Como criar um controle deslizante em seu site WordPress
Quanto mais elegante for um site, melhor será a interação do público com o conteúdo, certo? Em média, temos apenas 3 segundos para captar a atenção dos visitantes no mundo da gratificação instantânea de hoje.
Quando uma pessoa chega ao seu site, é vital desviar a atenção dela para algo envolvente, para que ela explore ainda mais. Uma maneira de fazer isso é adicionar um controle deslizante em sua página inicial contendo a lista de serviços ou produtos que você oferece.
Faremos um processo passo a passo para adicionar um controle deslizante ao seu site WordPress.
Como criar um controle deslizante no WordPress
Existem diferentes maneiras de fazer um controle deslizante, incluindo o uso de código customizado, um plug-in ou construtores de tema como o Elementor. Neste artigo, vamos ter a ajuda do Smart Slider 3 e do Elementor para criar um controle deslizante para um site WordPress.
O Smart Slider 3 incorpora todos os efeitos sofisticados em que você pode pensar para surpreender os visitantes. Ele suporta a adição de texto, títulos, botões de call to action e vídeos. Você pode escolher entre os designs disponíveis e personalizá-los para combinar com o estilo e a marca de seu site.
Você pode adicionar marcadores, setas ou miniaturas para torná-lo mais intuitivo para os visitantes, para que eles possam navegar sem esforço pelas informações. No entanto, deve corresponder razoavelmente ao esquema de cores do site.
Download: Smart Slider 3
Vamos explorar como você pode usar o Smart Slider 3 para criar um controle deslizante perfeitamente para o seu site.
Primeiro, instale o plug-in do diretório de plug-ins do WordPress.
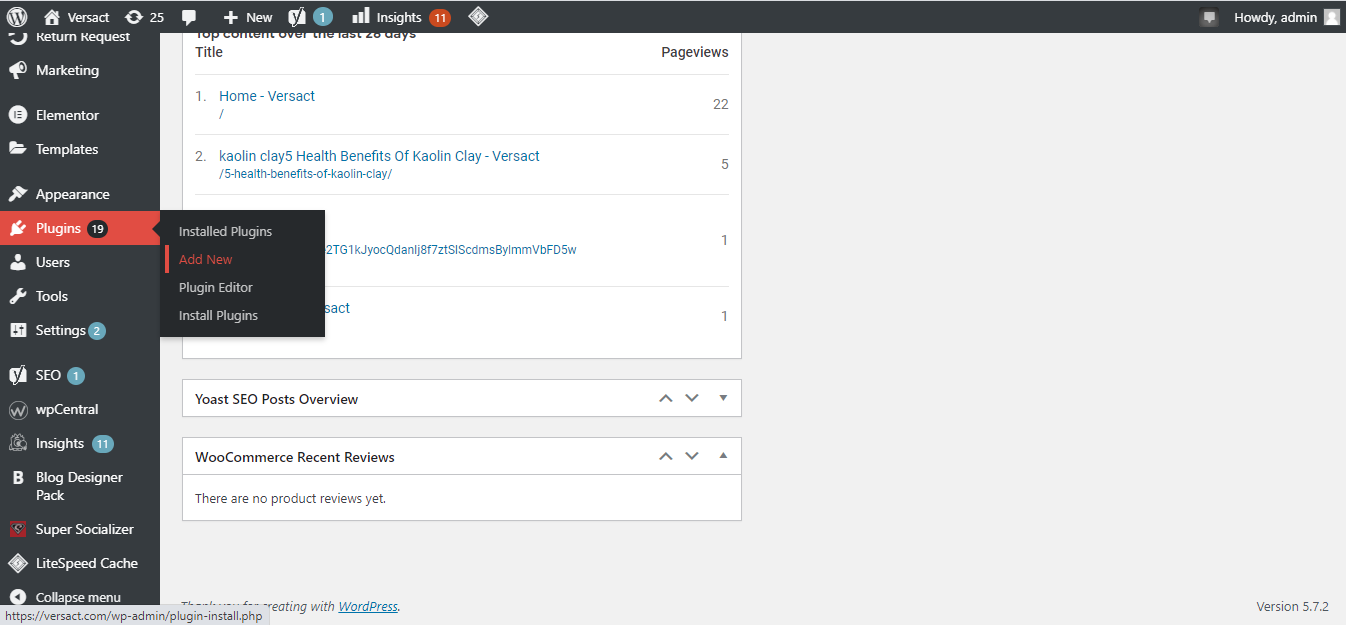
1. Vá para Dashboard> Plugins> Add New .

