17 exemplos de código HTML simples que você pode aprender em 10 minutos
Embora os sites modernos sejam geralmente construídos com interfaces amigáveis ao usuário, é útil conhecer um pouco de HTML básico. Se você conhece as 17 tags de exemplo HTML a seguir (e alguns extras), poderá criar uma página da web básica do zero ou ajustar o código criado por um aplicativo como o WordPress.
Fornecemos exemplos de código HTML com saída para a maioria das tags. Se você quiser vê-los em ação, baixe o arquivo HTML de amostra no final do artigo. Você pode brincar com ele em um editor de texto e carregá-lo em um navegador para ver o que suas alterações fazem.
1. <! DOCTYPE html>
Você precisará dessa tag no início de cada documento HTML que criar. Ele garante que um navegador saiba que está lendo HTML e que espera HTML5, a versão mais recente.
Mesmo que esta não seja realmente uma tag HTML, ainda é uma boa conhecê-la.
2. <html>
Esta é outra tag que informa ao navegador que ele está lendo HTML. A tag <html> vai logo após a tag DOCTYPE e você a fecha com uma tag </html> bem no final do arquivo. Todo o resto em seu documento fica entre essas marcas.
3. <head>
A tag <head> inicia a seção de cabeçalho do seu arquivo. As coisas que vão aqui não aparecem na sua página da web. Em vez disso, ele contém metadados para mecanismos de pesquisa e informações para seu navegador.
Para páginas básicas, a tag <head> conterá seu título, e isso é tudo. Mas há algumas outras coisas que você pode incluir, que examinaremos em um momento.
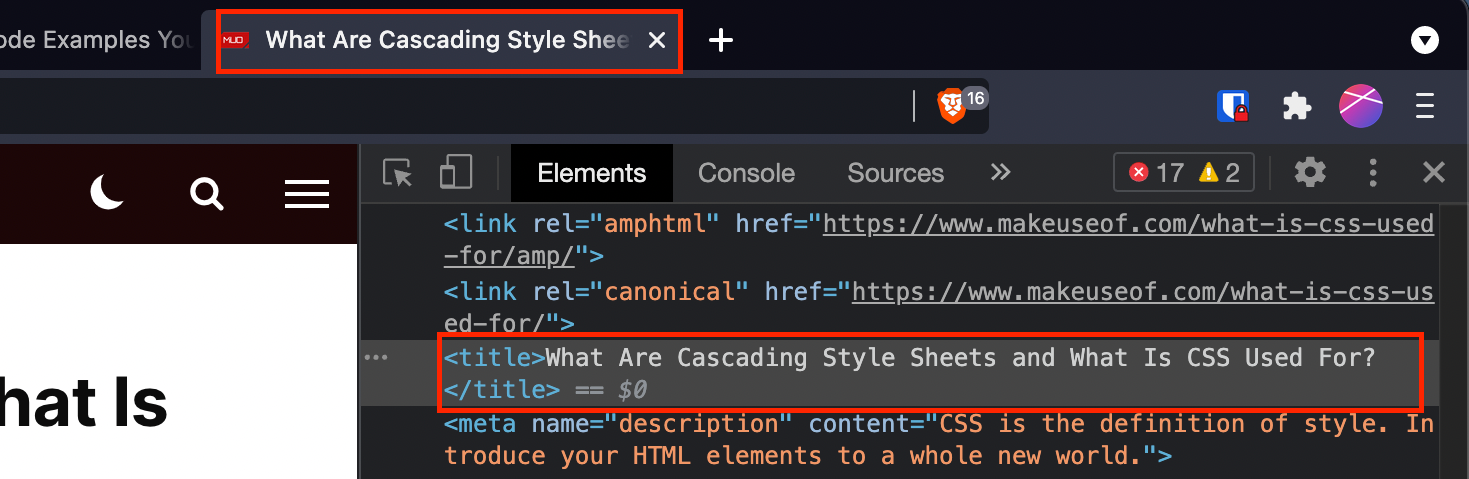
4. <título>

Esta tag define o título da sua página. Tudo que você precisa fazer é colocar seu título na tag e fechá-la, assim (eu incluí as tags de cabeçalho, também, para mostrar o contexto):
<head>
<title>My Website</title>
</head>Esse é o nome que será exibido como o título da guia quando for aberta em um navegador.
