Como centralizar e alinhar texto em sua página da web com CSS
Se você é novo no desenvolvimento de front-end, a disparidade entre o que um documento HTML simples produz em seu navegador e a realidade da aparência de um site moderno pode parecer muito assustadora.
Uma das primeiras coisas que você notará é que todo o texto HTML está alinhado à esquerda da página da web por padrão. Embora não haja um método prático para o alinhamento central do texto em HTML, há uma propriedade CSS que pode fazer isso com facilidade.
Neste artigo do tutorial, você aprenderá como centralizar o texto em páginas da Web usando CSS.
O que é a propriedade CSS Text-Align?
A propriedade CSS text-align é um recurso CSS usado para organizar o texto em uma página da web. Essa propriedade pode ser atribuída a um de vários valores, dependendo do layout que você deseja obter em sua página da web. A propriedade CSS text-align é frequentemente atribuída aos seguintes valores.
- Esquerda (alinha o texto à esquerda de uma página da web e também é o alinhamento padrão)
- Direita (alinha o texto à direita de uma página da web)
- Centro (alinha o texto ao centro de uma página da web)
- Justificar (garante que cada linha de texto tenha a mesma largura)
Centralizar o alinhamento do texto em uma página da web
Visto que a maioria dos idiomas é lida da esquerda para a direita, por padrão, alinhar o texto à esquerda de uma página da web é prático. No entanto, haverá casos em que o alinhamento centralizado do texto é uma abordagem mais prática (como títulos e subtítulos).
Exemplo de página da web HTML simples
<!DOCTYPE html>
<html lang="en">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Center Alignment</title>
</head>
<body>
<div class="container">
<div id="box-1">
<h1>Heading</h1>
<h3>Lorem ipsum, dolor sit amet consectetur adipisicing </h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Harum distinctio eum ex,
repellat beatae in quasi eligendi enim dolorem ipsam. Ab necessitatibus sunt
commodi ad fugit soluta provident dolorem distinctio?
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Harum distinctio eum ex,
repellat beatae in quasi eligendi enim dolorem ipsam. Ab necessitatibus sunt
commodi ad fugit soluta provident dolorem distinctio?</p>
</div>
<div id="box-2">
<h1>Heading</h1>
<h3>Lorem ipsum, dolor sit amet consectetur adipisicing </h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Harum distinctio eum ex,
repellat beatae in quasi eligendi enim dolorem ipsam. Ab necessitatibus sunt
commodi ad fugit soluta provident dolorem distinctio?
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Harum distinctio eum ex,
repellat beatae in quasi eligendi enim dolorem ipsam. Ab necessitatibus sunt
commodi ad fugit soluta provident dolorem distinctio?</p>
</div>
</div>
</body>
</html>
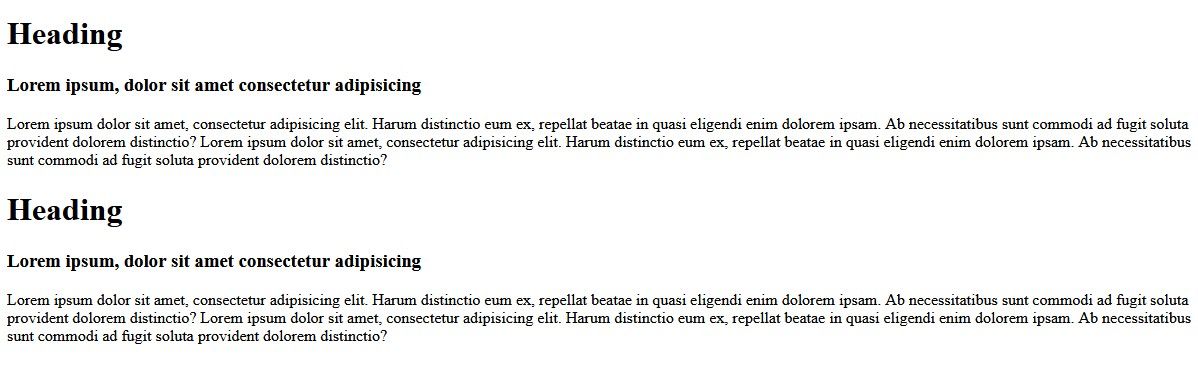
O arquivo HTML acima irá gerar a seguinte página da web em seu navegador.

Como você pode ver na saída acima, todo o texto está alinhado à esquerda. Existem vários métodos que você pode usar para alinhar o texto acima ao centro, mas primeiro você precisa identificar qual texto deseja alinhar ao centro.
