Como criar um componente deslizante no estilo Netflix usando CSS e JavaScript
O componente deslizante do Netflix é um dos componentes deslizantes mais populares da Internet. Este componente deslizante permite aos usuários rolar horizontalmente pelo conteúdo e passar o mouse sobre os itens para ver uma prévia.
Soa bem? Agora vamos entrar no código. Você pode usar qualquer um desses scripts para criar um componente deslizante no estilo Netflix de acordo com sua escolha.
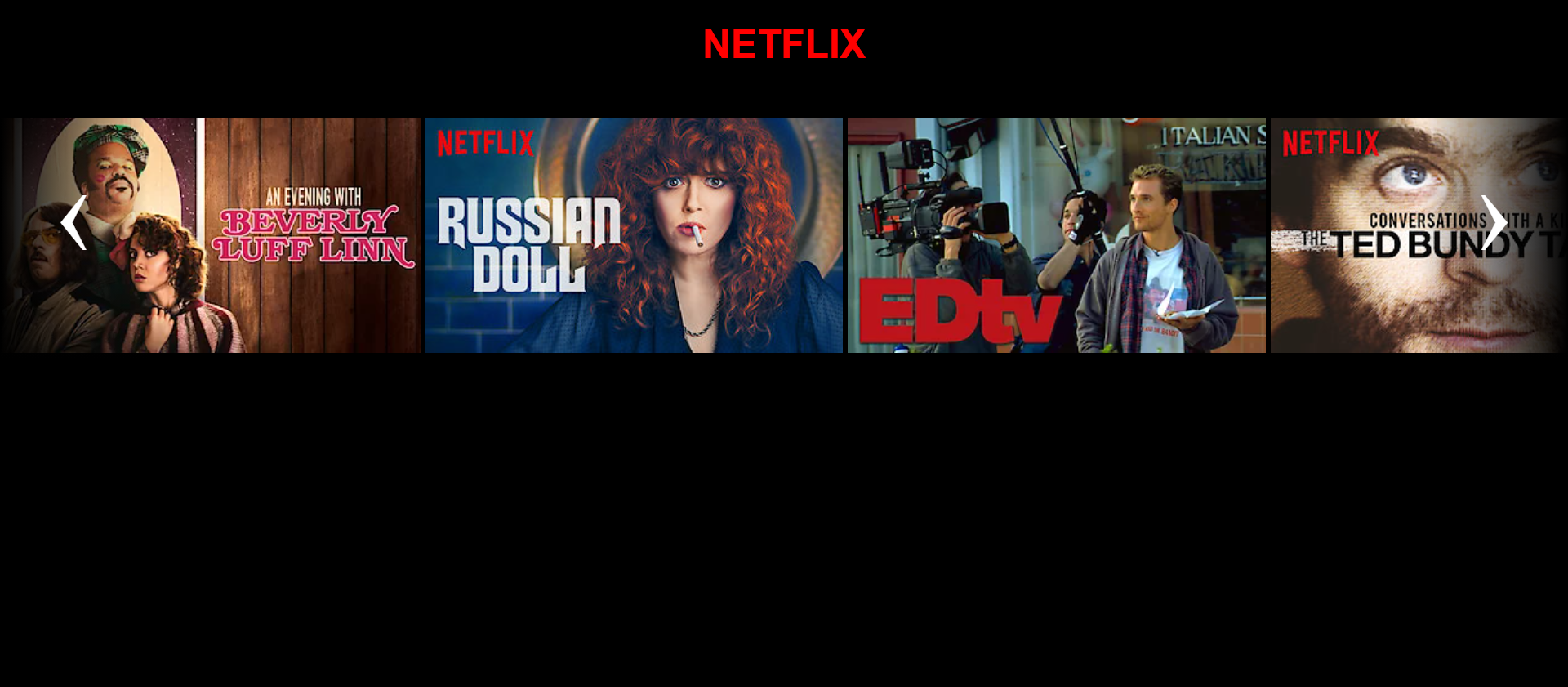
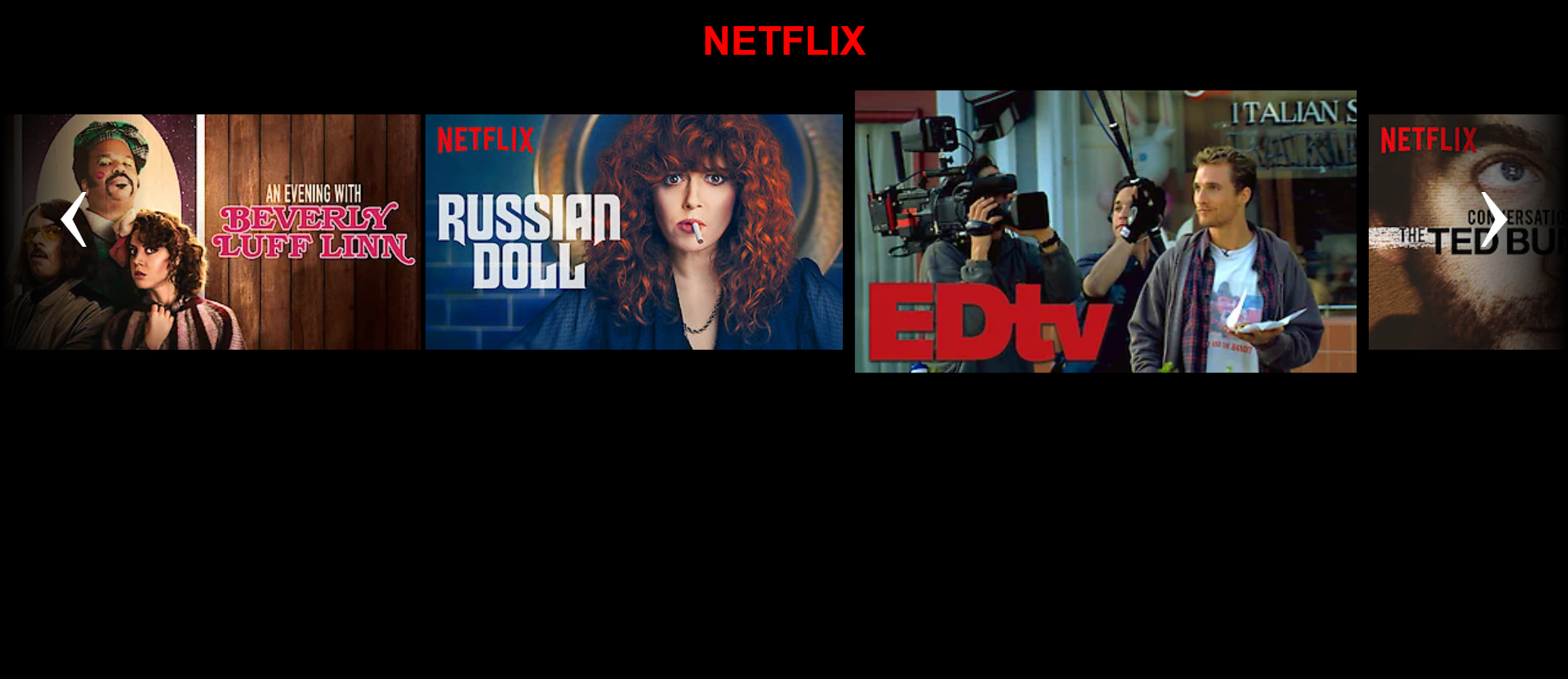
Netflix-Style Slider Component com botões de navegação usando Pure CSS

Ao pairar:

Use os seguintes trechos de código HTML e CSS para criar o componente deslizante de estilo Netflix acima.
