Como fazer uma barra de menu móvel com HTML, CSS e JavaScript
Sem dúvida, você pode criar um menu móvel alternável usando estruturas CSS como TailWind ou BootStrap.
Mas qual é o conceito por trás disso? E como você pode fazer um do zero sem depender dessas estruturas CSS?
Fazer você mesmo o acima fornece controle total de personalização. Então, sem mais delongas, veja como criar um menu móvel alternável usando sua linguagem de programação preferida.
Como Criar Seu Menu Móvel Alternável
Se ainda não tiver feito isso, abra a pasta do projeto e crie os arquivos do projeto (HTML, CSS e JavaScript).
Abaixo, você verá exemplos do código necessário para todos os três tipos. E se ainda não o fez, considere baixar esses aplicativos para aprender o código antes de continuar lendo.
Começaremos com HTML:
<!DOCTYPE html>
<html>
<head>
<title>Mobile Navigation Menu</title>
</head>
<body>
<section>
<!-- Create three divs to represent the three-line dropdown menu bar -->
<div id="toggle-container">
<div id="one"></div>
<div id="two"></div>
<div id="three"></div>
</div>
<!-- Add your navigations here -->
<div id="toggle-content" class="toggle-content">
<a href="#home">Home</a>
<a href="#about">About</a>
<a href="#contact">Contact</a>
</div>
</section>
</body>
CSS:
/*This section demarcation is solely for the purpose of the tutorial*/
section{
width: 800px;
height: 600px;
margin-top: 50px;
margin-left: 250px;
border: solid black 1px;
background: #e6e3dc;
}
/*position the divs container in your DOM*/
#toggle-container{
display: grid;
width: fit-content;
margin-left: 720px;
margin-top: 10px;
}
/*Stack the three divs above each other. Then set a height and width for them.*/
#one, #two, #three{
background: black;
width: 30px;
height: 3px;
margin-top: 5px;
}
.toggle-content{
display: none;
margin-left: 700px;
margin-top: 20px;
}
.toggle-content a{
display: block;
text-decoration: none;
color: black;
font-size: 30px;
}
.toggle-content a:hover{
color: blue;
}
/*Display the class instance created by JavaScript in block*/
.displayed{
display: block;
}
Adicionar JavaScript:
var toggler = document.getElementById("toggle-container");
var toggleContents = document.getElementById("toggle-content");
document.addEventListener("click", function(){
//Apply a class intance to each navigation and set display to toggle:
toggleContents.classList.toggle("displayed");
});
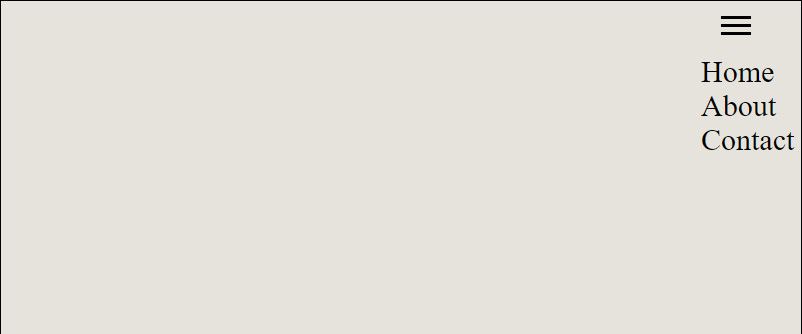
Esta é a aparência de uma saída funcional quando você clica na barra de menu:

O menu pode ser alternado, portanto, clicar na barra novamente – ou em qualquer lugar da página – oculta as navegações.
Seu navegador pode não suportar a ocultação do conteúdo quando você clica em qualquer lugar de sua página da web. Você pode tentar forçar isso usando um destino de evento e um loop de JavaScript. Você pode fazer isso adicionando o seguinte bloco de código ao seu JavaScript:
//Add a click event to your webpage:
window.onclick = function(event) {
//Target the click event on the menu bar to allow the webpage body to track it:
if (!event.target.matches('#toggle-container')) {
var dropdowns = document.getElementsByClassName("toggle-content");
//Hide the navigations by looping through each of them:
for (var i = 0; i < dropdowns.length; i++) {
var dropped = dropdowns[i];
if (dropped.classList.contains('display')) {
dropped.classList.remove('display');
}
}
}
}
Portanto, aqui está um resumo do que você acabou de fazer: Você criou três linhas usando a tag div do HTML. Você ajustou sua altura e largura e os posicionou em seu DOM. Em seguida, você atribuiu a eles um evento de clique usando JavaScript.
Você define a exibição inicial de suas navegações como nenhuma para ocultá-las quando a página for carregada. Em seguida, o evento click nas três linhas alterna essas navegações com base em uma classe instanciada em JavaScript ( exibida ). Por fim, você usou essa nova classe para exibir as navegações usando CSS e o método toggleContents do JavaScript.
O resto do CSS, entretanto, depende de sua preferência. Mas aquele no snippet CSS de exemplo aqui deve dar uma ideia de como estilizar o seu.
Seja mais criativo ao construir seu site
Fazer um site visualmente atraente requer alguma criatividade. E um site amigável tem mais chances de converter seu público do que um sem graça.
Embora tenhamos mostrado como criar um menu de navegação personalizado aqui, você ainda pode ir além e torná-lo mais atraente. Por exemplo, você pode animar a exibição das navegações, dar a elas uma cor de fundo e muito mais. E o que quer que você faça, certifique-se de que seu site use as melhores práticas de design e layouts fáceis de usar para os usuários.

