Como gerenciar opções de reembolso no painel do WordPress
Oferecer a opção de devolução de produtos e oferecer garantia aos clientes ajudará você a se destacar na multidão. Além disso, oferece aos clientes uma sensação de segurança que aumenta a taxa de conversão.
A maioria dos compradores online, sejam consumidores ou empresas, prefere ter alguma garantia ou opção de receber seu dinheiro de volta se o produto ou serviço adquirido não cumprir o prometido.
No entanto, se você recebe centenas de pedidos por dia, rastrear o processo de devolução e garantia pode ser agitado. Este artigo explica como fazer o gerenciamento de devolução e garantia diretamente de sua loja.
Plug-in de gerenciamento de devolução e garantia
O Return and Warranty Management é um plugin para o seu site WordPress que o ajudará a adicionar opções de reembolso e definir regras para processar essas opções. Funciona com membros e não membros e é totalmente compatível com o padrão oficial do PayPal.
Você pode conectar o plug-in diretamente à API do PayPal. Quando o cliente finalizar a compra em seu site e escolher Reembolso nas opções de pagamento, o dinheiro será imediatamente devolvido de sua conta do PayPal.
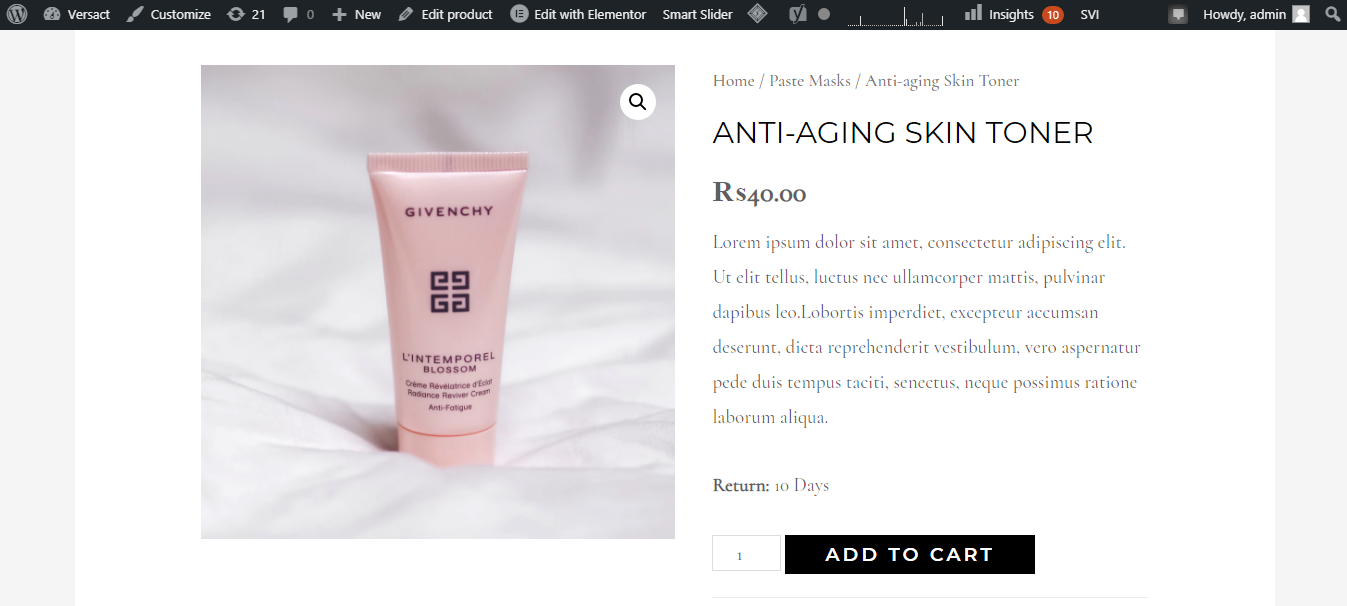
Este plugin começa a mostrar a opção de reembolso na seção de revisão do pedido após ser colocado no seu site. Assim, por meio deste plugin, seus clientes podem obter instantaneamente o reembolso de seus pedidos, caso não estejam satisfeitos por qualquer motivo.
Você também pode lidar facilmente com as garantias do WooCommerce com este plugin, mantendo a política de devolução e os padrões da sua empresa. No entanto, apenas explicaremos como você pode lidar com reembolsos com este plug-in para o escopo deste artigo.
Download: Sistema de gerenciamento de garantia e devolução para WooCommerce
Vamos começar configurando o plugin sem mais demora.
Instalando o Plug-in de Devolução e Garantia
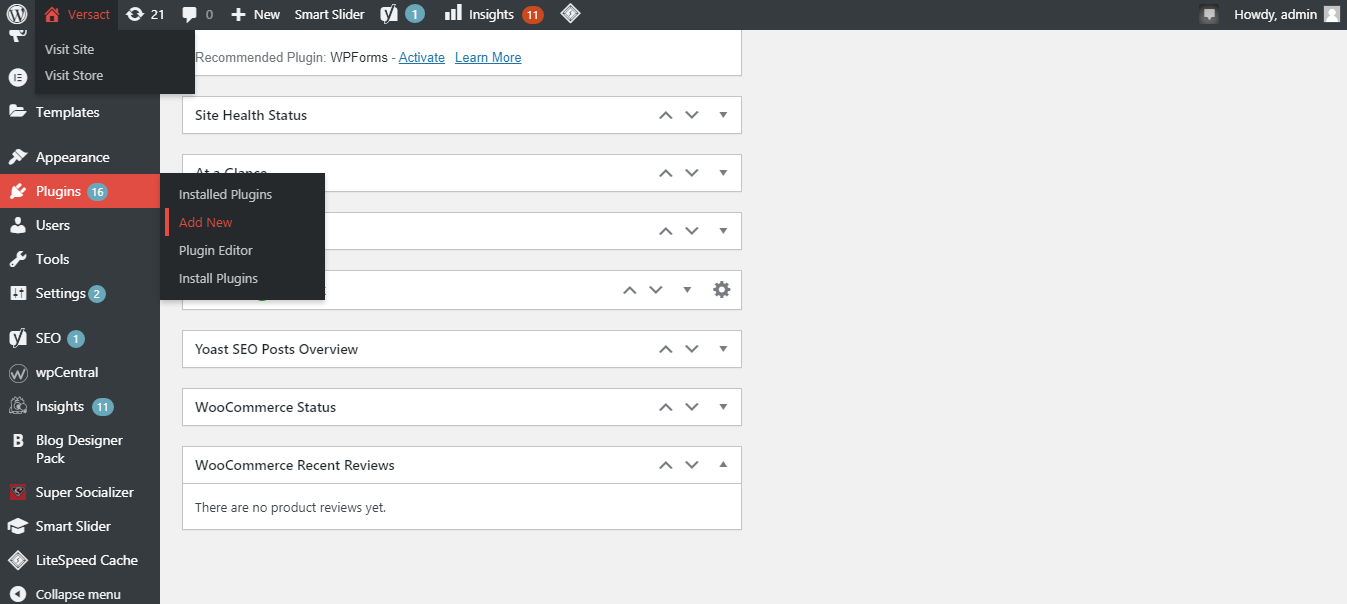
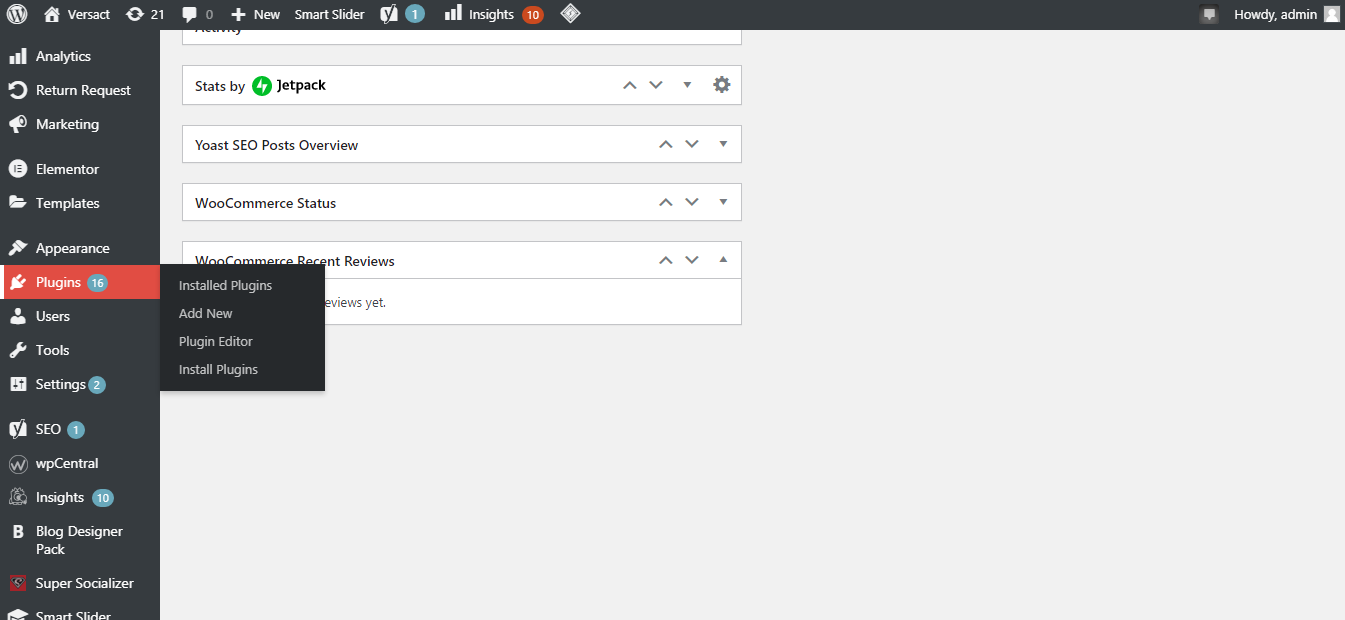
1 Vá para a seção Plug – ins do painel do WordPress e clique em Adicionar novo .