Código HTML
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Netflix Carousel</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<h1>NETFLIX</h1>
<div class="wrapper">
<section id="section1">
<a href="#section3" class="arrow__btn">‹</a>
<div class="item">
<img src="https://occ-0-1567-1123.1.nflxso.net/dnm/api/v5/rendition/412e4119fb212e3ca9f1add558e2e7fed42f8fb4/AAAABRvngexxF8H1-OzRWFSj6ddD-aB93tTBP9kMNz3cIVfuIfLEP1E_0saiNAwOtrM6xSOXvoiSCMsihWSkW0dq808-R7_lBnr6WHbjkKBX6I3sD0uCcS8kSPbRjEDdG8CeeVXEAEV6spQ.webp">
</div>
<div class="item">
<img src="https://occ-0-243-299.1.nflxso.net/dnm/api/v5/rendition/412e4119fb212e3ca9f1add558e2e7fed42f8fb4/AAAABZEK-7pZ1H5FD4cTyUb9qB_KeyJGz5p-kfPhCFv4GU_3mbdm8Xfsy4IBchlG9PFNdGff8cBNPaeMra72VFnot41nt0y3e8RLgaVwwh3UvyM2H2_MkmadWbQUeGuf811K7-cxJJh7gA.jpg">
</div>
<div class="item">
<img src="https://occ-0-243-299.1.nflxso.net/dnm/api/v5/rendition/412e4119fb212e3ca9f1add558e2e7fed42f8fb4/AAAABQCoK53qihwVPLRxPEDX98nyYpGbxgi5cc0ZOM4iHQu7KQvtgNyaNM5PsgI0vy5g3rLPZdjGCFr1EggrCPXpL77p2H08jV0tNEmIfs_e8KUfvBJ6Ay5nM4UM1dl-58xA6t1swmautOM.webp">
</div>
<div class="item">
<img src="https://occ-0-243-299.1.nflxso.net/dnm/api/v5/rendition/412e4119fb212e3ca9f1add558e2e7fed42f8fb4/AAAABdYtAqj8CyaJTWq5taD8Ro_UgwH3nne9QpFGVps-2J3IG-leqrfqXFii4jzZn48nPYTkrlwKQEV0R7_cEKlYBPRzdKqNODc-Oz26IL3LlLgFboXibIWXwxzeYxzuqn0I9TpARjeByw.jpg">
</div>
<div class="item">
<img src="https://occ-0-243-299.1.nflxso.net/dnm/api/v5/rendition/412e4119fb212e3ca9f1add558e2e7fed42f8fb4/AAAABbcCX42tsqGbBvO2y9CQv5-7QvYbCfoHtXsuc6NPCtZaKa4l4fBX3XWvUwG9F2A3CTsNpHVmulxBbdXKwK8Q6xGjejd9FoadGkZ7CnGrSl601TOQjzSHJ23NuIPC8j0QMGORL4uRIA.jpg">
</div>
<a href="#section2" class="arrow__btn">›</a>
</section>
<section id="section2">
<a href="#section1" class="arrow__btn">‹</a>
<div class="item">
<img src="https://occ-0-243-299.1.nflxso.net/dnm/api/v5/rendition/412e4119fb212e3ca9f1add558e2e7fed42f8fb4/AAAABVopDZ5Fy9_fk_HO5WxHTXKKjKhtWFupbSjuvPwfLK_vytzon4EwRUdGgYJ34JwPxOTK_NkV3aXfkULMB0Dcct-FyfqzH-X44VXuRMp4QeBHlvKwWeZFpZlGdItPzmmg4scmwhG7SQ.jpg">
</div>
<div class="item">
<img src="https://occ-0-243-299.1.nflxso.net/dnm/api/v5/rendition/412e4119fb212e3ca9f1add558e2e7fed42f8fb4/AAAABTOj1-116yVcgKWMU2dI3GFR4x0fSkiGsqtLLeLUxRR7STaksjAqBTrYlTfrB8nIGnGvXksi0ewXAhVGg6-pLxpFOIfcpjK-pf8D5xehFZo5a6vJbo4L0AGbrzglbyUoq255QBJgRQ.jpg">
</div>
<div class="item">
<img src="https://occ-0-243-299.1.nflxso.net/dnm/api/v5/rendition/a76057bcfd003711a76fb3985b1f2cf74beee3b8/AAAABd3IBDpxbRcHXvRMFCZeKa2aHLU1P4SJtrACMS9om3yhLjqPlvNlmR_fypPxjtbsbnKaC4JZhPSpDG4r_kdxSHHAltWguMcCB-1Y1OShr2zWfUv7Whf_39fNH5ZJ3_0gxQrs0akmQjQz44_LT7jXH5LMZ7iMBAzac5IEj4m7Fn_5OWEGYnVsDsKG-QTommDooULMDF9bEw.jpg">
</div>
<div class="item">