5. <meta>
Como a tag de título, os metadados são colocados na área do cabeçalho de sua página. Os metadados são usados principalmente por mecanismos de pesquisa e são informações sobre o que está em sua página. Existem vários metacampos diferentes, mas estes são alguns dos mais comumente usados:
- descrição : Uma descrição básica de sua página.
- palavras – chave : uma seleção de palavras-chave aplicáveis à sua página.
- autor : o autor da sua página.
- janela de visualização : Uma tag para garantir que sua página tenha uma boa aparência em todos os dispositivos.
Aqui está um exemplo que pode se aplicar a esta página:
<meta name="description" content="A basic HTML tutorial">
<meta name="keywords" content="HTML,code,tags">
<meta name="author" content="MUO">
<meta name="viewport" content="width=device-width, initial-scale=1.0">A tag "viewport" deve sempre ter "width = device-width, initial-scale = 1.0" como o conteúdo para garantir que sua página seja exibida bem em dispositivos móveis e desktop.
6. <body>
Depois de fechar a seção do cabeçalho, você chega ao corpo. Você abre isso com a tag <body> e fecha com a tag </body>. Isso vai bem no final do seu arquivo, logo antes da tag </html>.
Todo o conteúdo da sua página da web fica entre essas tags. É tão simples quanto parece:
<body>
Everything you want displayed on your page.
</body>7. <h1>
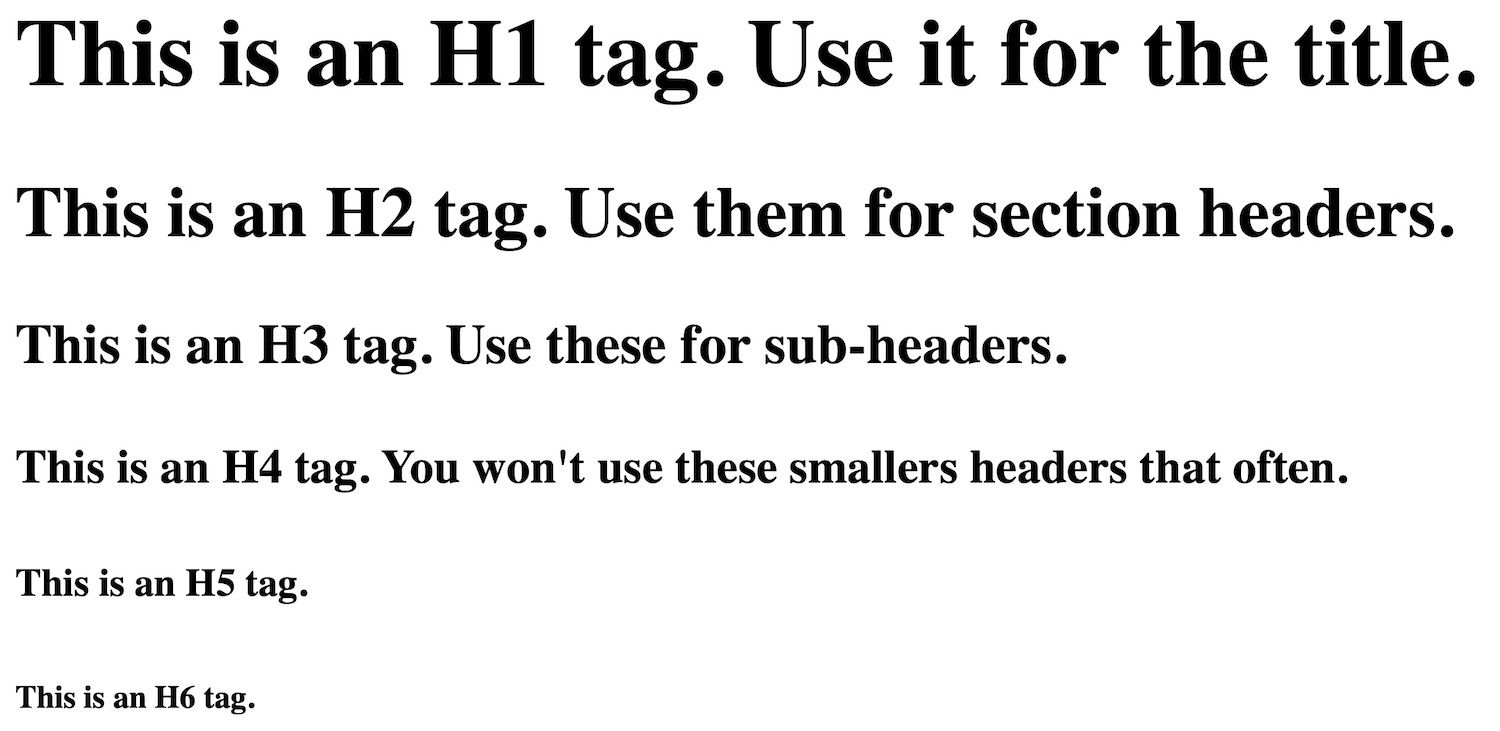
A tag <h1> define um cabeçalho de nível um em sua página. Normalmente, será o título e, de preferência, haverá apenas um em cada página.
<h2> define cabeçalhos de nível dois, como cabeçalhos de seção, <h3> subcabeçalhos de nível três e assim por diante, até <h6>. Por exemplo, os nomes das tags neste artigo são cabeçalhos de nível dois.
