Como incorporar um MP3 player grátis em seu site: 3 maneiras
Se você deseja que os visitantes do seu site desfrutem de um arquivo MP3, uma das maneiras mais fáceis de fazer isso é incorporá-lo à página. Com um reprodutor de MP3 embutido, os visitantes não precisam baixar o áudio diretamente ou usar software adicional porque ele é reproduzido em linha.
Vamos detalhar diferentes métodos que você pode usar para incorporar um MP3 em seu site, incluindo HTML5 e Google Drive.
1. Incorpore um MP3 em seu site com HTML5
Se você se sentir confortável editando o código do seu site, uma das maneiras mais fáceis de incorporar um arquivo MP3 é usar HTML5.
A tag HTML5 <audio> pode parecer básica à primeira vista, mas é poderosa, pois é compatível com todos os principais navegadores de desktop e móveis.
Para incorporar um MP3 com HTML5, use este código:
<audio controls><source src="MP3 URL HERE" type="audio/mpeg">Your browser does not support the audio tag.</audio>Basta substituir o URL do MP3 AQUI pelo arquivo de áudio carregado. Este não pode ser um arquivo armazenado em seu computador; deve estar disponível online.
Este código colocará um pequeno reprodutor de áudio na página, a partir do qual o usuário pode reproduzir, pausar, deslizar e ajustar o volume. Esta é a aparência no Firefox:

Esse código também inclui uma mensagem que será exibida no lugar do reprodutor de mídia, na improvável circunstância de o navegador do usuário não suportar o reprodutor.
Você pode aplicar atributos como autoplay e loop , assim:
<audio controls autoplay loop><source src="MP3 URL HERE" type="audio/mpeg">Your browser does not support the audio tag.</audio>Lembre-se de que a maioria dos navegadores não oferece suporte à reprodução automática porque é considerado uma prática inadequada forçar automaticamente o áudio para os usuários.
A personalização básica pode ser aplicada ao bloco do reprodutor de áudio via CSS, como borda e preenchimento . No entanto, você precisará usar JavaScript para definir o estilo adequado do próprio player para que seja consistente em todos os navegadores.
Mais informações sobre os atributos e personalização do reprodutor de áudio HTML5 podem ser encontradas no MDN Web Docs .
2. Incorpore um MP3 em seu site com o Google Drive
O Google Drive é um excelente provedor de armazenamento em nuvem gratuito . Você pode usá-lo para fazer upload de seu arquivo MP3 e criar um reprodutor de áudio.
Com o MP3 carregado para o Google Drive:
- Clique com o botão direito no arquivo e clique em Obter link .
- Altere a restrição de acessibilidade para Qualquer pessoa com o link .
- Por fim, clique no link Copiar .
Isso lhe dará um URL semelhante a este:
https://drive.google.com/file/d/123/view?usp=sharingSubstitua view? Usp = sharing por preview , assim:
https://drive.google.com/file/d/123/previewEm seguida, use uma tag <iframe> para incorporar o MP3 player ao seu site, substituindo o URL do DRIVE pelo URL que você acabou de editar:
<iframe frameborder="0" width="400" height="150" src="DRIVE URL"></iframe>Você pode ajustar, adicionar ou remover os atributos (como frameborder e largura ) conforme necessário.
Isso irá incorporar o MP3 em seu site usando o player do Google Drive. Os usuários podem tocar, esfregar e ajustar o volume, assim como com o player HTML5. Esta é a aparência:

A principal diferença é a presença de um botão pop-out . Isso abre o MP3 no Google Drive, onde os usuários podem adicionar comentários, compartilhar o arquivo e muito mais.
3. Incorpore um MP3 em seu site com um CMS
Se você usa um sistema de gerenciamento de conteúdo (CMS) para seu site , provavelmente ainda pode usar os métodos acima. Dito isso, você pode não se sentir confortável editando o código HTML.
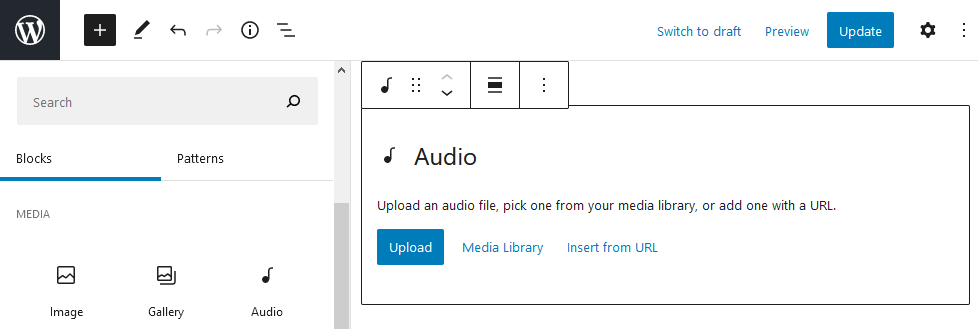
Qualquer bom CMS permitirá que você adicione áudio ao seu site facilmente por meio de sua interface. Por exemplo, no WordPress, você simplesmente precisa adicionar um bloco , selecionar Áudio e, em seguida, Carregar o MP3, selecioná-lo em sua Biblioteca de Mídia ou Inserir do URL .

Esteja você usando o Google Sites, ExpressionEngine ou um serviço como o Squarespace, o processo para adicionar áudio será um pouco diferente, portanto, consulte a documentação de ajuda da empresa para obter orientação completa.
Deixe seus visitantes ouvirem MP3s com facilidade
Usando qualquer um dos métodos acima, os visitantes do seu site agora poderão ouvir arquivos MP3 por meio de um reprodutor de mídia com facilidade.
Dito isso, nem sempre você precisa usar arquivos MP3. Existem muitos outros formatos de áudio comuns, como WAV e FLAC, que você pode reproduzir inline em seu site.
