Como encontrar a fonte de uma página da Web usando a ferramenta Inspecionar elemento e as extensões do navegador
O sucesso do seu site depende muito de sua aparência. Ter a combinação de cores e o tema corretos manterá os visitantes em seu site por um pouco mais de tempo. Além da paleta de cores e da estrutura do seu site, a fonte escolhida também desempenha um papel essencial para manter o público envolvido.
Talvez você encontre um site atraente enquanto navega na web e deseja saber quais fontes ele está usando. Com as extensões online e a ferramenta Inspect Element integrada do seu navegador, a identificação de uma fonte é rápida e fácil.
Como encontrar fontes usando a ferramenta Inspecionar elemento
Caso você não saiba, a ferramenta Inspect Element integrada do seu navegador permite que você examine o código-fonte de um site. Você pode compreender os elementos de design de um site observando seu CSS, HTML e outras informações. É uma ótima maneira de obter inspiração ao projetar seu próprio site.
O processo de identificação de uma fonte usando a ferramenta Inspecionar Elemento é bastante simples e você não precisará de nenhuma habilidade de codificação. Esta ferramenta está disponível em todos os navegadores do mercado e cada um possui um layout semelhante.
Veja como identificar uma fonte usando a ferramenta Inspecionar do seu navegador.
- Abra o site que deseja usar.
- Realce o texto que contém a fonte que você deseja identificar e clique com o botão direito nele.
- Clique em Inspecionar no menu de contexto.
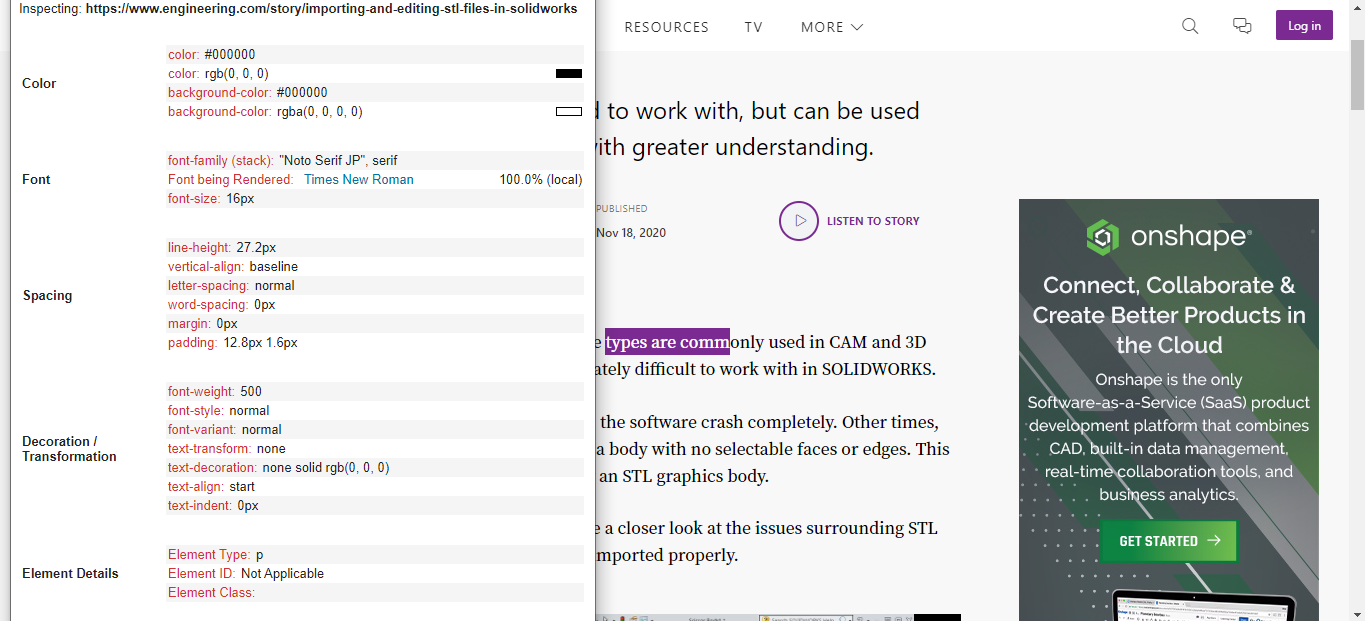
- Quando o menu Inspecionar abrir, clique em Computado .