<h1>Big and Important Header</h1>
<h2>Slightly Less Big Header</h2>
<h3>Sub-Header</h3>Resultado:

Como você pode ver, eles ficam menores a cada nível.
8. <p>
A tag de parágrafo inicia um novo parágrafo. Isso geralmente insere duas quebras de linha.
Veja, por exemplo, a quebra entre a linha anterior e esta. Isso é o que uma tag <p> fará.
<p>Your first paragraph.</p>
<p>Your second paragraph.</p>Resultado:
Seu primeiro parágrafo.
Seu segundo parágrafo.
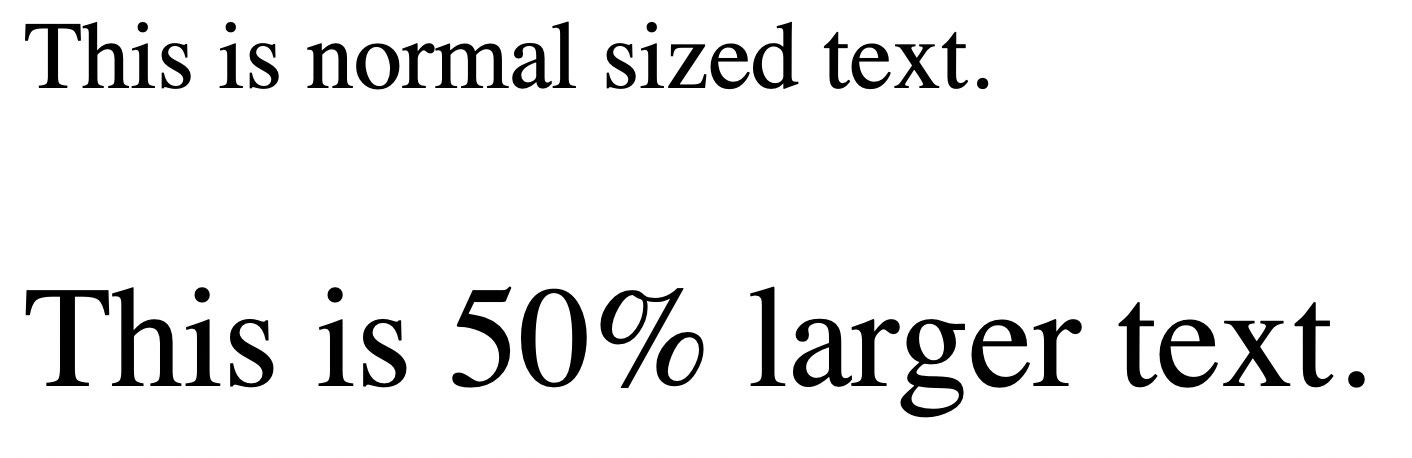
Você também pode usar estilos CSS em suas tags de parágrafo, como este que altera o tamanho do texto:
<p style="font-size: 150%;">This is 50% larger text.</p>Resultado:

9. <br>
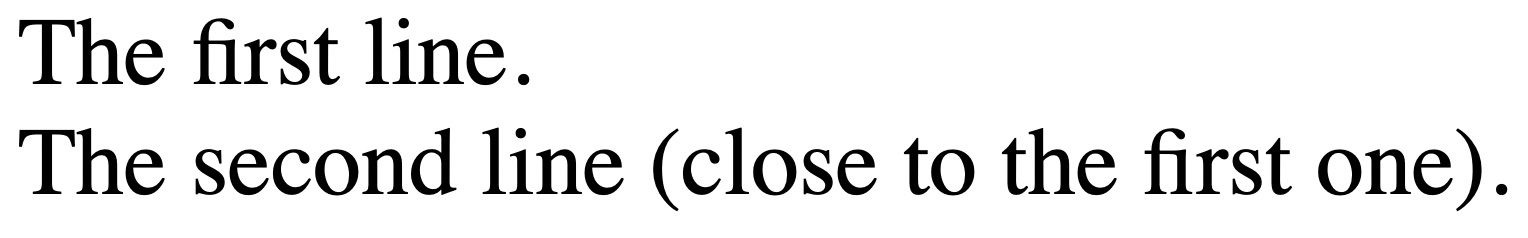
A marca de quebra de linha insere uma única quebra de linha:
<p>The first line.<br>
The second line (close to the first one).</p>Resultado:

Trabalhando de maneira semelhante está a tag <hr>. Isso desenha uma linha horizontal em sua página e é bom para separar seções de texto.
10. <strong>
Esta tag define um texto importante. Em geral, isso significa que será em negrito. No entanto, é possível usar CSS para fazer com que <strong> texto seja exibido de maneira diferente.
No entanto, você pode usar <strong> para texto em negrito com segurança.
<strong>Very important things you want to say.</strong>Resultado:
Coisas muito importantes que você quer dizer.
Se você está familiarizado com a tag <b> para texto em negrito, ainda pode usá-la. Não há garantia de que continuará a funcionar em versões futuras do HTML, mas por enquanto, funciona.
11. <em>
Como <b> e <strong>, <em> e <i> estão relacionados. A tag <em> identifica o texto enfatizado, o que geralmente significa que ficará em itálico. Novamente, existe a possibilidade de que o CSS faça com que o texto enfatizado seja exibido de maneira diferente.