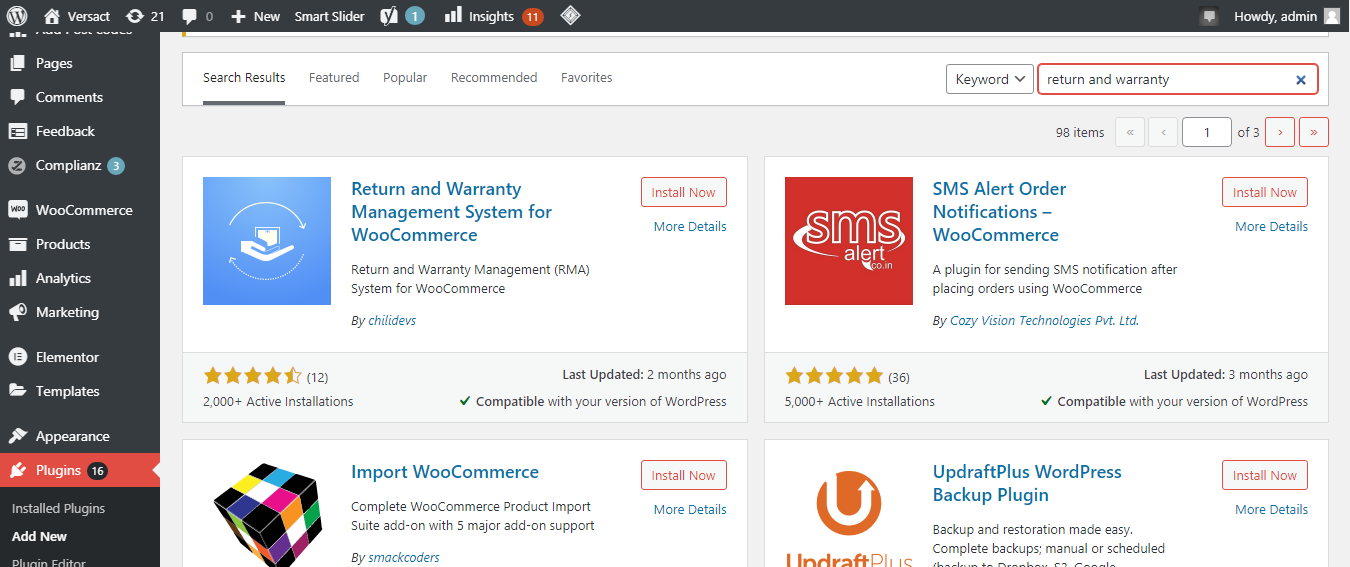
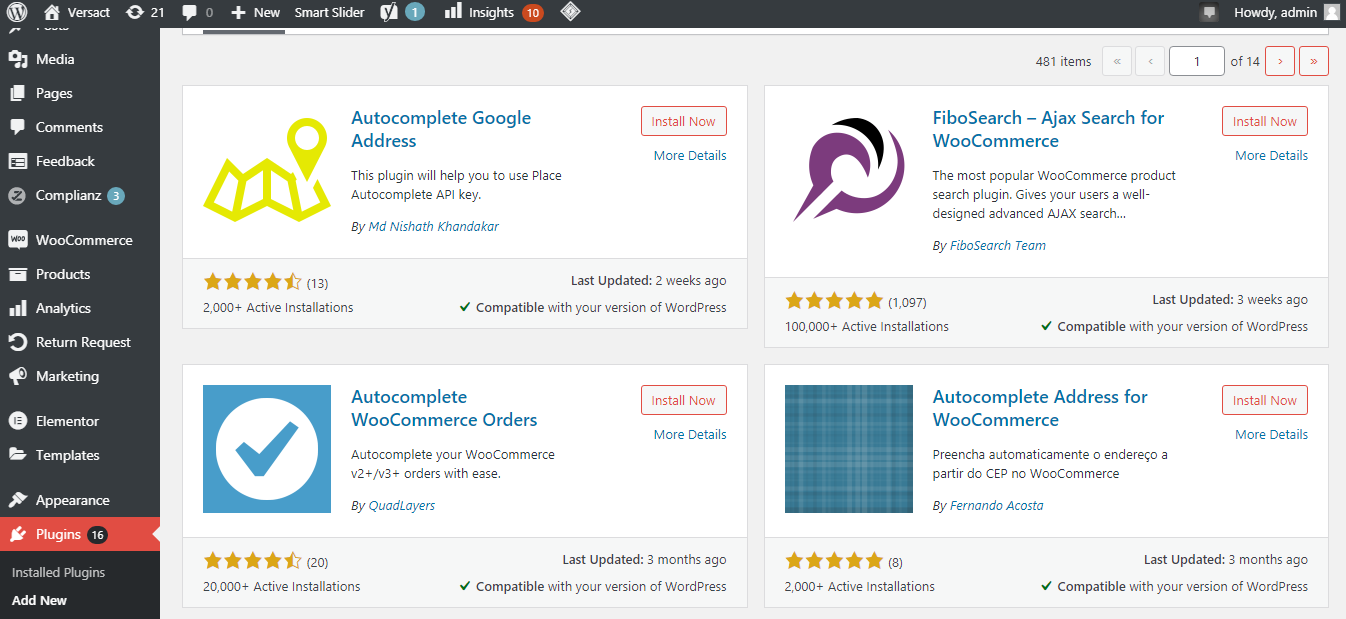
2. Pesquise por devolução e garantia no campo de pesquisa. Em seguida, instale e ative o plugin.