- Role para baixo para encontrar a seção Font-Family . Aqui, você pode encontrar o nome e o estilo da fonte, bem como suas dimensões.
Outras maneiras de usar a ferramenta de inspeção
Se você deseja uma maneira mais rápida de encontrar a fonte de um site usando a ferramenta Inspecionar, tente o seguinte:
- Abra o site que deseja usar.
- Pressione Ctrl + Shift + C ( Cmd + Shift + C no Mac).
- Passe o mouse sobre o texto para exibir o estilo, tamanho, código de cor e margem da fonte.
Você também pode verificar a lista de fontes usadas em uma página da Web usando a ferramenta Inspecionar. Veja como fazer isso:
- Vá para a página da web.
- Abra o código-fonte pressionando Ctrl + Shift + I ( Cmd + Shift + I no Mac).
- Clique na guia Rede e selecione a guia Fonte .
- Aqui, você verá uma lista de todas as fontes usadas na página da web.
Para obter a lista de todas as fontes em tempo real, pode ser necessário atualizar a página da web.
Como identificar fontes usando extensões do navegador
Se você deseja uma maneira mais conveniente de identificar uma fonte, pode instalar uma extensão de navegador para localização de fontes. Embora existam várias extensões de navegador que podem ajudar a detectar fontes na web, as duas mais populares são WhatFont e Font Finder .
Vamos dar uma olhada no processo de identificação de fontes usando ambas as extensões.
1. WhatFont
WhatFont é amplamente popular para detectar rapidamente várias fontes ao mesmo tempo. Veja como usar essa ferramenta.
- Quando WhatFont está habilitado em seu navegador, passe o mouse sobre o texto para mostrar sua fonte.
- Depois de clicar no texto, uma janela pop-up aparecerá com o restante dos detalhes da fonte, como tamanho, cor e estilo da fonte.
- Além disso, você pode selecionar várias seções de texto simultaneamente para comparar fontes diferentes na mesma página.
Download: WhatFont para Chrome | Firefox | Safari (grátis)
2. Font Finder
Font Finder também exibe detalhes da fonte quando você passa o mouse sobre qualquer texto em um site. No entanto, ele fornece muitos detalhes técnicos, então pode ficar um pouco confuso se você não estiver familiarizado com web design.

Dito isso, o Font Finder é mais adequado para desenvolvedores da web que desejam substituir as fontes existentes por novas em tempo real. Isso torna mais fácil testar as fontes antes de fazer qualquer alteração permanente.
Veja como testar uma fonte usando o Font Finder:
- Destaque uma parte do texto da página da web.
- Clique com o botão direito nele e selecione Font Finder no menu de contexto.
- Selecione Substituir fonte por e digite o nome da fonte. Vamos adicionar Calibri e ver como ele muda a fonte na visualização.
- Se você deseja redefinir a fonte, atualize a página.
Download: FontFinder para Chrome | Edge | Firefox (grátis)
Que tal verificar a fonte em uma imagem?
Se você deseja identificar as fontes em uma imagem, as extensões do navegador e a ferramenta Inspecionar do seu navegador podem não ajudar. No entanto, você pode experimentar ferramentas de inspetor de imagens online, como WhatFontIs , FontSquirrel , Fontspring , WhatTheFont e muitas outras.
O processo de identificação de uma fonte de uma imagem é basicamente o mesmo em todas as ferramentas. Vamos tentar identificar a fonte em uma imagem usando WhatTheFont.
- Faça o download da imagem que deseja usar, caso ainda não tenha feito isso.
- Importe a imagem para WhatTheFont .
- WhatTheFont detectará automaticamente o texto em sua imagem. Reduza ou aumente a caixa de corte de modo que ela contorne a fonte que você deseja identificar. Aperte o botão de seta quando terminar.
- WhatTheFont irá então combinar a fonte na imagem com as fontes em sua galeria, e irá mostrar a você fontes intimamente relacionadas.
- Se você não encontrar uma boa correspondência imediatamente, continue clicando em Mostrar mais resultados para ver mais fontes relacionadas.
Detecte fontes da web e use-as em seus designs
As fontes desempenham um papel significativo no sucesso de um site ou design gráfico. Se você se deparar com uma fonte atraente ao navegar na web, poderá detectá-la facilmente usando os métodos acima.

