Crie um formulário de validação CAPTCHA usando HTML, CSS e JavaScript
Hoje em dia, os CAPTCHAs são parte integrante da segurança de um site. Milhões de testes CAPTCHA são concluídos online todos os dias.
Se você não implementou a validação CAPTCHA em seu site, isso pode criar um grande problema para você, configurando-o como um alvo para spammers.
Aqui está tudo o que você precisa saber sobre CAPTCHAs e como implementá-los facilmente em seu site usando HTML, CSS e JavaScript.
O que é CAPTCHA?
CAPTCHA significa "Teste de Turing público completamente automatizado para diferenciar computadores e humanos". Este termo foi cunhado em 2003 por Luis von Ahn, Manuel Blum, Nicholas J. Hopper e John Langford. É um tipo de teste de desafio-resposta usado para determinar se o usuário é humano ou não.
Os CAPTCHAs adicionam segurança aos sites ao fornecer desafios que são difíceis para os bots, mas relativamente fáceis para os humanos. Por exemplo, identificar todas as imagens de um carro a partir de um conjunto de imagens múltiplas é difícil para os bots, mas simples o suficiente para os olhos humanos.
A ideia do CAPTCHA origina-se do Teste de Turing. Um Teste de Turing é um método para testar se uma máquina pode pensar como um humano ou não. Curiosamente, um teste CAPTCHA pode ser chamado de "Teste de Turing reverso", pois, neste caso, o computador cria o teste que desafia os humanos.
Por que seu site precisa de validação CAPTCHA?
Os CAPTCHAs são usados principalmente para evitar que os bots enviem automaticamente formulários com spam e outros conteúdos prejudiciais. Até mesmo empresas como o Google o usam para evitar ataques de spam em seu sistema. Aqui estão algumas das razões pelas quais seu site pode se beneficiar da validação CAPTCHA:
- CAPTCHAs ajudam a evitar que hackers e bots façam spam nos sistemas de registro, criando contas falsas. Se eles não forem impedidos, eles podem usar essas contas para fins nefastos.
- Os CAPTCHAs podem proibir ataques de força bruta de login de seu site, que os hackers usam para tentar fazer login usando milhares de senhas.
- CAPTCHAs podem impedir que os bots enviem spam para a seção de revisão, fornecendo comentários falsos.
- Os CAPTCHAs ajudam a prevenir a inflação de ingressos, pois algumas pessoas compram um grande número de ingressos para revenda. O CAPTCHA pode até evitar registros falsos para eventos gratuitos.
- Os CAPTCHAs podem impedir que os cibercriminosos enviem spam para blogs com comentários duvidosos e links para sites prejudiciais.
Existem muitos outros motivos que apóiam a integração da validação CAPTCHA em seu site. Você pode fazer isso com o código a seguir.
Código HTML CAPTCHA
HTML, ou HyperText Markup Language, descreve a estrutura de uma página da web. Use o seguinte código HTML para estruturar seu formulário de validação CAPTCHA:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
<div class="center">
<h1 id="captchaHeading">Captcha Validator Using HTML, CSS and JavaScript</h1>
<div id="captchaBackground">
<span id="captcha">captcha text</span>
<input id="textBox" type="text" name="text">
<div id="buttons">
<input id="submitButton" type="submit">
<button id="refreshButton" type="submit">Refresh</button>
</div>
<span id="output"></span>
</div>
</div>
<script src="script.js"></script>
</body>
</html>Este código consiste principalmente em 7 elementos:
- <h1 id = "captchaHeading"> <h1> : Este elemento é usado para exibir o título do formulário CAPTCHA.
- <span id = "captcha"> </span> : Este elemento é usado para exibir o texto CAPTCHA.
- <input id = "textBox" type = "text" name = "text"> – Este elemento é usado para criar uma caixa de entrada para digitar o CAPTCHA.