Ativar opção de reembolso
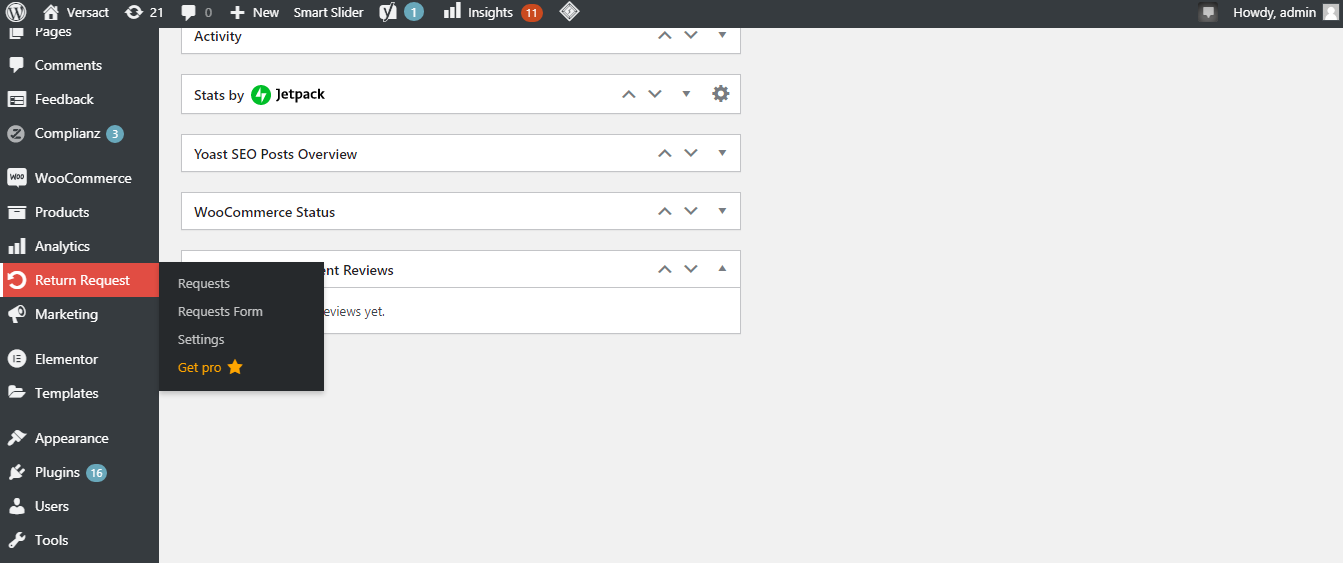
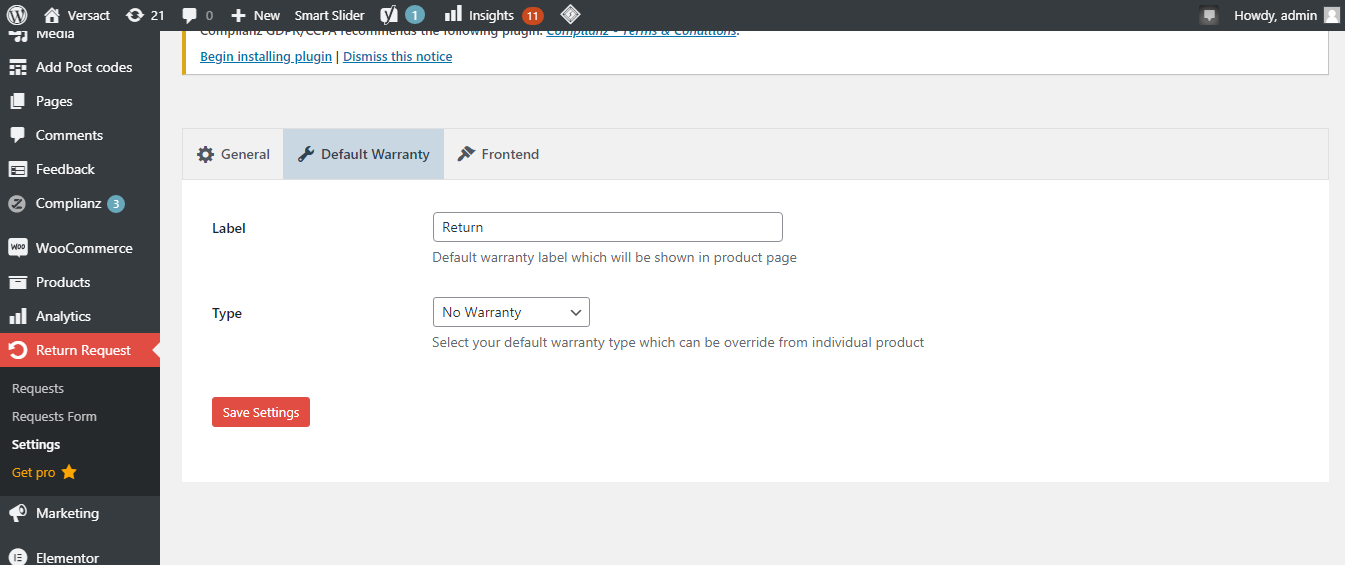
1. Navegue até a solicitação de devolução no menu do painel do WordPress e clique em configurações .

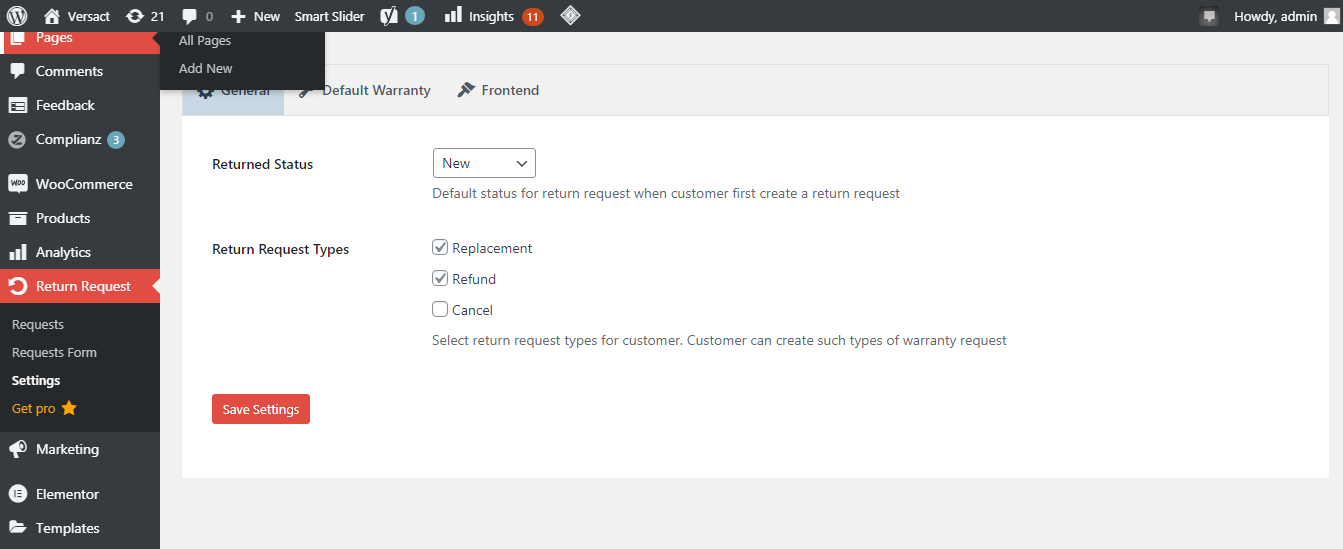
2. Selecione o tipo de solicitação de devolução que deseja fazer.

