15 métodos de array de JavaScript que você deve dominar hoje
Desenvolvedores da Web de todos os níveis de habilidade, de programadores novatos a especialistas em codificação, percebem a importância do JavaScript no desenvolvimento de sites modernos. O JavaScript é tão dominante que é uma habilidade essencial saber se você vai criar aplicativos da web.
Um dos blocos de construção mais poderosos integrados à linguagem JavaScript são os arrays. Os arrays são comumente encontrados em muitas linguagens de programação e são úteis para armazenar dados.
JavaScript também inclui recursos úteis conhecidos como métodos de array. Aqui estão quinze que você deve examinar de perto para aumentar suas habilidades como desenvolvedor.
O que são métodos de array?
Os métodos de array são funções integradas ao JavaScript que você pode aplicar aos seus arrays. Cada método tem uma função exclusiva que realiza uma alteração ou cálculo em seu array, evitando que você precise codificar funções comuns desde o início.
Os métodos de array em JavaScript são executados usando uma notação de ponto anexada à sua variável de array. Como são apenas funções JavaScript, sempre terminam com parênteses, que podem conter argumentos opcionais. Aqui está um método anexado a um array simples chamado myArray .
let myArray = [1,2,3]; myArray.pop();Este código aplicaria um método chamado pop ao array.
Matriz de exemplo
Para cada exemplo, use um array de amostra que chamaremos de myArray , para executar os métodos. Sinta-se à vontade para puxar seu console e código junto.
let myArray = [2,4,5,7,9,12,14];Esses exemplos presumem que você conhece a base do que é JavaScript e como funciona . Se você não fizer isso, tudo bem, estamos todos aqui para aprender e crescer.
Explore esses quinze métodos de array poderosos!
1. Array.push ()
O que faz: push () pega seu array e adiciona um ou mais elementos ao final do array, então retorna o novo comprimento do array. Este método irá modificar seu array existente.
Adicione o número 20 à matriz executando push () , usando 20 como um argumento.
let myArray = [2,4,5,7,9,12,14];
myArray.push(20);Verifique se funcionou:
console.log(myArray); [2,4,5,7,9,12,14,20]Executar o método push () em myArray adicionou o valor fornecido no argumento ao array. Neste caso, 20. Ao verificar myArray no console, você verá que o valor foi adicionado ao final do array.
2. Array.concat ()
O que faz: concat () pode mesclar dois ou mais arrays em um novo array. Ele não modifica as matrizes existentes, mas cria uma nova.
Pegue myArray e mescle uma matriz chamada newArray nele.
let myArray = [2,4,5,7,9,12,14];
let newArray = [1,2,3];
let result = myArray.concat(newArray); console.log(result); [2,4,5,7,9,12,14,1,2,3]Este método faz maravilhas ao lidar com vários arrays ou valores que você precisa combinar, tudo em uma etapa bastante simples ao usar variáveis.
3. Array.join ()
O que faz: join () pega um array e concatena o conteúdo do array, separado por uma vírgula. O resultado é colocado em uma string. Você pode especificar um separador se quiser usar uma alternativa para a vírgula.
Dê uma olhada em como isso funciona usando myArray. Primeiro, use o método padrão sem argumento separador, que usará uma vírgula.
let myArray = [2,4,5,7,9,12,14];
myArray.join(); "2,4,5,7,9,12,14"JavaScript irá gerar uma string, com cada valor na matriz separado por uma vírgula. Você pode usar um argumento na função para alterar o separador. Observe-o com dois argumentos: um único espaço e uma string.
myArray.join(' ');
"2 4 5 7 9 12 14" myArray.join(' and ');
"2 and 4 and 5 and 7 and 9 and 12 and 14"O primeiro exemplo é um espaço, formando uma string que você pode ler facilmente.
O segundo exemplo usa ('e') , e há duas coisas que você deve saber aqui.
Primeiro, estamos usando a palavra 'e' para separar os valores. Em segundo lugar, há um espaço em ambos os lados da palavra 'e'. É importante ter isso em mente ao usar join () . JavaScript lê argumentos literalmente; portanto, se esse espaço for deixado de fora, tudo será amassado (ou seja, "2 e 4 e 5 …" etc.) Não é uma saída muito legível!