<img src="https://occ-0-243-299.1.nflxso.net/dnm/api/v5/rendition/a76057bcfd003711a76fb3985b1f2cf74beee3b8/AAAABXSd7bhDddcwkq9XpksoQFCHVx29Sxl_h4hb2n3F2GIt32a4XWcOnctQfgnT5qdolv8UML6_xNB5CJ89h56wueb13mYmEBr0sx5e9iLPdtVcOQAOmKXKWHHXwFvJuCUwuNnL3s8eAQwqLXPVMHMEsujM684rUGrZNF2btN2GRy5-RyEslsxZO93V2Q_H2bWs8A8oayt1h5M.webp">
</div>
<div class="item">
<img src="https://occ-0-243-299.1.nflxso.net/dnm/api/v5/rendition/a76057bcfd003711a76fb3985b1f2cf74beee3b8/AAAABbXWODpAWqVXcmmjMA7K-2mPkQpvwCLfSdeyhVXzR8A3MSpdSEnnjf4HEJJTYC-TnktU6njTUGAxmzWEYCaJbk4v_ZeL-7QGzmkvYBjg_N-evr2XmcX-Fanoyvu_nimFP4iigPe4O3Vr_WcgplhwkDrJwPUJa84wRLrNAx3TufN5V7cWRP4indqu5HQahvgFEqfL9zjp4g.jpg">
</div>
<a href="#section3" class="arrow__btn">›</a>
</section>
<section id="section3">
<a href="#section2" class="arrow__btn">‹</a>
<div class="item">
<img src="https://occ-0-243-299.1.nflxso.net/dnm/api/v5/rendition/412e4119fb212e3ca9f1add558e2e7fed42f8fb4/AAAABRr4YxdaABuAuH_3FmSQZn7BCvLp-UUPsXE9MiYpvFP3CSUHV2zOew5oVqKqqdaOd3tbFVS0Uf67uIs7_eZydlCghg4nK0nMatRpPImABwTOhnNzCLCxdKrua7pPIcPCZqBYTeAO5g.jpg">
</div>
<div class="item">
<img src="https://occ-0-243-299.1.nflxso.net/dnm/api/v5/rendition/412e4119fb212e3ca9f1add558e2e7fed42f8fb4/AAAABTyWK1MKaw8GcObtz47R2Tj7wkLJ7qQu9tk6TVpcoyxpzD4B-zZ569bQ5vGrREBL-MWFkGilXUwy7tCDaj2XOGkUB4RsbbFAmp9NgSr6lygMpUGNHSlyfrFbUORsRkrxSIoh_ggOvg.jpg">
</div>
<div class="item">
<img src="https://occ-0-243-299.1.nflxso.net/dnm/api/v5/rendition/a76057bcfd003711a76fb3985b1f2cf74beee3b8/AAAABY7NwkWEJIfXsn6t3Li4bGSCQ1nEErPisI5ZZtXlC-_VRBZOUrhWK5X3vt3t6SR_cpgVhCwxgQqFFDJhk62Kk8hawOnYGZMr0LKeLczMFV2zalCFjkcdLksvT4HB2LEi6LFyruyk3Uu0LmNGsHfC2A8Bly60smr_3sDbz4RruXcklPOG1qYq9wUVu3zfaiwNvqmG4b8aFA.jpg">
</div>
<div class="item">
<img src="https://occ-0-243-299.1.nflxso.net/dnm/api/v5/rendition/a76057bcfd003711a76fb3985b1f2cf74beee3b8/AAAABemXHOga9feFnOux6I2YyACBD94wvM7N3vcTGIfMpQ_BcaXeoeM9XyzdVdamKtxt0SHXZfvsl6czcp3E48tXMLtHBxuQsh1BjHtPGgJDZ81je_FjItINiqzLtir0A30s_e4KR8G3d7AYAPDjZVOY97bNpzNqtkcHcGp7fGnJByVCps1uLfG9U9tK3Ma1A_3JbRt0NiT2_Q.jpg">
</div>
<div class="item">
<img src="https://occ-0-243-299.1.nflxso.net/dnm/api/v5/rendition/a76057bcfd003711a76fb3985b1f2cf74beee3b8/AAAABVxuRB932hvre-XP0gh6ar5ztoR3Oe3QjKHkyvcDnRak2MKXOrx5H7mFQSvggefMFOppwEs7ZCCpiqrJ_CYGvtvYB9NpU4SWUtNO6uV2u-DTID267AcHjHcGvGBQJ1ufddDkxcGOZyi5MlOQ5QUmBun4652FbYUnib3zMYQDgcna_Pvz8y_HO5fbokxezrRR1JZAAiqFSQ.jpg">
</div>
<a href="#section1" class="arrow__btn">›</a>
</section>
</div>
</body>
</html>
Código CSS
html {
scroll-behavior: smooth;
}
body {
margin: 0;
background-color: #000;
}
h1 {
font-family: Arial;
color: red;
text-align: center;
}
.wrapper {
display: grid;
grid-template-columns: repeat(3, 100%);
overflow: hidden;
scroll-behavior: smooth;
}
.wrapper section {