3. Clique em salvar configurações e o recurso de reembolso será ativado em seu site.
Defina o número de dias
Este plugin permite que você defina um período dentro do qual o cliente pode devolver um item a partir do dia da compra. Veja como você pode configurá-lo.
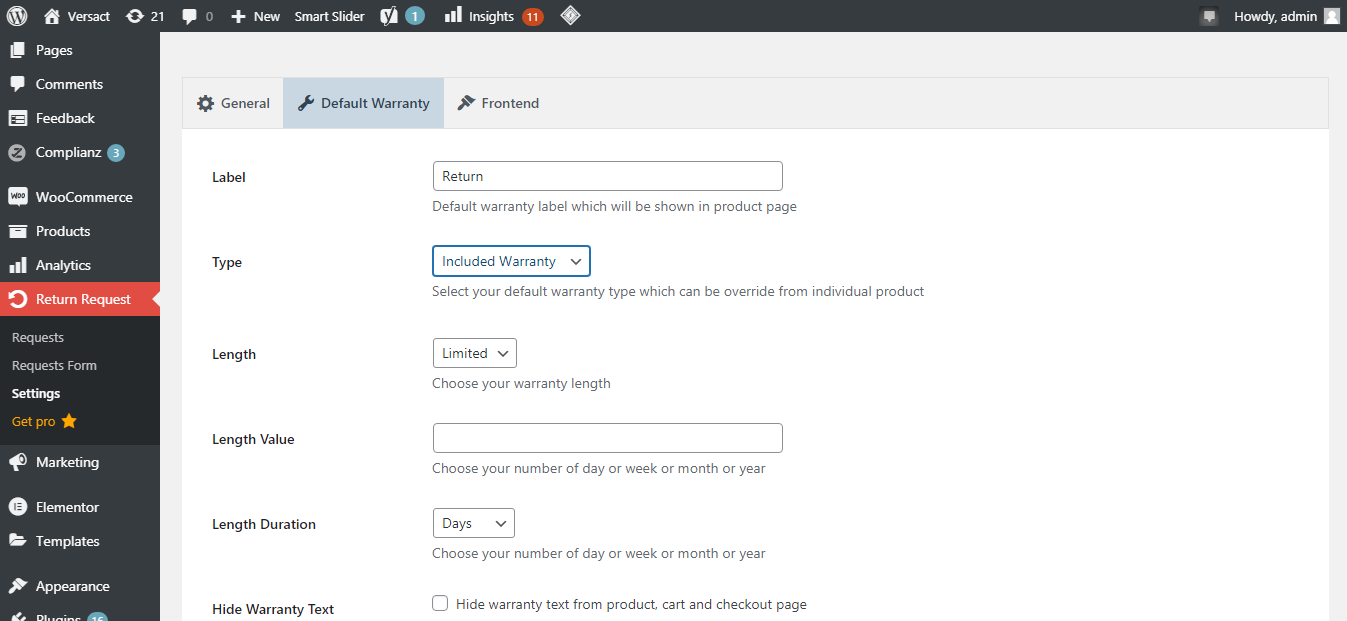
1. Vá para a Garantia padrão nas configurações e renomeie a seção Etiqueta para "Devolução".

2. Selecione Garantia incluída ao lado do tipo.

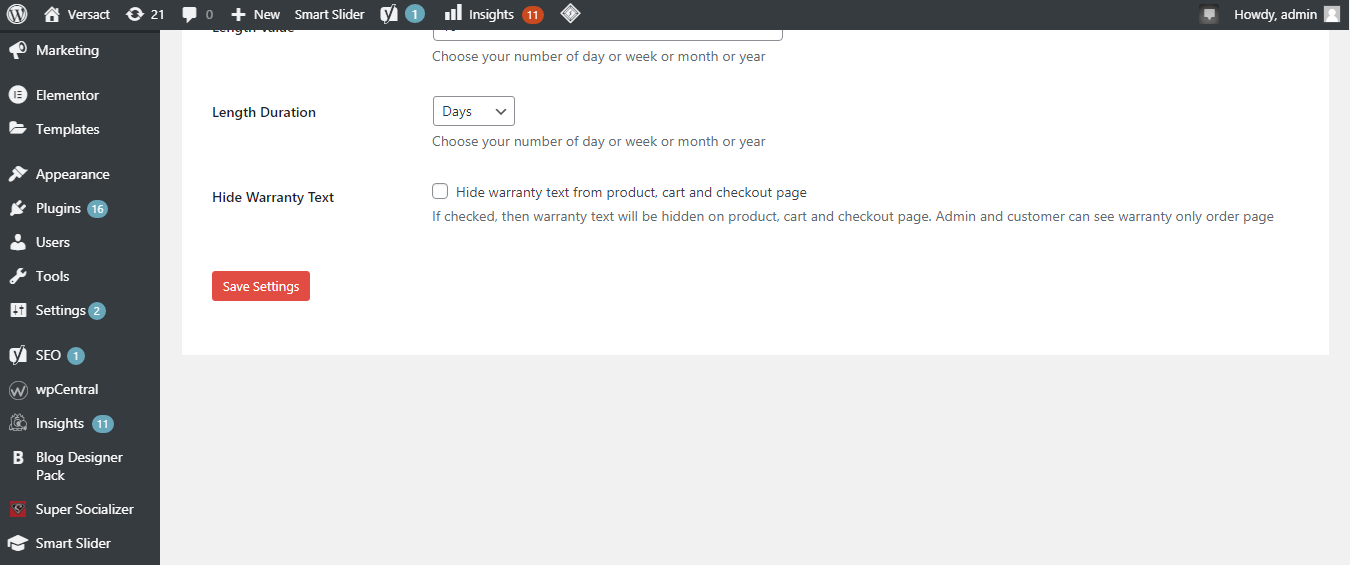
3. No campo ao lado da duração, digite o número de dias durante os quais os clientes podem devolver o produto. Se você deseja dar uma garantia ilimitada, você também pode selecioná-la aqui.
4. Depois de fazer as alterações, clique em salvar .

