Como criar uma página & quot; Rolar para o topo & quot; Botão usando JavaScript e jQuery
Um botão "rolar para cima" é usado para retornar sua visualização ao topo da página facilmente. Esse pequeno recurso de UX é muito comum em sites modernos. É particularmente útil para páginas da web com muito conteúdo, como aplicativos de uma única página.
Neste artigo, você aprenderá a criar um botão de rolagem para cima usando JavaScript e jQuery.
Como criar um botão Scroll-to-Top usando JavaScript

Você pode adicionar um botão de rolagem para cima ao seu site usando o seguinte snippet de código:
Código HTML
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Scroll-to-Top button using JavaScript</title>
<link href="https://fonts.googleapis.com/css?family=Quicksand:400,700" rel="stylesheet">
<!-- BUTTON NEEDS FONT AWESOME FOR CHEVRON UP ICON, YOU CAN USE LATEST VERSION FOR MORE ICONS -->
<!-- https://www.bootstrapcdn.com/fontawesome/ -->
<link href="https://netdna.bootstrapcdn.com/font-awesome/3.2.1/css/font-awesome.css" rel="stylesheet">
<link rel="stylesheet" href="styles.css">
</head>
<body id="top">
<h1>
Scroll To Top
</h1>
<div class="long-text">
<p>Scroll down to see the button.</p>
<p>Click the button to see smooth scroll to top.</p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Curabitur efficitur porttitor ipsum, sed eleifend velit sagittis ut.
Maecenas eu elit vitae ipsum gravida gravida ut id erat.
Nullam accumsan, nisi ac imperdiet elementum, nibh augue efficitur ipsum, ac ultrices erat massa id massa.
Aliquam cursus lacus a augue gravida, pretium vehicula velit interdum.<br><br>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Curabitur efficitur porttitor ipsum, sed eleifend velit sagittis ut.
Maecenas eu elit vitae ipsum gravida gravida ut id erat.
Nullam accumsan, nisi ac imperdiet elementum, nibh augue efficitur ipsum, ac ultrices erat massa id massa.
Aliquam cursus lacus a augue gravida, pretium vehicula velit interdum.<br><br>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Curabitur efficitur porttitor ipsum, sed eleifend velit sagittis ut.
Maecenas eu elit vitae ipsum gravida gravida ut id erat.
Nullam accumsan, nisi ac imperdiet elementum, nibh augue efficitur ipsum, ac ultrices erat massa id massa.
Aliquam cursus lacus a augue gravida, pretium vehicula velit interdum.<br><br>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Curabitur efficitur porttitor ipsum, sed eleifend velit sagittis ut.
Maecenas eu elit vitae ipsum gravida gravida ut id erat.
Nullam accumsan, nisi ac imperdiet elementum, nibh augue efficitur ipsum, ac ultrices erat massa id massa.