width: 100%;
position: relative;
display: grid;
grid-template-columns: repeat(5, auto);
margin: 20px 0;
}
.wrapper section .item {
padding: 0 2px;
transition: 250ms all;
}
.wrapper section .item:hover {
margin: 0 40px;
transform: scale(1.2);
}
.wrapper section a {
position: absolute;
color: #fff;
text-decoration: none;
font-size: 6em;
background: black;
width: 80px;
padding: 20px;
text-align: center;
z-index: 1;
}
.wrapper section a:nth-of-type(1) {
top: 0;
bottom: 0;
left: 0;
background: linear-gradient(-90deg, rgba(0, 0, 0, 0) 0%, black 100%);
}
.wrapper section a:nth-of-type(2) {
top: 0;
bottom: 0;
right: 0;
background: linear-gradient(90deg, rgba(0, 0, 0, 0) 0%, black 100%);
}
@media only screen and (max-width: 600px) {
a.arrow__btn {
display: none;
}
}
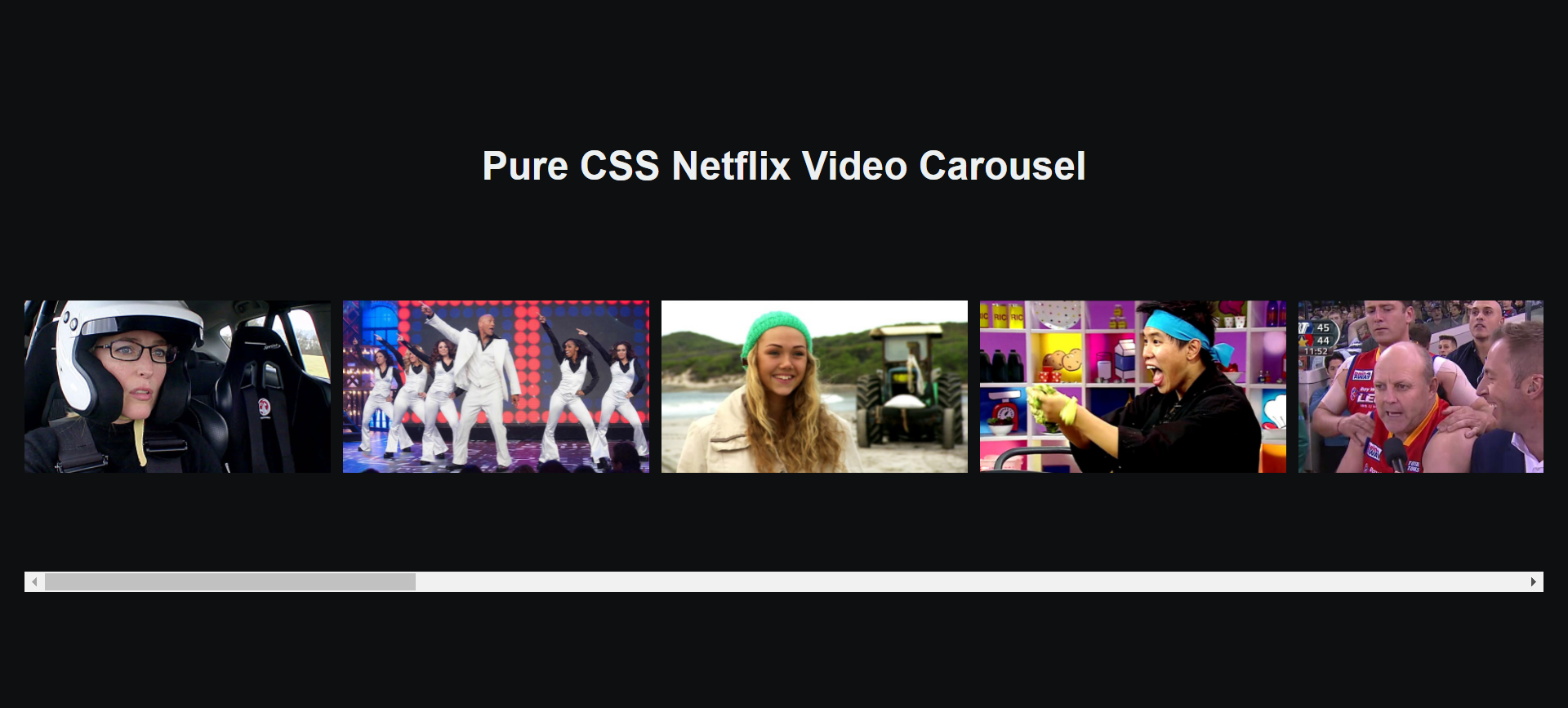
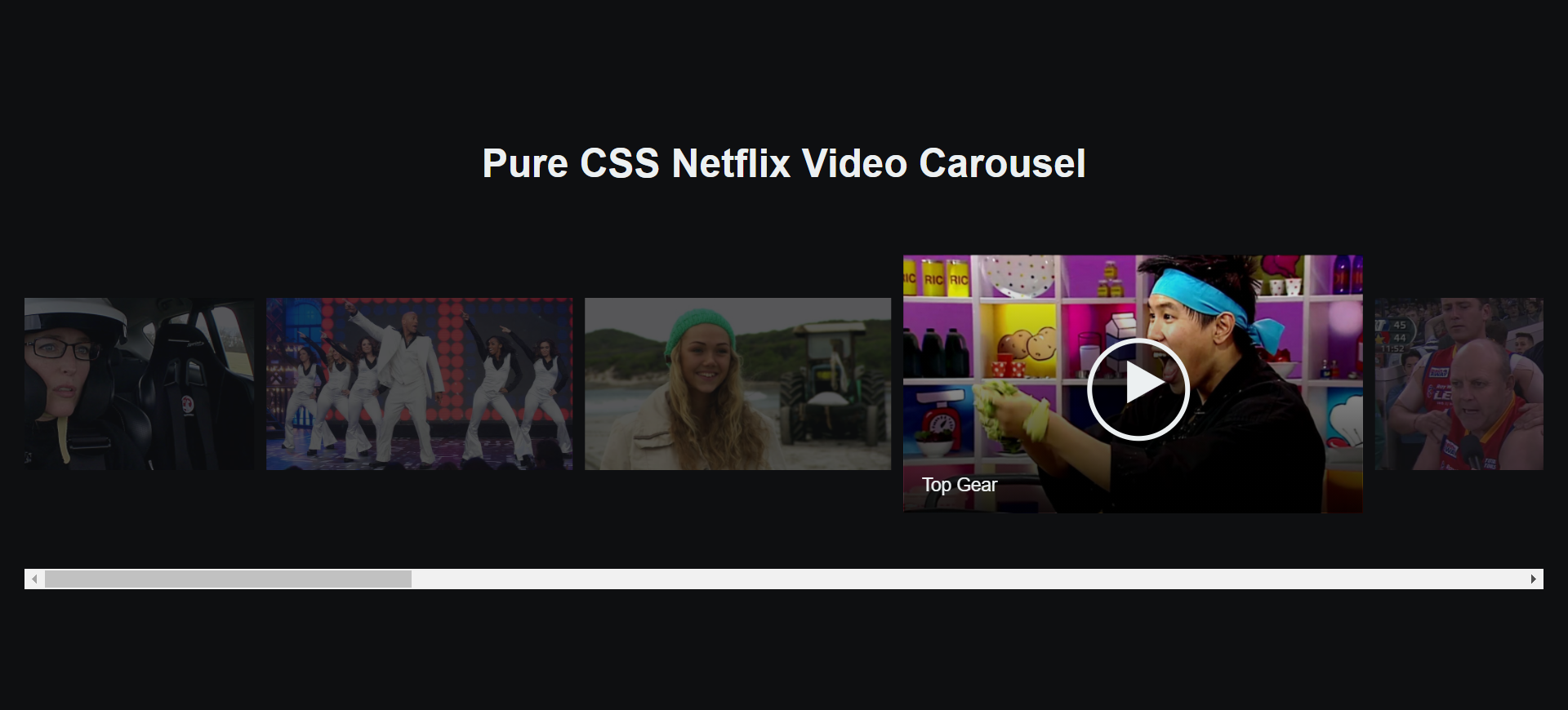
Netflix-Style Slider Component com barra de rolagem horizontal usando Pure CSS

Ao pairar:

Use os seguintes trechos de código HTML e CSS para criar o componente deslizante de estilo Netflix acima.
Código HTML
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Netflix Carousel</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div class="contain">
<h1>Pure CSS Netflix Video Carousel</h1>
<div class="row">
<div class="row__inner">
<div class="tile">
<div class="tile__media">
<img class="tile__img" src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/70390/show-1.jpg" />
</div>
<div class="tile__details">
<div class="tile__title">
Top Gear
</div>
</div>
</div>
<div class="tile">
<div class="tile__media">
<img class="tile__img" src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/70390/show-2.jpg" />
</div>
<div class="tile__details">
<div class="tile__title">
Top Gear
</div>
</div>
</div>
<div class="tile">
<div class="tile__media">
<img class="tile__img" src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/70390/show-3.jpg" />
</div>
<div class="tile__details">
<div class="tile__title">
Top Gear
</div>
</div>
</div>
<div class="tile">
<div class="tile__media">
<img class="tile__img" src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/70390/show-4.jpg" />
</div>
<div class="tile__details">
<div class="tile__title">
Top Gear
</div>
</div>
</div>
<div class="tile">
<div class="tile__media">
<img class="tile__img" src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/70390/show-5.jpg" />
</div>
<div class="tile__details">
<div class="tile__title">
Top Gear
</div>
</div>
</div>
<div class="tile">
<div class="tile__media">
<img class="tile__img" src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/70390/show-6.jpg" />
</div>
<div class="tile__details">
<div class="tile__title">
Top Gear
</div>
</div>
</div>
<div class="tile">