Se o objetivo for centralizar todo o texto em sua página da web, o código a seguir fará isso.
Exemplo de alinhamento centralizado de todo o texto
.container{
text-align: center;
}
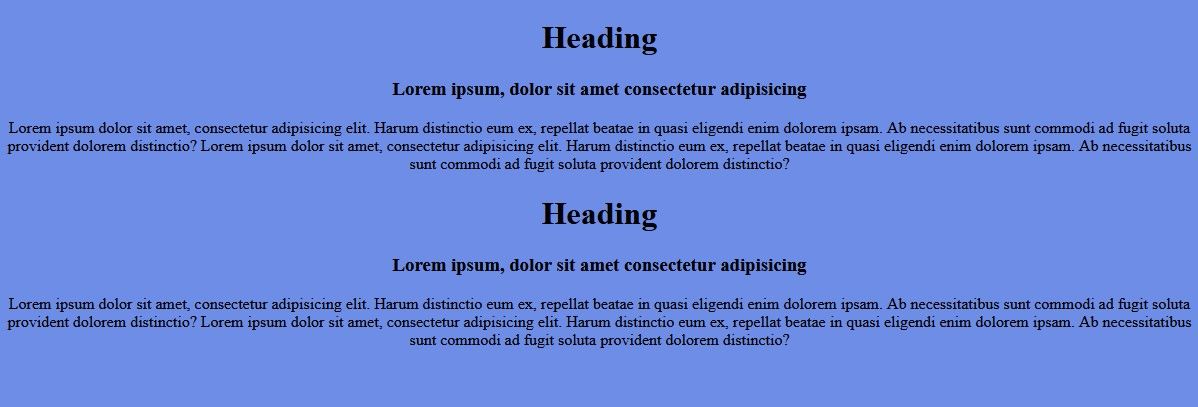
O código CSS acima usa uma propriedade de classe para direcionar todo o texto na página da web, e isso só é possível porque há uma tag pai <div> com uma classe de contêiner envolvendo todo o texto na página da web. O código produzirá a seguinte saída em seu navegador.

Como você pode ver, todo o texto da página da web agora está alinhado ao centro. O único problema é que o parágrafo ficaria melhor e seria mais legível se fosse alinhado à esquerda. Nos casos em que você deseja apenas alinhar ao centro parte do texto em uma página da web, você pode usar elementos HTML como seletores em vez de classes e ids.
Exemplo de texto específico de alinhamento ao centro
h1, h3{
text-align: center;
}
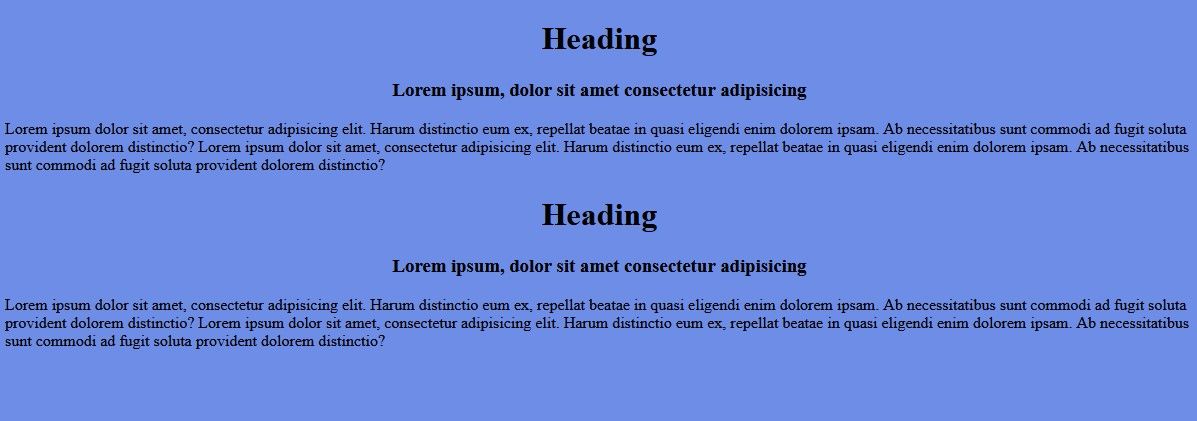
O código acima tem como alvo apenas os elementos h1 e h3 em uma página da web e produzirá a seguinte saída em seu navegador.

Centralizar Alinhando uma Div em uma página da web
Outra tendência que você pode notar entre os sites modernos é que o texto não vai até as bordas. Este é um dos casos em que o div pai é utilizado. Embora não haja propriedade de alinhamento de div no CSS, a propriedade de margem pode ser usada para alinhar ao centro um div pai e seu conteúdo.