4. Array.forEach ()
O que faz: forEach () (diferencia maiúsculas de minúsculas!) Executa uma função em cada item em seu array. Essa função é qualquer função que você criar, semelhante a usar um loop "for" para aplicar uma função a um array, mas com muito menos trabalho para codificar.
Há um pouco mais para forEach () ; observe a sintaxe e execute uma função simples para demonstrar.
myArray.forEach(function(item){
//code
});
Estamos usando myArray , forEach () é aplicado com a notação de ponto. Você coloca a função que deseja usar dentro do parêntese do argumento, que é função (item) no exemplo.
Dê uma olhada na função (item) . Esta é a função executada dentro de forEach (), e tem seu próprio argumento. Estamos chamando o item de argumento. Há duas coisas que você deve saber sobre esse argumento:
- Quando forEach () faz um loop em seu array, ele aplica o código a este argumento. Pense nisso como uma variável temporária que contém o elemento atual.
- Você escolhe o nome do argumento, ele pode ser nomeado como você quiser. Normalmente, isso seria denominado algo que o torna mais fácil de entender, como "item" ou "elemento".
Com essas duas coisas em mente, verifique este exemplo simples. Adicione 15 a cada valor e faça com que o console mostre o resultado.
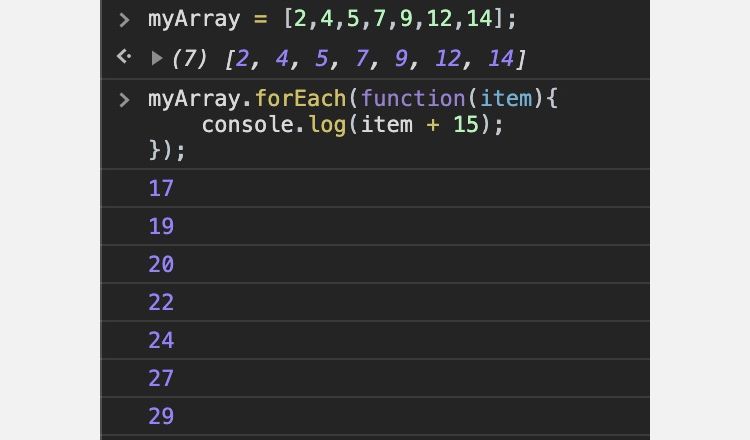
myArray.forEach(function(item){
console.log(item + 15);
});
Estamos usando item neste exemplo como a variável, então a função é escrita para adicionar 15 a cada valor via item . O console então imprime os resultados. Esta é a aparência de um console do Google Chrome.

O resultado são todos os números da matriz, mas com 15 adicionados a ele!
5. Array.map ()
O que faz: map () executa uma função em cada elemento em seu array e coloca o resultado em um novo array.
Executar uma função em cada elemento soa como forEach (). A diferença aqui é que map () cria um novo array quando executado. forEach () não cria um novo array automaticamente, você teria que codificar uma função específica para fazer isso.
Use map () para dobrar o valor de cada elemento em myArray e coloque-os em uma nova matriz. Você verá a mesma sintaxe de função (item) para praticar um pouco mais.
let myArray = [2,4,5,7,9,12,14]; let doubleArray = myArray.map(function(item){
return item * 2;
});Verifique os resultados no console.
console.log(doubleArray); [4,8,10,14,18,24,28]myArray está inalterado:
console.log(myArray); [2,4,5,7,9,12,14]6. Array.unshift ()
O que faz: semelhante ao funcionamento do método push (), o método unshift () pega seu array e adiciona um ou mais elementos ao início do array em vez de ao final e retorna o novo comprimento do array. Este método irá modificar seu array existente.
let myArray = [2,4,5,7,9,12,14];
myArray.unshift(0);Ao registrar o array no console, você deve ver o número 0 no início do array.