<div class="tile__media">
<img class="tile__img" src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/70390/show-7.jpg" />
</div>
<div class="tile__details">
<div class="tile__title">
Top Gear
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
Código CSS
body,
html {
padding: 0 10px;
margin: 0;
background: #0e0f11;
color: #ecf0f1;
font-family: 'Open Sans', sans-serif;
min-height: 100vh;
display: flex;
flex-direction: row;
align-items: center;
width: 100%;
}
* {
box-sizing: border-box;
}
h1 {
text-align: center;
}
a:link,
a:hover,
a:active,
a:visited {
transition: color 150ms;
color: #95a5a6;
text-decoration: none;
}
a:hover {
color: #7f8c8d;
text-decoration: underline;
}
.contain {
width: 100%;
}
.row {
overflow: scroll;
overflow-y: hidden;
width: 100%;
}
.row__inner {
transition: 450ms transform;
font-size: 0;
white-space: nowrap;
margin: 70.3125px 0;
padding-bottom: 10px;
}
.tile {
position: relative;
display: inline-block;
width: 250px;
height: 140.625px;
margin-right: 10px;
font-size: 20px;
cursor: pointer;
transition: 450ms all;
transform-origin: center left;
}
.tile__img {
width: 250px;
height: 140.625px;
-o-object-fit: cover;
object-fit: cover;
}
.tile__details {
position: absolute;
bottom: 0;
left: 0;
right: 0;
top: 0;
font-size: 10px;
opacity: 0;
background: linear-gradient(to top, rgba(0, 0, 0, 0.9) 0%, rgba(0, 0, 0, 0) 100%);
transition: 450ms opacity;
}
.tile__details:after,
.tile__details:before {
content: '';
position: absolute;
top: 50%;
left: 50%;
display: #000;
}
.tile__details:after {
margin-top: -25px;
margin-left: -25px;
width: 50px;
height: 50px;
border: 3px solid #ecf0f1;
line-height: 50px;
text-align: center;
border-radius: 100%;
background: rgba(0, 0, 0, 0.5);
z-index: 1;
}
.tile__details:before {
content: '▶';
left: 0;
width: 100%;
font-size: 30px;
margin-left: 7px;
margin-top: -18px;
text-align: center;
z-index: 2;
}
.tile:hover .tile__details {
opacity: 1;
}
.tile__title {
position: absolute;
bottom: 0;
padding: 10px;
}
.row__inner:hover {
transform: translate3d(-62.5px, 0, 0);
}
.row__inner:hover .tile {
opacity: 0.3;
}
.row__inner:hover .tile:hover {
transform: scale(1.5);
opacity: 1;
}
.tile:hover~.tile {
transform: translate3d(125px, 0, 0);
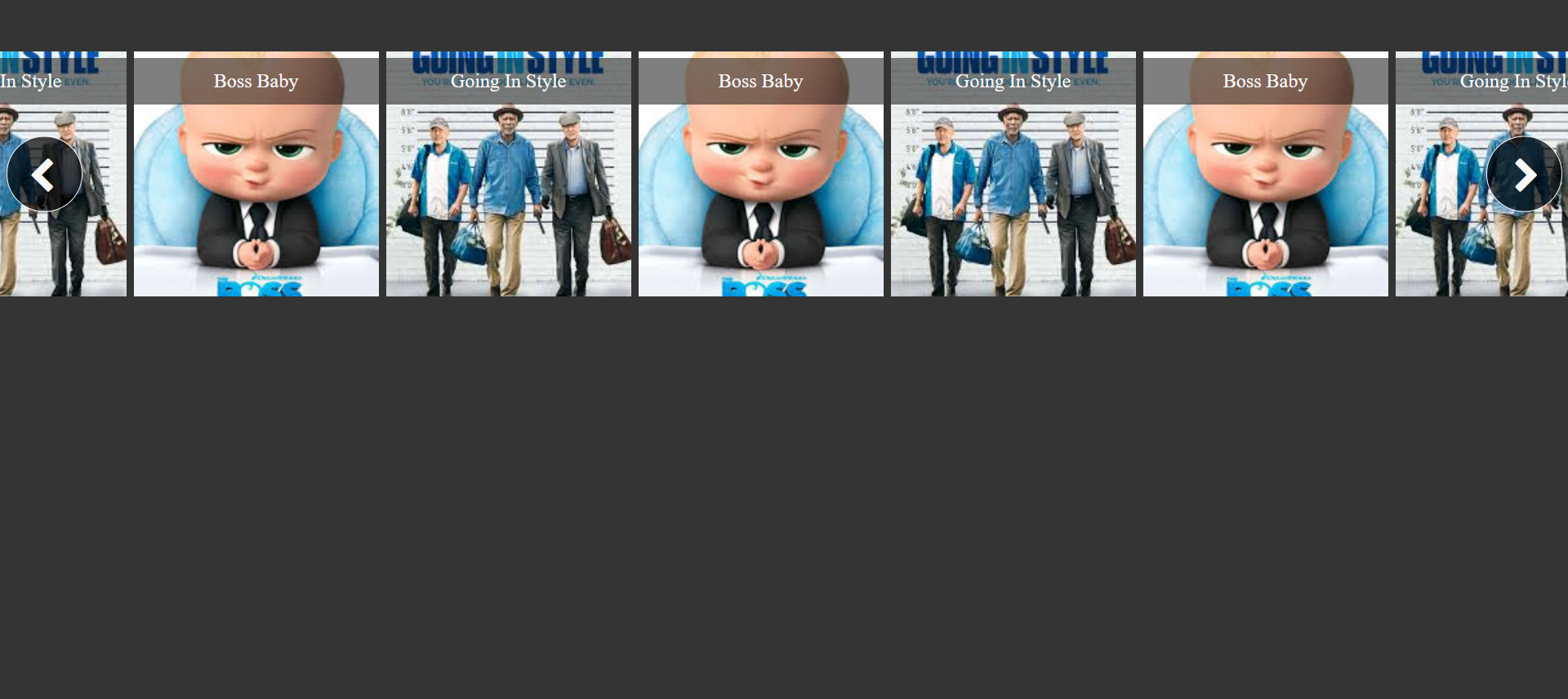
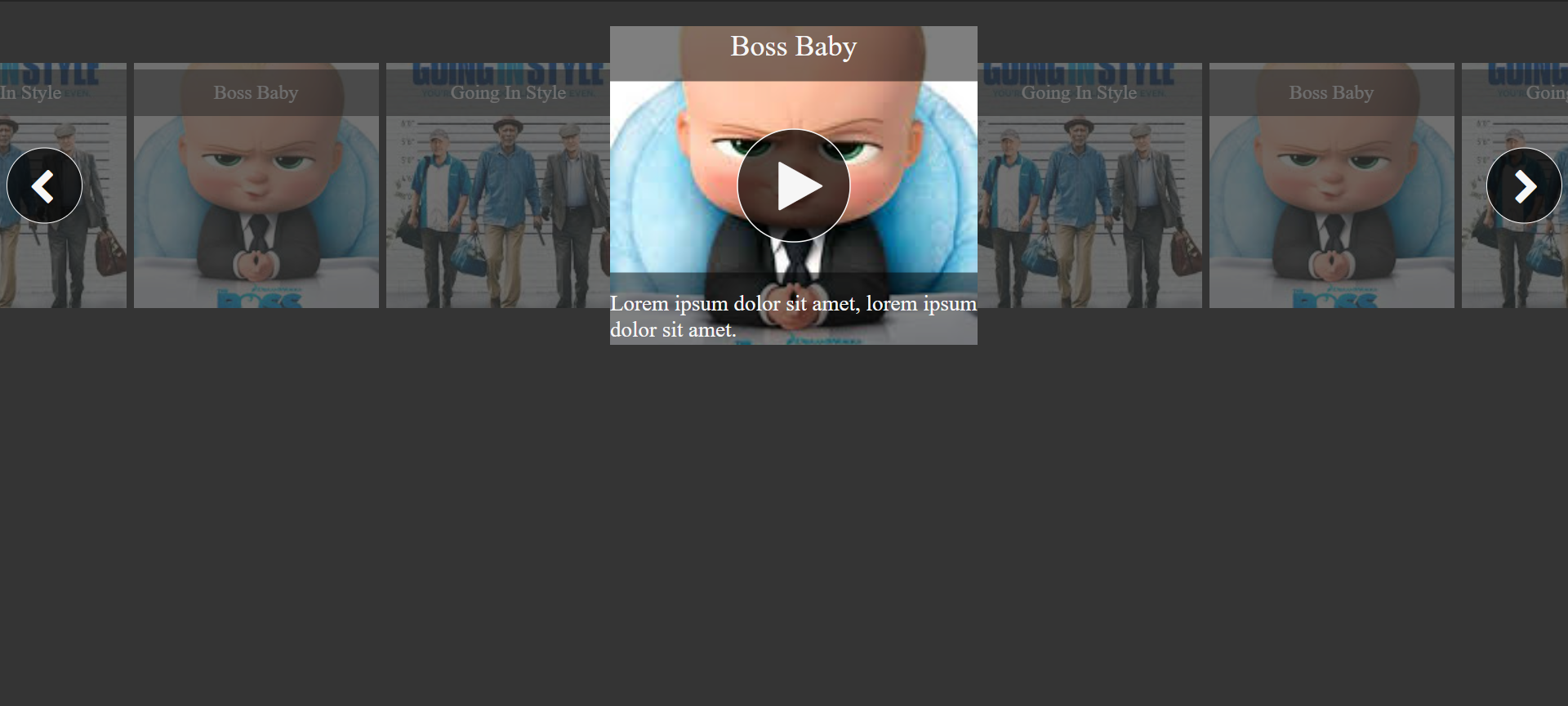
}Componente Netflix-Style Slider com botões de navegação usando CSS e JavaScript

Ao pairar:

Use os seguintes trechos de código HTML, CSS e JavaScript para criar o componente deslizante de estilo Netflix acima.
Código HTML
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Netflix Carousel</title>
<link rel="stylesheet" href="styles.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
</head>
<body>
<div id="carousel" class="container">