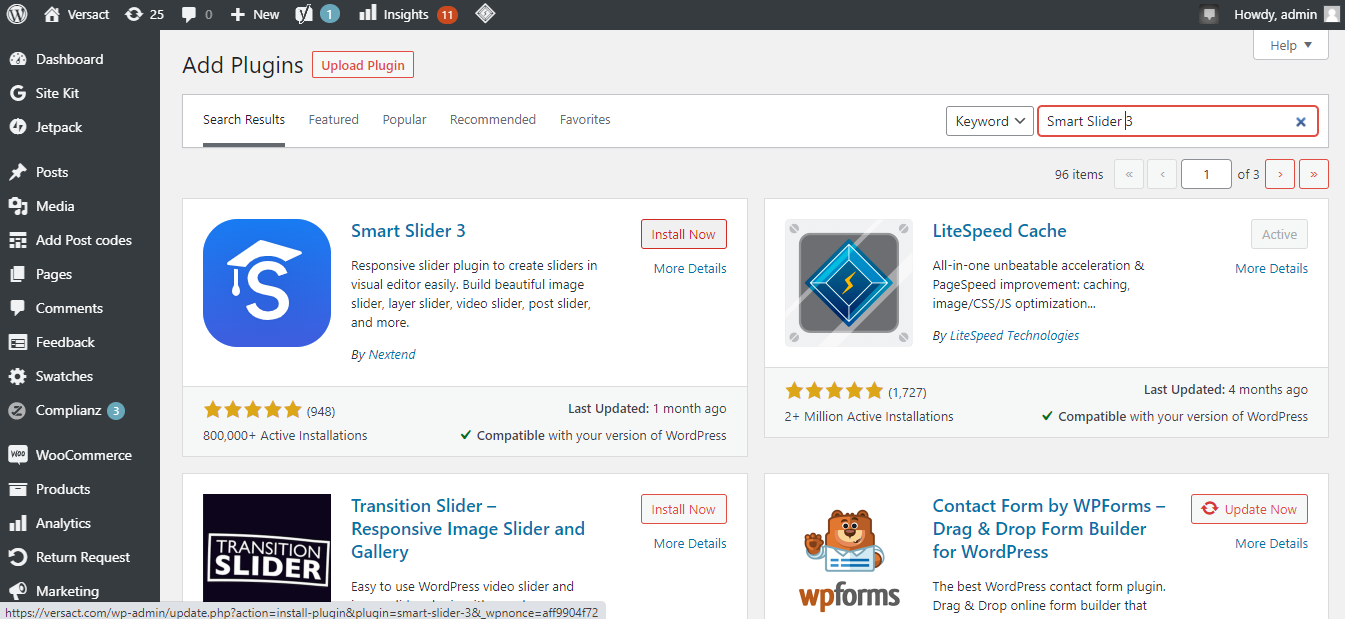
2. Pesquise por Smart Slider 3 .

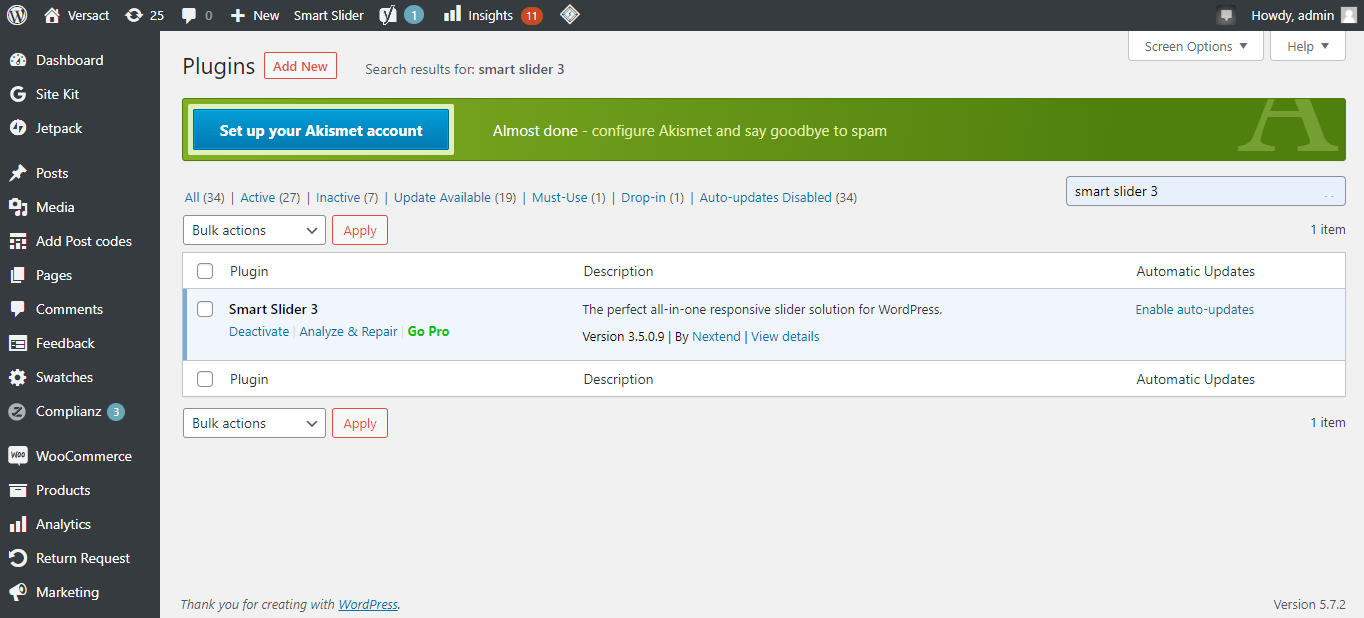
3. Instale e ative o plugin.

