Como alterar a cor do texto do seu site com CSS
Ter controle sobre o seu site é um elemento importante do web design. Em um mundo ideal, você deve ser capaz de alterar todos os aspectos do design do seu site sem ter que comprometer o produto final.
É claro que os sites costumam ser teimosos. Nem sempre é possível alcançar os resultados desejados sem mergulhar no mundo do CSS. Vamos dar uma olhada em como você pode alterar a cor do texto com CSS em seu site para ter uma ideia de como você pode conseguir mais com o poder do CSS.
Alterar a cor do texto do site com CSS
O CSS foi cuidadosamente projetado para garantir que os designers tenham poder sobre os projetos de seus sites. É incrivelmente fácil mudar a cor do texto com CSS no seu site; você só precisa de uma regra para fazer isso.
color: blue;É claro que as regras CSS não funcionam muito bem sozinhas. Você precisa emparelhá-los com classes de elementos, IDs e identificadores para garantir que os navegadores da web saibam a que o estilo se aplica. Você pode ver exemplos desta regra sendo usada com um título H1, parágrafo P e um botão abaixo.
h1 { color: blue; }
p { color: red; }
button { color: red; }Isso deve lhe dar uma compreensão básica do que precisa ser feito para alterar a cor do texto do seu site com CSS. Geralmente é preciso mais do que isso, especialmente se você quiser dar cores diferentes aos diferentes textos em seu site.
Encontrando a classe CSS certa