- <input id = "submitButton" type = "submit"> : Este botão envia o formulário e verifica se o CAPTCHA e o texto digitado são iguais ou não.
- <button id = "refreshButton" type = "submit"> </button> : Este botão é usado para atualizar o CAPTCHA.
- <span id = "output"> </span> : Este elemento é usado para exibir a saída de acordo com o texto inserido.
- <div class = "center"> </div> : este é o elemento pai que contém todos os outros elementos.
Os arquivos CSS e JavaScript estão vinculados a esta página HTML por meio dos elementos <link rel = "stylesheet" type = "text / css" href = "styles.css"> e <script src = "script.js"> </script> respectivamente. Você deve adicionar a tag do link dentro da tag head e a tag do script no final do corpo .
Você também pode integrar este código a formulários existentes em seu site.
Código CSS CAPTCHA
CSS, ou Cascading Style Sheets, é usado para definir o estilo de elementos HTML. Use o seguinte código CSS para definir o estilo dos elementos HTML acima:
@import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap');
body {
background-color: #232331;
font-family: 'Roboto', sans-serif;
}
#captchaBackground {
height: 200px;
width: 250px;
background-color: #2d3748;
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
}
#captchaHeading {
color: white;
}
#captcha {
margin-bottom: 1em;
font-size: 30px;
letter-spacing: 3px;
color: #08e5ff;
}
.center {
display: flex;
flex-direction: column;
align-items: center;
}
#submitButton {
