Como usar CSS box-shadow: 13 truques e exemplos
CSS é a linguagem que os desenvolvedores usam para definir o estilo de uma página da web. Ele controla como os elementos HTML são exibidos na tela, no papel ou em qualquer outra forma de mídia. CSS fornece o poder de personalização total para estilizar a página da web em sua própria imagem.
Você pode alterar a cor de fundo de um elemento, estilo da fonte, cor da fonte, sombra da caixa, margem e várias outras propriedades usando CSS. Nós o orientaremos por meio de alguns usos eficazes da sombra de caixa neste guia.
O que é CSS box-shadow?
A propriedade box-shadow é usada para aplicar uma sombra aos elementos HTML. É uma das propriedades CSS mais usadas para caixas de estilo ou imagens.
Sintaxe CSS:
box-shadow: [horizontal offset] [vertical offset] [blur radius] [optional spread radius] [color];- deslocamento horizontal: se o deslocamento horizontal for positivo, a sombra ficará à direita da caixa. E se o deslocamento horizontal for negativo, a sombra ficará à esquerda da caixa.
- deslocamento vertical: Se o deslocamento vertical for positivo, a sombra ficará abaixo da caixa. E se o deslocamento vertical for negativo, a sombra ficará acima da caixa.
- raio de desfoque: quanto maior o valor, mais desfocada será a sombra.
- raio de propagação: significa o quanto a sombra deve se espalhar. Os valores positivos aumentam a propagação da sombra, os valores negativos diminuem a propagação.
- Cor: significa a cor da sombra. Além disso, ele oferece suporte a qualquer formato de cor, como rgba, hex ou hsla.
Os parâmetros de desfoque, propagação e cor são opcionais. A parte mais interessante da sombra da caixa é que você pode usar uma vírgula para separar os valores da sombra da caixa qualquer número de vezes. Isso pode ser usado para criar várias bordas e sombras nos elementos.
1. Adicione uma sombra de caixa escura à esquerda, à direita e à parte inferior da caixa
Você pode adicionar sombras muito escuras a três lados (esquerdo, direito e inferior) da caixa usando o seguinte CSS de sombra de caixa com seu elemento HTML de destino:
box-shadow: rgba(149, 157, 165, 0.2) 0px 8px 24px;Resultado:

2. Adicionar uma sombra de caixa escura a todos os lados
Você pode adicionar sombras claras a todos os lados da caixa usando o seguinte CSS de sombra de caixa com seu elemento HTML de destino:
box-shadow: rgba(100, 100, 111, 0.2) 0px 7px 29px 0px;Resultado:

3. Adicione uma sombra de caixa fina aos lados inferior e direito
Você pode adicionar sombras na parte inferior e no lado direito da caixa usando o seguinte CSS de sombra de caixa com seu elemento HTML de destino:
box-shadow: rgba(0, 0, 0, 0.15) 1.95px 1.95px 2.6px;Resultado:

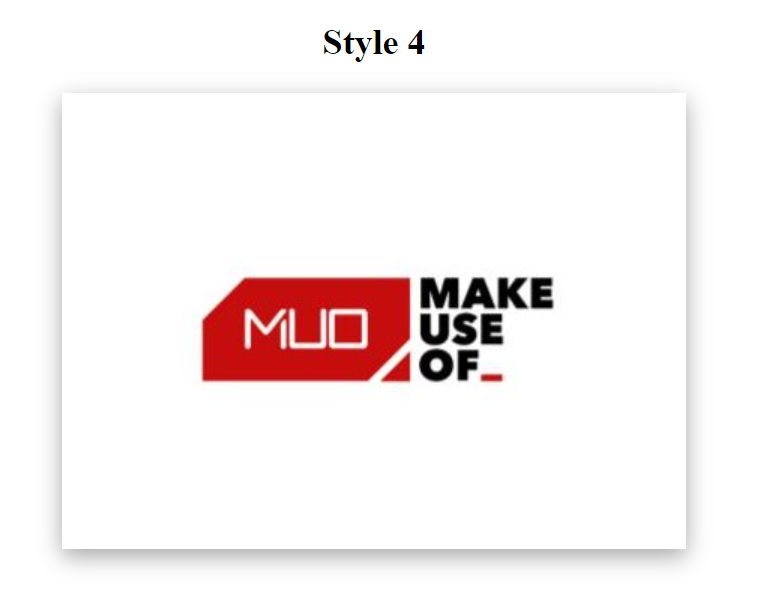
4. Adicione uma sombra de caixa escura a todos os lados
Você pode adicionar sombra escura a todos os lados da caixa usando o seguinte CSS de sombra de caixa com seu elemento HTML de destino:
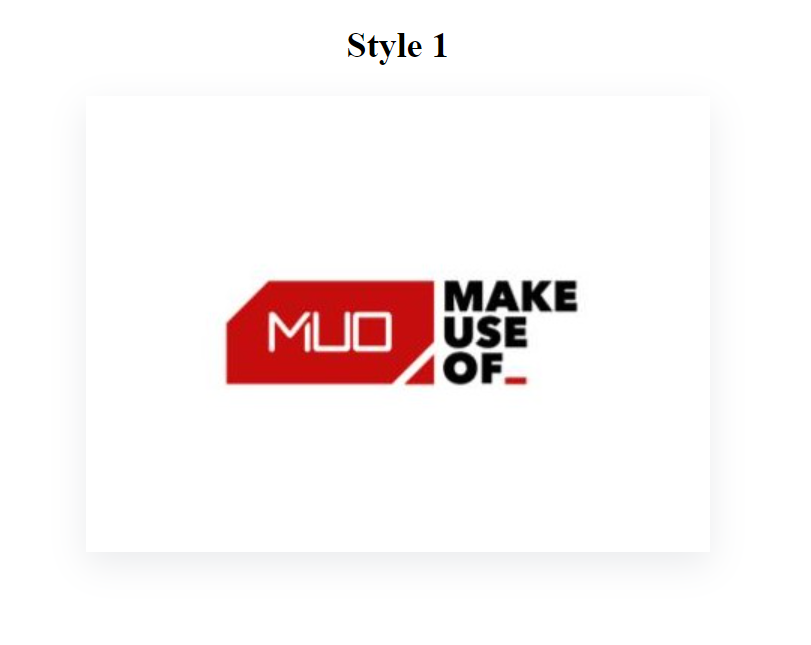
box-shadow: rgba(0, 0, 0, 0.35) 0px 5px 15px;Resultado:

5. Adicionar Spread Shadow para todos os lados
Você pode adicionar propagação de sombra a todos os lados da caixa usando o seguinte comando com seu elemento HTML de destino:
box-shadow: rgba(0, 0, 0, 0.25) 0px 54px 55px, rgba(0, 0, 0, 0.12) 0px -12px 30px, rgba(0, 0, 0, 0.12) 0px 4px 6px, rgba(0, 0, 0, 0.17) 0px 12px 13px, rgba(0, 0, 0, 0.09) 0px -3px 5px;Resultado:

6. Adicionar uma sombra de borda fina para todos os lados
Você pode adicionar uma sombra de borda simples a todos os lados da caixa usando o seguinte CSS com seu elemento HTML de destino:
box-shadow: rgba(6, 24, 44, 0.4) 0px 0px 0px 2px, rgba(6, 24, 44, 0.65) 0px 4px 6px -1px, rgba(255, 255, 255, 0.08) 0px 1px 0px inset;Resultado:

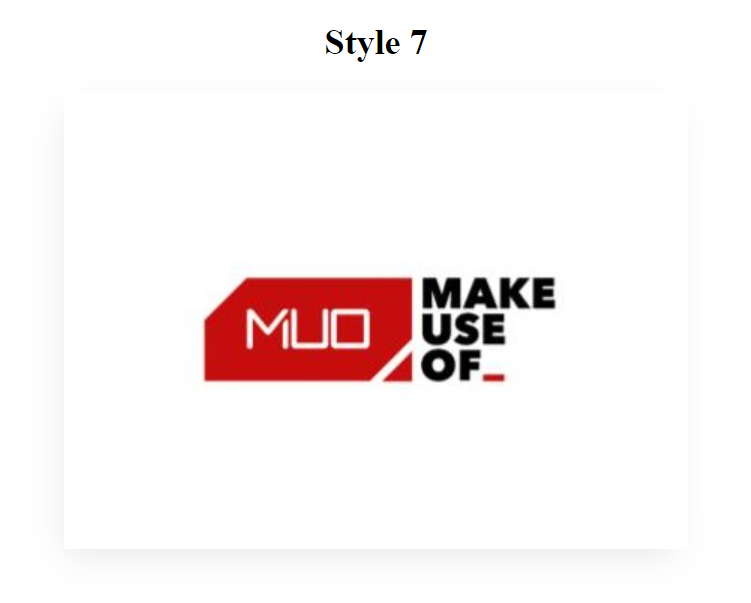
7. Adicione uma sombra de caixa aos lados inferior e esquerdo
Você pode adicionar uma sombra aos lados inferior e esquerdo da caixa usando o seguinte CSS de sombra de caixa com seu elemento HTML de destino:
box-shadow: rgba(0, 0, 0, 0.1) -4px 9px 25px -6px;Resultado:

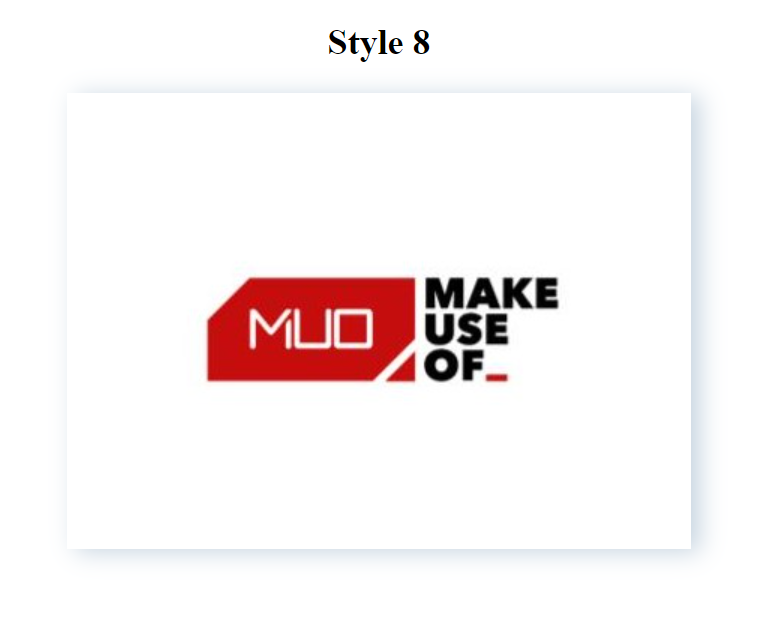
8. Adicione uma sombra escura aos lados superior e esquerdo, e uma sombra escura aos lados inferior e direito
Você pode adicionar uma sombra clara nas partes superior e esquerda da caixa, bem como uma sombra escura nas partes inferior e direita da caixa, usando o seguinte CSS com o elemento HTML de destino:
box-shadow: rgba(136, 165, 191, 0.48) 6px 2px 16px 0px, rgba(255, 255, 255, 0.8) -6px -2px 16px 0px;Resultado:

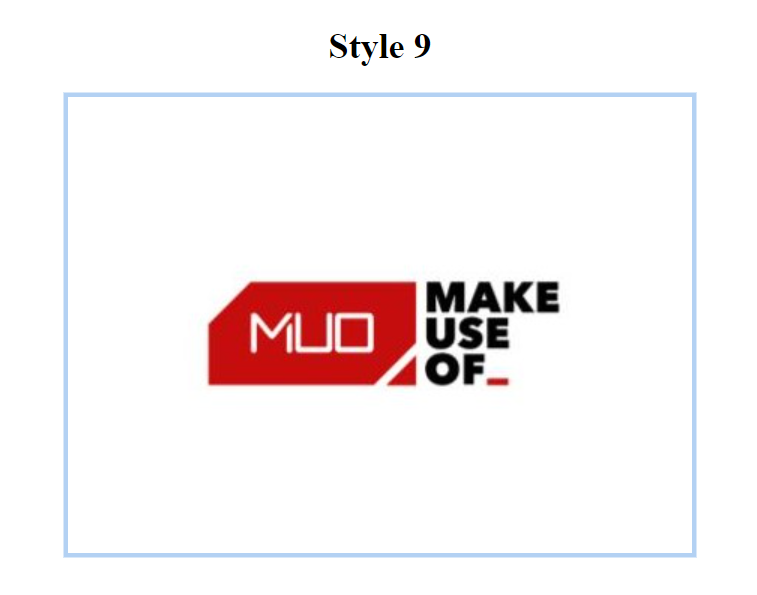
9. Adicione uma sombra de borda fina e colorida em todos os lados
Você pode adicionar uma sombra de borda colorida simples a todos os lados da caixa usando o seguinte CSS de sombra de caixa com seu elemento HTML de destino:
box-shadow: rgba(3, 102, 214, 0.3) 0px 0px 0px 3px;Resultado:

10. Adicione várias sombras de borda colorida aos lados inferior e esquerdo da caixa
Você pode adicionar várias sombras coloridas nas bordas inferior e esquerda da caixa usando o seguinte CSS com o elemento HTML de destino:
box-shadow: rgba(50, 50, 93, 0.25) 0px 30px 60px -12px inset, rgba(0, 0, 0, 0.3) 0px 18px 36px -18px inset;Resultado:

11. Adicionar várias sombras de borda colorida na parte inferior
Você pode adicionar várias sombras de borda coloridas na parte inferior da caixa usando o seguinte CSS de sombra de caixa com seu elemento HTML de destino:
box-shadow: rgba(240, 46, 170, 0.4) 0px 5px, rgba(240, 46, 170, 0.3) 0px 10px, rgba(240, 46, 170, 0.2) 0px 15px, rgba(240, 46, 170, 0.1) 0px 20px, rgba(240, 46, 170, 0.05) 0px 25px;Resultado:

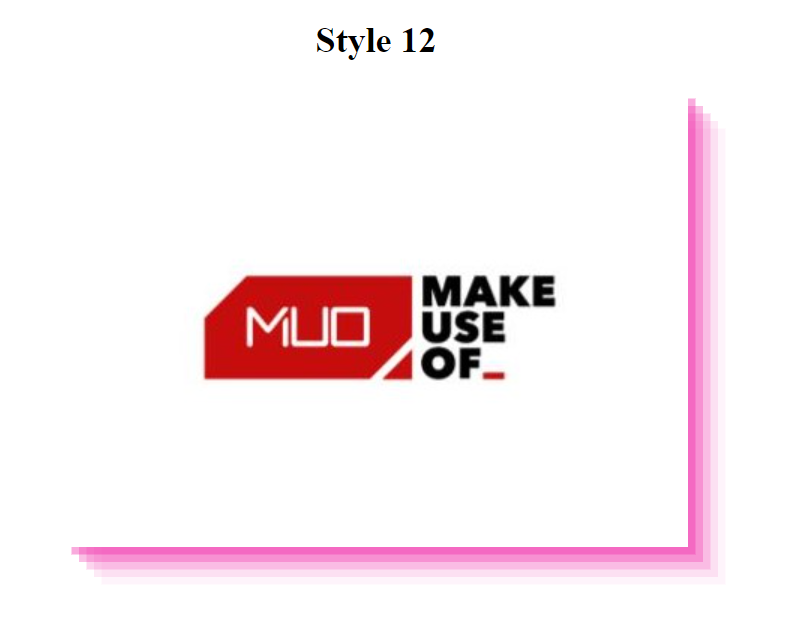
12. Adicione várias sombras de borda colorida aos lados inferior e direito da caixa
Você pode adicionar várias sombras coloridas nas bordas inferior e direita da caixa usando o seguinte CSS com seu elemento HTML de destino:
box-shadow: rgba(240, 46, 170, 0.4) 5px 5px, rgba(240, 46, 170, 0.3) 10px 10px, rgba(240, 46, 170, 0.2) 15px 15px, rgba(240, 46, 170, 0.1) 20px 20px, rgba(240, 46, 170, 0.05) 25px 25px;Resultado:

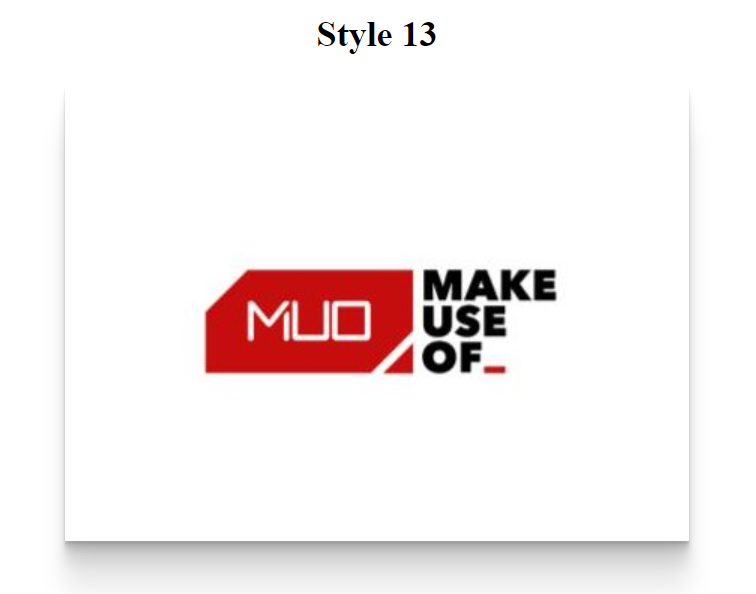
13. Adicione sombras claras para os lados esquerdo e direito, espalhe sombra para a parte inferior
Você pode adicionar sombras claras aos lados esquerdo e direito e espalhar sombra na parte inferior da caixa usando o seguinte CSS de sombra de caixa com seu elemento HTML de destino:
box-shadow: rgba(0, 0, 0, 0.09) 0px 2px 1px, rgba(0, 0, 0, 0.09) 0px 4px 2px, rgba(0, 0, 0, 0.09) 0px 8px 4px, rgba(0, 0, 0, 0.09) 0px 16px 8px, rgba(0, 0, 0, 0.09) 0px 32px 16px;Resultado:

