Aprenda a construir um aplicativo de dicionário simples usando JavaScript
JavaScript é uma das linguagens de programação mais populares entre os desenvolvedores da web. Enquanto aprendem JavaScript, todos começam com o básico e criam aplicativos simples usando a manipulação de DOM.
Neste artigo, você aprenderá como construir um dicionário usando JavaScript e manipulação de DOM. Este artigo espera que você conheça os fundamentos do JavaScript antes de ler.
Dando uma olhada na API
API significa Interface de Programação de Aplicativo . As APIs simplificam o desenvolvimento e a inovação de software, permitindo que os aplicativos troquem dados e funcionalidade com facilidade e segurança.
Este projeto usa a API dictionaryapi.dev . Esta é uma API gratuita que fornece várias definições, fonética e outros termos gramaticais relacionados às palavras que você pesquisa.
O link para a API é o seguinte:
https://api.dictionaryapi.dev/api/v2/entries/en/word
Layout de frontend do projeto
O layout do frontend deste projeto é construído usando HTML e TailwindCSS . Você pode importar TailwindCSS em seu arquivo HTML usando o CDN fornecido abaixo.
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet" />
A página HTML possui uma entrada e um botão onde o usuário pode inserir a palavra a ser pesquisada. Existem mais três divs para exibir a classe gramatical, várias definições e áudio que ajudam a pronunciar a palavra corretamente. Por padrão, esses três divs têm uma propriedade de exibição de none. Quando os dados são buscados na API, a propriedade de exibição desses divs será definida para bloquear.
<div class="bg-green-100 min-h-screen pt-10">
<h2 class="text-green-600 text-5xl pt-4 font-semibold text-center">
Dictionary
</h2>
<div class="flex justify-center p-8 items-center">
<input
type="text"
placeholder="Enter the word"
id="word"
class="
py-2
w-1/4
focus:outline-none
border-2 border-green-600
rounded
px-3
"
/>
<button
id="search"
class="bg-green-600 text-white text-xl px-4 py-2 rounded">
Search
</button>
</div>
<div class="flex flex-col justify-center items-center">
<div id="partOfSpeechDiv" class="hidden">
<h2 class="text-xl text-gray-500 py-2" id="partOfSpeechHeader"></h2>
<p class="text-md" id="partOfSpeechPara"></p>
</div>
<div class="hidden" id="meaningDiv">
<h2 class="text-4xl py-3 px-3 text-green-500" id="meaningHeader"></h2>
</div>
<div id="audio" class="hidden"></div>
</div>
</div>
<script src="./index.js"></script>Este frontend será parecido com este

Adicionando funcionalidade usando JavaScript
Antes de buscar os dados por meio da API e exibi-los, você precisa obter acesso aos elementos HTML usando seus ids. Você pode obter acesso aos ids usando o método JavaScript getElementById () .
const word = document.getElementById("word");
const search = document.getElementById("search");
const display = document.getElementById("display");
const partOfSpeechDiv = document.getElementById("partOfSpeechDiv");
const partOfSpeechHeader = document.getElementById("partOfSpeechHeader");
const partOfSpeechPara = document.getElementById("partOfSpeechPara");
const meaningDiv = document.getElementById("meaningDiv");
const audioDiv = document.getElementById("audio");
const meaningHeader = document.getElementById("meaningHeader");Adicionando o Event Listener
O elemento de entrada na página HTML possui um id denominado palavra . Depois de obter acesso ao elemento de entrada, você pode recuperar o valor do texto no elemento de entrada usando o atributo .value .
O botão de pesquisa tem o id chamado search . Você deve adicionar um ouvinte de evento de clique para acionar o evento e fazer uma chamada de função para buscar os dados por meio da API.
Async e Await
Desde 2017, o JavaScript introduziu o conceito de assíncrono e espera para realizar solicitações assíncronas. Você usa assíncrono-aguardar em vez de .then e .catch para resolver e rejeitar promessas.
search.addEventListener("click", async () => {
try {
let url = `https://api.dictionaryapi.dev/api/v2/entries/en/${word.value.toLowerCase()}`;
const res = await fetch(url);
const data = await res.json();
displayData(data);
} catch (error) {
console.log(error);
}
});
Para trabalhar com promessas usando async-await , você precisa adicionar a palavra – chave async antes da definição da função. E sempre que você fizer uma solicitação ou chamar uma função, deverá adicionar a palavra-chave await antes dela.
A palavra-chave await pausa a posterior execução da função até que o pedido anterior não se completou.
Você precisa executar toda a ação de promessa de espera assíncrona no bloco try-catch . Se a promessa não for capaz de buscar os dados, ela exibirá o erro no bloco catch . Antes de passar a palavra para a API, ela deve estar no formato de minúsculas para resultados precisos. Você pode usar o método de string .lowercase () para converter a palavra.
O método fetch deve recuperar os dados da API. Você deve adicionar a palavra-chave await para que a função pause naquele momento enquanto o método fetch está recuperando os dados.
Depois de recuperar os dados, você precisa convertê-los no formato JSON usando o método .json () na resposta.
Exibindo os dados na página da web
Depois de recuperar os dados e convertê-los para o formato JSON , você deve exibi-los na página da web. Você precisa chamar o método displayData () e passar os dados para ele.
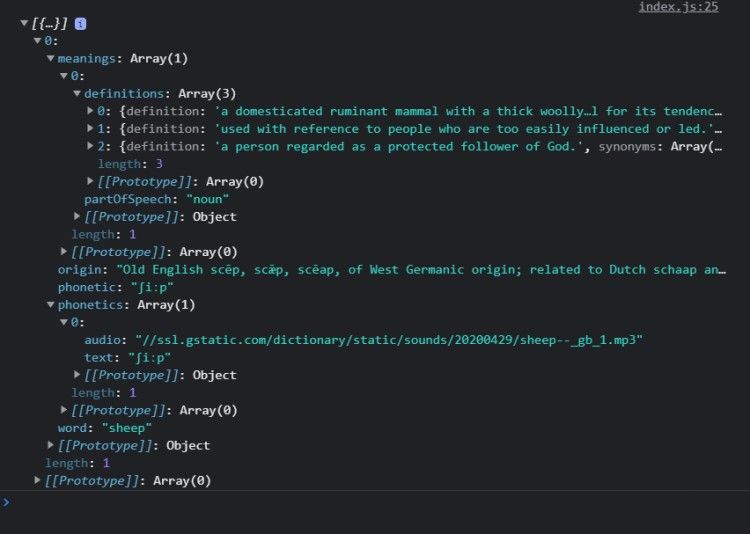
A estrutura da resposta da API é a seguinte:

A API retorna a classe gramatical, várias definições e fonética das palavras na resposta.
Você pode obter todas as definições da palavra dada usando:
const meanings = data[0].meanings[0].definitions;
O significado das variáveis é um array que contém todas as definições da palavra dada.
Para obter a classe gramatical da palavra dada:
const partOfSpeech = data[0].meanings[0].partOfSpeech;
Você pode adicionar a Parte da Fala da palavra usando o atributo .innerHTML . No código HTML, a classe gramatical div tinha a propriedade display none por padrão, mas, no código JavaScript, após buscar os dados, você precisa definir a propriedade display como block .
Exibindo as Definições
Você deve criar uma variável chamada meaningList . Depois de anexar todas as definições a essa variável, você precisa atribuir a ela o atributo .innerHTML para exibi-la na página da web.
Faça um loop pela matriz de significados e acompanhe uma única definição e o índice no qual ela está presente. Anexe a definição única e o índice à variável meaningList dentro do elemento de parágrafo do HTML.
Uma vez que você está fora do loop, você tem que passá-lo para o atributo .innerHTML de meaningDiv.
Exibir o elemento de áudio na página da web
A resposta recebida pela API contém fonética que ajuda os usuários a entender a pronúncia da palavra. Para adicionar este som na página da web, você precisa criar um elemento de áudio e passar a fonética no atributo src desse elemento. Finalmente, você precisa colocar o elemento audio no audioDiv usando o atributo .innerHTML .

const displayData = (data) => {
console.log(data);
const partOfSpeech = data[0].meanings[0].partOfSpeech;
const meanings = data[0].meanings[0].definitions;
partOfSpeechDiv.className =
"bg-gray-100 px-2 py-3 flex flex-col w-1/4 justify-center items-center border-2 border-green-500 rounded block";
partOfSpeechHeader.innerHTML = "Part of Speech";
partOfSpeechPara.innerHTML = partOfSpeech;
let meaningList = ``;
meanings.forEach((meaning, ind) => {
meaningList += `<p class='my-3 px-4 py-1 text-md'>${ind + 1}) ${
meaning.definition
} </p>`;
});
meaningDiv.className =
"text-center w-1/4 bg-gray-100 my-6 border-2 border-green-500 rounded block";
meaningHeader.innerText = "Meanings";
meaningDiv.innerHTML = meaningList;
let aud = `<audio src="${data[0].phonetics[0].audio}" controls>`;
audioDiv.className = "block";
audioDiv.innerHTML = aud;
};

Adicione outro projeto à sua lista
Agora que você aprendeu a construir um aplicativo de dicionário usando JavaScript, é hora de construir alguns projetos interessantes sozinho. Construir projetos não apenas aprimorará seus fundamentos, mas também adicionará projetos ao seu currículo.
Procurando mais prática nos conceitos de manipulação de JavaScript e DOM? Aqui está outro projeto que você pode construir para fortalecer suas habilidades.