Antes de alterar o texto específico em seu site, você precisa saber como identificá-lo em seu CSS. A maioria dos navegadores da web tem um conjunto de ferramentas projetadas para ajudar os desenvolvedores, e é provável que aquela que você usa tenha algo chamado Inspetor . Isso pode ser usado para dar uma olhada no HTML e em outro código que constrói um site.
Abrindo o Inspetor

A abertura do inspetor é diferente em cada um dos navegadores do mercado. Abordamos alguns dos navegadores mais populares abaixo para lhe dar uma vantagem:
- Google Chrome : CTRL + Shift + C ou Pontos do menu > Mais ferramentas > Ferramentas do desenvolvedor
- Microsoft Edge : CTRL + Shift + C ou Pontos do menu > Mais ferramentas > Ferramentas do desenvolvedor
- Mozilla Firefox : CTRL + Shift + C ou Pontos do menu > Mais ferramentas > Ferramentas para desenvolvedores da web
- Apple Safari : Preferências > Avançado > Mostrar menu Desenvolver na barra de menus e, em seguida, Desenvolver > Mostrar Web Inspector
Encontrando o estilo de texto CSS correto

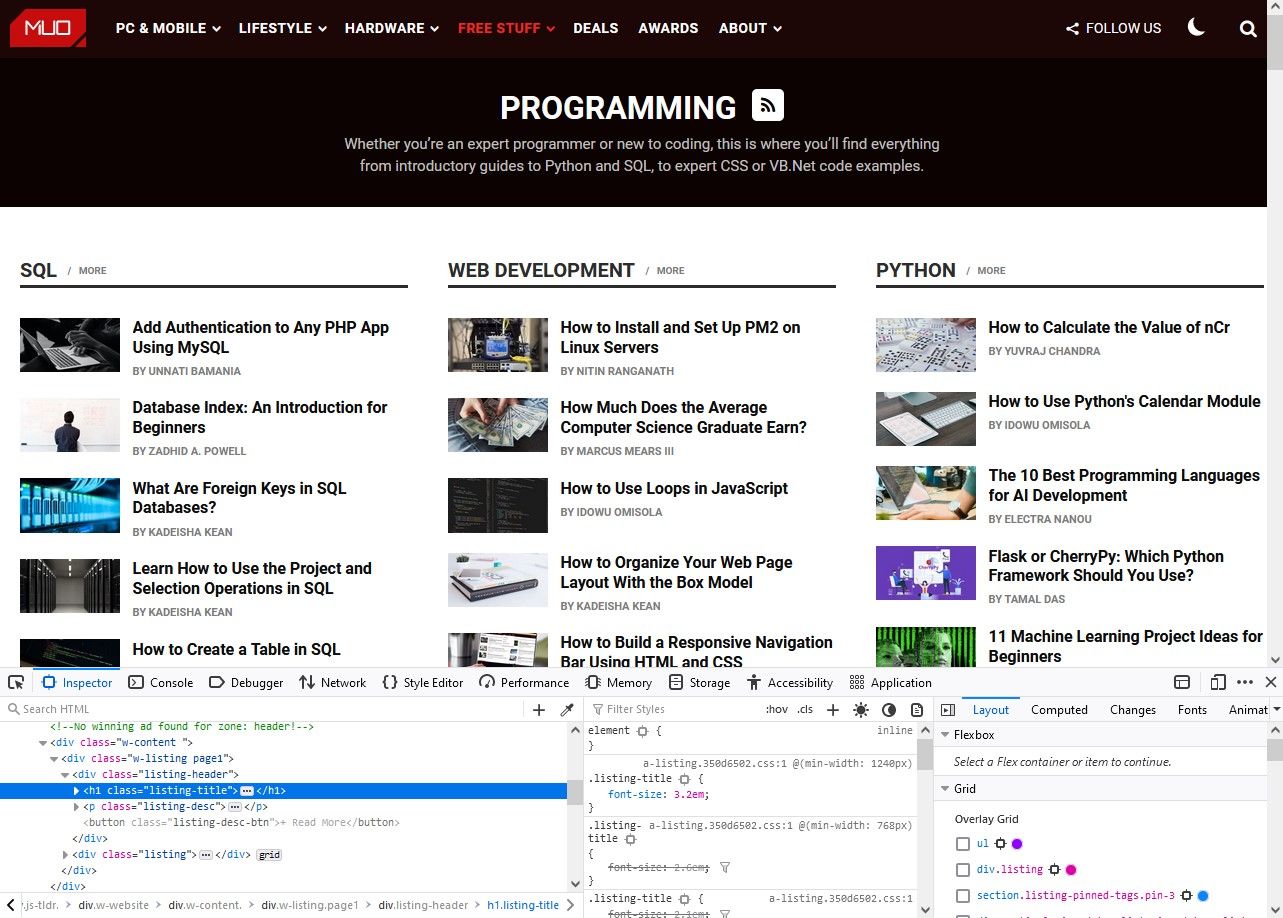
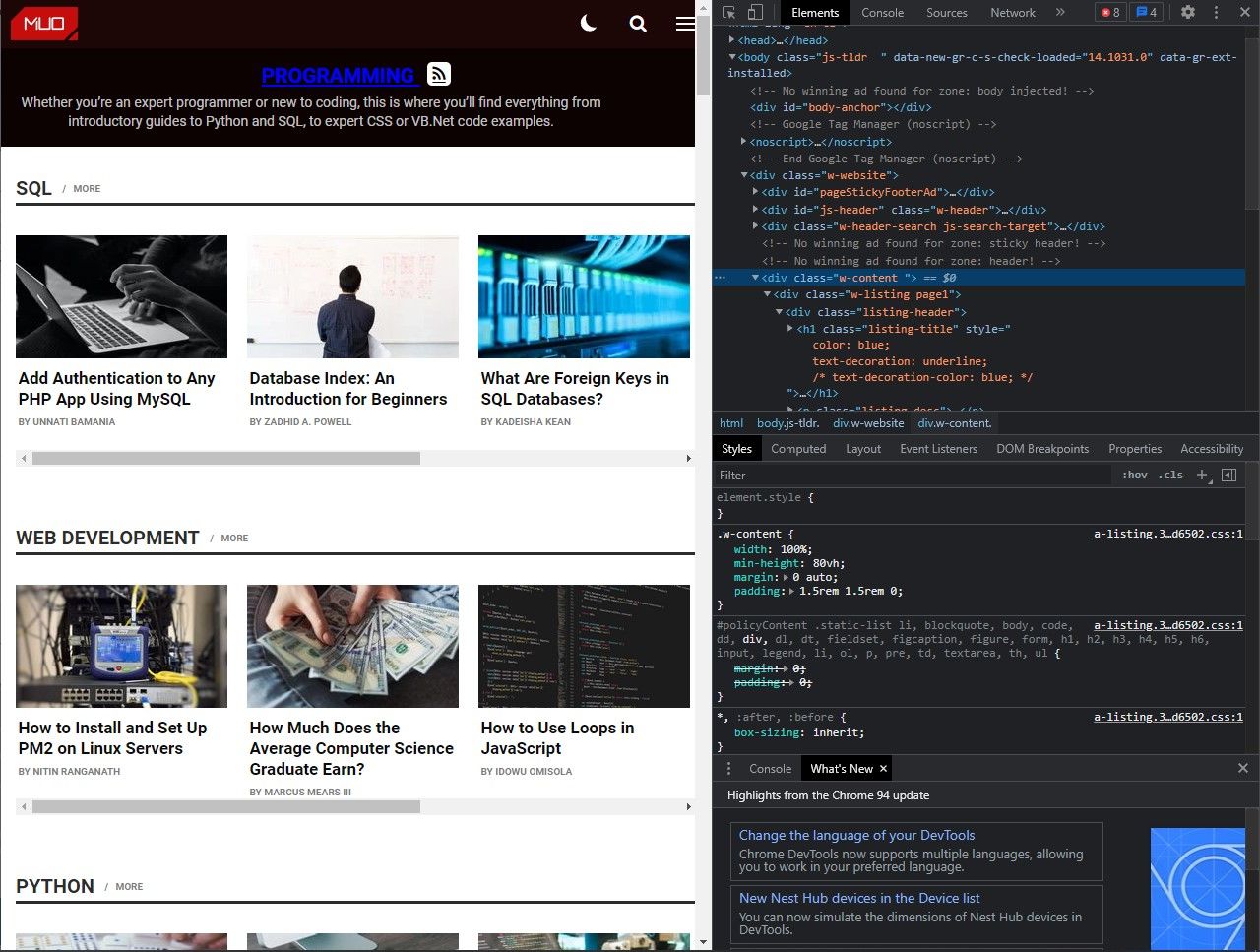
Pode ser confuso quando você abre o Inspetor no navegador pela primeira vez. Haverá muitas coisas que você pode não entender, mas não precisa se preocupar com isso por enquanto. Você só precisa encontrar o nome do estilo do texto que está tentando alterar.
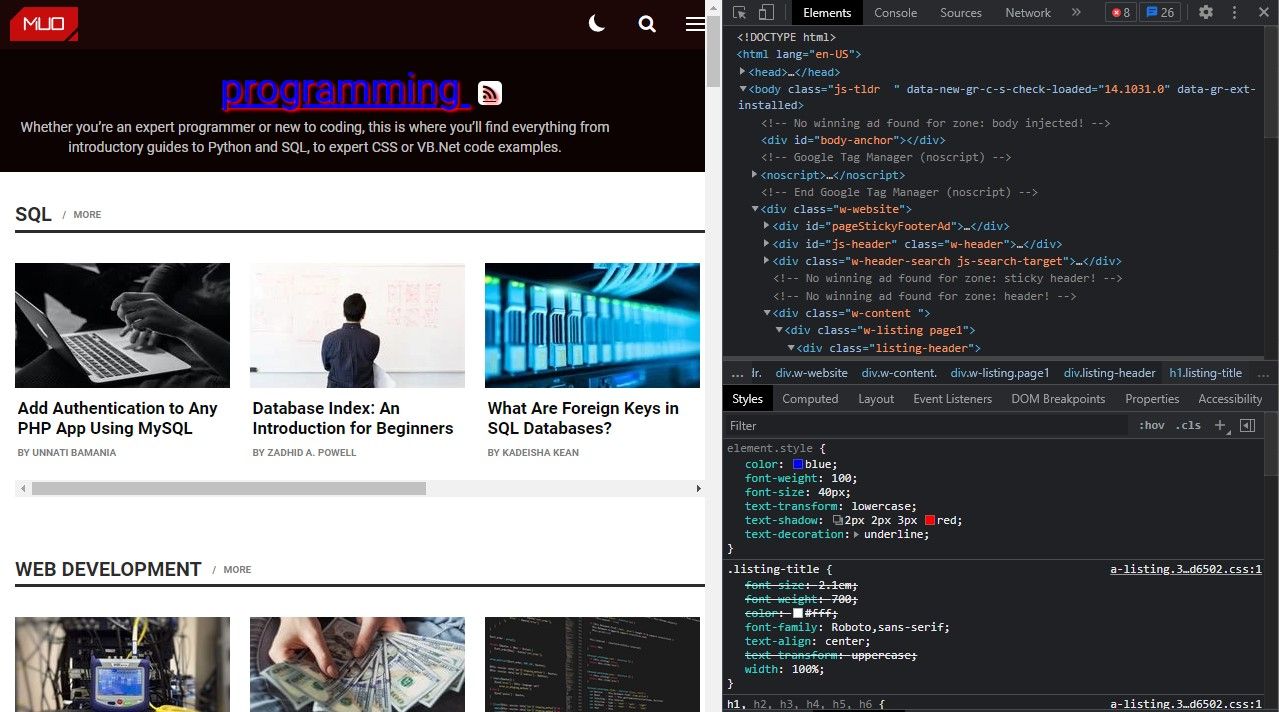