Como criar um controle deslizante com o Smart Slider 3
Veja como você pode criar o controle deslizante.
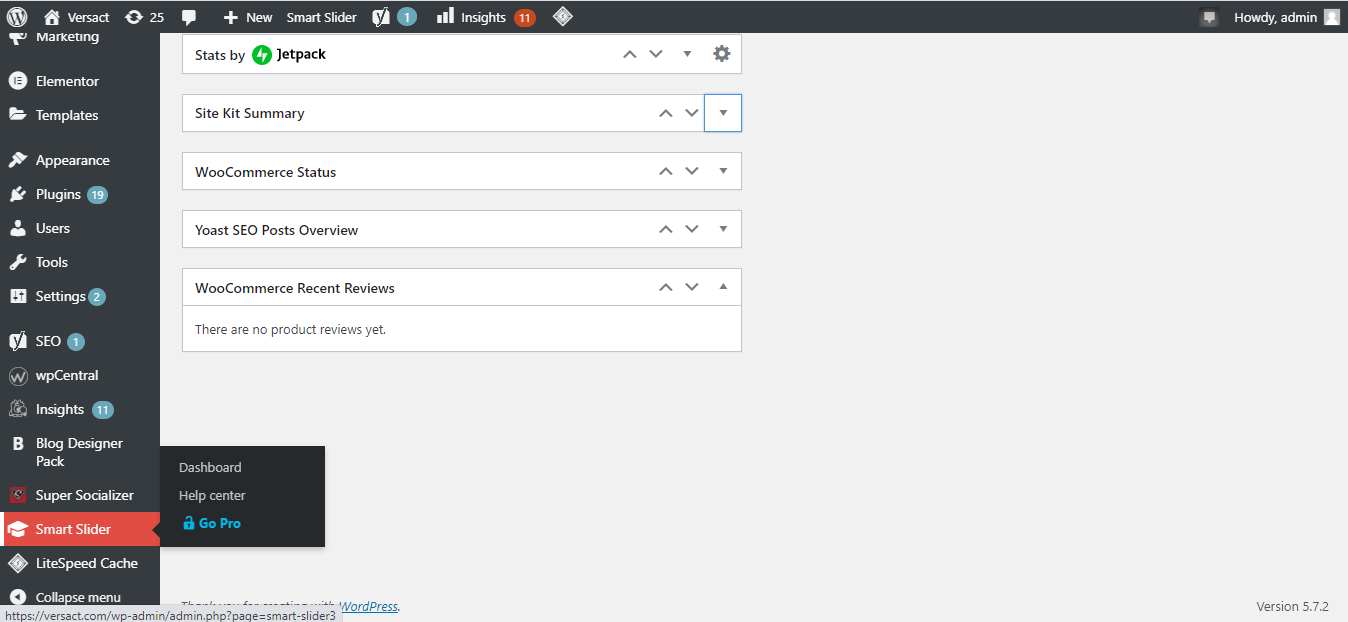
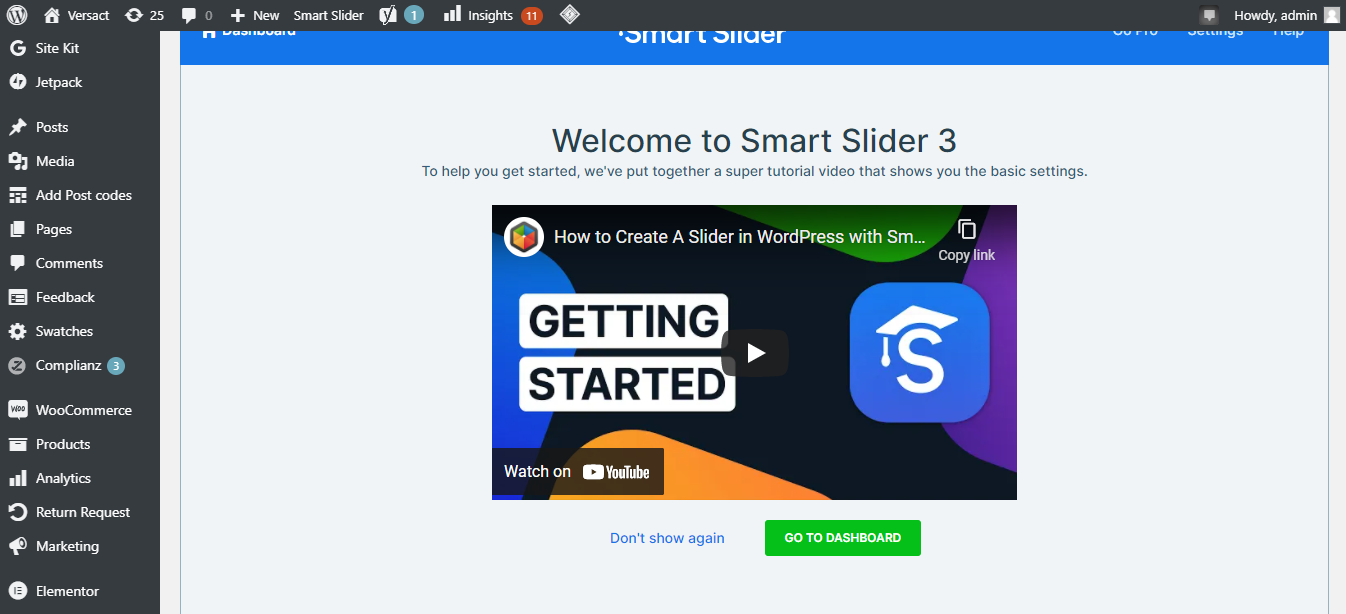
1. Clique na opção Smart Slider no menu do painel.

2. Clique em Go to Dashboard.

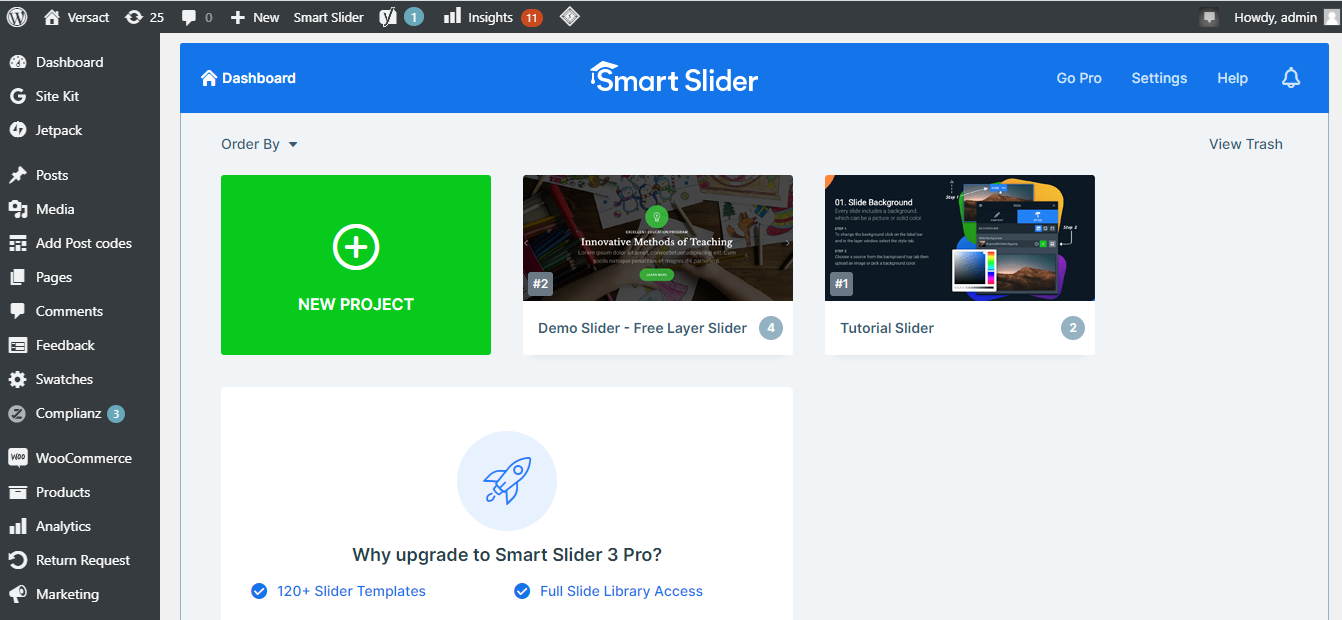
3. Clique em Novo Projeto .

