7 novos recursos a serem observados no Bootstrap 5
O Bootstrap 5 veio com mudanças importantes, incluindo a queda do suporte ao Internet Explorer (IE) e a dependência do jQuery. Desenvolvido pelo Twitter, Bootstrap é o framework CSS mais popular do mundo. A estrutura de interface do usuário de código aberto está procurando se posicionar para o futuro, e isso fez com que fizesse mudanças inovadoras na v5.
A queda do bootstrap para o IE tornou-o a primeira ferramenta de desenvolvimento web a fazer isso. A mudança ocorre em um momento em que a participação de mercado do Internet Explorer continua diminuindo, respondendo por menos de 3% de todos os navegadores da web.
Continue lendo para ver quais melhorias foram feitas no Bootstrap e como elas afetam você.
1. Suporte jQuery
O bootstrap não usará mais a biblioteca jQuery. Em vez disso, a equipe de desenvolvimento melhorou a biblioteca JavaScript para efetuar essa mudança. A dependência do jQuery não era necessariamente uma coisa ruim no Bootstrap.
Na verdade, a introdução do jQuery mudou radicalmente a forma como o JavaScript era usado. Ele simplificou as tarefas de escrita em JavaScript que, de outra forma, ocupariam muitas linhas de código.
Apesar de tudo isso, a equipe decidiu acabar com isso. Isso vem com o benefício de arquivos de origem menores e tempos de carregamento de página maiores. Esta foi uma mudança muito necessária, que fará com que o Bootstrap ganhe um estilo mais amigável ao futuro.
O tamanho do arquivo de origem ficou mais leve em 85 KB de JavaScript reduzido, e isso é fundamental, pois o Google considera o tempo de carregamento da página para sites para celular como um fator de classificação.
Por mais que o uso de jQuery não seja mais necessário no Bootstrap 5, você ainda pode usá-lo se quiser. Também é importante notar que todos os plug-ins JavaScript permanecem disponíveis.
2. Propriedades Customizadas CSS
Ao descartar o suporte do Internet Explorer, as propriedades (variáveis) CSS personalizadas podem ser usadas. O IE não oferece suporte a propriedades personalizadas – apenas uma das razões pelas quais atrasou os desenvolvedores da web por muito tempo.
As propriedades personalizadas do CSS tornam o CSS mais flexível e programável. Variáveis CSS são prefixadas com -bs para evitar conflito com CSS de terceiros.
Existem dois tipos de variáveis disponíveis: variáveis raiz e variáveis de componente.
As variáveis raiz podem ser acessadas onde quer que o CSS do Bootstrap seja carregado. Essas variáveis estão localizadas no arquivo _root.scss e fazem parte dos arquivos dist compilados.
Variáveis de componentes são usadas como variáveis locais em componentes específicos. Eles são úteis para evitar a herança acidental de estilos em componentes como tabelas aninhadas.
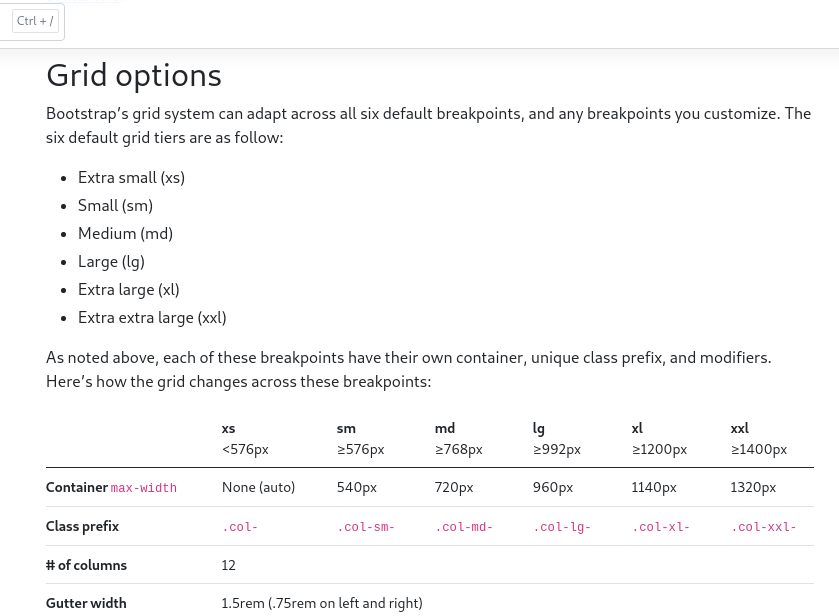
3. Sistema de grade aprimorado

Como houve alguns problemas na atualização da versão 3 para a 4, o Bootstrap 5 retém a maior parte do sistema desta vez, construindo sobre o sistema existente em vez de alterá-lo completamente. Algumas das mudanças são:
- A classe medianiz ( .gutter ) foi substituída por um utilitário ( .g * ) muito parecido com a margem e preenchimento
- Classes de espaçamento vertical também foram incluídas
- As colunas não são mais padronizadas para a posição: relativa
4. Documentação aprimorada
A documentação foi aprimorada com mais informações, especialmente quando se trata de personalização. Um problema comum era que, com muitos sites que usam Bootstrap, você podia identificar imediatamente que estava usando Bootstrap. O Bootstrap 5 agora vem com uma nova aparência e com melhor personalização.
Agora há mais flexibilidade para personalizar seus temas, de modo que nem todos os sites ou aplicativos tenham a mesma semelhança. A página de temas da v4 foi expandida com mais conteúdo e trechos de código para construir sobre os arquivos Sass (o popular pré-processador CSS). Você também pode encontrar um projeto npm inicial na plataforma GitHub, que está disponível como um repositório de modelos.