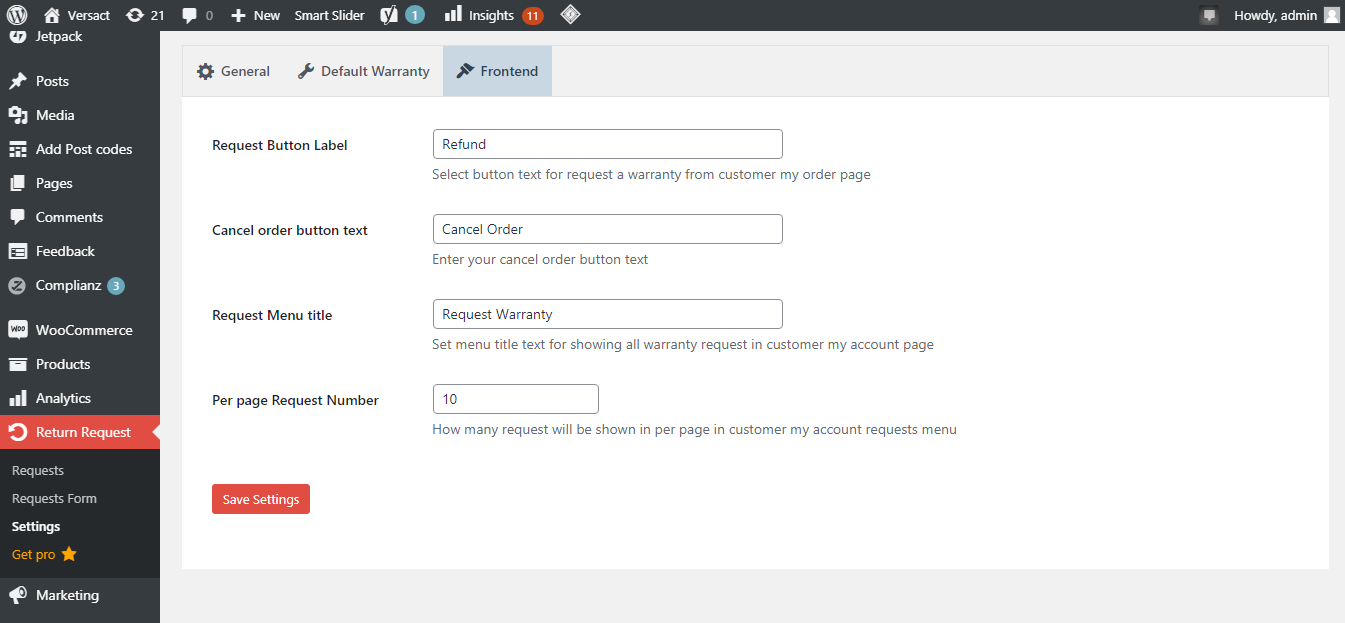
5. Na seção Frontend , você também pode alterar o texto exibido no botão.

É assim que você pode definir um tempo limitado durante o qual o cliente pode devolver o item após a compra. Assim, cada visitante pode ver os detalhes de devolução sem entrar nas páginas da política. Você também pode definir um número diferente de dias para devolver produtos diferentes.

Como alterar o status do pedido
Seguir as instruções abaixo fará com que o status do pedido seja preenchido automaticamente para pedidos pré-pagos, de forma que, assim que o pedido for pago, o cliente verá a opção de reembolso.
Para fazer isso, você precisará instalar o plug-in Autocomplete em seu site.
O que é o Autocomplete Plugin?
O plug-in de preenchimento automático torna mais fácil para os clientes obterem um reembolso se eles pagaram por um pedido com cartão de crédito ou PayPal. Ele definirá o status do pedido para conclusão assim que ele for colocado no seu site e o cliente ver instantaneamente a opção de reembolso.
O plugin permite que os clientes vejam automaticamente a opção de reembolso quando ativam o pedido, tornando-o menos tedioso. Portanto, mesmo que você não tenha enviado o item, eles podem informá-lo rapidamente sobre o reembolso. Isso economiza custos de envio em ambas as extremidades.
Download: Preenchimento automático de pedidos WooCommerce
Instalando o Plugin
1. Vá para WordPress Dashboard > Plugins > Add New .

2. Pesquise pedidos de Woocommerce de preenchimento automático . Clique em instalar > ativar .

Depois de instalar o plug-in, você precisará ativar o recurso de preenchimento automático para pedidos pagos.
Habilite o recurso de completamento automático
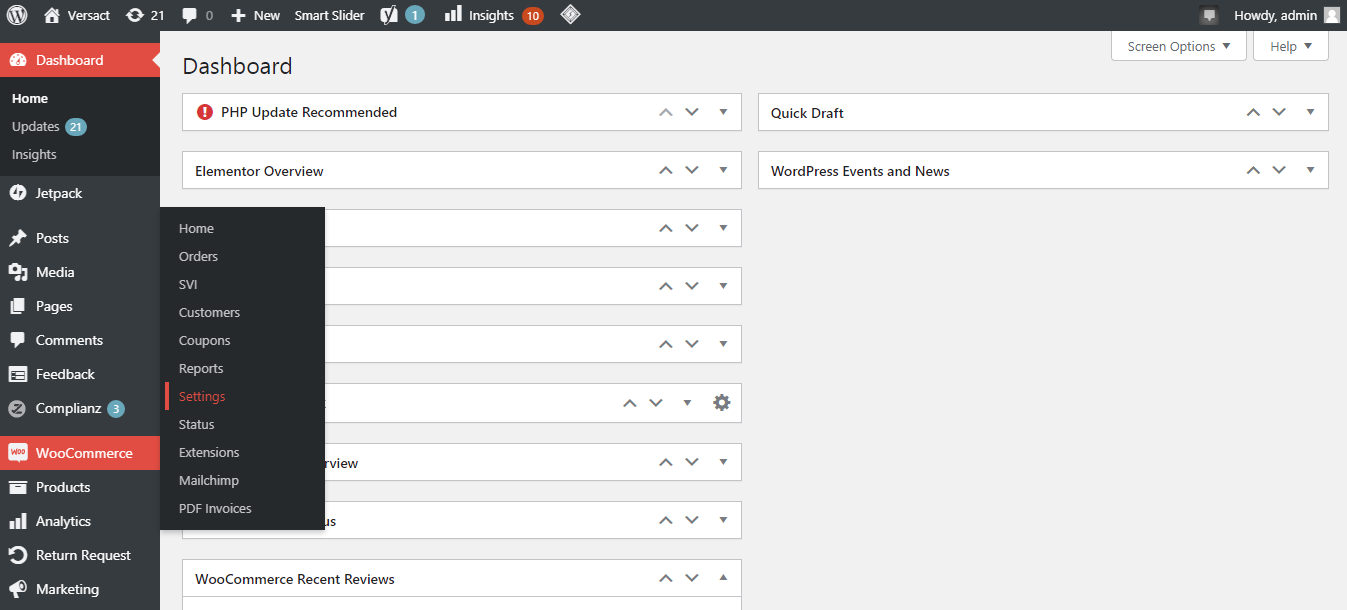
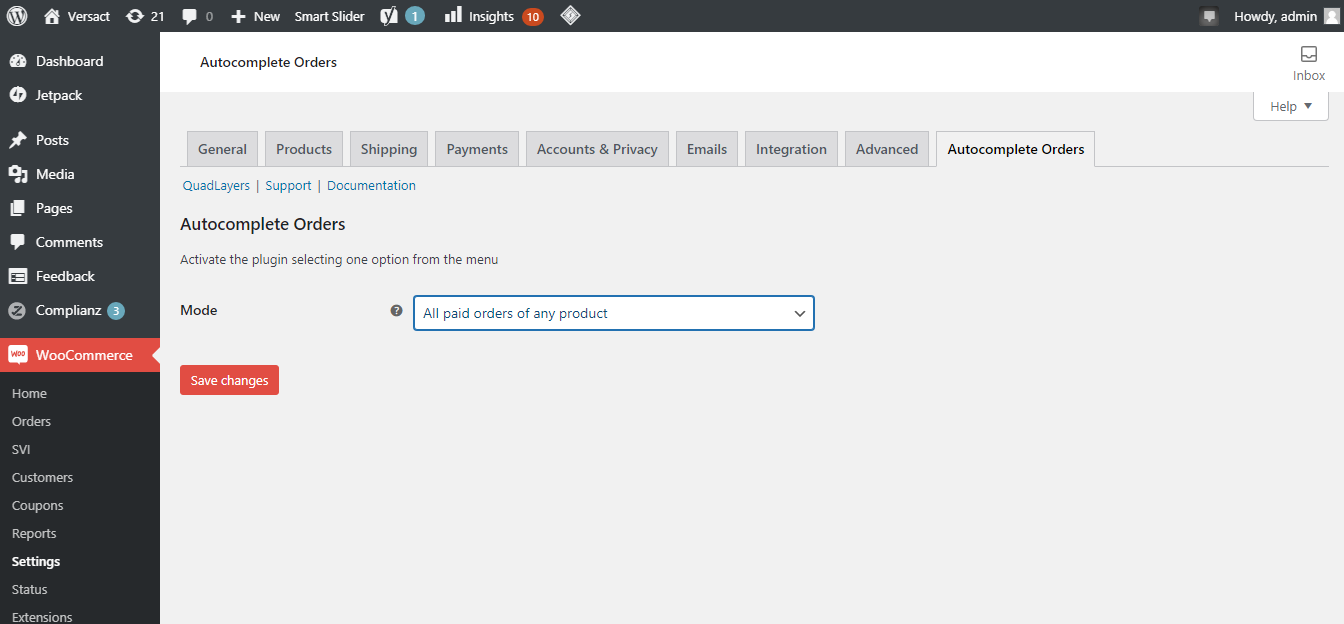
1. Vá para Woocommerce > Configurações > Pedidos de preenchimento automático para ativá-lo.