Como exemplo, vamos localizar e alterar o estilo de texto CSS que está sendo usado para o cabeçalho principal na seção MakeUseOf Programming. Você pode iniciar esse processo inspecionando o elemento que precisa ser alterado.
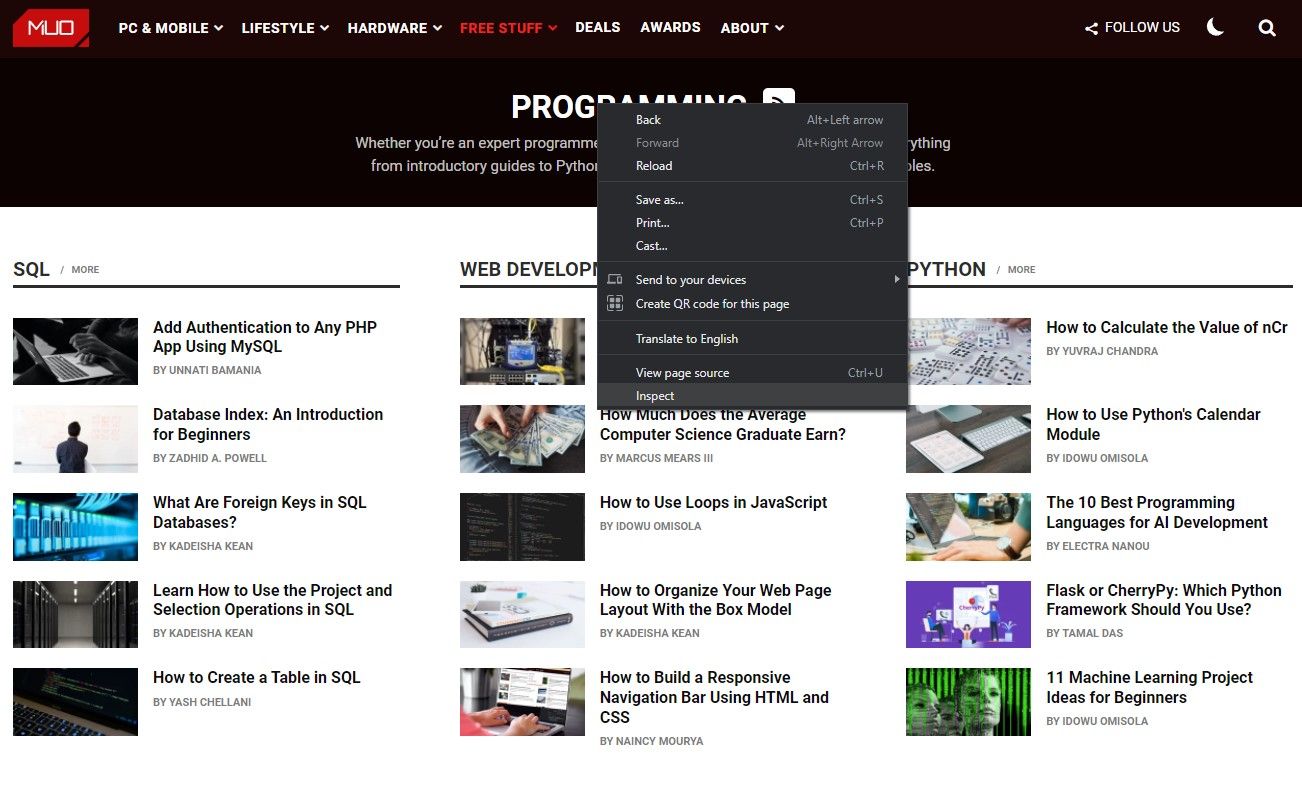
- Google Chrome : Clique com o botão direito > Inspecionar
- Microsoft Edge : Clique com o botão direito > Inspecionar
- Mozilla Firefox : Clique com o botão direito > Inspecionar ou Q
- Apple Safari : Clique com o botão direito > Inspecionar elemento

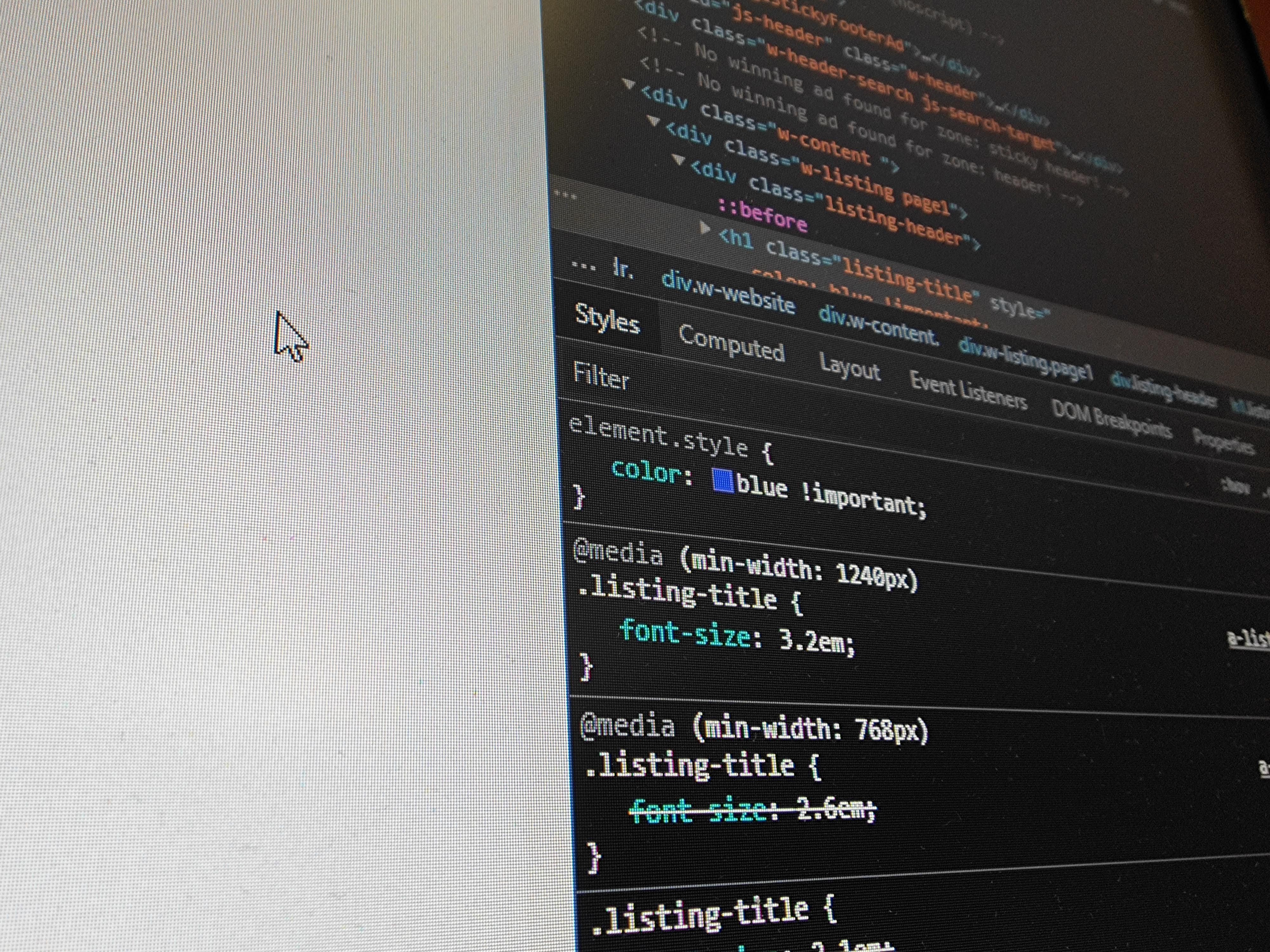
Isso fará com que o console / janela do inspetor de seu site se concentre no elemento que você está tentando alterar. No Chrome, Safari, Edge e Firefox, você deve ver uma seção chamada Estilos que contém todo o código CSS do elemento que está inspecionando.