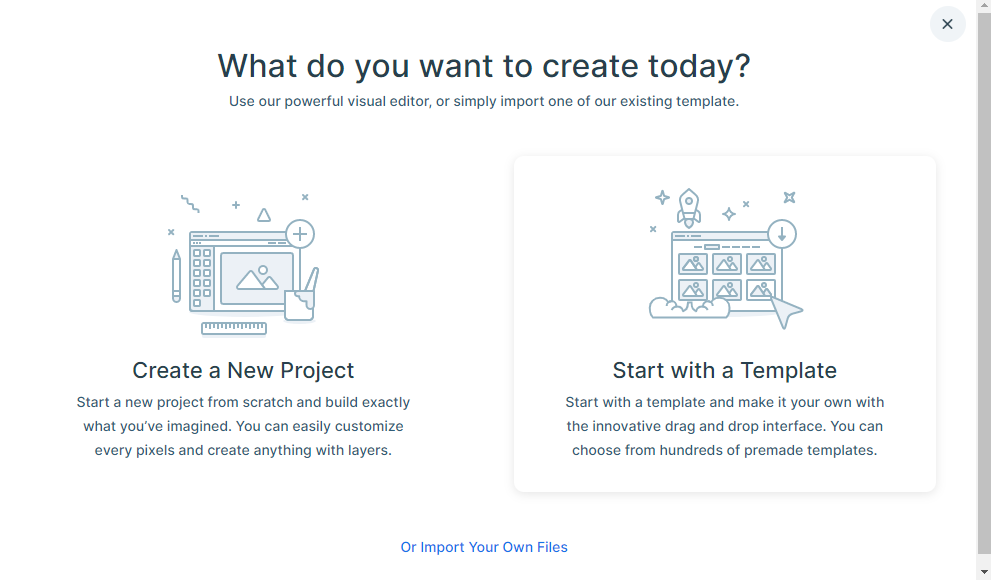
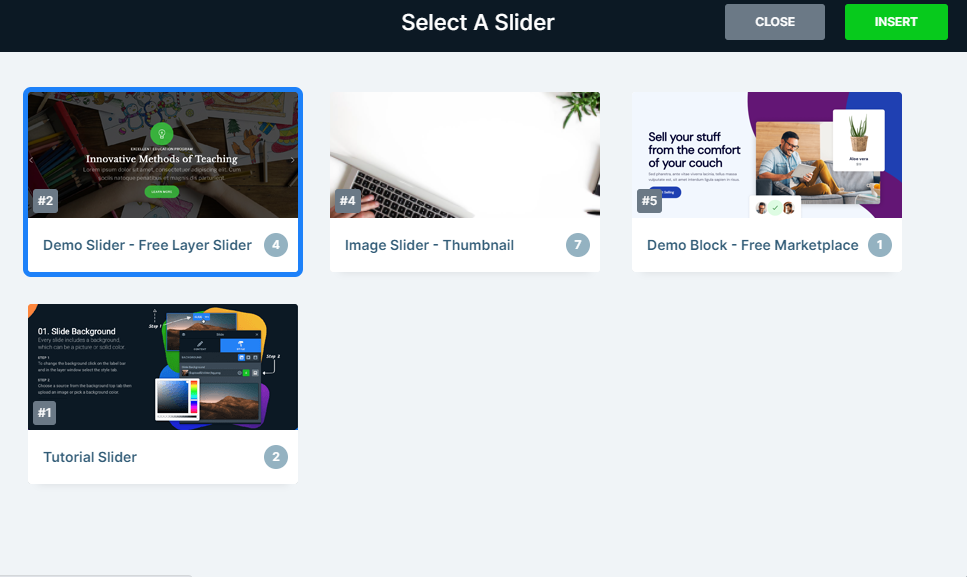
4. Escolha um modelo ou crie um novo projeto. (A escolha de um modelo tornará mais fácil projetar o controle deslizante).

