10 métodos de string JavaScript que você deve dominar hoje
Ao programar em JavaScript, você frequentemente encontrará cenários que requerem manipulação de string. Por exemplo, ao recuperar um e-mail, pode ser necessário converter todos os caracteres em minúsculas ou usar uma expressão regular para verificar se a senha inserida satisfaz todas as condições.
Os métodos de string JavaScript o ajudarão a realizar todas essas operações em uma string de acordo com seus requisitos com facilidade. Aqui estão 10 métodos de string com exemplos para ajudá-lo a entendê-los bem.
O que são métodos de string JavaScript?
Strings são uma estrutura de dados fundamental que consiste em uma sequência de caracteres. Essa estrutura de dados faz parte de todas as principais linguagens de programação, incluindo Python, JavaScript, Java e muito mais.
Os métodos de string são os métodos JavaScript pré-construídos que ajudam os desenvolvedores a realizar operações comuns em strings sem a necessidade de escrever o código manualmente. Eles são executados usando a notação de ponto anexada à variável string.
Como são apenas funções JavaScript, sempre terminam com parênteses, que podem conter argumentos opcionais. É essencial saber o que é JavaScript e como funciona antes de prosseguir. Vamos começar e aprender esses métodos com mais detalhes.
Para os próximos métodos, vamos usar uma variável de string str com o valor " Welcome to MUO! " Como exemplo.
let str = "Welcome to MUO!"1. String.toLowerCase () e String.toUppperCase ()
O método de string toLowerCase () converte todos os caracteres de uma determinada string para o formato de minúsculas e, da mesma forma, o método toUpperCase () converte todos os caracteres para o formato de maiúsculas. Essas funções não modificam a string original.
Sintaxe:
toUpperCase()
toLowerCase()Vamos verificar esses dois métodos com um exemplo rápido:
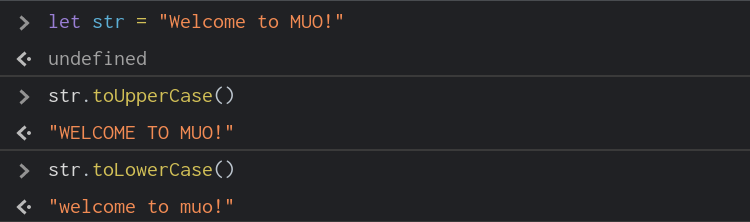
console.log(str.toLowerCase());
console.log(str.toUpperCase());
console.log(str);Ao executar o código acima no console, você receberá a seguinte saída:
"welcome to muo!"
"WELCOME TO MUO!"
"Welcome to MUO!"
2. String.concat ()
O método concat () é usado para juntar duas ou mais strings. Você pode adicionar um ou mais argumentos a este método para concatená-los em uma única string. Ele não faz nenhuma modificação na string original.
Sintaxe:
concat(str1, str2, str3, ...)Aqui está um exemplo que mostra a concatenação de duas strings para formar uma nova string:
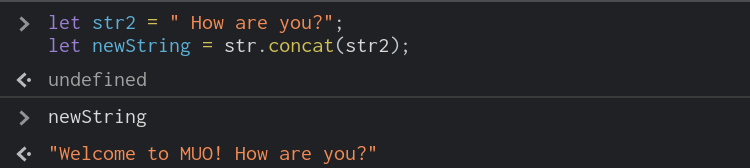
let str2 = " How are you?";
let newString = str.concat(str2);
console.log(newString);
"Welcome to MUO! How are you?"
3. String.indexOf () e String.lastIndexOf ()
O método indexOf () ajuda a descobrir o primeiro índice no qual o caractere ou substring especificado está presente. Ele começa do lado esquerdo e rastreia a string para verificar se o argumento fornecido corresponde.
Sintaxe:
indexOf(str)Vamos descobrir o índice no qual MUO está presente na string com um exemplo:
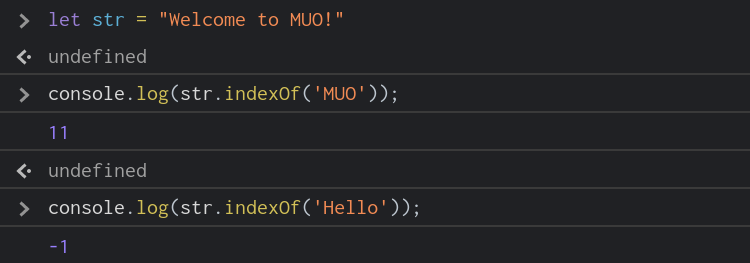
console.log(str.indexOf('MUO')); 11
Se o argumento fornecido não estiver presente na string, o método retornará o valor -1.