<div class="control-container">
<div id="left-scroll-button" class="left-scroll button scroll">
<i class="fa fa-chevron-left" aria-hidden="true"></i>
</div>
<div id="right-scroll-button" class="right-scroll button scroll">
<i class="fa fa-chevron-right" aria-hidden="true"></i>
</div>
</div>
<div class="items" id="carousel-items">
<div class="item">
<img class="item-image" src="https://t1.gstatic.com/images?q=tbn:ANd9GcSLL02A4Mlhjj7WVPvke3dbXz_c7_IsnMo4xboyqdy3mI01UxdX" />
<span class="item-title">Going In Style</span>
<span class="item-load-icon button opacity-none"><i class="fa fa-play"></i></span>
<div class="item-description opacity-none">Lorem ipsum dolor sit amet, lorem ipsum dolor sit amet.</div>
</div>
<div class="item">
<img class="item-image" src="https://t1.gstatic.com/images?q=tbn:ANd9GcR-dYeeUv4ZstPOToXNhAYR3r1h57lJgzqMPDYHPskCGkbhbzfp" />
<span class="item-title">Boss Baby</span>
<span class="item-load-icon button opacity-none"><i class="fa fa-play"></i></span>
<div class="item-description opacity-none">Lorem ipsum dolor sit amet, lorem ipsum dolor sit amet.</div>
</div>
<div class="item">
<img class="item-image" src="https://t1.gstatic.com/images?q=tbn:ANd9GcSLL02A4Mlhjj7WVPvke3dbXz_c7_IsnMo4xboyqdy3mI01UxdX" />
<span class="item-title">Going In Style</span>
<span class="item-load-icon button opacity-none"><i class="fa fa-play"></i></span>
<div class="item-description opacity-none">Lorem ipsum dolor sit amet, lorem ipsum dolor sit amet.</div>
</div>
<div class="item">
<img class="item-image" src="https://t1.gstatic.com/images?q=tbn:ANd9GcR-dYeeUv4ZstPOToXNhAYR3r1h57lJgzqMPDYHPskCGkbhbzfp" />
<span class="item-title">Boss Baby</span>
<span class="item-load-icon button opacity-none"><i class="fa fa-play"></i></span>
<div class="item-description opacity-none">Lorem ipsum dolor sit amet, lorem ipsum dolor sit amet.</div>
</div>
<div class="item">
<img class="item-image" src="https://t1.gstatic.com/images?q=tbn:ANd9GcSLL02A4Mlhjj7WVPvke3dbXz_c7_IsnMo4xboyqdy3mI01UxdX" />
<span class="item-title">Going In Style</span>
<span class="item-load-icon button opacity-none"><i class="fa fa-play"></i></span>
<div class="item-description opacity-none">Lorem ipsum dolor sit amet, lorem ipsum dolor sit amet.</div>
</div>
<div class="item">
<img class="item-image" src="https://t1.gstatic.com/images?q=tbn:ANd9GcR-dYeeUv4ZstPOToXNhAYR3r1h57lJgzqMPDYHPskCGkbhbzfp" />
<span class="item-title">Boss Baby</span>
<span class="item-load-icon button opacity-none"><i class="fa fa-play"></i></span>
<div class="item-description opacity-none">Lorem ipsum dolor sit amet, lorem ipsum dolor sit amet.</div>
</div>
<div class="item">
<img class="item-image" src="https://t1.gstatic.com/images?q=tbn:ANd9GcSLL02A4Mlhjj7WVPvke3dbXz_c7_IsnMo4xboyqdy3mI01UxdX" />
