7 coisas divertidas que você pode fazer com o Inspecionar elemento
Para uma pessoa não familiarizada com codificação, é fácil se assustar depois de abrir o Elemento de Inspeção acidentalmente. No entanto, se você ficar calmo depois de visualizar o código complicado, o Inspecionar elemento permite que você execute um monte de coisas úteis (e algumas não tão úteis), desde que você saiba como fazê-lo.
Aqui, veremos sete coisas divertidas que você pode fazer usando as ferramentas de desenvolvedor do seu navegador e o Inspecionar Elemento.
O que é inspecionar elemento?
O Inspect Element é uma ferramenta de desenvolvedor oferecida por navegadores para visualizar e alterar temporariamente o código-fonte de qualquer página da web. Ao usar essa ferramenta, os desenvolvedores e designers podem verificar e modificar o front-end de qualquer site.
Conforme você altera o código, o navegador continua atualizando a página da Web em tempo real. Essa alteração dura apenas enquanto sua sessão no site da Web e é visível apenas para você em um dispositivo. Todas as alterações serão removidas assim que você sair da página da web.
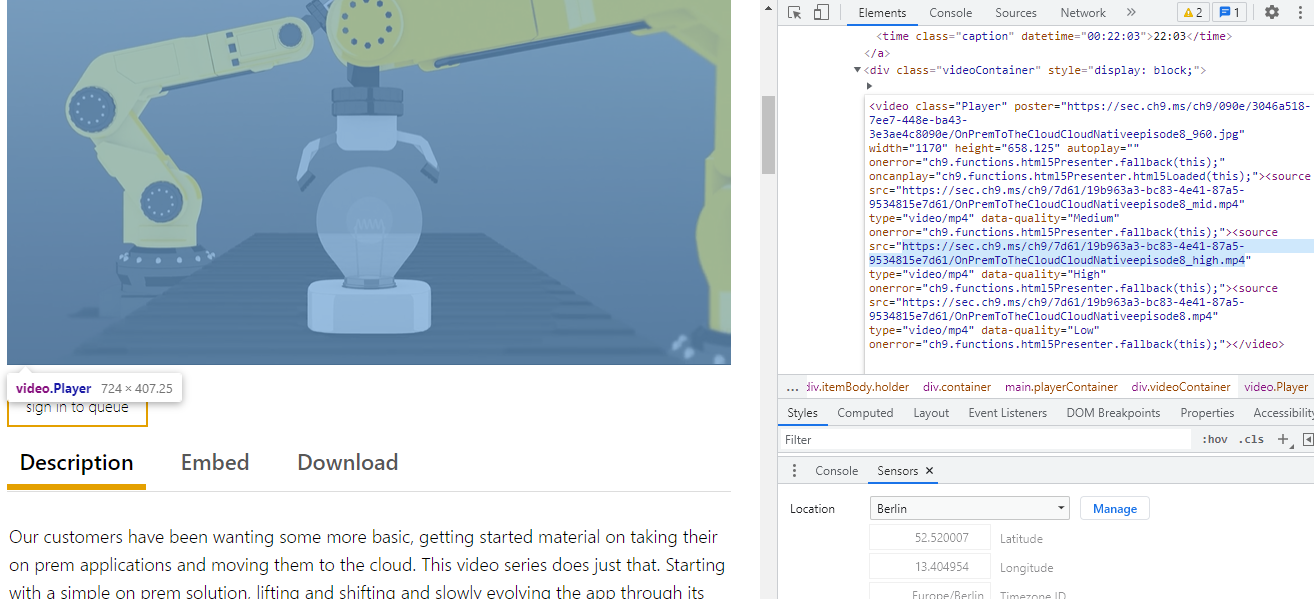
1. Baixe imagens e vídeos

Normalmente, você pode facilmente baixar fotos da web clicando com o botão direito e salvando-as. Mas você não pode fazer isso em todos os sites. Nesse caso, o recurso Inspecionar elemento é útil.
Para baixar qualquer arquivo de mídia, clique com o botão direito sobre ele e escolha Inspecionar . Expanda as tags <div>. Agora, você pode visualizar a origem do arquivo por meio do atributo src. Copie o link da fonte e abra-o em uma nova guia. Em seguida, clique com o botão direito do mouse no arquivo de mídia e baixe-o usando a opção Salvar como .