Aliquam cursus lacus a augue gravida, pretium vehicula velit interdum.<br><br>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Curabitur efficitur porttitor ipsum, sed eleifend velit sagittis ut.
Maecenas eu elit vitae ipsum gravida gravida ut id erat.
Nullam accumsan, nisi ac imperdiet elementum, nibh augue efficitur ipsum, ac ultrices erat massa id massa.
Aliquam cursus lacus a augue gravida, pretium vehicula velit interdum.<br><br>
</div>
<div id="scrolltop">
<a class="top-button" href="#top"><i class="icon-chevron-up"></i></a>
</div>
<script type="text/javascript" src="script.js"></script>
</body>
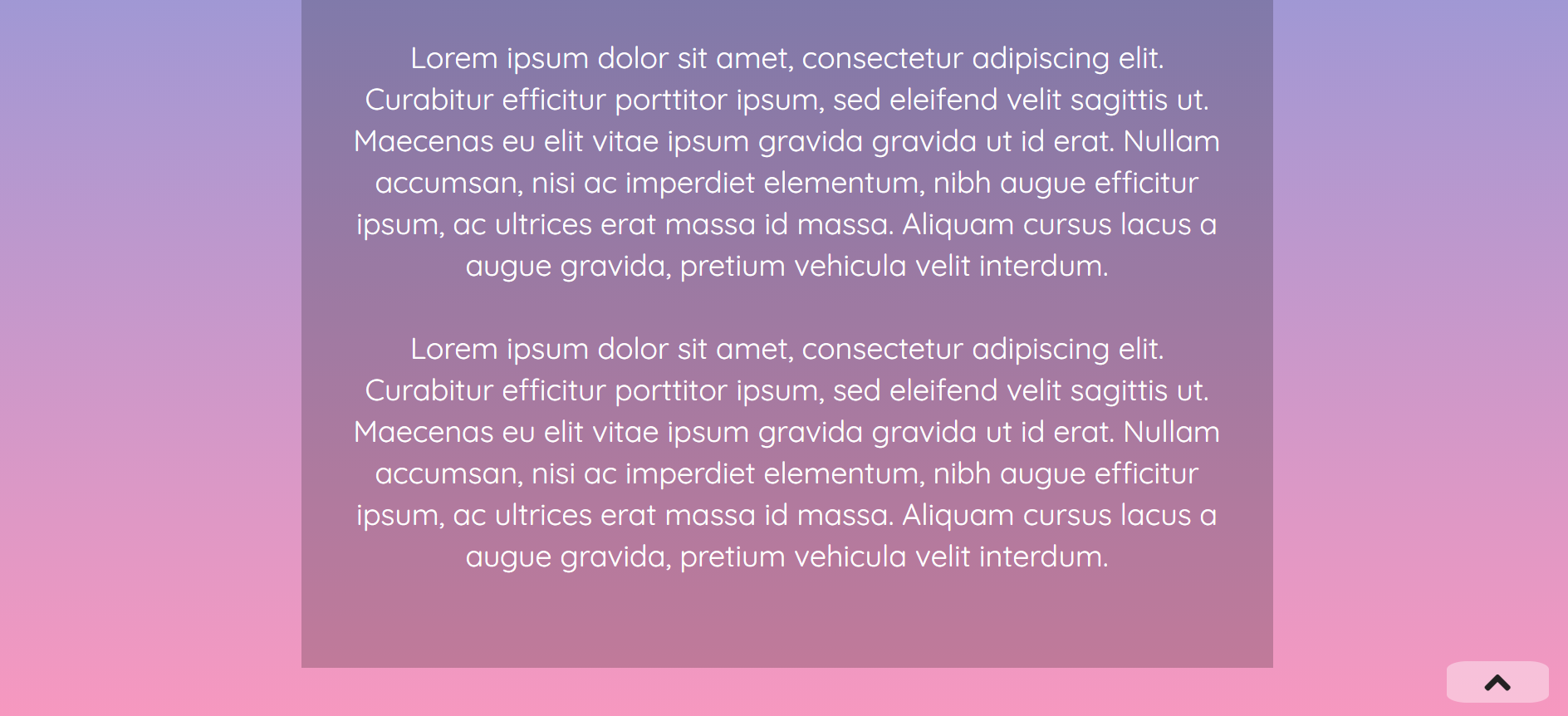
</html>Aqui, uma estrutura básica da página da web é criada com dados fictícios. Você só precisa se concentrar no botão de rolagem para cima.
<div id="scrolltop">
<a class="top-button" href="#top"><i class="icon-chevron-up"></i></a>
</div>O botão de rolagem para cima aponta para o topo da página usando a id #top . #top é o id da tag <body> . O ícone do botão de rolagem para cima é criado usando uma fonte incrível .
Código JavaScript
// ===== Scroll to Top ====
const scrollTop = document.getElementById('scrolltop')
// When the page is loaded, hide the scroll-to-top button
window.onload = () => {
scrollTop.style.visibility = "hidden";
scrollTop.style.opacity = 0;
}
// If the page is scrolled more than 200px,
// display the scroll-to-top button
// Otherwise keep the button hidden
window.onscroll = () => {
if (window.scrollY > 200) {
scrollTop.style.visibility = "visible";
scrollTop.style.opacity = 1;
} else {
scrollTop.style.visibility = "hidden";
scrollTop.style.opacity = 0;
}
};O botão de rolagem para cima é exibido e oculto de acordo com as seguintes condições:
- Quando a página é carregada, o botão de rolar para cima fica oculto.
- O botão de rolagem para cima é mantido oculto até que a página seja rolada 200 pixels. Você pode alterar os pixels de acordo com sua necessidade.
Código CSS
html {
scroll-behavior: smooth;
}
#scrolltop {
display: block;
visibility: visible;
opacity: 1;
transition: visibility 0s, opacity 0.5s ease-in;
position: fixed;
bottom: 20px;
right: 20px;
background: rgba(255, 255, 255, 0.4);
border-radius: 20%;
}
.top-button {
text-decoration: none;
cursor: pointer;
padding: 30px;
color: #222;
}
body {
background: linear-gradient(180deg, #0697f9 0%, #f898bf 100%);
color: #fff;
font-family: 'Quicksand', sans-serif;
font-size: 24px;
line-height: 1.4;
text-align: center;
padding: 40px;
}
.long-text {
max-width: 700px;
margin: 0 auto;
padding: 40px;
background: rgba(0, 0, 0, 0.2);
}O CSS acima é usado para definir o estilo do botão de rolagem para cima e da página da web. Você pode brincar com o CSS e definir o estilo do botão de acordo com suas necessidades.