<span class="item-title">Going In Style</span>
<span class="item-load-icon button opacity-none"><i class="fa fa-play"></i></span>
<div class="item-description opacity-none">Lorem ipsum dolor sit amet, lorem ipsum dolor sit amet.</div>
</div>
<div class="item">
<img class="item-image" src="https://t1.gstatic.com/images?q=tbn:ANd9GcR-dYeeUv4ZstPOToXNhAYR3r1h57lJgzqMPDYHPskCGkbhbzfp" />
<span class="item-title">Boss Baby</span>
<span class="item-load-icon button opacity-none"><i class="fa fa-play"></i></span>
<div class="item-description opacity-none">Lorem ipsum dolor sit amet, lorem ipsum dolor sit amet.</div>
</div>
</div>
</div>
<script type="text/javascript" src="script.js"></script>
</body>
</html>Código CSS
body {
background-color: #343434;
margin: 0;
padding: 0;
margin: auto;
}
div.items {
white-space: nowrap;
flex-flow: row nowrap;
justify-content: space-between;
overflow: hidden;
display: flex;
align-self: center;
}
div.items:hover .item {
opacity: 0.3;
}
div.items:hover .item:hover {
opacity: 1;
}
div.control-container {
height: 300px;
position: absolute;
width: 100%;
overflow: hidden;
box-sizing: border-box;
}
div.container {
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
min-height: 300px;
position: relative;
width: 100%;
box-sizing: border-box;
overflow: hidden;
display: flex;
flex-flow: row nowrap;
justify-content: center;
}
div.left-scroll {
left: 0;
}
div.left-scroll i {
transform: translate(-60%, -50%);
}
div.right-scroll {
right: 0;
}
div.right-scroll i {
transform: translate(-40%, -50%);
}
div.scroll {
position: absolute;
display: inline-block;
color: #f6f6f6;
top: 50%;
transform: translate(0, -50%);
width: 60px;
height: 60px;
border: 1px solid #f6f6f6;
border-radius: 60px;
margin: 0 5px;
z-index: 951;
}
div.scroll i {
font-size: 30px;
position: relative;
left: 50%;
top: 50%;
}
.item {
position: relative;
align-self: center;
width: 200px;
height: 200px;
margin: 0 3px;
transition: all 0.3s ease-in-out;
cursor: pointer;
z-index: 899;
}
.item:hover {
transform: scale(1.5);
margin: 30px;
opacity: 1;
z-index: 950;
}
.item:hover .opacity-none {
opacity: 1;
}
.item .item-load-icon {
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
.item .opacity-none {
opacity: 0;
}
.item img.item-image {
width: 200px;
height: 200px;
-o-object-fit: cover;
object-fit: cover;
}
.item .item-title {
color: #f6f6f6;
position: absolute;
margin: 5px 0;
padding: 10px 0;
width: 100%;
left: 50%;
top: 0;
transform: translate(-50%, 0);
background: rgba(0, 0, 0, 0.5);
text-align: center;
}
.item .item-description {
color: #f6f6f6;
font-size: 12px;
position: absolute;
bottom: 0;
left: 50%;
transform: translate(-50%, 0);
white-space: pre-wrap;