Integre CSS com uma página HTML
Agora que você sabe como adicionar efeitos legais de sombra de caixa usando CSS, pode integrá-los facilmente a elementos HTML de várias maneiras.
Você pode incorporá-lo na própria página HTML ou anexá-lo como um documento separado. Existem três maneiras de incluir CSS em um documento HTML:
CSS Interno
Folhas de estilo incorporadas ou internas são inseridas na seção <head> de um documento HTML usando o elemento <style> . Você pode criar qualquer número de elementos <style> em um documento HTML, mas eles devem ser colocados entre as tags <head> e </head> . Aqui está um exemplo que demonstra como usar CSS interno com um documento HTML:
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>CSS box-shadow</title>
<style type="text/css">
.heading {
text-align: center;
}
.image-box {
display: block;
margin-left: auto;
margin-right: auto;
box-shadow: rgba(0, 0, 0, 0.35) 0px 5px 15px;
}
</style>
</head>
<body>
<div>
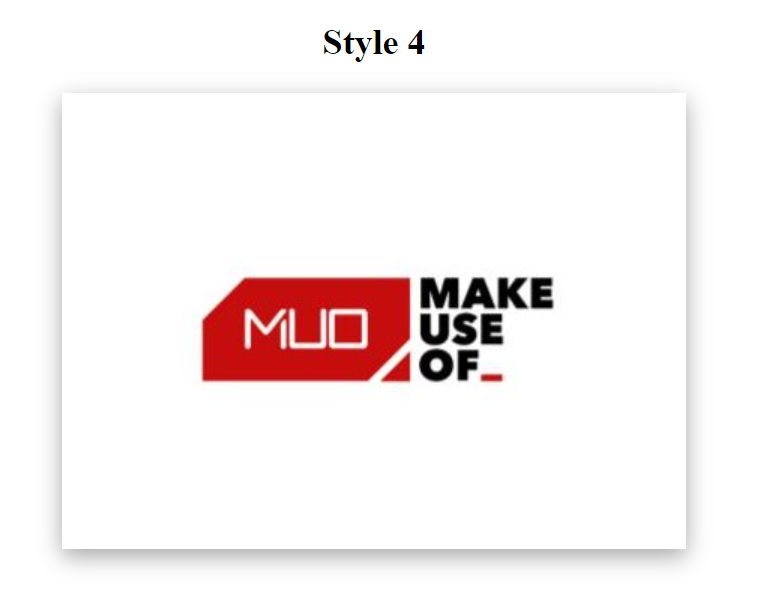
<h2 class="heading">Style 4<h2>
<img class="image-box" src="MUO.jpg">
</div>
</body>
</html>CSS Inline
CSS embutido é usado para adicionar regras de estilo exclusivas a um elemento HTML. Ele pode ser usado com um elemento HTML por meio do atributo style . O atributo style contém propriedades CSS na forma de "propriedade: valor" separadas por um ponto e vírgula ( ; ).
Todas as propriedades CSS devem estar em uma linha, ou seja, não deve haver quebras de linha entre as propriedades CSS. Aqui está um exemplo que demonstra como usar CSS inline com um documento HTML:
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>CSS box-shadow</title>
</head>
<body>
<div>
<h2 class="heading" style="text-align: center;">Style 4<h2>
<img src="MUO.jpg" class="image-box" style="box-shadow: rgba(0, 0, 0, 0.35) 0px 5px 15px; display: block; margin-left: auto; margin-right: auto;">
</div>
</body>
</html>CSS Externo
CSS externo é a maneira ideal de aplicar estilos a documentos HTML. Uma folha de estilo externa contém todas as regras de estilo em um documento separado (arquivo .css), este documento é então vinculado ao documento HTML usando a tag <link> . Este método é o melhor método para definir e aplicar estilos aos documentos HTML, pois o arquivo HTML afetado requer mudanças mínimas na marcação. Aqui está um exemplo que demonstra como usar CSS externo com um documento HTML:
Crie um novo arquivo CSS com a extensão .css . Agora adicione o seguinte código CSS dentro desse arquivo:
.heading {
text-align: center;
}
.image-box {
display: block;
margin-left: auto;
margin-right: auto;
box-shadow: rgba(0, 0, 0, 0.35) 0px 5px 15px;
}Por último, crie um documento HTML e adicione o seguinte código dentro desse documento:
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>CSS box-shadow</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div>
<h2 class="heading">Style 4<h2>
<img class="image-box" src="MUO.jpg">
</div>
</body>
</html>Observe que o arquivo CSS está vinculado ao documento HTML por meio da tag <link> e do atributo href .
Todos os três métodos acima (CSS Interno, CSS Inline e CSS Externo) exibirão o mesmo resultado-

Deixe sua página da Web elegante com CSS
Ao usar CSS, você tem controle total sobre o estilo de sua página da web. Você pode personalizar cada elemento HTML usando várias propriedades CSS. Desenvolvedores de todo o mundo estão contribuindo com as atualizações do CSS, e têm feito isso desde seu lançamento em 1996. Como tal, os iniciantes têm muito a aprender!
Felizmente, o CSS é amigável para iniciantes. Você pode obter uma excelente prática começando com alguns comandos simples e vendo aonde sua criatividade o leva.