2. Selecione Todos os pedidos pagos no menu suspenso de modo e clique em salvar alterações .

Sua opção de preenchimento automático foi habilitada com sucesso. O status de todos os pedidos pagos que você recebe em seu site será alterado automaticamente para concluir.

Além disso, você receberá uma notificação por e-mail assim que seu cliente fizer uma solicitação de reembolso e também poderá visualizar a solicitação em seu site.
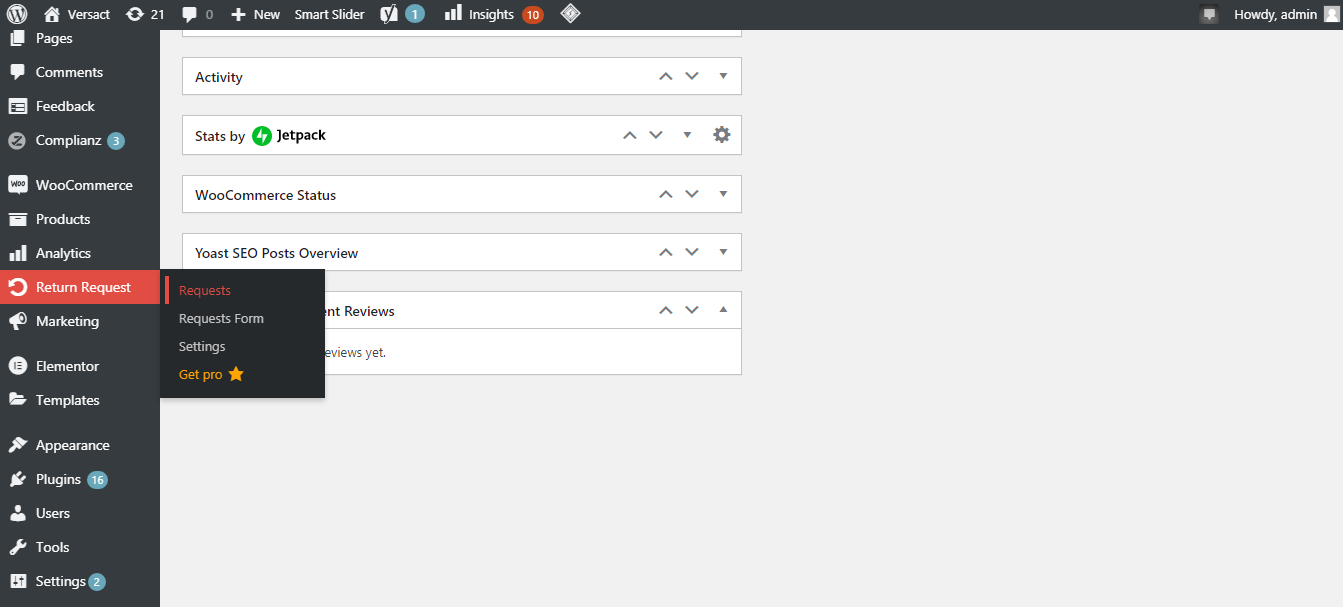
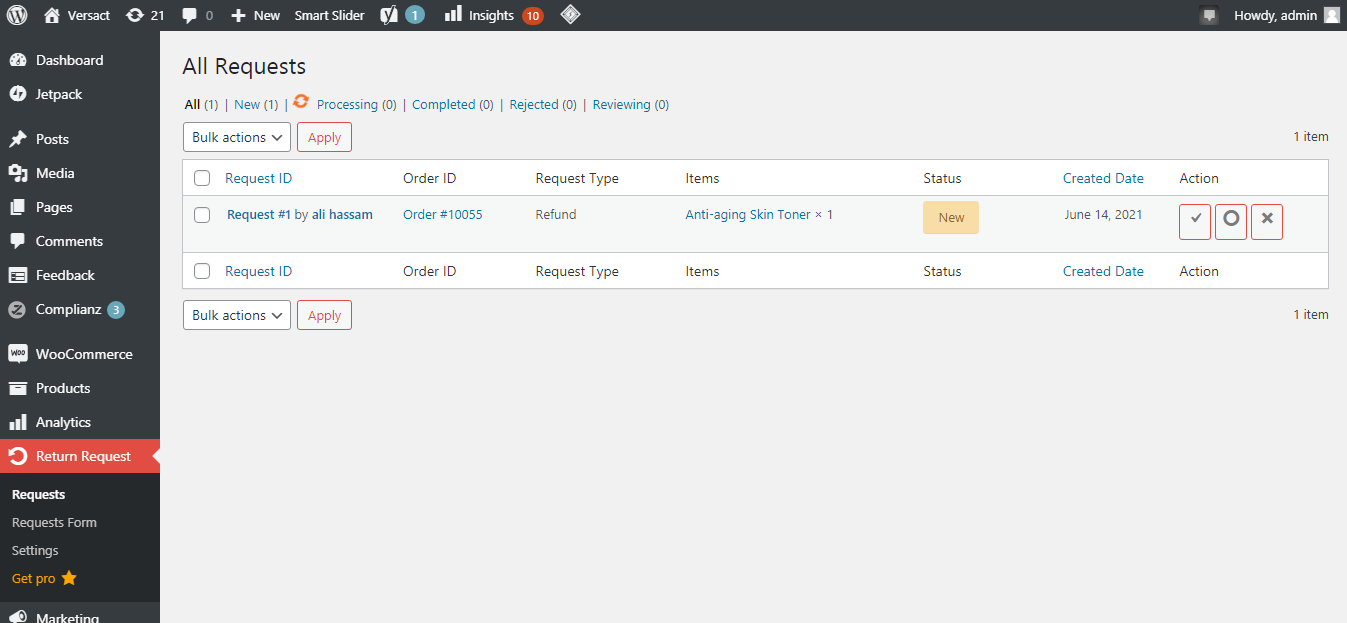
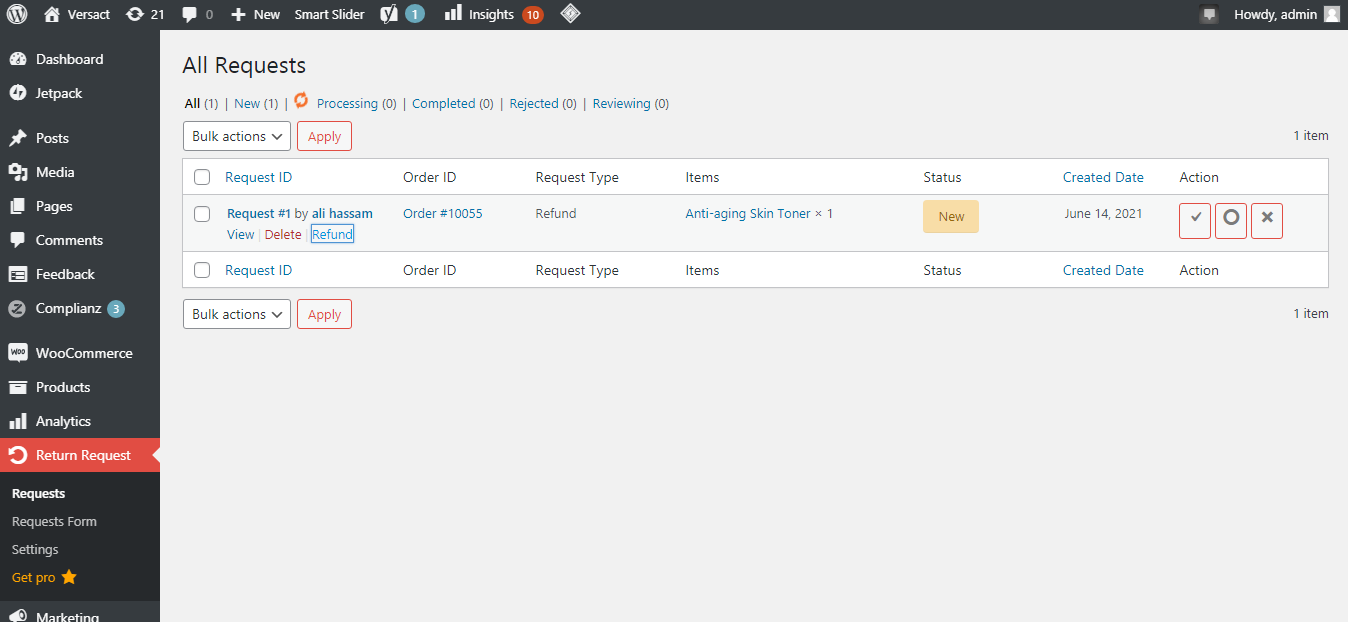
1. Para ver a solicitação, vá para o painel > Solicitações de devolução.