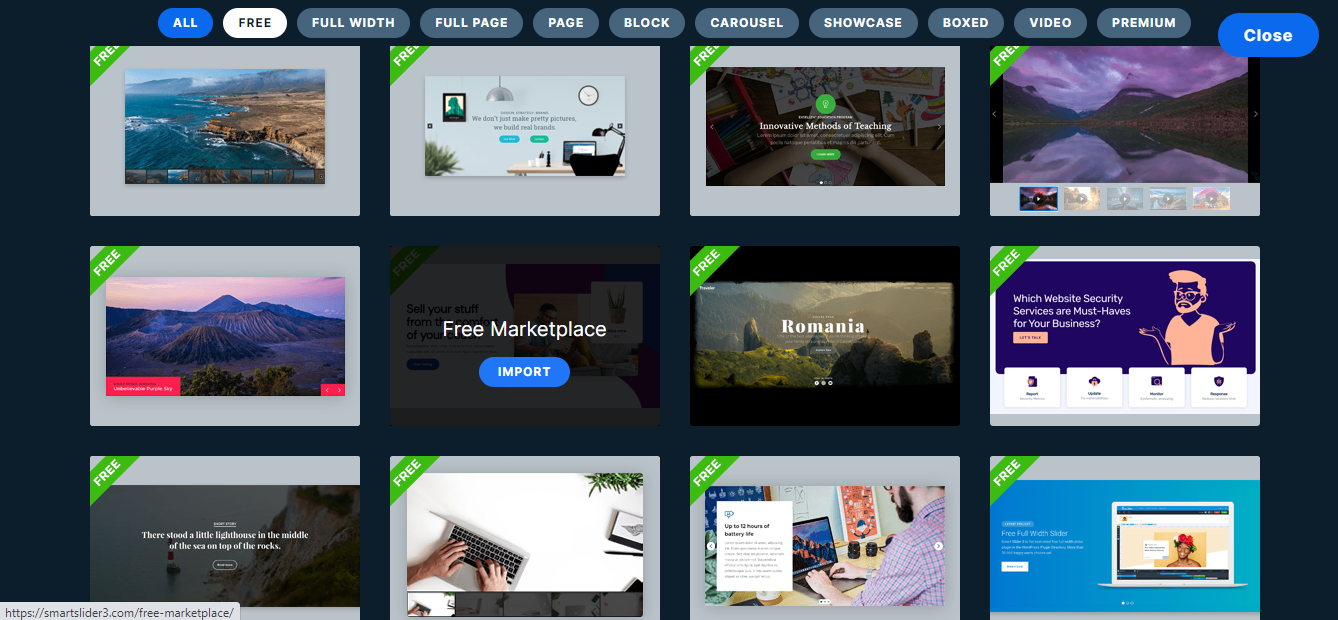
5. Entre os modelos gratuitos disponíveis, escolha aquele que se adapta às suas necessidades.
6. Escolha um modelo e clique em Importar .

Assim que o modelo for importado, é hora de personalizá-lo.
Como editar e personalizar o controle deslizante
Veja como você pode personalizar o controle deslizante.
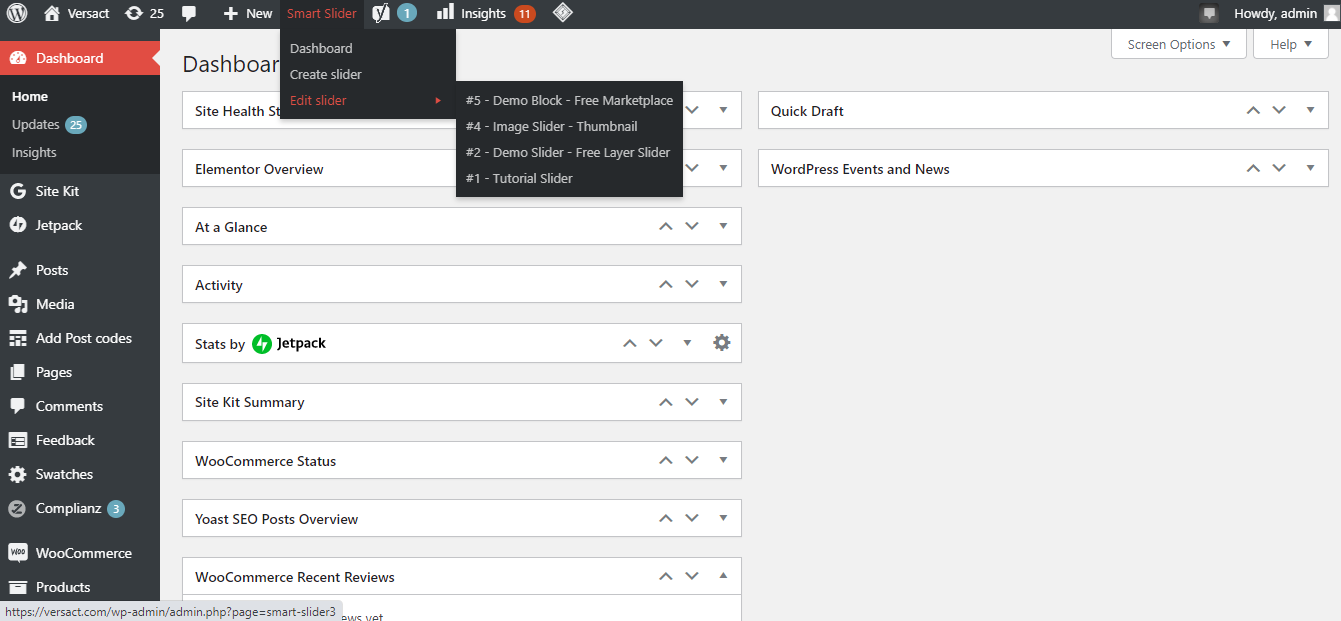
1. Vá para Dashboard> Smart Slider .

2. Clique em Editar controle deslizante no menu suspenso, conforme mostrado acima. Escolha o modelo desejado e clique em Editar .