Como criar um botão Scroll-to-Top usando jQuery

Você pode adicionar um botão de rolagem para cima ao seu site usando o seguinte snippet de código:
Código HTML
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Back to top button using jQuery</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css">
<link href="https://fonts.googleapis.com/css?family=Merriweather:400,900,900i" rel="stylesheet">
<link rel="stylesheet" href="styles.css">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
</head>
<body>
<!-- Back to top button -->
<a id="button"></a>
<!-- Some content to fill up the page -->
<div class="content">
<h1>Back to Top Button</h1>
<h3>Scroll down the page</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Curabitur efficitur porttitor ipsum, sed eleifend velit sagittis ut.
Maecenas eu elit vitae ipsum gravida gravida ut id erat.
Nullam accumsan, nisi ac imperdiet elementum, nibh augue efficitur ipsum, ac ultrices erat massa id massa.
Aliquam cursus lacus a augue gravida, pretium vehicula velit interdum.
</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Curabitur efficitur porttitor ipsum, sed eleifend velit sagittis ut.
Maecenas eu elit vitae ipsum gravida gravida ut id erat.
Nullam accumsan, nisi ac imperdiet elementum, nibh augue efficitur ipsum, ac ultrices erat massa id massa.
Aliquam cursus lacus a augue gravida, pretium vehicula velit interdum.
</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Curabitur efficitur porttitor ipsum, sed eleifend velit sagittis ut.
Maecenas eu elit vitae ipsum gravida gravida ut id erat.
Nullam accumsan, nisi ac imperdiet elementum, nibh augue efficitur ipsum, ac ultrices erat massa id massa.
Aliquam cursus lacus a augue gravida, pretium vehicula velit interdum.
</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Curabitur efficitur porttitor ipsum, sed eleifend velit sagittis ut.
Maecenas eu elit vitae ipsum gravida gravida ut id erat.
Nullam accumsan, nisi ac imperdiet elementum, nibh augue efficitur ipsum, ac ultrices erat massa id massa.
Aliquam cursus lacus a augue gravida, pretium vehicula velit interdum.
</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Curabitur efficitur porttitor ipsum, sed eleifend velit sagittis ut.
Maecenas eu elit vitae ipsum gravida gravida ut id erat.
Nullam accumsan, nisi ac imperdiet elementum, nibh augue efficitur ipsum, ac ultrices erat massa id massa.
Aliquam cursus lacus a augue gravida, pretium vehicula velit interdum.
</p>
</div>
<script type="text/javascript" src="script.js"></script>
</body>
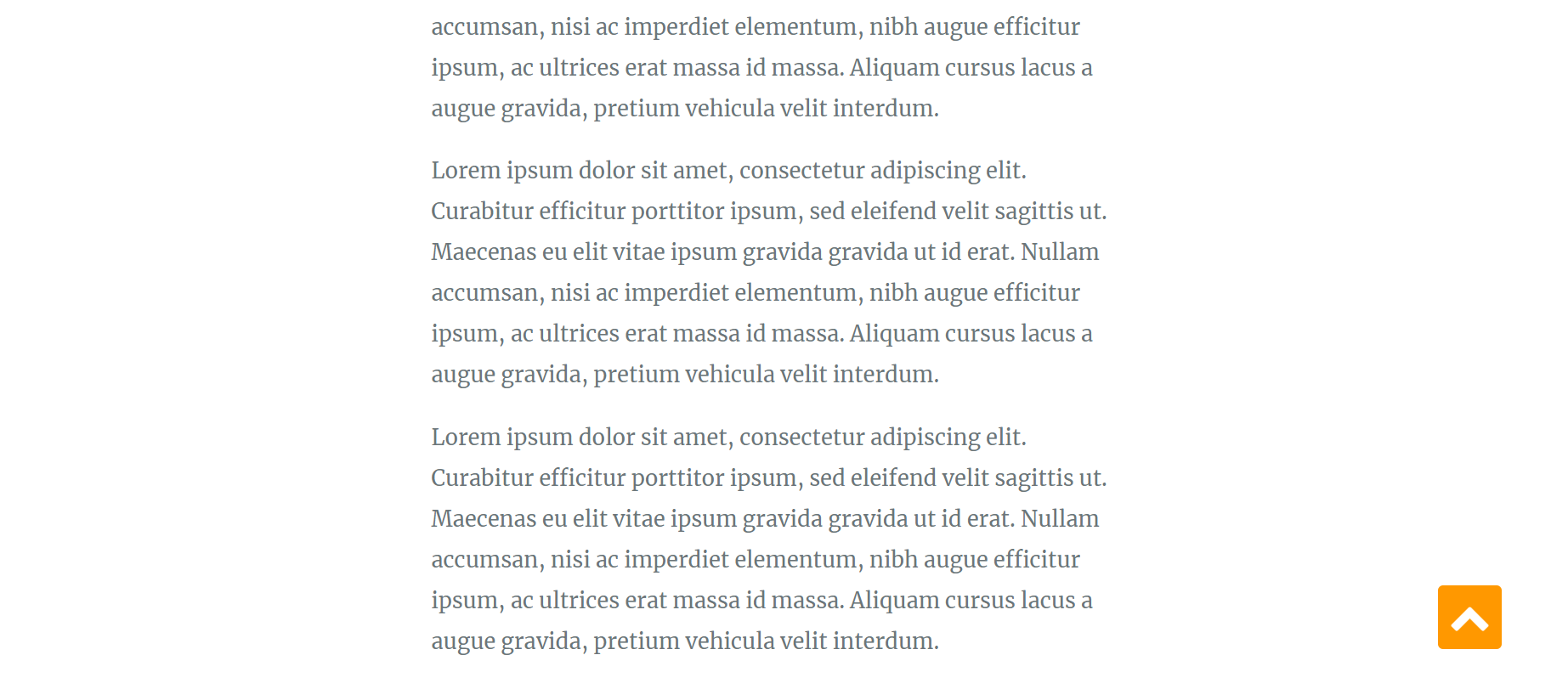
