Como criar um formulário em HTML
A coleta de dados de um usuário do site pode ser feita de várias maneiras diferentes. Os formulários em sites podem ter uma função simples, como inscrever um usuário em um boletim informativo, ou uma finalidade mais complexa, como atuar como um formulário de candidatura a um emprego.
No entanto, uma coisa que todos esses formulários simples a complexos têm em comum é o HTML e, mais especificamente, a tag HTML <form> .
Usando a tag de formulário
A tag <form> é um elemento HTML usado como um contêiner para incluir outros elementos que podem ser considerados blocos de construção para formulários. Alguns desses elementos fundamentais incluem a tag <label> , a tag <input> e a tag <button> .
A tag <form> possui um atributo importante que contribui para sua funcionalidade. Este atributo é denominado “ação” e é utilizado para identificar o arquivo para o qual serão passados os dados inseridos no formulário.
Usando o exemplo de tag <form>
<!-– A form that will pass its data to a javascript document called process.js-->
<form action="process.js">
<!--close form tag-->
</form>
O exemplo acima mostra como usar a tag de formulário em seus projetos. Uma das principais lições é que, se você abrir uma tag de formulário, lembre-se de fechá-la. Isso criará uma estrutura de formulário e também garantirá que os dados inseridos no formulário sejam processados corretamente.
Usando a tag <label>
A tag <label> é usada para descrever os dados em cada campo de entrada em um formulário. Esta tag possui um atributo for , que é usado para aprimorar a funcionalidade de um formulário.
Se o id atribuído ao campo de entrada correspondente corresponder ao valor de for na tag <label> , esse campo de entrada será automaticamente destacado quando você clicar no rótulo.
Usando o exemplo de tag <label>
<!—using the label tag-->
<label for="fname">First Name:</label>
No exemplo acima, você pode ver que o atributo for é atribuído o valor fname. Portanto, se você criar um campo de entrada com o ID fname, este campo será destacado cada vez que você clicar no rótulo Nome.
Usando a tag <input>
Em sua forma mais básica, a tag <input> pode ser vista como uma caixa de texto. A tag <input> captura dados do usuário e um de seus recursos mais importantes é o atributo type . O atributo type indica o tipo de dados que essa caixa de texto pode coletar.
Existem vários valores diferentes que você pode atribuir ao atributo type , mas alguns dos mais populares são os seguintes.
- Texto
- Número
- Imagem
- Data
- Caixa de seleção
- Rádio
- Senha
Usando o exemplo de tag <input>
<!—using the label and input tags-->
<label for="fname">First Name:</label>
<input type="text" name="fname" id="fname">
A tag <input> no código acima tem três atributos diferentes, cada um com uma função única. O atributo type é atribuído a um valor de texto, o que significa que a caixa de texto aceitará apenas caracteres.
O atributo id é um identificador exclusivo para a caixa de texto e é importante porque fornece acesso a esse elemento a partir de um arquivo CSS. O atributo name também é um identificador exclusivo; no entanto, o atributo name é usado para interagir com um elemento do lado do servidor de desenvolvimento.
Os atributos id e name são geralmente atribuídos ao mesmo valor, já que um fornece acesso a um elemento do lado do cliente e o outro do lado do servidor.
Usando o Elemento Checkbox
O elemento checkbox é muito único em comparação com os outros elementos que você pode usar com a tag <input> . Ele permite que um usuário selecione uma ou mais opções de uma lista de escolhas relacionadas. As caixas de seleção são facilmente identificadas porque são representadas por pequenas caixas quadradas que contêm uma marca de seleção quando selecionadas.
Usando o exemplo de elemento de caixa de seleção
<!-using the checkbox value-->
<label for="Languages">Programming Languages:</label>
<input type="checkbox" name="languages" id="languages" value="Java"> Java
<input type="checkbox" name="languages" id="languages" value="JavaScript"> JavaScript
<input type="checkbox" name="languages" id="languages" value="Python"> Python
No exemplo acima, cada um dos elementos de caixa de seleção tem um atributo de valor, e isso é importante porque ajuda a distinguir cada opção de caixa de seleção da coleção. Portanto, se um usuário selecionar "Java" nas opções acima, os dados refletirão isso.