2. Aqui, você pode ver a solicitação de reembolso definida pelo cliente

Como Reembolsar Dinheiro para Seu Cliente
Você pode processar reembolsos no WooCommerce de duas maneiras:
1. Automático: um reembolso altera automaticamente o status do pedido WooCommerce e também reverte o pagamento para seus clientes.
2. Manual: o status do pedido WooCommerce é alterado para o método de reembolso manual, mas o dinheiro deve ser devolvido ao cliente manualmente.
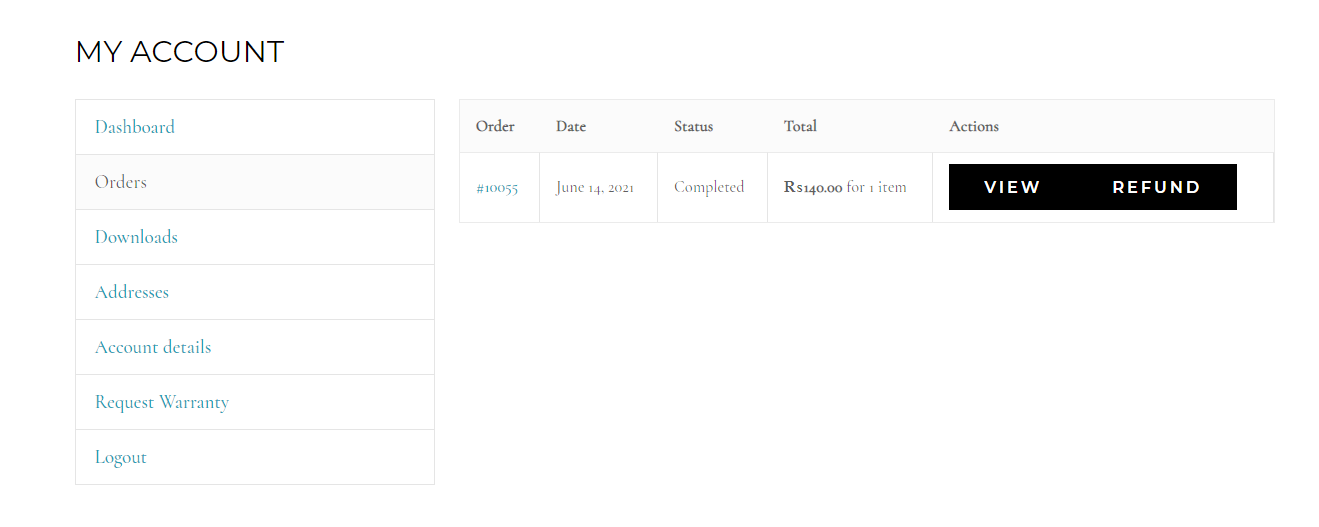
Verificando Reembolsos Solicitados
1. Na página de solicitação de devolução, clique no reembolso .

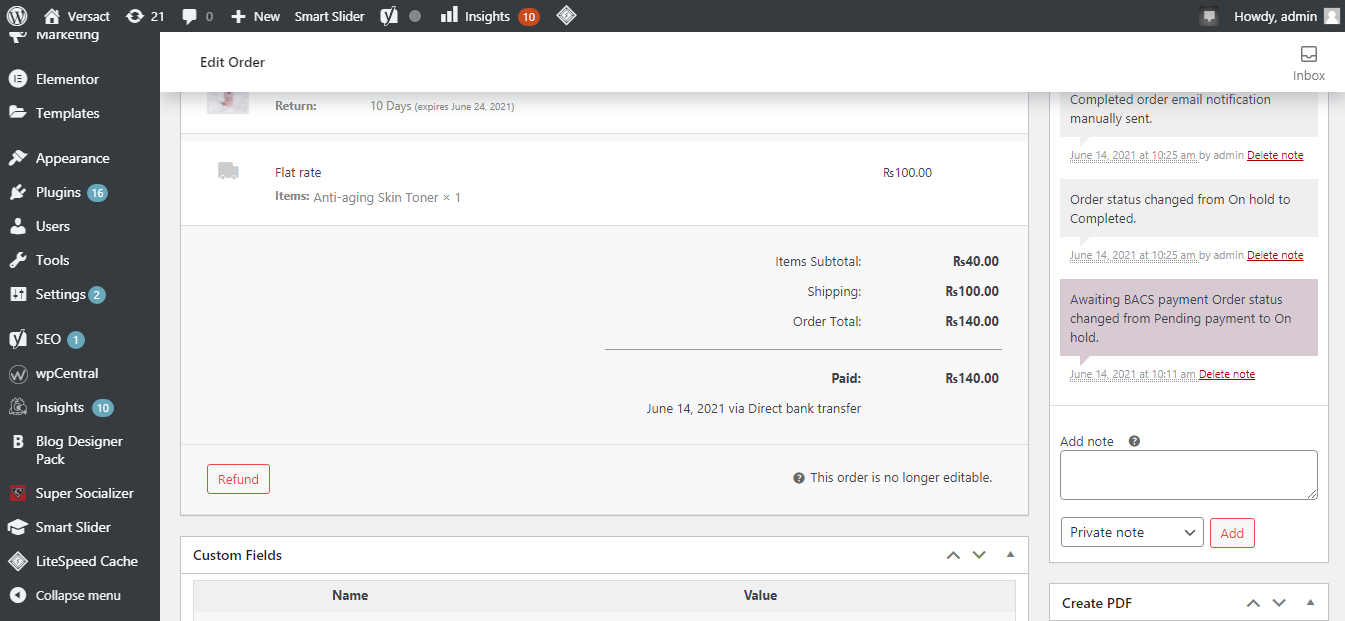
2. Você pode ver os detalhes do pedido do cliente e a quantidade de dinheiro que você deve reembolsar.