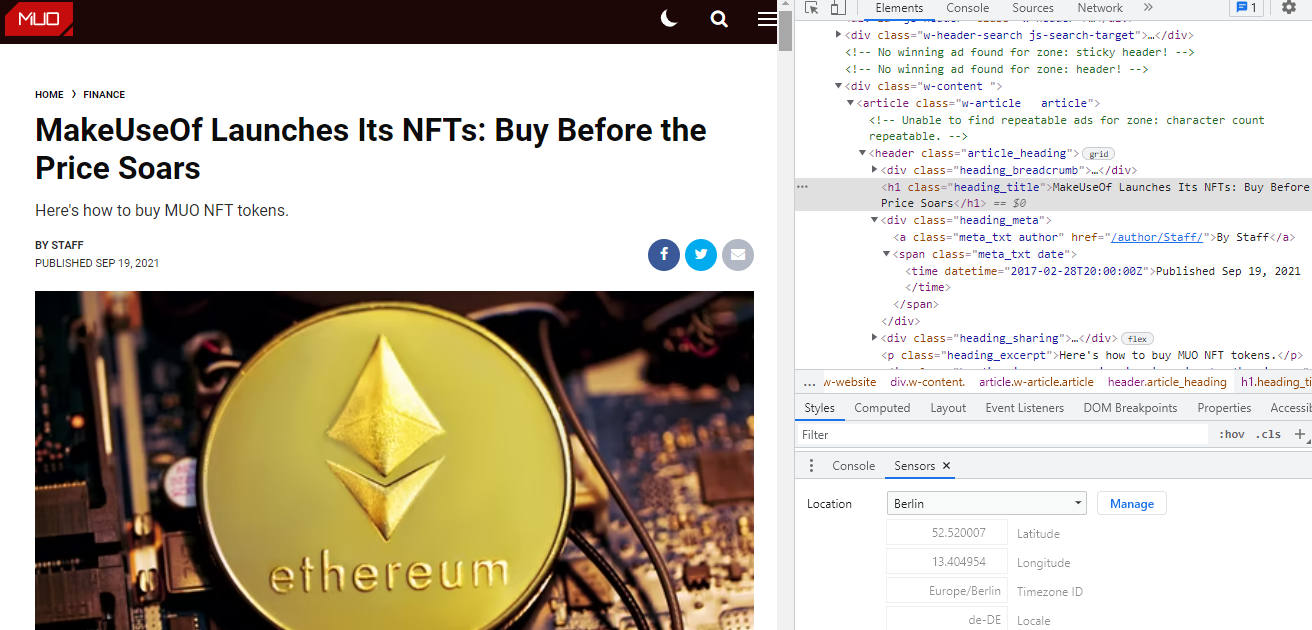
2. Alterar cabeçalhos e texto para amigos de brincadeira

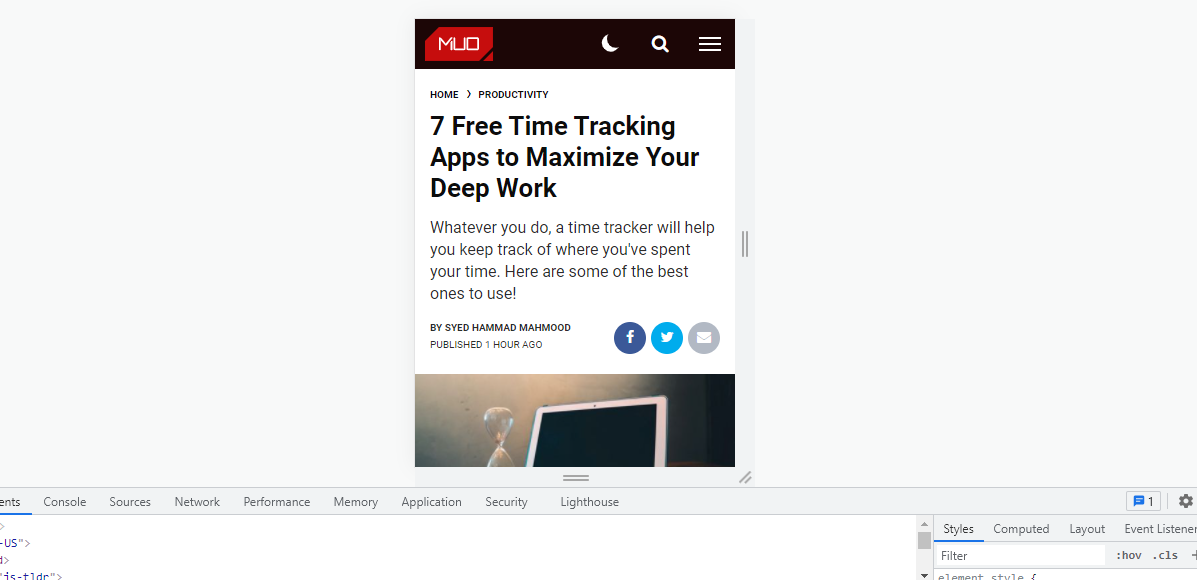
Em vez de criar uma imagem falsa do zero, você pode usar DevTools para alterar o texto na página da web e pregar peças em seus amigos .