console.log(myArray); [0, 2,4,5,7,9,12,14]7. Array.sort ()
O que faz: a classificação é uma das operações mais comuns executadas em uma matriz e é altamente útil. O método de array sort () do JavaScript pode ser usado para classificar um array de números ou até mesmo strings com apenas uma única linha de código. Esta operação está em vigor e retorna a matriz classificada, modificando a matriz inicial. Pegue um conjunto diferente de números para myArray desta vez.
let myArray = [12, 55, 34, 65, 10];
myArray.sort((a,b) => a - b);Como a classificação é feita no local, você não precisa declarar uma variável separada para a matriz classificada.
console.log(myArray); [10, 12, 34, 55, 65]Por padrão, a matriz é classificada em ordem crescente, mas você pode opcionalmente passar uma função personalizada para o método sort () para classificar a matriz da maneira desejada. Nesse caso, passei uma função de seta personalizada para classificar a matriz numericamente em ordem crescente.
8. Array.reverse ()
O que faz: como o nome sugere, o método reverse () é usado para inverter a ordem dos elementos no array. Observe que isso não inverte o conteúdo da matriz, mas apenas a própria ordem. Aqui está um exemplo para entender melhor esse método:
let myArray = [2,4,5,7,9,12,14];
myArray.reverse()Registre a saída no console para verificar a operação.
console.log(myArray); [14, 12, 9, 7, 5, 4, 2]Como você pode ver, a ordem dos elementos foi invertida. Anteriormente, o elemento no último índice (elemento 14 no índice 6) agora é o elemento no índice zero e assim por diante.
9. Array.slice ()
O que faz: slice () é usado para recuperar uma cópia superficial de uma parte de um array. Em termos mais simples, este método permite selecionar elementos específicos de uma matriz por seu índice. Você pode passar o índice inicial do elemento do qual deseja recuperar e os elementos e, opcionalmente, o índice final também.
Se você não fornecer o índice final, todos os elementos do índice inicial ao final da matriz serão recuperados. Este método retorna um novo array e não modifica o existente.
let myArray = [2,4,5,7,9,12,14];
let slicedArray = myArray.slice(2);No código acima, todos os elementos do segundo índice ao último índice são recuperados, pois o parâmetro do índice final não é passado. Registre ambas as matrizes no console.
console.log(myArray);
console.log(slicedArray); [2, 4, 5, 7, 9, 12, 14]
[5, 7, 9, 12, 14]
Evidentemente, a matriz inicial não é modificada pelo método slice () e, em vez disso, retorna uma nova matriz que é armazenada na variável sliceedArray . Aqui está um exemplo no qual o parâmetro end index também é passado para o método slice () .
let myArray = [2,4,5,7,9,12,14];
let slicedArray = myArray.slice(1, 3);
console.log(slicedArray); [4, 5]10. Array.splice ()
O que faz: splice () é um método de array útil usado para remover ou substituir elementos no array no local. Ao especificar o índice e o número de elementos a serem excluídos, ele modifica a matriz.
let myArray = [2,4,5,7,9,12,14];
myArray.splice(2, 3);
console.log(myArray);No exemplo acima, o array myArray é dividido do índice 2 e 3 elementos são removidos dele. A matriz agora consiste em:
[2, 4, 12, 14]Para substituir os elementos em vez de apenas excluí-los, você pode passar qualquer número de parâmetros opcionais com os elementos que deseja substituir, como este:
let myArray = [2,4,5,7,9,12,14];
myArray.splice(2, 3, 1, 2, 3);
console.log(myArray); [2, 4, 1, 2, 3, 12, 14]11. Array.filter ()
O que faz: o método filter () é um método de array útil que pega uma função que contém um teste e retorna um novo array com todos os elementos que passam nesse teste. Fiel ao seu nome, este método é usado para filtrar os elementos de que você precisa de outros elementos. A filtragem é feita por meio de uma função que retorna um valor booleano.