<em>An emphasized line.</em>Resultado:
Uma linha enfatizada.
A tag <i> ainda funciona, mas, novamente, é possível que se torne obsoleta em versões futuras de HTML.
12. <a>
A tag <a>, ou âncora, permite criar links. Um link simples é parecido com este:
<a href="https://www.muo.com/>Go to MUO</a>Resultado:
O atributo "href" identifica o destino do link. Em muitos casos, esse será outro site. Também pode ser um arquivo, como uma imagem ou PDF.
Outros atributos úteis incluem "destino" e "título". O atributo target é quase exclusivamente usado para abrir um link em uma nova guia ou janela, como esta:
<a href="https://www.muo.com/" target="_blank">Go to MUO in a new tab</a>Resultado:
O atributo "título" cria uma dica de ferramenta. Passe o mouse sobre o link abaixo para ver como funciona:
<a href="https://www.muo.com/" title="This is a tool tip">Hover over this to see the tool tip</a>Resultado:
Passe o mouse sobre isso para ver a dica de ferramenta
13. <img>
Se você deseja incorporar uma imagem em sua página, você precisará usar a tag de imagem. Normalmente, você o usará em conjunto com o atributo "src". Isso especifica a origem da imagem, assim:
<img src="wp-content/uploads/2019/04/sunlit-birds.jpg">Resultado:

Outros atributos estão disponíveis, como "altura", "largura" e "alt." Veja como isso pode parecer:
<img src="wp-content/uploads/2019/04/sunlit-birds.jpg" alt="the name of your image">Como você pode esperar, os atributos "altura" e "largura" definem a altura e a largura da imagem. Em geral, é uma boa ideia definir apenas um deles para que a imagem seja dimensionada corretamente. Se você usar os dois, poderá acabar com uma imagem esticada ou comprimida.