Para fazer uma página falsa, abra a página de qualquer site de renome e clique com o botão direito no título. Em seguida, clique em Inspecionar para abrir o painel. Clique no ícone Mais do código realçado e escolha Editar como HTML . Em seguida, substitua o título por seu próprio título falso.
Da mesma forma, você pode alterar outros corpos de texto, como trecho, data e nome do autor. Para alterar a imagem, remova a fonte da imagem usando os mesmos passos. Em seguida, encontre uma imagem relacionada do Google, copie o endereço da imagem e cole-a na fonte.
Dessa forma, você pode pregar uma peça em seus amigos sem muitos problemas. No entanto, certifique-se de enviar a captura de tela com o painel DevTools oculto em vez de um link, pois a alteração é temporária.
3. Altere as cores e a fonte de uma página da web

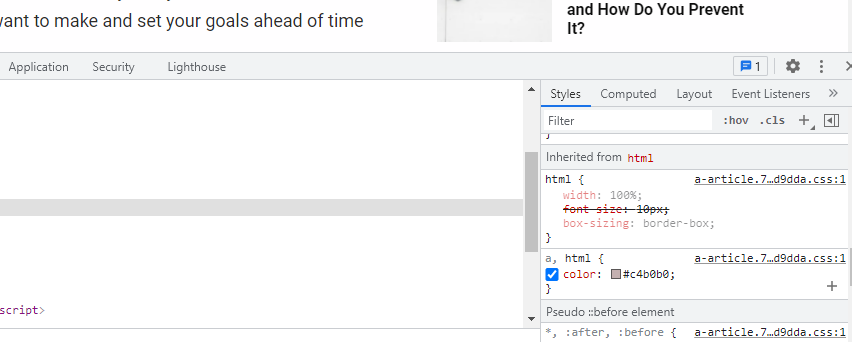
Outra coisa sorrateira que você pode fazer usando o Inspecionar elemento é alterar as cores e a fonte de qualquer página da web. Clique com o botão direito no objeto cujas cores você deseja alterar e escolha Inspecionar . Em seguida, na guia Estilos , encontre a cor ou a cor de fundo e insira o código hexadecimal. Da mesma forma, você pode alterar o tamanho e o estilo da fonte na guia Estilos.
Você pode usar esse truque para alterar a aparência de qualquer site e torná-lo fácil de ler. Por exemplo, você pode criar um modo escuro de qualquer site, aumentar o tamanho da fonte para aumentar a legibilidade e remover elementos intrusivos, excluindo-os.
4. Exibir senhas ocultas
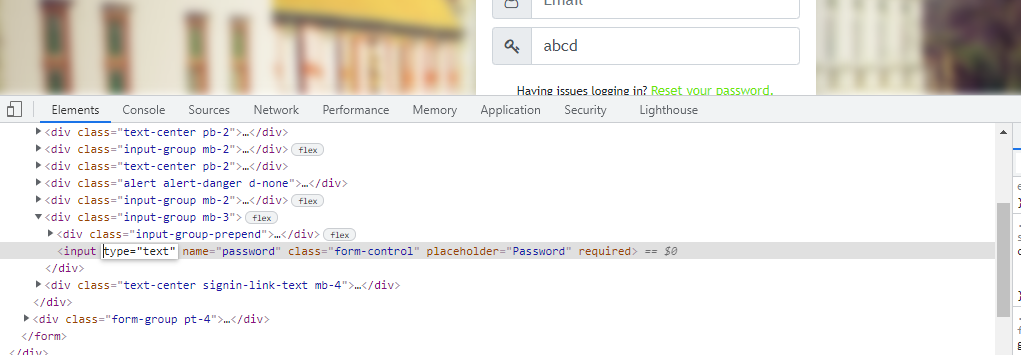
Se algum site tiver ocultado sua senha com asteriscos, você pode ajustar o código da página para visualizá-la. Vá para DevTools clicando com o botão direito na senha oculta. Em seguida, na tag de entrada, altere o tipo de senha para texto e clique na tela em branco. Agora, sua senha está visível.
Este truque é útil quando você esquece sua senha, mas a salva em um gerenciador de senhas. Assim, você pode visualizar e lembrar sua senha diretamente da página da web.
5. Visualize a versão móvel de um site
Todos nós sabemos como visualizar o site para desktop no seu celular. Mas você também pode usar o Inspecionar elemento para visualizar a versão móvel na área de trabalho. Para fazer isso, abra DevTools e clique no botão Toggle Device Toolbar (segundo botão do canto superior direito).