Usando a tag <select> e os elementos de rádio
A tag <select> e os elementos de rádio são semelhantes no sentido de que só permitem que um usuário selecione um único valor por vez; portanto, pode-se dizer que têm a mesma função. No entanto, eles são muito diferentes na aparência.
O elemento de rádio está mais próximo do elemento de caixa de seleção na aparência, no entanto, com o elemento de rádio, você tem círculos em vez de quadrados.
A tag <select> produz o que é essencialmente uma caixa suspensa, que permite ao usuário selecionar um único valor.
Usando a tag <select> e o exemplo de elemento de rádio
<!-using the select tag-->
<label for="sex">Sex:</label>
<select name= "sex" id="sex">
<option value="male" selected>Male</option>
<option value="fmale">Female</option>
<option value="other">Other</option>
</select>
<!-using the radio element-->
<label for="positions">Positions Available:</label>
<input type="radio" name="positions" id="positions"
value="Junior Developer"> Junior Developer
<input type="radio" name="positions" id="positions"
value="Mid-level Developer"> Mid-level Developer
<input type="radio" name="positions" id="positions"
value="Senior Developer"> Senior Developer
Usando o Elemento de Data
O elemento de data produz uma pequena caixa de texto que gera um calendário quando clicado. Usar data como um tipo de entrada em seus formulários protege contra um usuário potencialmente inserir uma data incorreta, o que pode levar à coleta de dados incorretos.
Usando o Exemplo de Elemento de Data
<input type="date" name="dob" id="dob">
Usando o Elemento Email e Senha
Quando um desenvolvedor atribui os valores de e-mail ou senha ao atributo type de uma tag <input> , cada um deles produz uma caixa de texto idêntica. No entanto, quando você começa a usar essas caixas, as diferenças se tornam aparentes.
O elemento email monitora os dados inseridos na caixa de texto e garante que cada envio atenda ao requisito padrão de um endereço de email; o que significa ter uma parte local, seguida do símbolo @ e terminando com um domínio.
Usando o Exemplo de Elemento de Email
<input type="email" name="email" id="email" placeholder= "Enter email address" >
No exemplo acima, você foi apresentado a um novo atributo chamado placeholder , e esse atributo assume um valor de texto que é exibido na caixa de texto em cinza desbotado. Este texto é usado para indicar os dados que devem ser colocados na caixa de texto, como pode ser visto no exemplo acima.
O elemento de senha transforma os caracteres em asteriscos à medida que são inseridos na caixa de texto. Portanto, se a tela do seu computador estiver visível para outras pessoas, elas não verão a senha que você digitou.
Usando o Exemplo de Elemento de Senha
<input type="password" name="pword" id="pword">
Usando a etiqueta de botão
Em um formulário, geralmente existem dois tipos diferentes de botões. O primeiro é o botão de envio, que envia os dados inseridos no formulário para o valor atribuído ao atributo de ação (que está localizado na tag < form> ).
Exemplo de botão de envio
<button class="btn" type="submit">Submit</button>
O segundo tipo de botão geralmente usado em um formulário é um botão de redefinição, que limpa os dados em um formulário para que o usuário possa inserir dados novos. A tag <button> possui um atributo type , que é usado para indicar a função do botão. No exemplo acima, o atributo type é atribuído ao valor submit , portanto, um botão que possui um valor de tipo de reset é usado para redefinir o formulário.
Exemplo de botão de reinicialização
<button class="btn" type="reset">Reset</button>
Criação de um formulário
Para criar um formulário simples em HTML, você precisará incluir todos os elementos mencionados acima em uma tag <form> .