margin-top: 2em;
margin-bottom: 2em;
background-color: #08e5ff;
border: 0px;
font-weight: bold;
}
#refreshButton {
background-color: #08e5ff;
border: 0px;
font-weight: bold;
}
#textBox {
height: 25px;
}
.incorrectCaptcha {
color: #FF0000;
}
.correctCaptcha {
color: #7FFF00;
}Adicione ou remova propriedades CSS deste código de acordo com sua preferência. Você também pode dar uma aparência elegante ao contêiner de formulário usando a propriedade CSS box-shadow .
Código JavaScript CAPTCHA
JavaScript é usado para adicionar funcionalidade a uma página da web estática. Use o seguinte código para adicionar funcionalidade completa ao formulário de validação CAPTCHA:
// document.querySelector() is used to select an element from the document using its ID
let captchaText = document.querySelector('#captcha');
let userText = document.querySelector('#textBox');
let submitButton = document.querySelector('#submitButton');
let output = document.querySelector('#output');
let refreshButton = document.querySelector('#refreshButton');
// alphaNums contains the characters with which you want to create the CAPTCHA
let alphaNums = ['A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z', 'a', 'b', 'c', 'd', 'e', 'f', 'g', 'h', 'i', 'j', 'k', 'l', 'm', 'n', 'o', 'p', 'q', 'r', 's', 't', 'u', 'v', 'w', 'x', 'y', 'z', '0', '1', '2', '3', '4', '5', '6', '7', '8', '9'];
let emptyArr = [];
// This loop generates a random string of 7 characters using alphaNums