Você também deve ver seu elemento HTML destacado em um painel próximo a este. Isso pode ser usado para descobrir a classe ou ID do elemento que você está alterando. Em nosso caso, estamos olhando para o título H1 principal em nossa página, e ele pertence a uma classe chamada .listing-title.
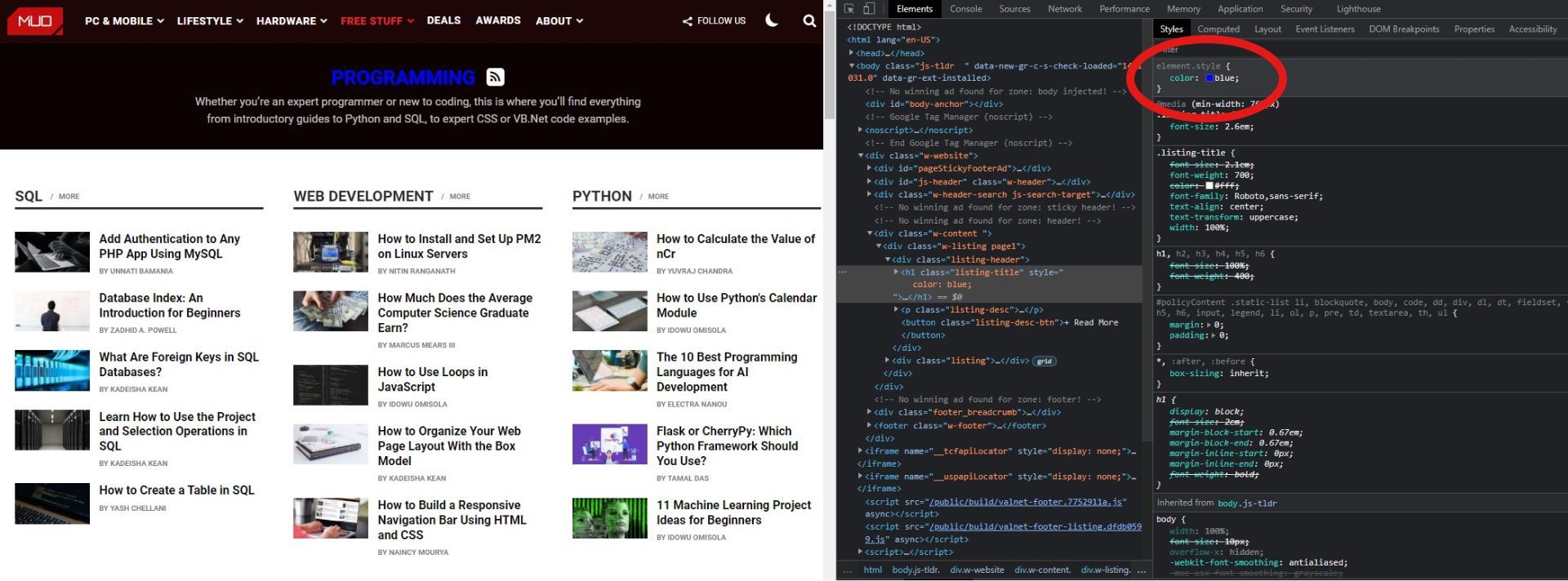
Neste ponto, você pode testar o estilo de texto CSS que adicionará ao seu site. A parte superior da seção de estilo CSS no console do site pode ser usada para aplicar regras ao elemento específico que você almejou. Claro, porém, isso não é permanente.