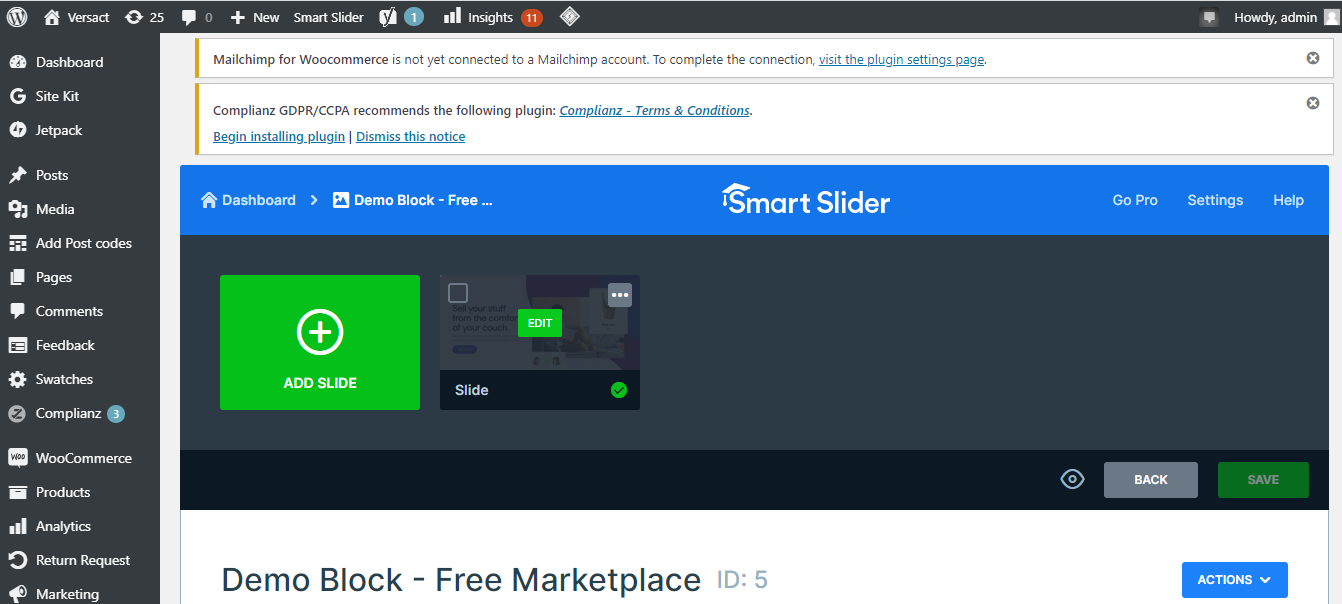
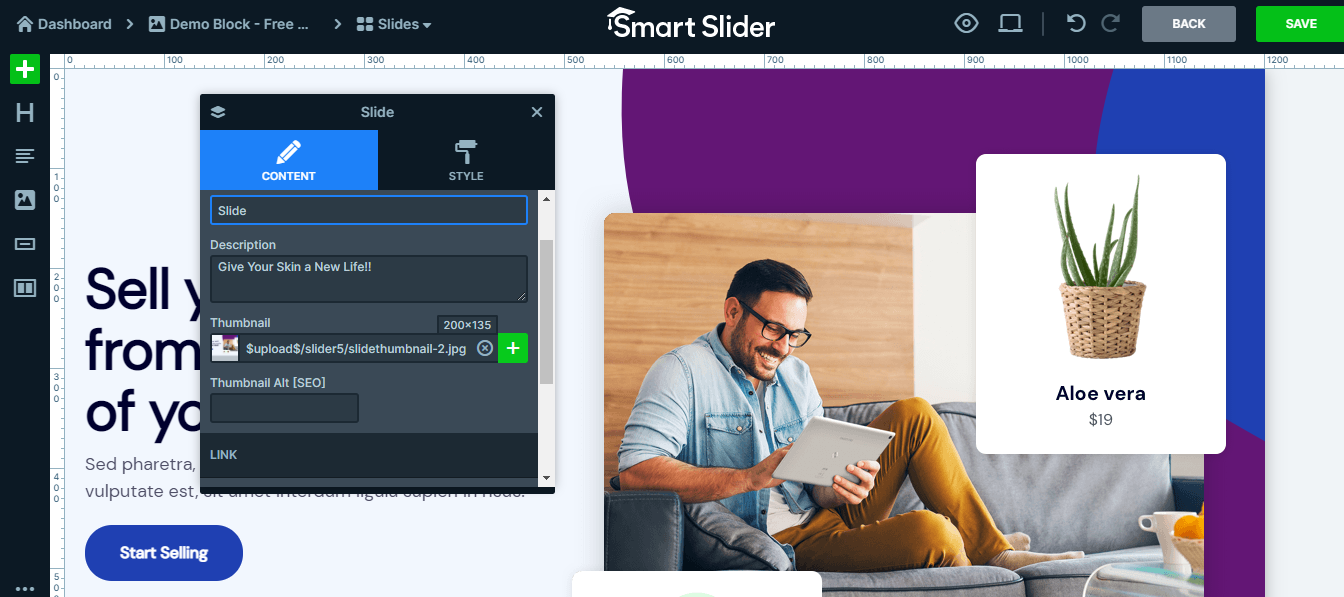
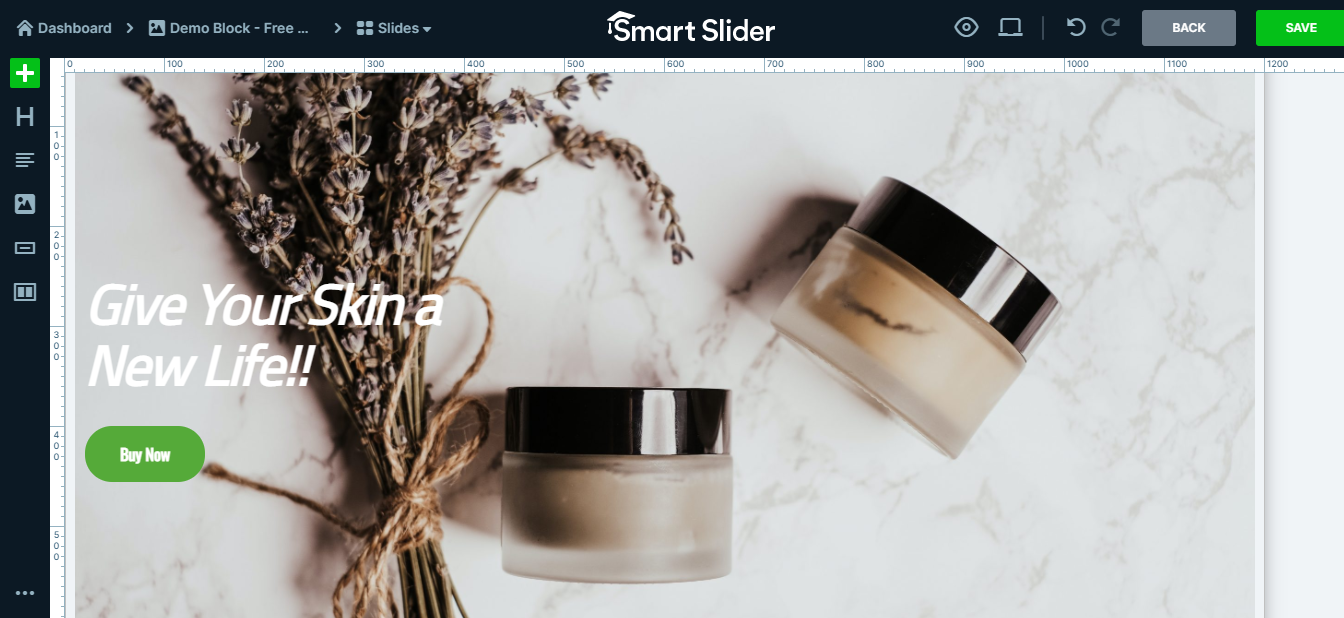
3. Na seção de edição, uma janela pop-up aparecerá onde você pode editar e personalizar a imagem, o plano de fundo e o texto de acordo com sua escolha.