width: 100%;
background: rgba(0, 0, 0, 0.5);
margin: 5px 0;
padding: 10px 0;
}
.button {
position: absolute;
color: #f6f6f6;
font-size: 30px;
border: 1px solid #f6f6f6;
width: 60px;
height: 60px;
border-radius: 60px;
z-index: 950;
background-color: rgba(0, 0, 0, 0.7);
transition: all 0.3s ease-in-out;
}
.button i {
position: relative;
top: 50%;
left: 50%;
transform: translate(-35%, -55%);
z-index: 950;
}
.button:hover {
box-shadow: 0px 0px 50px #FFFFFF;
}Código JavaScript
function MouseWheelHandler(e, element) {
var delta = 0;
if (typeof e === 'number') {
delta = e;
} else {
if (e.deltaX !== 0) {
delta = e.deltaX;
} else {
delta = e.deltaY;
}
e.preventDefault();
}
element.scrollLeft -= (delta);
}
window.onload = function() {
var carousel = {};
carousel.e = document.getElementById('carousel');
carousel.items = document.getElementById('carousel-items');
carousel.leftScroll = document.getElementById('left-scroll-button');
carousel.rightScroll = document.getElementById('right-scroll-button');
carousel.items.addEventListener("mousewheel", handleMouse, false);
carousel.items.addEventListener("scroll", scrollEvent);
carousel.leftScroll.addEventListener("click", leftScrollClick);
carousel.rightScroll.addEventListener("click", rightScrollClick);
setLeftScrollOpacity();
setRightScrollOpacity();
function handleMouse(e) {
MouseWheelHandler(e, carousel.items);
}
function leftScrollClick() {
MouseWheelHandler(100, carousel.items);
}
function rightScrollClick() {
MouseWheelHandler(-100, carousel.items);
}
function scrollEvent(e) {
setLeftScrollOpacity();
setRightScrollOpacity();
}
function setLeftScrollOpacity() {
if (isScrolledAllLeft()) {
carousel.leftScroll.style.opacity = 0;
} else {
carousel.leftScroll.style.opacity = 1;
}
}
function isScrolledAllLeft() {
if (carousel.items.scrollLeft === 0) {
return true;
} else {
return false;
}
}
function isScrolledAllRight() {
if (carousel.items.scrollWidth > carousel.items.offsetWidth) {
if (carousel.items.scrollLeft + carousel.items.offsetWidth === carousel.items.scrollWidth) {
return true;
}
} else {
return true;
}
return false;
}
function setRightScrollOpacity() {
if (isScrolledAllRight()) {
carousel.rightScroll.style.opacity = 0;
} else {
carousel.rightScroll.style.opacity = 1;
}
}
}Se você quiser dar uma olhada no código-fonte completo usado neste artigo, aqui está o repositório GitHub .
Observação : o código usado neste artigo é licenciado pelo MIT .
Adicione toque neumoroso ao seu site
Neumorfismo é uma nova tendência de design que combina design plano e skeuomorfismo. É uma maneira minimalista de projetar com um plástico macio extrudado, quase em estilo 3D. Você pode dar um toque neumórfico aos componentes do seu site usando apenas HTML, CSS e JavaScript.