A tag "alt" informa ao navegador qual texto exibir se a imagem não puder ser exibida e é uma boa ideia incluir com qualquer imagem. Se alguém tiver uma conexão especialmente lenta ou um navegador antigo, ainda poderá ter uma ideia do que deveria estar em sua página.
14. <ol>
A tag de lista ordenada permite criar uma lista ordenada. Em geral, isso significa que você obterá uma lista numerada. Cada item da lista precisa de uma tag de item de lista (<li>), então sua lista terá a seguinte aparência:
<ol>
<li>First thing</li>
<li>Second thing</li>
<li>Third thing</li>
</ol>Resultado:
- Primeira coisa
- Segunda coisa
- Terceira coisa
No HTML5, você pode usar <ol reversed> para inverter a ordem dos números. E você pode definir o valor inicial com o atributo start.
O atributo "tipo" permite que você diga ao navegador que tipo de símbolo usar para os itens da lista. Ele pode ser definido como "1", "A", "a", "I" ou "i", definindo a lista a ser exibida com o símbolo indicado como este:
<ol type="A">15. <ul>
A lista não ordenada é muito mais simples do que sua contraparte ordenada. É simplesmente uma lista com marcadores.
<ul>
<li>First item</li>
<li>Second item</li>
<li>Third item</li>
</ul>Resultado:
- Primeiro item
- Segundo item
- Terceiro item
Listas não ordenadas também têm atributos de "tipo" e você pode defini-las como "disco", "círculo" ou "quadrado".
16. <table>
Embora o uso de tabelas para formatação seja desaprovado, muitas vezes você desejará usar linhas e colunas para segmentar informações em sua página. Várias tags são necessárias para fazer uma tabela funcionar. Este é o exemplo de código HTML:
<table>
<tbody>
<tr>
<th>1st column</th>
<th>2nd column</th>
</tr>
<tr>
<td>Row 1, column 1</td>
<td>Row 1, column 2</td>
</tr>
<td>Row 2, column 1</td>
<td>Row 2, column 2</td>
</tbody>
</table>As tags <table> e </table> especificam o início e o fim da tabela. A tag <tbody> contém todo o conteúdo da tabela.
Cada linha da tabela está contida em uma tag <tr>. Cada célula em cada linha é envolvida em marcas <th> para cabeçalhos de coluna ou marcas <td> para dados de coluna. Você precisa de um para cada coluna em cada linha.
Resultado:
| 1ª coluna | 2ª coluna |
|---|---|
| Linha 1, coluna 1 | Linha 1, coluna 2 |
| Linha 2, coluna 1 | Linha 2, coluna 2 |
17. <blockquote>
Quando você estiver citando outro site ou pessoa e quiser diferenciá-la do resto do documento, use a tag blockquote. Tudo o que você precisa fazer é incluir a citação na abertura e no fechamento das tags blockquote:
<blockquote>The Web as I envisaged it, we have not seen it yet. The future is still so much bigger than the past.</blockquote>Resultado:
A Web como eu a imaginei, ainda não a vimos. O futuro ainda é muito maior do que o passado.
A formatação exata usada pode depender do navegador que você está usando ou do CSS do seu site. Mas a tag permanece a mesma.
Amostras de código HTML
Com esses 17 exemplos de HTML, você deve ser capaz de criar um site simples. Você pode testá-los todos agora mesmo em um editor de texto online para ter uma ideia de como eles funcionam.
Para obter mais lições curtas em HTML, experimente alguns aplicativos de microlearning para codificação. Eles ajudarão você a começar a trabalhar rapidamente.