Criação de um exemplo de formulário
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Forms</title>
</head>
<body>
<div id="container">
<h1>Application Form</h1>
<br>
<form action="process.js">
<div>
<label for="fname">First Name:</label>
<input type="text" name="fname" id="fname">
<label for="lname" >Last Name:</label>
<input type="text" name="lname" id="lname">
</div> <br>
<div>
<label for="dob">Date of birth:</label>
<input type="date" name="dob" id="dob">
<label for="age">Age:</label>
<input type="number" name="age" id="age">
</div> <br>
<div>
<label for="gender">Gender:</label>
<select name= "gender" id="gender">
<option value="male" selected>Male</option>
<option value="fmale">Female</option>
<option value="other">Other</option>
</select>
<label for="email">Email Address:</label>
<input type="email" name="email" id="email" placeholder= "Enter email address" >
</div> <br>
<div>
<label for="positions">Positions Available:</label>
<input type="radio" name="positions" id="positions"
value="Junior Developer"> Junior Developer
<input type="radio" name="positions" id="positions"
value="Mid-level Developer"> Mid-level Developer
<input type="radio" name="positions" id="positions"
value="Senior Developer"> Senior Developer
</div> <br>
<div>
<label for="Languages">Programming Languages:</label>
<input type="checkbox" name="languages" id="languages" value="Java"> Java
<input type="checkbox" name="languages" id="languages" value="JavaScript"> JavaScript
<input type="checkbox" name="languages" id="languages" value="Python"> Python
</div> <br>
<div>
<label for="pword">Password:</label>
<input type="password" name="pword" id="pword">
<label for="cpword">Confirm Password:</label>
<input type="password" name="cpword" id="cpword">
</div> <br>
<button class="btn" type="submit">Submit</button>
<button class="btn" type="reset">Reset</button>
</form>
</div>
</body>
</html>
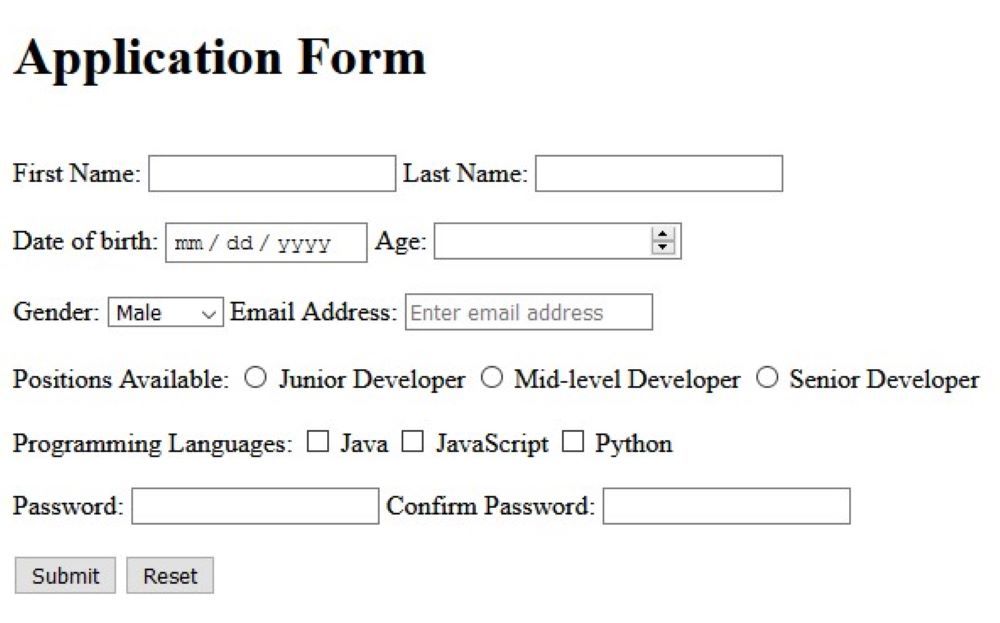
O código acima produzirá o seguinte formulário:

Agora você pode criar um formulário simples em HTML
Este artigo fornece todas as ferramentas para criar um formulário HTML funcional. Ele identifica as diferentes tags HTML que são usadas na criação do formulário e explora os diferentes atributos que podem ser usados com essas tags.
No entanto, a maioria dos formulários que você vê em sites têm um componente adicional; CSS, que é usado para dar vida à forma e torná-la mais esteticamente agradável.

