Como quebrar o texto em uma nova linha em CSS
Textos longos podem parecer incontroláveis durante o design da web. Mas também podem ser inevitáveis e, às vezes, acabam cruzando fronteiras. Isso pode criar um Document Object Model (DOM) frouxo com um estouro desnecessário que não é amigável.
Mas aqui está a boa notícia: você pode lidar com textos tão longos envolvendo-os em uma nova linha usando CSS. Aqui, mostraremos como embrulhar textos longos e ininterruptos com CSS.
Como funciona o quebra automática de texto CSS
CSS lida com palavras longas esticadas usando a propriedade de quebra de linha ou overflow-wrap incorporada.
No entanto, quando não controlados, os navegadores lidam com esses textos longos por padrão. Eles não embrulharão palavras longas até receberem a instrução para fazê-lo.
As duas principais propriedades CSS mencionadas anteriormente funcionam da mesma maneira e você pode usá-las de forma intercambiável. No entanto, eles aceitam quatro valores ou sintaxes:
- quebra de palavra : Esta é a sintaxe CSS real que diz ao navegador para quebrar um texto longo em uma nova linha.
- normal : quebra cada palavra nos pontos normais de separação dentro de um DOM. Não tem efeito em cordas longas.
- inicial : é a maneira padrão do navegador de lidar com strings. Como a sintaxe normal , não divide palavras longas.
- herdar : diz ao elemento filho para herdar a propriedade de seu pai. Mas ainda não funciona com textos longos, exceto que você aplica quebra de palavra ao elemento pai.
Como embrulhar palavras longas usando CSS Word Wrap
Encapsular palavras em uma nova linha com CSS é fácil e não requer ajustes complicados de CSS para funcionar.
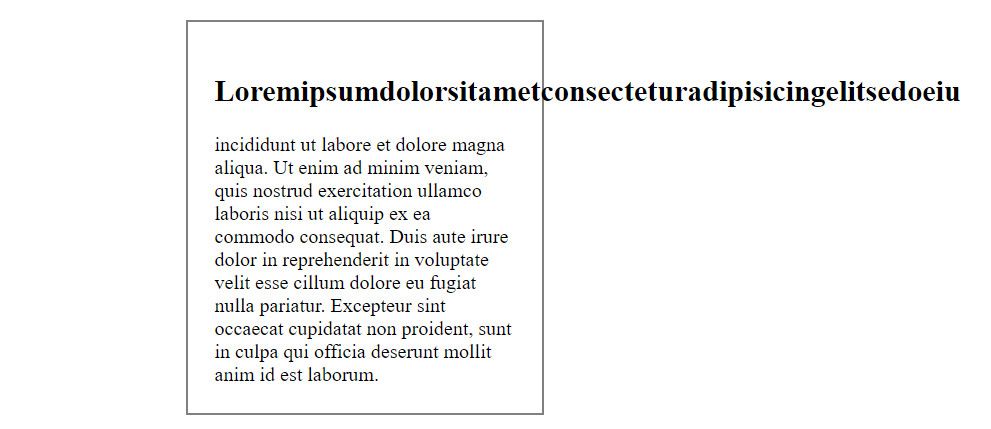
Por exemplo, o texto h2 longo dentro do contêiner de texto na imagem de exemplo abaixo cruza a linha da fronteira:

Vamos ver como podemos envolvê-lo na próxima linha usando a propriedade CSS de quebra de linha:
HTML :
<div class="wrap-it">
This-div-contains-the-long-h2-lorem-text-demonstrated-in the image above
</div">
CSS :
.wrap-it{
word-wrap: break-word;
}
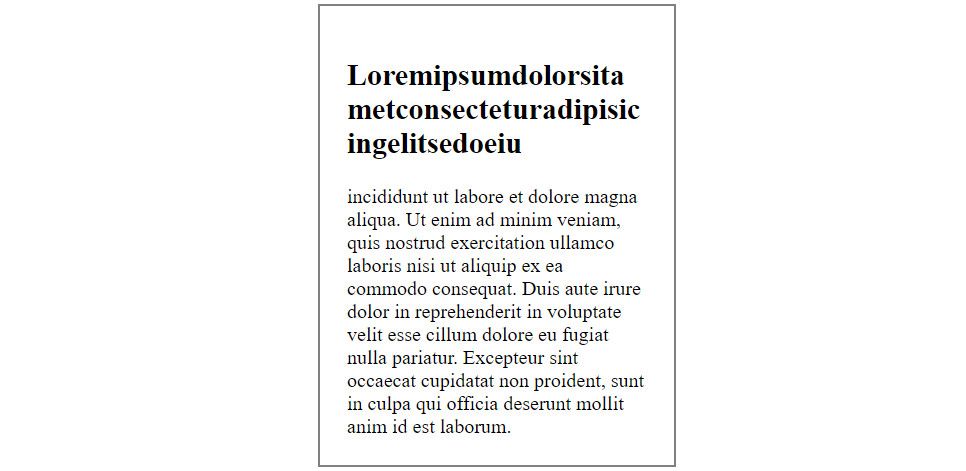
Depois de envolver o texto h2 longo na imagem de amostra, esta é a saída:

É isso! Agora você sabe agrupar palavras em uma nova linha dentro de seu DOM usando CSS.
No entanto, como afirmado anteriormente, a quebra de linha e a quebra de fluxo funcionam da mesma maneira e aceitam propriedades semelhantes.
Para usar o overflow-wrap , basta substituir o word-wrap por ele.
É importante embrulhar palavras em uma página da web
Além de adicionar mais estética à sua página da web, o empacotamento de textos compacta o DOM. Mesmo que você controle o que entra em sua seção de conteúdo, os usuários podem postar links ou outras palavras que não cabem em seu contêiner de texto ou em todo o DOM.
Portanto, aplicar a quebra automática de texto a essa seção é necessário para manter o DOM intacto.