Exemplo de Alinhamento ao Centro de Div
.container{
max-width: 920px;
margin: auto;
}
O código acima faz várias coisas. Primeiro, ele atribui uma largura a todo o conteúdo da página da web, usando a classe do div pai. Você deve sempre usar a propriedade max-width em vez da propriedade width ao colocar o conteúdo do site em contêineres, pois isso facilita a capacidade de resposta ao definir uma largura máxima em vez de uma largura fixa.
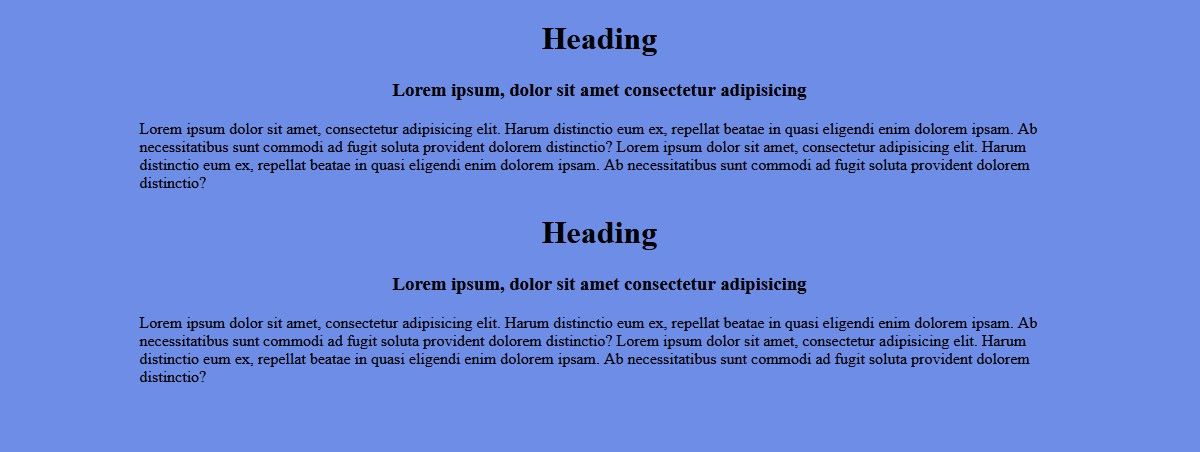
O código acima também utiliza a propriedade margin para colocar o div pai no centro da página da web, produzindo a seguinte saída no navegador.

Como você pode ver na imagem acima, a largura do texto foi reduzida para 920px, e o recipiente invisível que envolve o texto agora está no centro da página da web, graças à propriedade de margem.
Como funciona a propriedade Margin?
A propriedade de margem pode ser atribuída a uma combinação de três valores diferentes. Quando quatro valores são atribuídos à propriedade CSS, cada valor terá como alvo um dos quatro lados de um elemento HTML.
Quando dois valores são atribuídos à propriedade margin, o primeiro valor terá como alvo os lados superior e inferior do elemento HTML e o segundo valor terá como alvo os lados esquerdo e direito do elemento HTML.
No exemplo acima, a propriedade margin é atribuída apenas a um valor, o que significa que ela tem como alvo os lados esquerdo e direito do elemento HTML (que neste caso é a tag pai <div> ).
A propriedade margin geralmente é atribuída a valores que estão na unidade de pixels ou, como no exemplo acima, o valor automático . O valor auto garante que a margem usada em ambos os lados do elemento HTML seja igual. Isso coloca efetivamente o elemento div pai (e, por extensão, o texto) no centro da página da web, fornecendo a você um layout que reflete as páginas da web modernas.
O que você pode fazer agora
Este artigo tutorial ensina várias coisas:
- Como usar a propriedade text-align para centralizar o texto em uma página da web.
- Como centralizar o alinhamento de diferentes grupos de textos delimitados por tags <div> ou outros elementos HTML.
- Como centralizar um grupo de texto usando a propriedade margin em um div pai.
No entanto, esta é apenas a ponta do iceberg no que se refere às ferramentas CSS que podem ser usadas para organizar o layout do seu site. Uma das propriedades CSS mais populares que podem ser usadas para mapear especialmente o layout estrutural de sua página da web (incluindo o texto de alinhamento central) é o CSS Grid.
CSS Grid fornece uma estrutura de layout bidimensional (linhas e colunas) para suas páginas da web, com uma estrutura fácil de aprender e utilizar.