4. Depois de fazer as alterações, clique em Salvar e visualize o controle deslizante uma vez.

O controle deslizante está pronto para funcionar.
Como adicionar o controle deslizante ao seu site
Para adicionar o controle deslizante ao seu site,
1. Vá para o Menu Principal> Visitar Site .

2. Vá para a página onde deseja exibir o controle deslizante.

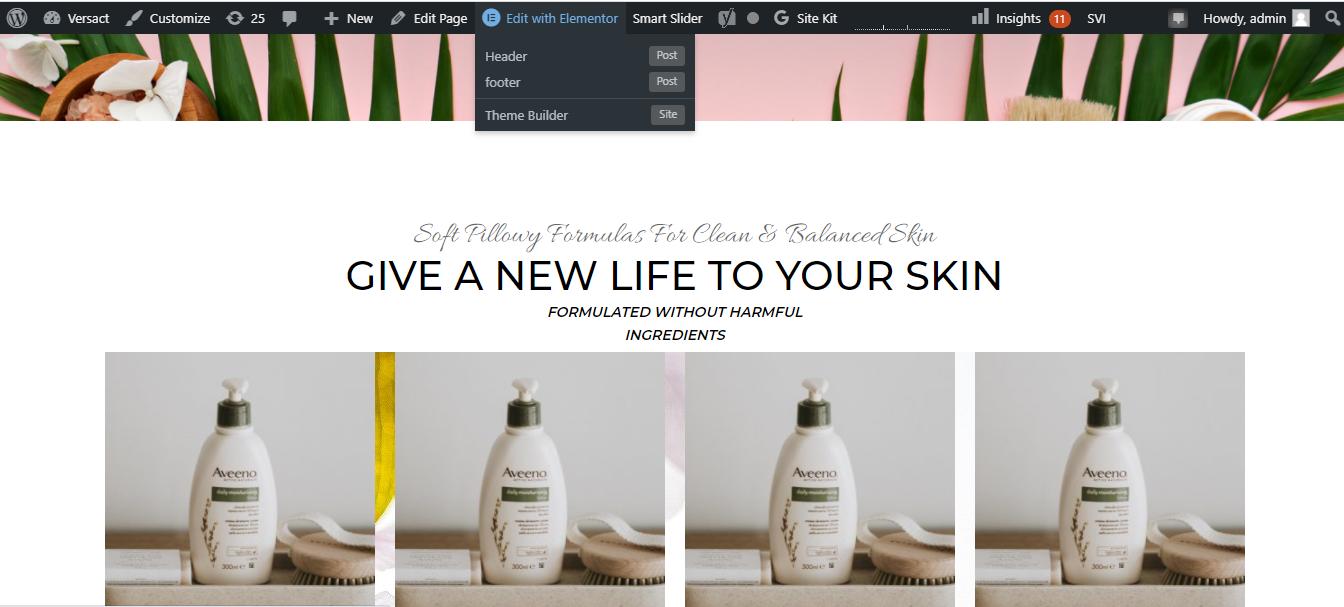
3. Clique em Editar com Elementor .

