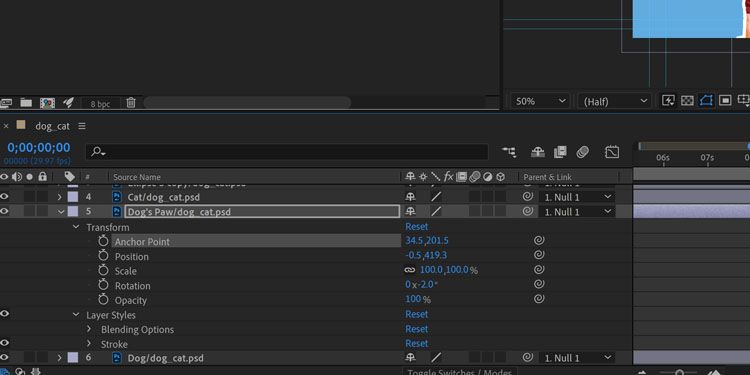
Nos atributos de transformação da camada da pata do cão, defina o ponto de ancoragem para a parte inferior da perna do cão. Isso garantirá que qualquer rotação animada gire em torno desse ponto, onde a junta do osso estaria naturalmente.

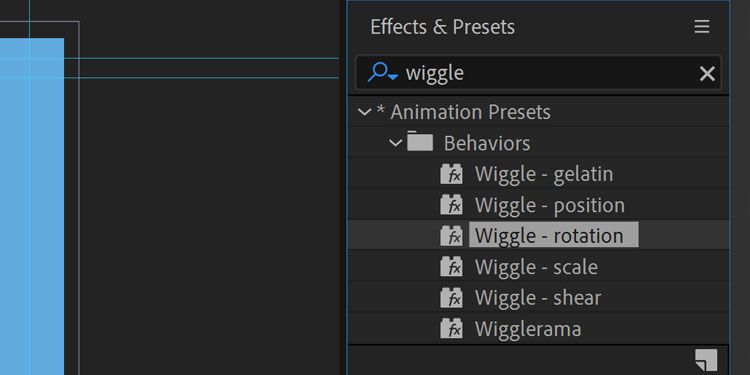
Em seguida, dependendo de como você deseja que pareça, você pode enquadrar a rotação da pata do cão e adicionar uma expressão em loop ou usar o efeito Wiggle – Rotação para criar um conjunto de movimentos aleatórios.
Você pode encontrar uma variedade de efeitos no painel Effects & Presets . Arraste e solte-o na camada a ser aplicada e ajuste os parâmetros para determinar a velocidade e a quantidade de rotação da camada.

Por fim, crie o efeito do gato sendo atingido pela pata do cão, cortando entre os dois quadros que preparamos anteriormente, para criar a ilusão de movimento.

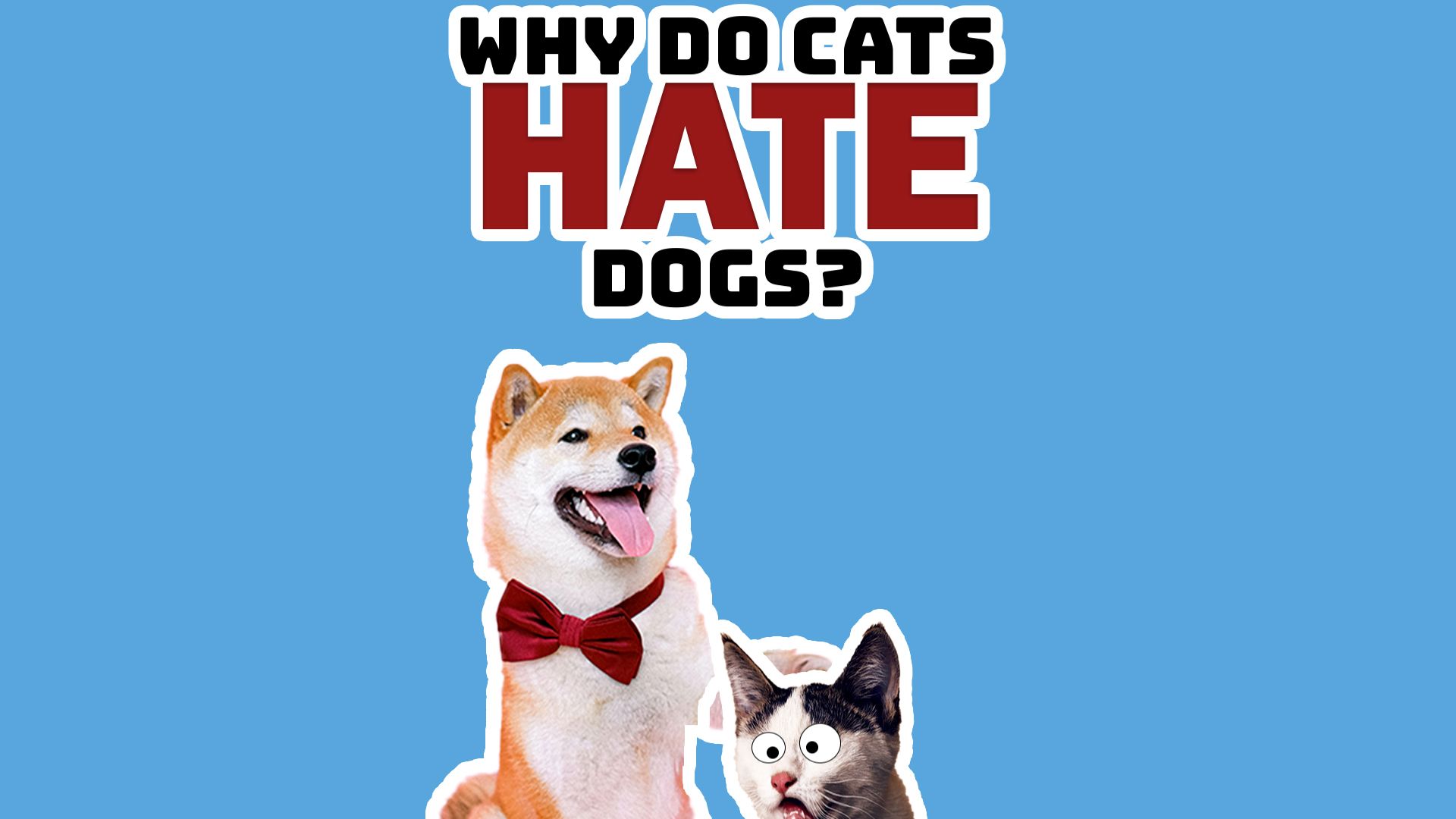
Anime no texto e aí está, você tem seu gráfico animado! Agora você pode usá-lo onde quiser.

Embora seja mais difícil de demonstrar sem um exemplo de vídeo, você pode ter certeza de que a pata do cachorro está batendo no gato com alegria e entusiasmo.
Usando Photoshop e After Effects juntos
Esta foi uma rápida demonstração de como criar uma imagem em camadas no Adobe Photoshop e, posteriormente, animar as camadas e elementos individuais no After Effects. Embora o estudo de caso examinado seja básico, você pode usar as mesmas etapas para criar arquivos complexos em camadas que podem ser animados no After Effects.
Este rápido exercício deve dar a você uma compreensão de como os dois programas podem ser combinados para criar um conteúdo incrível. E não se esqueça de que todo esse processo ocorreu em duas dimensões para manter as coisas simples, mas tenha certeza de que você também pode animar camadas do Photoshop com movimento 3D.