Da mesma forma, você pode trocar de agente de usuário e visualizar diferentes versões do site. Nas ferramentas do desenvolvedor, clique no ícone Mais no canto superior esquerdo e escolha as condições da rede. Desmarque a caixa Usar navegador padrão na seção Agente do usuário e escolha qualquer outro agente do usuário no menu suspenso abaixo.
6. Escolha as cores de um site
Em vez de instalar uma extensão de seletor de cores de terceiros, agora você pode escolher suas cores favoritas usando Inspecionar Elemento. Para escolher qualquer cor da página da web, vá para Inspecionar elemento . Em seguida, vá para a guia Estilos e encontre a cor ou o plano de fundo. Agora, clique na pequena caixa após a cor para abrir o seletor de cores.
Agora você pode clicar em qualquer lugar da página para escolher a cor e copiar o código hexadecimal da guia Estilos . Se desejar código RGB ou HSLA, você pode visualizá-los usando os botões de seta .
Portanto, sempre que você vir uma cor excelente em qualquer site que queira usar no futuro, basta usar Inspecionar o Elemento e salvar o código para referência.
7. Faça capturas de tela sem extensões
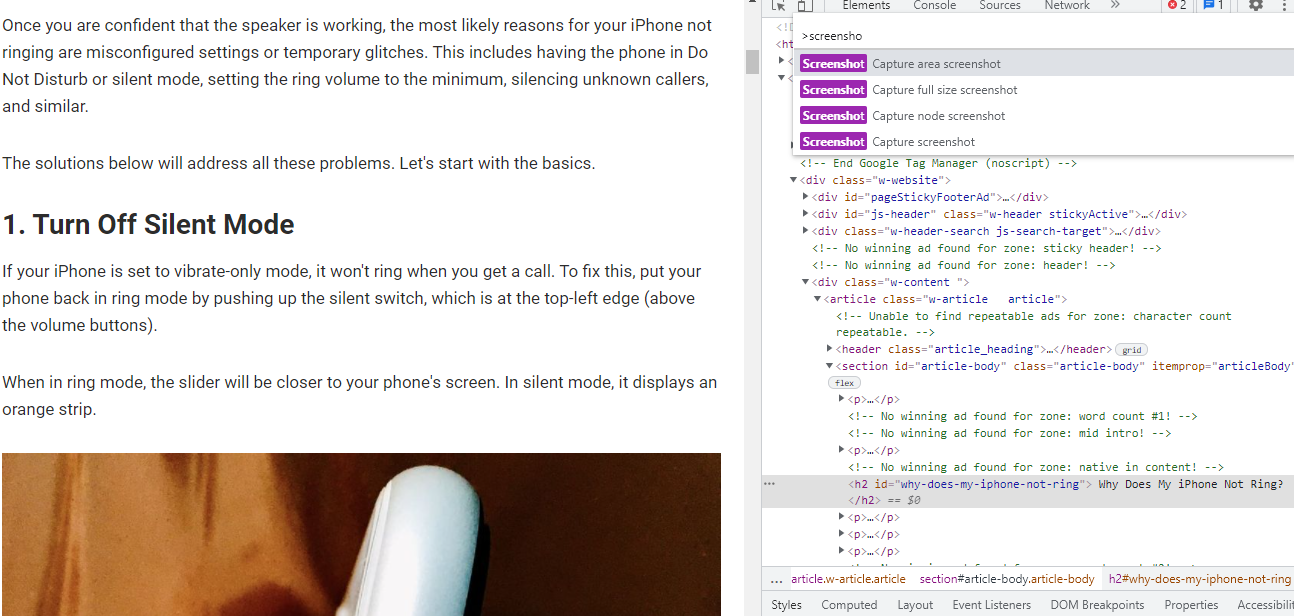
DevTools também permite que você faça capturas de tela limpas e claras. Para fazer uma captura de tela, abra DevTools , clique no ícone Mais e escolha Executar um Comando . Na caixa de pesquisa, digite screenshot. Você verá quatro tipos diferentes de opções de captura de tela.
Ao escolher uma captura de tela da área, você pode destacar qualquer área específica na janela e seu navegador a salva como um arquivo PNG.
Capturar uma captura de tela em tamanho real salva uma imagem de toda a página da web, incluindo coisas que não são visíveis na tela. Uma captura de tela do nó captura apenas uma imagem do elemento específico. Por último, a opção de captura de tela salva a imagem de tudo o que estiver visível na tela.
Aprenda os truques ocultos de inspecionar elemento
Esses foram apenas alguns truques que você pode executar usando o Inspecionar elemento. Existem várias outras coisas úteis que você pode fazer usando DevTools.
Portanto, se você deseja se tornar um usuário avançado e impressionar seus amigos, é uma boa ideia aprender os recursos mais ocultos do DevTools.