Aqui está um exemplo do método filter () usado para obter apenas os elementos do array que são divisíveis por 2.
let myArray = [2,4,5,7,9,12,14];
let divisibleByTwo = myArray.filter((number) => number % 2 === 0);
console.log(divisibleByTwo);No exemplo acima, uma função de seta é passada como o parâmetro que pega cada número do array original e verifica se ele é divisível por 2 usando o módulo ( % ) e o operador de igualdade ( === ). Esta é a aparência da saída:
[2, 4, 12, 14]12. Array.reduce ()
O que faz: reduz () é um método de matriz que pega uma função redutora e a executa em cada elemento da matriz para gerar um único valor durante o retorno. Ele tem uma função redutora com uma variável de acumulador e uma variável de elemento atual como parâmetros necessários. O valor do acumulador é lembrado em todas as iterações e é finalmente retornado após a iteração final.
Um caso de uso popular desse método é calcular a soma de todos os elementos do array. A implementação dessa funcionalidade é a seguinte:
let myArray = [2,4,5,7,9,12,14];
let sumOfNums = myArray.reduce((sum, currentNum) => sum + currentNum, 0);0 é passado como o segundo parâmetro no exemplo acima, que é usado como o valor inicial da variável do acumulador. A variável sumOfNums conterá o valor de retorno do método reduce () que se espera que seja a soma de todos os elementos na matriz.
console.log(sumOfNums); 5313. Array.includes ()
O que faz: Pesquisar um elemento em uma matriz para verificar se ele está presente é uma operação usada com bastante frequência e, portanto, o JavaScript possui um método integrado para isso na forma de método de matriz includes () . Veja como você pode usá-lo:
let myArray = [2,4,5,7,9,12,14];
console.log(myArray.includes(4));
console.log(myArray.includes(2, 1));
console.log(myArray.includes(12, 2));
console.log(myArray.includes(18));Este método usa um parâmetro obrigatório, o elemento a ser pesquisado, e um parâmetro opcional, o índice da matriz a partir do qual iniciar a pesquisa. Dependendo se esse elemento está presente ou não, ele retornará verdadeiro ou falso, respectivamente. Portanto, a saída será:
true
false
true
false14. Array.indexOf ()
O que faz: o método indexOf () é usado para descobrir o índice no qual a primeira ocorrência de um elemento especificado pode ser encontrada na matriz. Embora seja semelhante ao método includes (), este método retorna o índice numérico ou -1 se o elemento não estiver presente na matriz.
let myArray = [2,4,5,7,9,12,14];
console.log(myArray.indexOf(4));
console.log(myArray.indexOf("4"));
console.log(myArray.indexOf(9, 2));O método indexOf () usa igualdade estrita para verificar se um elemento está presente, o que significa que o valor, assim como o tipo de dados, devem ser os mesmos. O segundo parâmetro opcional usa o índice a partir do qual iniciar a pesquisa. Com base nesses critérios, a saída será semelhante a esta:
1
-1
415. Array.fill ()
O que faz: muitas vezes, você pode precisar definir todos os valores na matriz para um valor estático, como 0. Em vez de usar um loop, você pode tentar o método fill () para o mesmo propósito. Você pode chamar este método em uma matriz com 1 parâmetro obrigatório: o valor para preencher a matriz e 2 parâmetros opcionais: o índice inicial e final para preencher entre. Este método modifica a matriz existente.
let myArray = [2,4,5,7,9,12,14];
let array1 = myArray.fill(0);
myArray = [2,4,5,7,9,12,14];
let array2 = myArray.fill(0, 2);
myArray = [2,4,5,7,9,12,14];
let array3 = myArray.fill(0, 1, 3);Ao registrar a saída no console, você verá:
console.log(array1);
console.log(array2);
console.log(array3); [0, 0, 0, 0, 0, 0, 0]
[2, 4, 0, 0, 0, 0, 0]
[2, 0, 0, 7, 9, 12, 14]Próximas etapas em sua jornada de JavaScript
Os arrays são uma parte poderosa da linguagem JavaScript, e é por isso que existem tantos métodos integrados para tornar sua vida mais fácil como desenvolvedor. A melhor maneira de dominar esses quinze métodos é praticando.
À medida que você continua aprendendo JavaScript, o MDN é um ótimo recurso para documentação detalhada. Fique confortável no console e aumente suas habilidades com os melhores editores de JavaScript para programadores. Pronto para construir seu site com JavaScript? Por que não dar uma olhada em algumas estruturas que você pode considerar.