console.log(str.indexOf('Hello')); -1Da mesma forma, o método lastIndexOf () retorna o índice da última ocorrência do caractere ou string fornecido. Aqui está um exemplo:
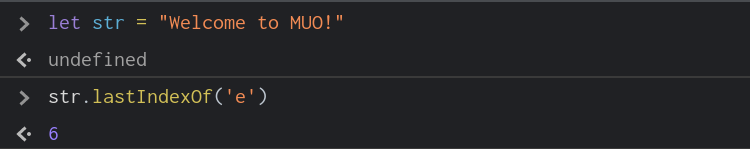
console.log(str.lastIndexOf('e')); 6
Mesmo que o alfabeto e apareça no índice 1, a última ocorrência desse caractere está no índice 6 e, portanto, é retornado como saída.
4. String.charAt ()
O método de string charAt () retorna o caractere no índice especificado na string. Ele aceita apenas um argumento, o índice no qual o caractere deve ser recuperado. O valor do índice varia de 0 a comprimento – 1.
Sintaxe:
charAt(index)Aqui está um exemplo do método charAt () :
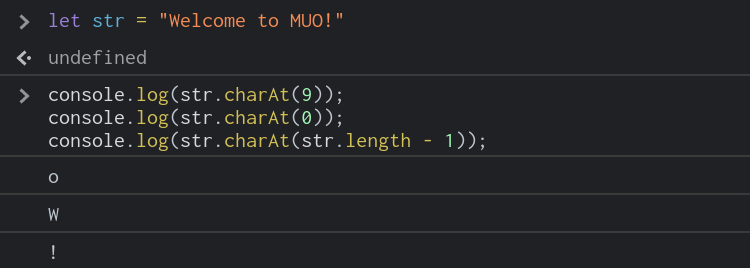
console.log(str.charAt(9));
console.log(str.charAt(0));
console.log(str.charAt(str.length - 1)); o
W
!
No exemplo acima, quando str.length – 1 foi passado como o argumento, o método retorna o último caractere da string. Se você inserir um índice inválido que esteja além do intervalo permitido, este método retornará -1.
5. String.charCodeAt ()
Semelhante ao método charAt, o método charCodeAt () retorna o valor ASCII do caractere no índice especificado. Este método de string leva apenas um argumento, o índice do qual o caractere deve ser recuperado.
Sintaxe:
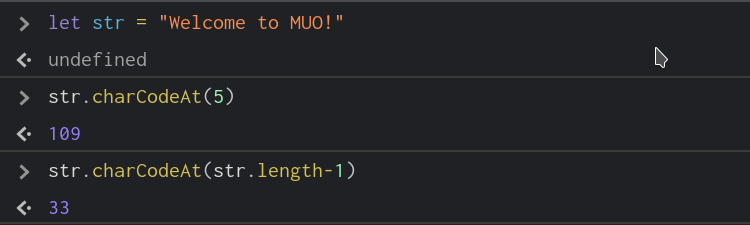
charCodeAt(index) str.charCodeAt(5);
str.charCodeAt(str.length - 1); 109
33
Mais uma vez, o valor do índice varia de 0 a comprimento – 1 e se você tentar passar um índice além do limite permitido, este método retornará -1.
6. String.replace ()
Como o nome sugere, o método replace () ajuda a substituir uma parte da string por outra parte. Este método leva dois argumentos: o primeiro é a substring a ser substituída e o segundo é a substring a ser substituída. Este método não faz nenhuma modificação na string original.
Sintaxe:
replace(str1, str2)Por exemplo, se você deseja substituir a palavra MUO por este site na variável de string, você pode usar o método replace () como este:
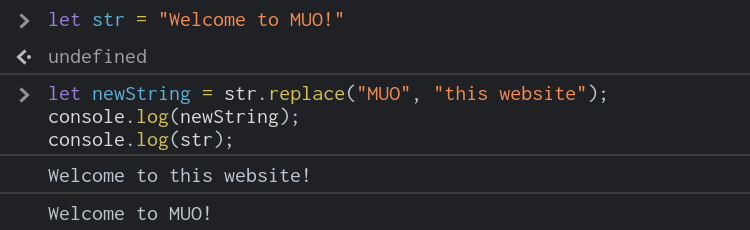
let newString = str.replace("MUO", "this website");
console.log(newString);
console.log(str); Welcome to this website!
Welcome to MUO!
7. String.split ()
O método split () é usado para quebrar todas as palavras ou caracteres em uma string de acordo com o argumento separador passado para o método. O tipo de retorno desse método é uma matriz. Essa matriz consiste em todos os caracteres ou substrings, divididos de acordo com o separador fornecido. Este método não modifica a string original.