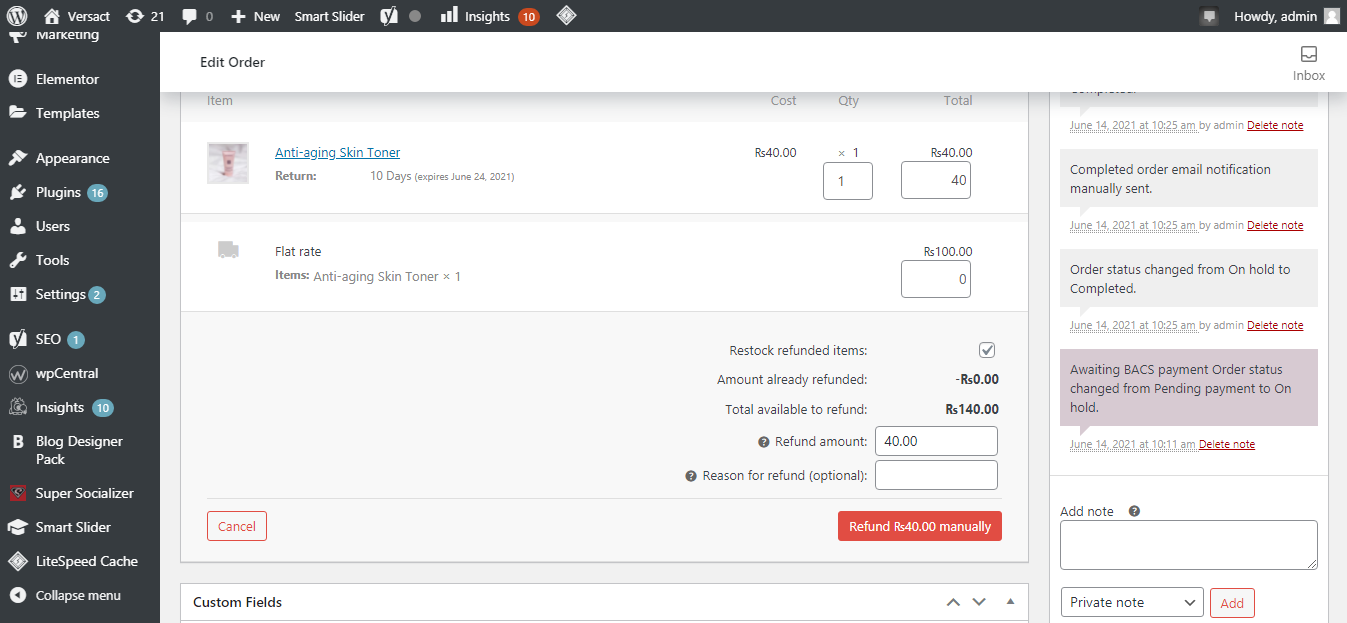
3. Clicar em Reembolsar solicitará que você escolha se deseja reembolsar manualmente ou por meio de pagamento com cartão de crédito.

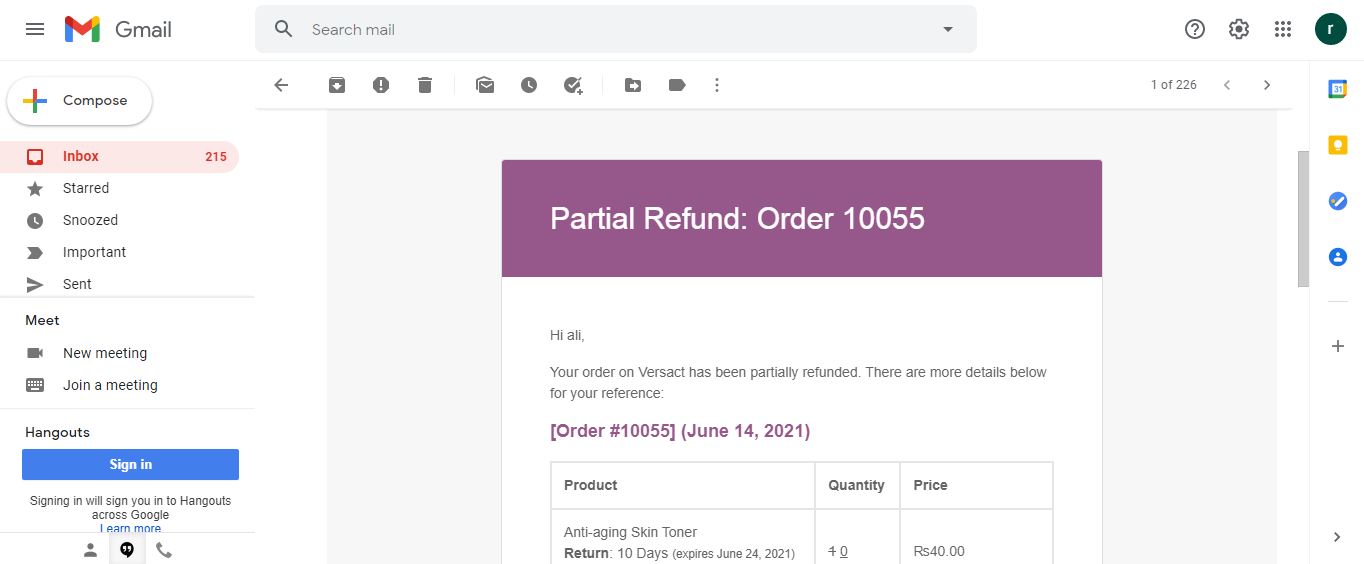
Certifique-se de que a quantidade do produto está configurada corretamente. O pedido não será marcado como reembolsado se as quantidades dos itens não forem especificadas quando o reembolso for emitido, e um e-mail será enviado com a frase reembolso parcial.

Assim que você atualizar a solicitação de reembolso, seu cliente receberá uma notificação por e-mail.
É assim que você pode reembolsar manualmente o dinheiro para a mesma conta bancária que o cliente usou para comprar o produto.
Gerenciar solicitações de reembolso com mais eficácia
Reembolsos são parte integrante do tratamento e gerenciamento de clientes negativos ou insatisfeitos. Ter uma política de reembolso bem definida é fundamental porque diz a seus clientes o que esperar se comprarem de você.
Com este plug-in, você pode gerenciar os reembolsos solicitados em seu painel para não depender de serviços de terceiros. Além disso, o rápido processamento dos reembolsos aumenta a satisfação e a confiança dos clientes, o que ajuda seu site a atrair mais visitantes.
Se você não tem experiência em WooCommerce, pode tentar qualquer uma de suas alternativas, como Shopify e Magento, que são comparativamente fáceis de usar.