// Further this string is displayed as a CAPTCHA
for (let i = 1; i <= 7; i++) {
emptyArr.push(alphaNums[Math.floor(Math.random() * alphaNums.length)]);
}
captchaText.innerHTML = emptyArr.join('');
// This event listener is stimulated whenever the user press the "Enter" button
// "Correct!" or "Incorrect, please try again" message is
// displayed after validating the input text with CAPTCHA
userText.addEventListener('keyup', function(e) {
// Key Code Value of "Enter" Button is 13
if (e.keyCode === 13) {
if (userText.value === captchaText.innerHTML) {
output.classList.add("correctCaptcha");
output.innerHTML = "Correct!";
} else {
output.classList.add("incorrectCaptcha");
output.innerHTML = "Incorrect, please try again";
}
}
});
// This event listener is stimulated whenever the user clicks the "Submit" button
// "Correct!" or "Incorrect, please try again" message is
// displayed after validating the input text with CAPTCHA
submitButton.addEventListener('click', function() {
if (userText.value === captchaText.innerHTML) {
output.classList.add("correctCaptcha");
output.innerHTML = "Correct!";
} else {
output.classList.add("incorrectCaptcha");
output.innerHTML = "Incorrect, please try again";
}
});
// This event listener is stimulated whenever the user press the "Refresh" button
// A new random CAPTCHA is generated and displayed after the user clicks the "Refresh" button
refreshButton.addEventListener('click', function() {
userText.value = "";
let refreshArr = [];