A paleta de cores também foi expandida na versão 5. O sistema de cores integrado estendido implica que você pode estilizar facilmente suas cores sem ter que sair da base de código. Mais trabalho também foi feito para melhorar o contraste de cores, incluindo a adição de uma métrica de contraste de cores nos documentos de cores do Bootstrap.
5. Controles de formulário aprimorados
O Bootstrap melhorou seus controles de formulário, grupos de entrada e muito mais.
Na v4, o Bootstrap estava usando controles de formulário personalizados, além dos padrões fornecidos por cada navegador. Na v5, tudo isso agora é personalizado. Todos os botões de opção, caixas de seleção, arquivo, intervalo e mais para dar a eles a mesma aparência e comportamento em navegadores diferentes.
Os novos controles de formulário não contêm mais marcações coloridas desnecessárias, mas enfocam os recursos de design padrão e lógico.
6. API Bootstrap 5 Adds Utilities
Seguindo novas bibliotecas CSS como Tailwind CSS, o Bootstrap agora também está adicionando uma biblioteca de utilitários. A equipe de bootstrap diz que está feliz em ver como outros desenvolvedores estão “desafiando a forma como construímos na web na última década. ”
Os utilitários estão ganhando impulso na comunidade de desenvolvimento e a equipe de bootstrap percebeu isso. A equipe havia adicionado anteriormente provisão para utilitários na v4 usando classes $ enable- * globais. Na v5, eles mudaram para uma abordagem de API e uma nova linguagem e sintaxe no Sass. Isso lhe dará o poder de criar novos utilitários e, ao mesmo tempo, remover ou modificar os padrões fornecidos.
Como forma de proporcionar uma melhor organização, alguns utilitários que estavam na v4 foram movidos para a seção Helpers.
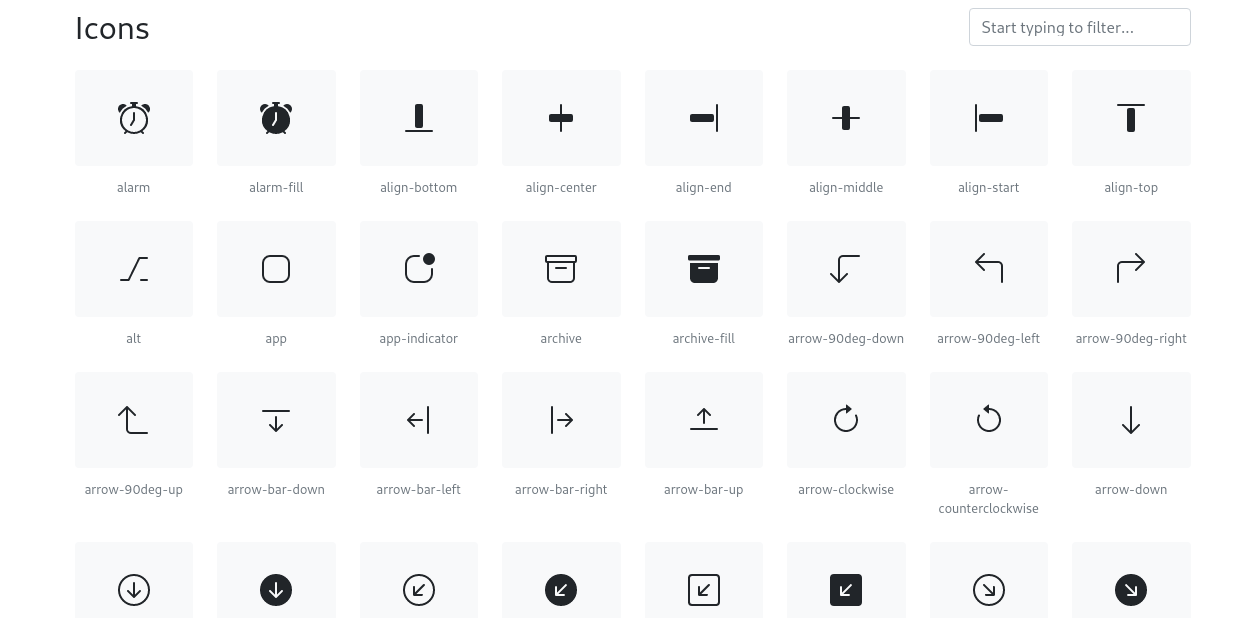
7. Nova Biblioteca de Ícones Bootstrap

O Bootstrap agora possui sua própria biblioteca de ícones SVG de código aberto com mais de 1.300 ícones. É feito sob medida para os componentes do framework, mas você ainda pode trabalhar com eles em qualquer projeto.
Por serem imagens SVG, elas podem ser dimensionadas rapidamente e podem ser implementadas de várias maneiras e também estilizadas com CSS.
Você pode instalar os ícones usando npm:
$ npm i bootstrap-iconsInstale o Bootstrap 5
Você pode ir para a página oficial de download do Bootstrap 5 se desejar instalá-lo. Se você quiser se manter atualizado com a versão de desenvolvimento mais recente, pode usar o npm para puxá-la:
$ npm i bootstrap@next
No momento da redação deste artigo, o framework está em sua versão Beta 3. Isso significa que o software é seguro para uso, mas ainda está em desenvolvimento. Sinta-se à vontade para dar feedback à equipe e fazer as contribuições necessárias.