Adicionando Seu Novo CSS

Agora é hora de adicionar seu novo CSS ao seu site. A maneira como você faz isso depende do tipo de plataforma de site que você está usando, com opções como o Shopify exigindo extensões para permitir que você adicione CSS sem alterar seus arquivos.
Independentemente de como você adiciona seu código CSS, precisa ter certeza de que ele está correto. Usar regras CSS de estilo de texto não é muito difícil, mas pode ser frustrante quando você não consegue descobrir como mudar a cor do texto. Para nosso exemplo, este é o código que precisaríamos adicionar ao nosso site.
.listing-title {
color: blue;
}E se a cor do seu texto não mudar?

Depois de editar o arquivo CSS, você poderá ver as alterações feitas assim que atualizar a página. Porém, nem sempre é tão simples assim. CSS pode ser mais complexo do que as pessoas esperam, e você pode precisar fazer mais neste estágio.
- Esvaziar o cache : os sites costumam usar o cache para reduzir o tempo de carregamento. Seu cache pode estar impedindo que você veja as alterações do site, e você precisa esvaziá-lo ao fazer alterações no CSS.
- Mais acima na folha de estilo : CSS carrega estilos sequencialmente, e isso significa que as primeiras regras em sua folha de estilo serão as que serão exibidas em seu site. Mover estilos pode ser uma boa maneira de dar-lhes prioridade sobre outros estilos.
- Usando tags importantes : esta próxima opção não é considerada a prática recomendada e é melhor reservada para quando você não tiver outra escolha. Você pode adicionar uma tag importante aos seus estilos de texto CSS para dar-lhes prioridade sobre todos os outros estilos, e isso pode ser visto abaixo:
.listing-title {
color: blue !important;
}Outro estilo de texto CSS divertido

CSS é uma ferramenta incrivelmente poderosa, que dá acesso a uma série de opções diferentes quando você está trabalhando com texto e outros elementos em seu site. Isso não pára apenas com a cor do texto CSS, e você pode fazer cargas com seu texto quando decidir aprender um pouco de CSS. Você pode encontrar algumas regras de estilo de texto CSS mais básicas abaixo:
- Font-size : Isso altera o tamanho do texto em seu site, por exemplo, font-size: 12px;
- Peso da fonte : Peso refere-se à espessura de uma fonte, com negrito sendo alto peso e texto fino sendo baixo, por exemplo, tamanho da fonte: 400;
- Text-align: Isso muda o alinhamento do texto que você está trabalhando com, por exemplo, text-align: right;
- Sombra do texto : permite adicionar uma sombra ao texto com uma variedade de atributos, por exemplo, sombra do texto: 2px 2px 3px preto;
- Text-transform : Isso muda a caixa do texto com o qual você está trabalhando, por exemplo, text-transform: maiúscula;
- Decoração de texto : permite adicionar sublinhados, travessões e outras decorações ao texto, por exemplo, decoração de texto: sublinhado;
Isso é apenas arranhar a superfície do que você pode fazer com estilos de texto em CSS. Existem muitos guias na web que podem ajudá-lo nesse processo, e é sempre uma boa ideia fazer algumas pesquisas antes de começar.
Saiba mais do que cores de texto CSS
Prática, experimentação e tentativa e erro são as melhores maneiras de aprender uma ferramenta como CSS. As folhas de estilo podem parecer assustadoras quando você começa a trabalhar com elas, mas são incrivelmente fáceis de trabalhar depois de passar algum tempo com elas.