for (let j = 1; j <= 7; j++) {
refreshArr.push(alphaNums[Math.floor(Math.random() * alphaNums.length)]);
}
captchaText.innerHTML = refreshArr.join('');
output.innerHTML = "";
});
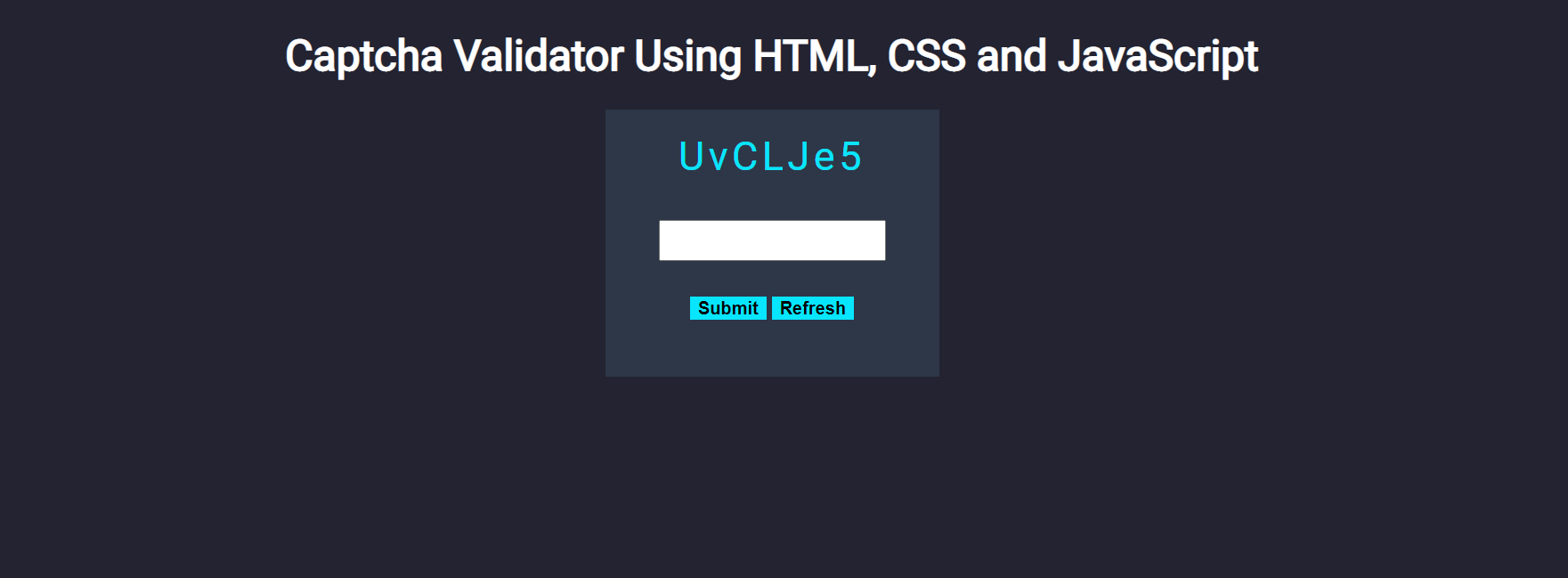
Agora você tem um formulário de validação CAPTCHA totalmente funcional! Se você quiser dar uma olhada no código completo, pode clonar o repositório GitHub deste projeto CAPTCHA-Validator . Depois de clonar o repositório, execute o arquivo HTML e você obterá a seguinte saída:

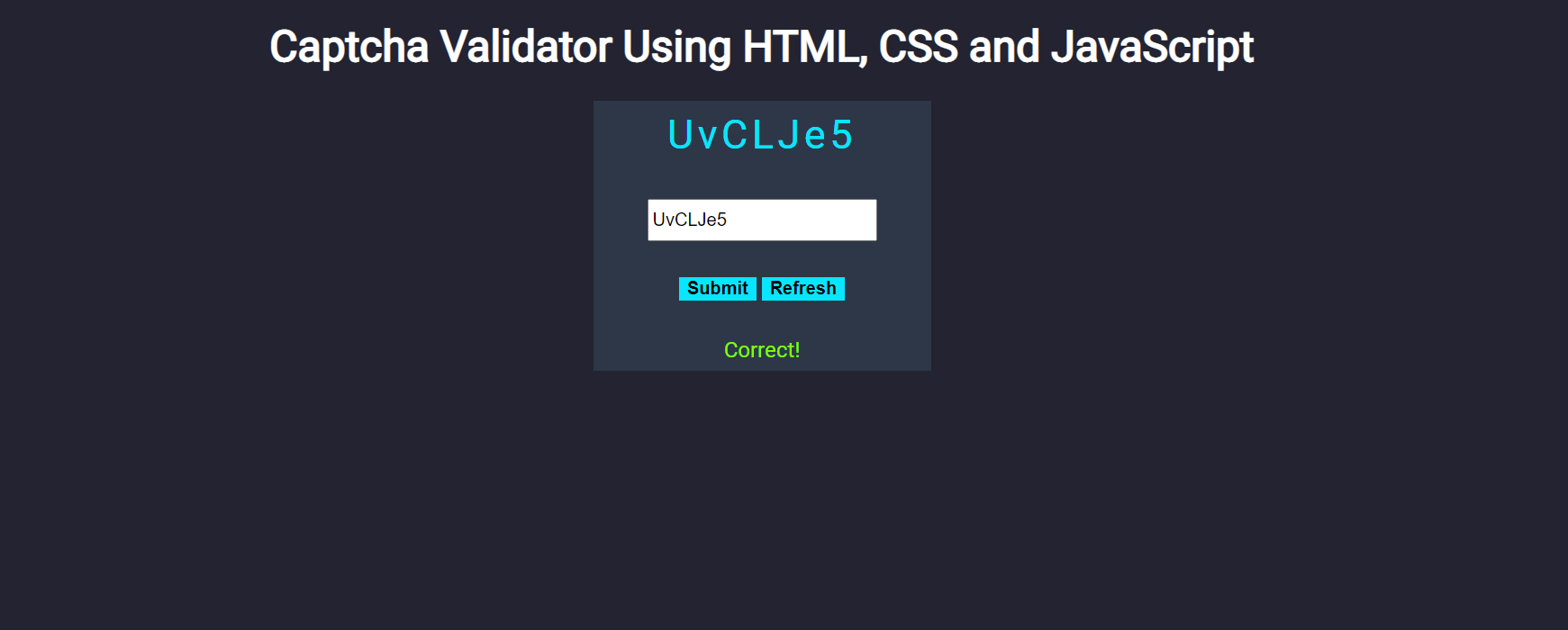
Ao inserir o código CAPTCHA correto na caixa de entrada, a seguinte saída será exibida:

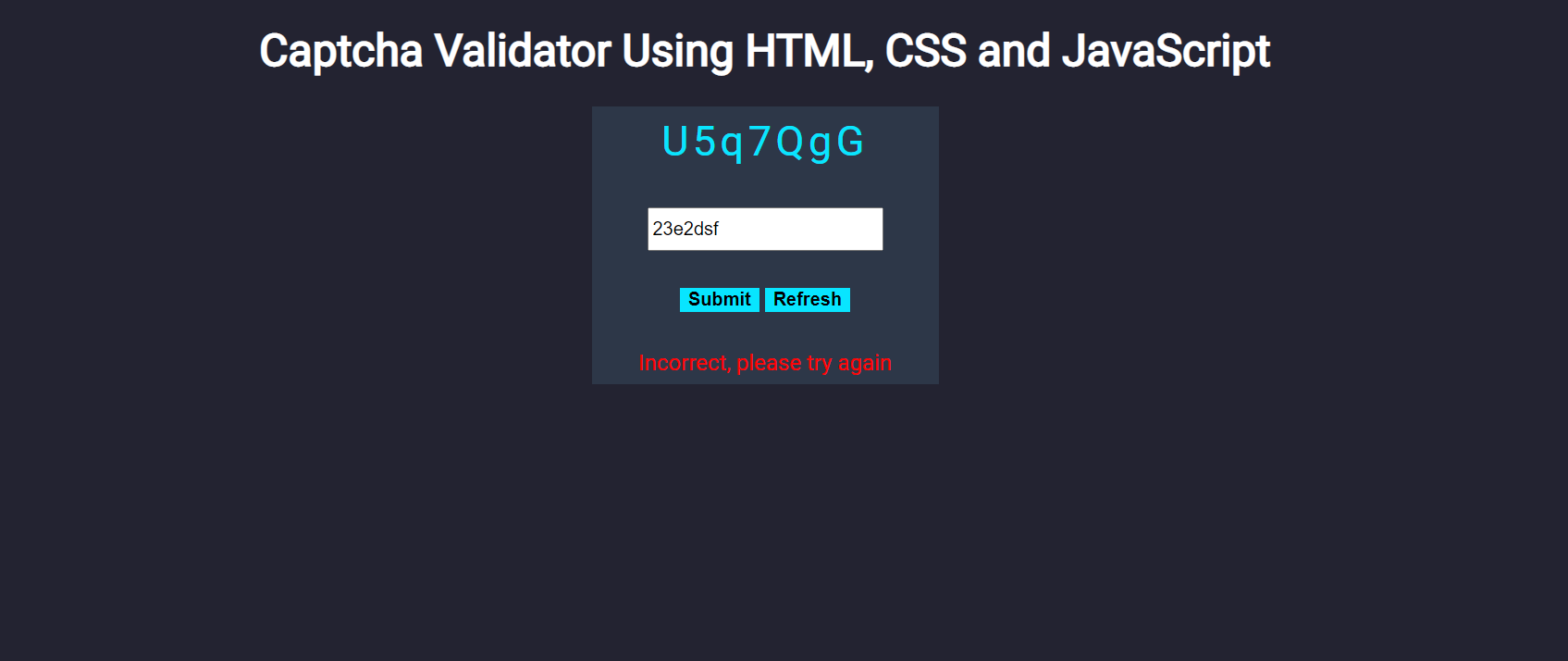
Quando você insere qualquer código CAPTCHA incorreto na caixa de entrada, a seguinte saída será exibida:

Torne seu site seguro com CAPTCHAs
No passado, muitas organizações e empresas sofreram perdas pesadas, como violações de dados, ataques de spam, etc. como resultado da falta de formulários CAPTCHA em seus sites. É altamente recomendável adicionar CAPTCHA ao seu site, pois adiciona uma camada de segurança para impedir o site de criminosos cibernéticos.
O Google também lançou um serviço gratuito chamado "reCAPTCHA", que ajuda a proteger sites contra spam e abuso. CAPTCHA e reCAPTCHA parecem semelhantes, mas não são exatamente a mesma coisa. Às vezes, os CAPTCHAs parecem frustrantes e difíceis de entender para muitos usuários. Embora haja uma razão importante para serem difíceis.