Vamos adicionar o controle deslizante ao site usando o construtor de páginas Elementor.
Adicionar ou editar o controle deslizante com o Elementor
Para adicionar e editar o controle deslizante,
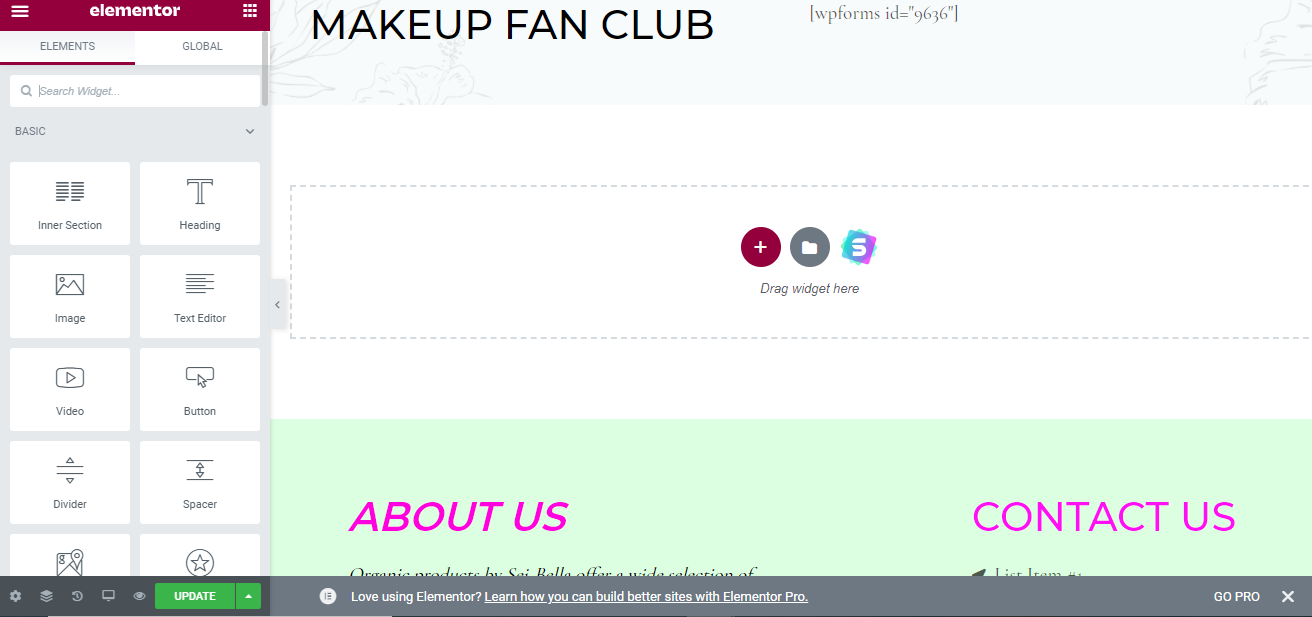
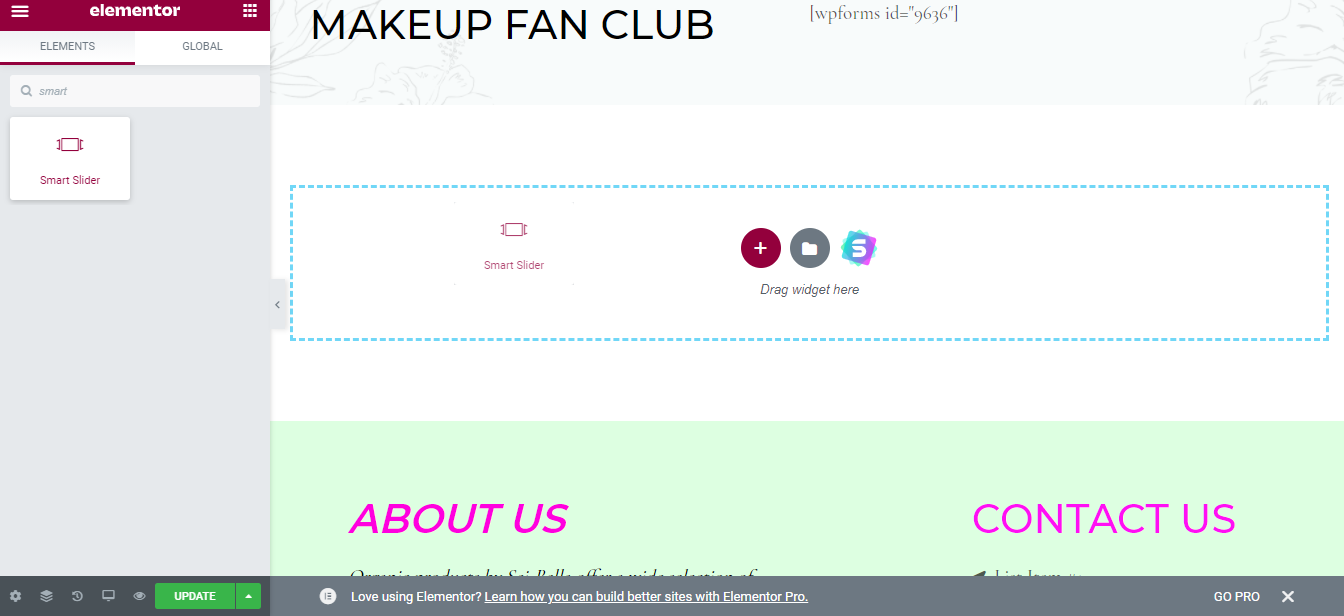
1. Vá para o painel do Elementor e pesquise "Smart slider".

2. Arraste e solte o widget no local onde deseja exibir o controle deslizante.

3. Depois de soltar o widget na nova seção, uma janela pop-up aparecerá. Insira o modelo que você importou anteriormente.

O controle deslizante que você criou foi adicionado à página inicial.
Adicione um controle deslizante para aumentar a taxa de engajamento em seu site
Os primeiros milissegundos são cruciais para criar uma excelente primeira impressão. É aqui que entra o controle deslizante. Ao realçar a beleza do seu site, os controles deslizantes envolvem os usuários e desviam a atenção do usuário para informações importantes. A criação de controles deslizantes pode consumir um pouco de tempo, mas os resultados valem o esforço.
Adicionar controles deslizantes pode ajudar a aumentar a taxa de engajamento em seu site, mas também pode desacelerá-lo. Teste regularmente seu site com ferramentas de teste de velocidade, como Google PageSpeed Insights, GTmetrix speed test, Pingdom speed test e alguns outros. Se você perceber que o seu site está atrasado ao carregar recursos para o controle deslizante, remova-o do seu site.