Sintaxe:
split(separator)Por exemplo, se um espaço em branco ("") for passado como o argumento separador para o método de divisão, a saída ficará assim:
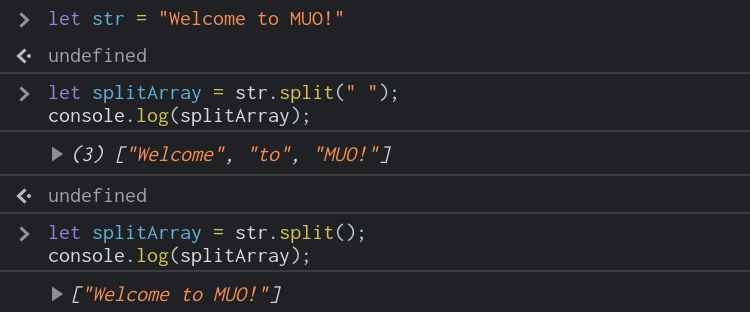
let splitArray = str.split(" ");
console.log(splitArray); ['Welcome', 'to', 'MUO!']Se você não passar um argumento para o método split () , ele retornará um array com um único elemento consistindo no valor da sua variável de string.
let splitArray = str.split();
console.log(splitArray); ['Welcome to MUO!']
8. String.substring ()
O método substring () é usado para obter uma substring ou parte da string original. Este método usa dois parâmetros: o índice inicial e o índice final. A substring de saída começa a partir do índice inicial especificado e imprime até o índice final – 1.
Sintaxe:
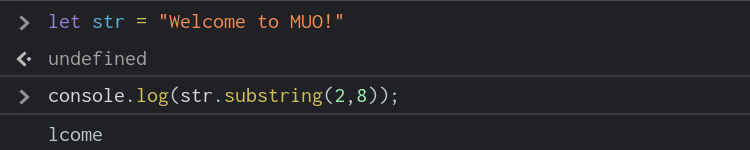
substring(startIndex, endIndex)Aqui está um exemplo rápido do método substring () :
console.log(str.substring(2,8)); "lcome"
Observe que o caractere no índice final não faz parte da saída.
9. String.search ()
O método search () ajuda a encontrar uma substring ou caractere particular dentro da string original. Este método aceita um grupo de caracteres ou substring como argumento e rastreia a string. Ao encontrar uma correspondência, o índice inicial da parte correspondida é retornado. Caso contrário, este método retorna -1.
Sintaxe:
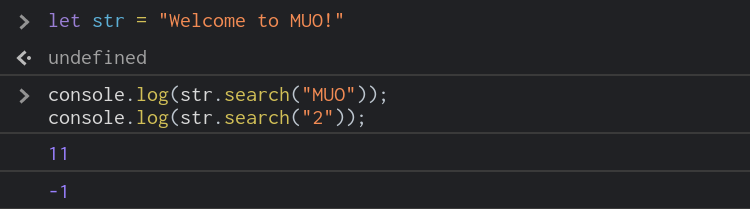
search(substring)Você pode usar o método search () desta maneira:
console.log(str.search("MUO"));
console.log(str.search("2")); 11
-1
10. String.trim ()
O método trim () remove todos os espaços em branco na string, antes do primeiro caractere e depois do último caractere. Este método não requer que você passe nenhum parâmetro e não modifica a string original. É extremamente útil para validação de entrada do usuário em formulários.
Sintaxe:
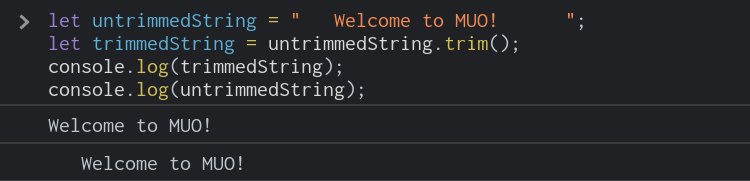
trim()Vamos dar um novo exemplo para explorar este método de string:
let untrimmedString = " Welcome to MUO! ";
let trimmedString = untrimmedString.trim();
console.log(trimmedString);
console.log(untrimmedString); "Welcome to MUO!"
" Welcome to MUO! "
Mais métodos JavaScript para fazer check-out
Portanto, este foi um resumo rápido de alguns métodos de string comuns que podem ajudá-lo a ser mais produtivo como um desenvolvedor de JavaScript. Esses métodos também o ajudarão a acertar suas entrevistas de codificação para perguntas relacionadas a strings. A prática leva à perfeição, então vá em frente e experimente esses métodos em seu próprio console.
Depois que você estiver minucioso com os métodos de string, pode valer a pena dar uma olhada em alguns métodos de array que podem aprimorar ainda mais seu domínio do JavaScript.