</html>Aqui, uma estrutura básica da página da web é criada com dados fictícios. Você só precisa se concentrar no botão de rolagem para cima.
<a id="button"></a>Quando este botão é clicado, a página é rolada para o topo. Isso estará funcional após adicionar o código jQuery.
Código jQuery
// ===== Scroll to Top ====
var btn = $('#button');
// If the page is scrolled more than 300px,
// show the scroll-to-top button
// Otherwise hide the button
$(window).scroll(function() {
if ($(window).scrollTop() > 300) {
btn.addClass('show');
} else {
btn.removeClass('show');
}
});
btn.on('click', function(e) {
e.preventDefault();
$('html, body').animate({scrollTop:0}, '300');
});Aqui, a classe show é adicionada ao elemento de botão se o usuário rolar mais de 300 pixels na página da web. Esta classe show torna o elemento do botão visível. Por padrão, a visibilidade do elemento do botão é mantida oculta. Mais detalhes sobre o botão estão no código CSS a seguir.
Código CSS
#button {
display: inline-block;
background-color: #FF9800;
width: 50px;
height: 50px;
text-align: center;
border-radius: 4px;
position: fixed;
bottom: 30px;
right: 30px;
transition: background-color .3s,
opacity .5s, visibility .5s;
opacity: 0;
visibility: hidden;
z-index: 1000;
}
#button::after {
content: "f077";
font-family: FontAwesome;
font-weight: normal;
font-style: normal;
font-size: 2em;
line-height: 50px;
color: #fff;
}
#button:hover {
cursor: pointer;
background-color: #333;
}
#button:active {
background-color: #555;
}
#button.show {
opacity: 1;
visibility: visible;
}
/* Styles for the content section */
.content {
width: 77%;
margin: 50px auto;
font-family: 'Merriweather', serif;
font-size: 17px;
color: #6c767a;
line-height: 1.9;
}
@media (min-width: 500px) {
.content {
width: 43%;
}
#button {
margin: 30px;
}
}
.content h1 {
margin-bottom: -10px;
color: #03a9f4;
line-height: 1.5;
}
.content h3 {
font-style: italic;
color: #96a2a7;
}O CSS acima é usado para definir o estilo do botão de rolagem para cima e da página da web. Você pode brincar com o código CSS e definir o estilo do botão de acordo com seus requisitos.
Agora você tem um botão scroll-to-top / back-to-top totalmente funcional. Se você quiser dar uma olhada no código-fonte completo usado neste artigo, aqui está o repositório GitHub do mesmo.
Observação : o código usado neste artigo é licenciado pelo MIT .
Saiba mais sobre a experiência do usuário
A experiência do usuário se concentra em saber se um produto atende às necessidades de seus usuários. Se você é um designer ou desenvolvedor, faria bem em seguir os princípios de design UX e criar produtos incríveis. Se este campo é do seu interesse, você deve seguir o caminho correto para começar.

